Livewire چیست و چه کاربردی دارد؟ + مثال آموزشی

با توجه به پیشرفت چشمگیر استفاده از وب اپلیکیشنهای مدرن، استفاده از ابزارهایی برای تسهیل فرآیند ساخت آنها، امری ضروری است. ابزارهایی مانند Vue یا React، در این زمینه بسیار قدرتمند هستند، اما استفاده از آنها برای یک توسعه دهندهی فول استک، پیچیدگیهایی دارد که غیرقابل اجتناب است. در این مقاله قصد داریم به آموزش Livewire در لاراول بپردازیم. Livewire چیست؟ Livewire یک فریمورک فول استک برای لاراول است که فرآیند ایجاد رابطهای کاربری داینامیک را در وب اپلیکیشنهای مدرن به سادگی امکانپذیر میکند.
اگر دانش کافی در زمینه فریمورک لاراول را دارید و نیاز دارید یک وب اپلیکیشن پویا را بدون استفاده از فریمورکهای پیچیده جاوااسکریپت مانند Vue.js ایجاد کنید، Livewire بهترین گزینه برای شما است. این فریمورک به خصوص برای ساخت برنامههای تک صفحهای یا SPA بسیار کارآمد است. با استفاده از Livewire، نیازی به نوشتن کدهای jQuery برای درخواستهای Ajax در وب اپلیکیشن خود نخواهید داشت و Livewire به شما کمک میکند تا بدون نیاز به تازهسازی صفحه، عملیاتهایی مانند اعتبارسنجی فرم، ثبت فرم، ذخیره فایل و غیره را انجام دهید.
آیا Livewire قابل استفاده در تمام نسخههای لاراول است؟
Livewire قابل استفاده در تمام نسخههای Laravel است. ابتدا Livewire در نسخه ۷.x از Laravel معرفی شد و از آن زمان به بعد به طور پیوسته بهبود یافت و به نسخههای جدیدتر نیز اضافه شد. بنابراین، میتوانید Livewire را در نسخههای جدیدتر و قدیمیتر از Laravel بکار ببرید. همچنین، توصیه میشود برای استفاده از Livewire، از آخرین نسخه موجود Laravel استفاده کنید تا بهرهوری و قابلیتهای کامل این فریمورک را بیشتر تجربه کنید.
نحوهی کار Livewire چگونه است؟
Livewire یک فریمورک فول استک برای لاراول است که به شما امکان ایجاد رابطهای کاربری پویا در وب اپلیکیشنهای مدرن را میدهد. نحوهی کار Livewire به شرح زیر است:
نصب و راهاندازی: ابتدا باید Livewire را در پروژه Laravel خود نصب کنید. این کار با استفاده از ابزار Composer انجام میشود. با اجرای دستور زیر، بسته Livewire به پروژه شما اضافه میشود:
composer require livewire/livewireایجاد کامپوننت: پس از نصب Livewire، باید کامپوننتهای Livewire را ایجاد کنید. کامپوننتها مسئول ایجاد رابطهای کاربری پویا هستند. برای ساخت کامپوننت جدید، میتوانید از دستور زیر استفاده کنید:
php artisan make:livewire MyComponentاین دستور یک فایل کامپوننت با نام MyComponent.php در مسیر `app/Http/Livewire` ایجاد میکند.
تعریف رابطهای کاربری: در فایل کامپوننت ایجاد شده، میتوانید رابطهای کاربری خود را تعریف کنید. این شامل ایجاد ویوها، تعریف وقایع و اعمال برخی عملیات است. شما میتوانید از تگها و دستورات مشابه به تگهای Blade استفاده کنید تا رابطهای کاربری خود را بسازید.
پیوند کامپوننت با صفحات: برای استفاده از کامپوننت Livewire در صفحات، باید آنها را به صفحات مربوطه پیوند دهید. این کار با استفاده از دستور `@livewire` در صفحات Blade انجام میشود. به عنوان مثال:
@livewire('my-component')این دستور کامپوننت MyComponent را به صفحه فعلی متصل میکند.
- پردازش رویدادها و درخواستها: Livewire به طور خودکار رویدادها و درخواستهای کاربر را پردازش میکند. با استفاده از روشهای موجود در کامپوننت، میتوانید به رویدادها و درخواستها پاسخ دهید و تغییرات مورد نیاز را در صفحه اعمال کنید. این شامل تحلیل والیدیشن دادهها، بهروزرسانی متغیرها و بروزرسانی قسمتهای مختلف صفحه است.
- بروزرسانی صفحه بدون Refresh: یکی از ویژگیهای قدرتمند Livewire، قابلیت بروزرسانی صفحه بدون نیازبه Refresh کردن صفحه است. با استفاده از Livewire، تغییرات و عملیات مربوط به رابط کاربری را میتوانید به صورت پویا و بدون تازهسازی صفحه اعمال کنید.
این توضیحات مربوط به روند کلی کار با Livewire است. با استفاده از این فریمورک، میتوانید رابطهای کاربری پویا و بدون نیاز به فریمورکهای پیچیدهی جاوااسکریپت مانند Vue.js ایجاد کنید. Livewire با استفاده از تکنیکهای Ajax و دستورات دیگر، امکان بروزرسانی پویا و بدون نیاز به Refresh کردن صفحه را فراهم میکند.
نیازمندیهای اولیه در livewire
برای استفاده از Livewire در پروژههای Laravel، این موارد را لازم خواهید داشت:
- نسخه Laravel: Livewire با نسخههای جدیدتر Laravel سازگاری کاملتری دارد. بنابراین، برای استفاده بهینه از Livewire، توصیه میشود از آخرین نسخه معتبر Laravel استفاده کنید.
- نصب Livewire: باید بسته Livewire را در پروژه Laravel خود نصب کنید. میتوانید از Composer برای نصب Livewire استفاده کنید با اجرای دستور زیر:
` composer require livewire/livewire - نسخه PHP: Livewire نیاز به نسخه PHP 7.3 یا بالاتر دارد. از این رو، باید مطمئن شوید که نسخه PHP پروژه شما از این حداقل نسخه پشتیبانی میکند.
- نصب JavaScript: Livewire برای برخی از عملکردهای خود نیاز به JavaScript دارد. بنابراین، باید مطمئن شوید که JavaScript در پروژه شما فعال است و به درستی پیکربندی شده است.
با برآورده کردن این نیازمندیها، شما میتوانید Livewire را به پروژه Laravel خود اضافه کرده و از قابلیتهای آن برای ایجاد رابطهای کاربری پویا و بدون نیاز به فریمورکهای جاوااسکریپت پیچیده مانند Vue.js بهرهبرداری کنید.
آیا Livewire نیازمند نصب بستههای دیگری در پروژه Laravel است؟
Livewire به صورت مستقل کار میکند و نیازی به نصب بستههای دیگر در پروژه Laravel ندارد. با نصب بسته Livewir، تمامی وابستگیها و کتابخانههای مورد نیاز Livewire به صورت خودکار نصب و پیکربندی میشوند.
بسته Livewire شامل کتابخانهها و وابستگیهای لازم برای عملکرد صحیح آن است. این بسته به طور خودکار با استفاده از ابزار Composer نصب میشود و تنظیمات مورد نیاز خود را برای فعال سازی Livewire در پروژه انجام میدهد.
بنابراین، برای استفاده از Livewire در پروژه Laravel، کافیست فقط بسته Livewire را نصب کنید و نیازی به نصب بستههای دیگر ندارید.
تعریف پروژه در livewire
برای تعریف پروژه در Livewire، شما نیاز به انجام مراحل زیر دارید:
ایجاد پروژه Laravel: ابتدا باید یک پروژه Laravel جدید ایجاد کنید. برای این کار، میتوانید از دستور زیر در ترمینال یا دستورخط استفاده کنید:
laravel new my-livewire-projectاین دستور یک پروژه Laravel جدید با نام “my-livewire-project” ایجاد میکند. شما میتوانید نام موردنظر خود را برای پروژه انتخاب کنید
نصب بسته Livewire: بعد از ایجاد پروژه Laravel، باید بسته Livewire را نصب کنید. برای این کار، به دایرکتوری پروژه خود بروید و دستور زیر را اجرا کنید:
composer require livewire/livewireپیکربندی Livewire: پس از نصب بسته Livewire، باید آن را در پروژه Laravel فعال کنید. برای این کار، به فایل `config/app.php` در پروژه خود بروید و به آرایه `providers` اضافه کنید:
`php
Livewire\LivewireServiceProvider::class,۴. استفاده از کامپوننت Livewire: حالا میتوانید از کامپوننتهای Livewire در پروژه خود استفاده کنید. برای ایجاد یک کامپوننت جدید، میتوانید از دستور زیر استفاده کنید:
php artisan make:livewire MyComponentاین دستور یک فایل کامپوننت با نام MyComponent.php در مسیر `app/Http/Livewire` ایجاد میکند. ۵. استفاده از کامپوننت Livewire در صفحات: برای استفاده از کامپوننت Livewire در صفحات Laravel، باید کامپوننت را به صفحه موردنظر خود پیوند دهید. برای این کار، به صفحه موردنظرتان بروید (مانند فایل Blade) و از دستور `@livewire` استفاده کنید. به عنوان مثال:
`php
@livewire('my-component')
```این دستور کامپوننت MyComponent را به صفحه فعلی متصل میکند. با انجام این مراحل، شما پروژه خود را برای استفاده از Livewire آماده کردهاید. شما میتوانید کامپوننتهای Livewire را ایجاد کرده و رابطهای کاربری پویا و بدون نیاز به Refresh کردن صفحه را برنامهریزی کنید.
ایجاد Viewدر Livewire
برای ایجاد و استفاده از Viewها در پروژه Livewire، میتوانید از مراحل زیر پیروی کنید:
ایجاد فایل Blade: ابتدا باید یک فایل Blade برای نمایش دادن رابط کاربری خود ایجاد کنید. میتوانید فایل Blade را در مسیر resources/views پروژه خود ایجاد کنید. به عنوان مثال، فایل my-view.blade.php را ایجاد کنید. استفاده از کامپوننت Livewire در فایل Blade: برای استفاده از کامپوننت Livewire در فایل Blade، باید کامپوننت را به صورت زیر به فایل Blade اضافه کنید:
<livewire:my-component />در این مثال، `my-component` نام کامپوننت Livewire است که قبلاً ایجاد کردهاید.
شما میتوانید نام کامپوننت خود را با توجه به نامی که برای کامپوننت خود انتخاب کردهاید، تغییر دهید. ۳. استفاده از دادهها در فایل Blade: شما میتوانید به دادههای مورد استفاده در کامپوننت Livewire دسترسی پیدا کنید و آنها را در فایل Blade نمایش دهید. برای دسترسی به دادهها، از دستور `@livewire` و نام کامپوننت به همراه دستور `wire` استفاده کنید. به عنوان مثال:
<livewire:my-component />
<h1>{{ $wire('myData') }}</h1>در این مثال،myData یکی از دادههایی است که در کامپوننت Livewire موجود است و شما آن را در فایل Blade نمایش میدهید. با انجام این مراحل، شما میتوانید Viewهای خود را در پروژه Livewire ایجاد کنید و از آنها برای نمایش رابطهای کاربری پویا استفاده کنید. خروجی:

آیا میتوانم چندین کامپوننت Livewire را در یک فایل Blade استفاده کنم؟
بله، میتوانید چندین کامپوننت Livewire را در یک فایل Blade استفاده کنید. برای این کار، میتوانید هر کامپوننت را با استفاده از دستور <livewire:component-name /> در فایل Blade خود اضافه کنید.
در مثال زیر، فرض کنید دو کامپوننت Livewire به نامهای Component1 و Component2 داریم و میخواهیم هر دو را در یک فایل Blade استفاده کنیم:
<livewire:component1 />
<livewire:component2 />با اضافه کردن این کدها، هر دو کامپوننت در صفحه فعلی نمایش داده خواهند شد.
در صورت نیاز، همچنین میتوانید به هر کامپوننت مورد نظر پارامترهای اضافی ارسال کنید. برای این کار، میتوانید پارامترهای مورد نیاز را به عنوان ویژگیهای HTML به دستور <livewire:component-name /> اضافه کنید. به عنوان مثال:
<livewire:component1 :param1="$value1" :param2="$value2" />
<livewire:component2 :param3="$value3" />در این مثال، مقادیر $value1، $value2 و $value3 به عنوان پارامترهای param1، param2 و param3 به کامپوننتها ارسال میشوند. به این ترتیب، شما میتوانید چندین کامپوننت Livewire را در یک فایل Blade استفاده کنید و آنها را با یکدیگر ترکیب کنید.
تعریف property و method
در کامپوننتهای Livewire، میتوانید خصوصیتها (Properties) و متدها (Methods) را تعریف کنید. خصوصیتها دادههایی هستند که در کامپوننت ذخیره میشوند و متدها عملکردهایی هستند که میتوانید در کامپوننت اجرا کنید.
برای تعریف خصوصیتها و متدها در کامپوننت Livewire، شما باید از متدهای mount() و render() استفاده کنید. متد mount() برای اولین بار که کامپوننت لود میشود فراخوانی میشود و متد render() برای رندر کردن صفحه و نمایش اطلاعات به کاربر استفاده میشود.
در مثال زیر، تعریف یک خصوصیت و یک متد را نشان میدهیم:
<?php
namespace App\Http\Livewire;
use Livewire\Component;
class MyComponent extends Component
{
public $name = 'John Doe'; // تعریف خصوصیت
public function changeName()
{
$this->name = 'Jane Smith'; // تغییر مقدار خصوصیت
}
public function render()
{
return view('livewire.my-component');
}
}در این مثال، خصوصیت name به عنوان یک متغیر عمومی تعریف شده است و مقدار اولیه آن John Doe است. همچنین، متد changeName() تعریف شده است که مقدار خصوصیت name را به Jane Smith تغییر میدهد.
حالا میتوانید از خصوصیت name در فایل Blade کامپوننت استفاده کنید و متد changeName() را اجرا کنید. به عنوان مثال:
<div>
<h1>{{ $name }}</h1> <!-- نمایش مقدار خصوصیت name -->
<button wire:click="changeName">Change Name</button> <!-- فراخوانی متد changeName() -->
</div>
در این مثال، مقدار خصوصیت name با استفاده از دستور {{ $name }} نمایش داده میشود و با کلیک بر روی دکمه “Change Name”، متد changeName() فراخوانی میشود و مقدار خصوصیت name تغییر میکند.
با این روش، شما میتوانید خصوصیتها و متدهای بیشتری را در کامپوننتهای Livewire تعریف کرده و از آنها در نمایش و برنامهریزی رابطهای کاربری خود استفاده کنید.
Bind کردن دادهها در Livewire
در کامپوننتهای Livewire، میتوانید دادهها را به صورت دوطرفه (Two-way binding) با رابط کاربری مرتبط کنید. این به شما امکان میدهد تا تغییراتی که توسط کاربر انجام میدهد را در دادهها دریافت کنید و همچنین تغییراتی که در دادهها اعمال میکنید را به صورت خودکار در رابط کاربری نمایش دهید.
برای بایند کردن دادهها در کامپوننت Livewire، شما باید از دستور wire:model استفاده کنید. این دستور را بر روی المنتهای فرم و المنتهایی که مقدار آنها باید بروزرسانی شود، قرار دهید.
در مثال زیر، نحوه بایند کردن یک ورودی متنی (input) را نشان میدهیم:
<input type="text" wire:model="name" />در این مثال، ورودی متنی مقدار name را با استفاده از دستور wire:model بایند میکند. هر تغییری که کاربر در ورودی انجام دهد، به صورت خودکار در خصوصیت name کامپوننت قرار میگیرد.
شما همچنین میتوانید بر روی المنتهای دیگری نیز از دستور wire:model استفاده کنید، مانند عناصر checkbox، radio buttons و select boxes.
همچنین، شما میتوانید یک خصوصیت را به عنوان داده ورودی برای یک المنت استفاده کنید. به عنوان مثال:
<input type="text" wire:model="message" />
<button wire:click="sendMessage">Send</buttonدر این مثال، مقداری که کاربر در ورودی متنی وارد میکند، به صورت خودکار در خصوصیت message قرار میگیرد. همچنین، با کلیک بر روی دکمه “Send”، متد sendMessage() اجرا میشود و مقدار خصوصیت message به عنوان ورودی به آن ارسال میشود.
با استفاده از بایند کردن دادهها، شما میتوانید تعاملات کاربر با رابط کاربری را در کامپوننت Livewire خود پیادهسازی کنید و تغییرات را به صورت خودکار دریافت و نمایش دهید.
اکشنها Livewire
در کامپوننتهای Livewire، اکشنها (Actions) را میتوانید استفاده کنید. اکشنها، متدهایی هستند که توسط کاربر یا رویدادهایی که در رابط کاربری رخ میدهد، فراخوانی میشوند و عملکردهای خاصی را انجام میدهند.
برای تعریف اکشنها در کامپوننت Livewire، شما باید از دستور public function استفاده کنید و نام متد را به عنوان یک اکشن تعریف کنید.
در مثال زیر، یک کامپوننت Livewire با یک اکشن به نام submitForm تعریف شده است:
<?php
namespace App\Http\Livewire;
use Livewire\Component;
class MyComponent extends Component
{
public $name;
public function submitForm()
{
// عملیات مورد نظر
}
public function render()
{
return view('livewire.my-component');
}
}در این مثال، اکشن submitForm() تعریف شده است. شما میتوانید هرگونه عملیات مورد نظر خود را در این اکشن قرار دهید، مانند ذخیره دادهها، ارسال فرم، بروزرسانی اطلاعات و غیره.
حالا میتوانید از اکشن submitForm در رابط کاربری خود استفاده کنید. به عنوان مثال:
<form wire:submit.prevent="submitForm">
<input type="text" wire:model="name" />
<button type="submit">Submit</button>
</form>در این مثال، با فراخوانی اکشن submitForm در رویداد wire:submit.prevent فرم، این اکشن فراخوانی میشود. در این اکشن میتوانید عملیات مربوط به ارسال فرم و پردازش دادهها را انجام دهید.
همچنین، شما میتوانید اکشنها را به رویدادهای دیگری نیز بایند کنید، مانند رویداد کلیک بر روی یک المنت یا رویداد تغییر مقدار یک المنت.
با استفاده از اکشنها، شما میتوانید عملیاتهای مختلف را در کامپوننت Livewire پیادهسازی کنید و با رویدادهای رابط کاربری ترکیب کنید.
میتوانم اکشنها را به رویدادهای دیگری نیز بایند کنم؟
بله، میتوانید اکشنها را به رویدادهای دیگری نیز بایند کنید. Livewire این امکان را به شما میدهد تا اکشنها را به رویدادهای مختلفی مانند رویداد کلیک، تغییر مقدار، فوکوس و غیره بایند کنید.
برای بایند کردن اکشنها به رویدادهای دیگر، شما میتوانید از دستور wire:click، wire:change و سایر دستورات مشابه استفاده کنید.
در مثال زیر، یک اکشن به نام doSomething را به رویداد کلیک یک دکمه بایند میکنیم:
<button wire:click="doSomething">Click me</button>در این مثال، هر بار که کاربر بر روی دکمه کلیک میکند، اکشن doSomething فراخوانی میشود.
همچنین، میتوانید اکشنها را به رویدادهای دیگری مانند wire:change (برای المنتهای فرم)، wire:focus (وقتی المنت فوکوس میشود) و سایر رویدادها بایند کنید.
به عنوان مثال، برای بایند کردن یک اکشن به رویداد تغییر مقدار یک المنت، میتوانید از دستور wire:change استفاده کنید:
<input type="text" wire:model="name" wire:change="doSomething" />در این مثال، هر بار که مقدار المنت ورودی تغییر میکند، اکشن doSomething فراخوانی میشود.
با استفاده از بایند کردن اکشنها به رویدادهای مختلف، شما میتوانید تعاملات کاربر را با رابط کاربری خود پیادهسازی کنید و عملیاتهای مورد نیاز را انجام دهید.
استفاده از Modifire
در کامپوننتهای Livewire، شما میتوانید از مدیفایرها (Modifiers) برای تغییر رفتار و خصوصیات رویدادها و اکشنها استفاده کنید. مدیفایرها امکان اعمال تغییراتی مانند تأخیر زمانی (Debounce)، محدود کردن تعداد فراخوانی (Throttle) و غیره را بر روی رویدادها و اکشنها فراهم میکنند.
برای استفاده از مدیفایرها، شما باید مدیفایر مورد نظر را به رویداد یا اکشن اضافه کنید.
مدیفایر debounce به شما امکان میدهد تا زمان تأخیری را برای فراخوانی رویداد یا اکشن تعیین کنید. به عنوان مثال، اگر بخواهید فراخوانی یک اکشن به مدت ۵۰۰ میلیثانیه بعد از اتمام تایپ کاربر انجام شود، میتوانید از مدیفایر debounce:500 استفاده کنید:
<input type="text" wire:model.debounce.500ms="search" />در این مثال، هر بار که کاربر متنی را در المنت وارد میکند، اکشن مورد نظر بعد از گذشت ۵۰۰ میلیثانیه از اتمام تایپ فراخوانی میشود.
همچنین، مدیفایر throttle به شما امکان میدهد تا تعداد فراخوانیهای رویداد یا اکشن را در یک بازه زمانی مشخص کنید. به عنوان مثال، اگر بخواهید حداکثر یک بار در هر ۱۰۰۰ میلیثانیه رویداد را فراخوانی کنید، میتوانید از مدیفایر throttle:1000ms استفاده کنید:
<button wire:click.throttle.1s="submitForm">Submit</button>در این مثال، کاربر فقط یک بار در هر ۱۰۰۰ میلیثانیه میتواند بر روی دکمه کلیک کند و اکشن submitForm فراخوانی شود.
شما همچنین میتوانید مدیفایرهای once و stop را نیز استفاده کنید. مدیفایر once برای فراخوانی یکباره رویداد یا اکشن در طول چرخه زندگی کامپوننت مورد استفاده قرار میگیرد، و مدیفایر stop برای اجازه ندادن به رویداد یا اکشن به سایر رویدادها و اکشنها اعمال میشود.
با استفاده از مدیفایرها، شما میتوانید رفتار رویدادها و اکشنها را به نیازهای خاص خودتان سفارشی کنید و کنترل بیشتری بر رویدادها و اکشنها داشته باشید.
درخواست Ajax
برای بررسی درخواست Ajax در کامپوننتهای Livewire، میتوانید از متد wire:loading استفاده کنید. این متد به شما اجازه میدهد بررسی کنید که آیا درخواستی در حال ارسال است یا خیر.
به طور معمول، در صورتی که درخواست Ajax در حال ارسال باشد، میتوانید نمایش یک نماد بارگذاری یا پیامی مانند “در حال بارگذاری” را نشان دهید. در غیر این صورت، محتوای مورد نظر را نمایش دهید.
در مثال زیر، یک کامپوننت Livewire با یک دکمه و یک المنت نمایش نتیجه وجود دارد. هنگام کلیک بر روی دکمه، یک درخواست Ajax ارسال میشود و متن “در حال بارگذاری…” نمایش داده میشود تا زمانی که پاسخ دریافت شود. پس از دریافت پاسخ، متن پاسخ نمایش داده میشود.
<div>
<button wire:click="getData" wire:loading.attr="disabled">
Load Data
</button>
<div wire:loading>
در حال بارگذاری...
</div>
<div wire:loading.remove>
نتیجه: {{ $result }}
</div>
</div>در این مثال، با استفاده از wire:loading روی دکمه، آن را غیرفعال میکنیم تا کاربر بتواند دکمه را در حالت بارگذاری غیرفعال کند. همچنین، با استفاده از wire:loading روی المنت نمایش نتیجه، ما مطمئن میشویم که آن تا زمان دریافت پاسخ مخفی باشد.
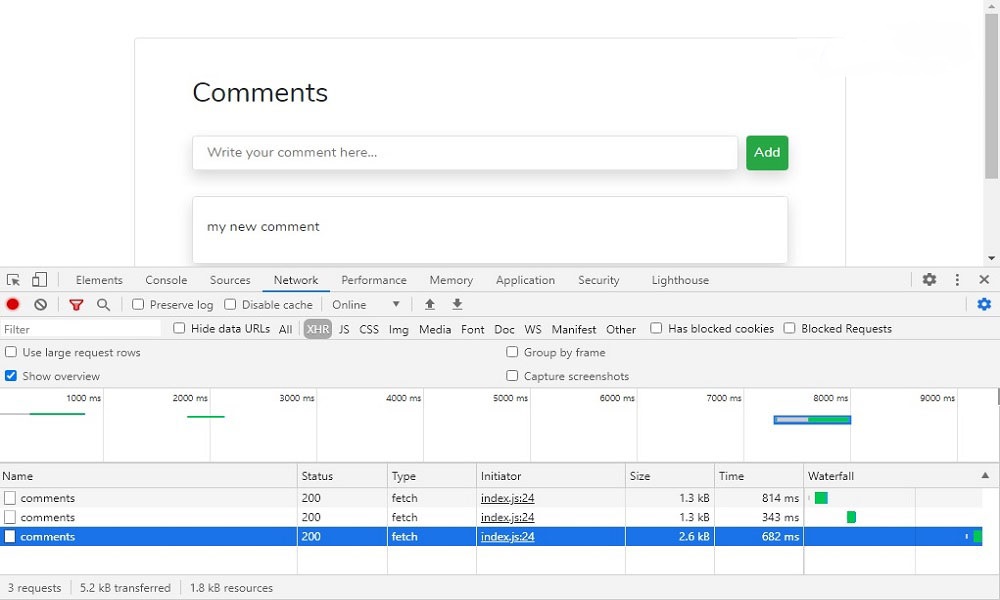
شما میتوانید از متد wire:loading برای بررسی وضعیت درخواست Ajax استفاده کنید و به طور متناسب با آن رفتار کنید. خروجی:

چگونه میتوانم از wire:loading برای بررسی وضعیت درخواست Ajax استفاده کنم؟
برای استفاده از wire:loading برای بررسی وضعیت درخواست Ajax در کامپوننتهای Livewire، شما میتوانید از آن به دو صورت مختلف استفاده کنید: به عنوان یک ویژگی (attribute) در المانها و به عنوان یک دایرکتیو (directive) در المنتها.
- استفاده به عنوان ویژگی (attribute):
در این رویکرد، شما میتوانید wire:loading را به صورت یک ویژگی به المانها اضافه کنید و وضعیت درخواست Ajax را بررسی کنید. مقدار ویژگی wire:loading به صورت true یا false برگشت داده میشود بسته به اینکه آیا درخواست Ajax در حال ارسال است یا خیر.
<div wire:loading>
در حال بارگذاری...
</div>
<button wire:click="submit" wire:loading.attr="disabled">
ارسال
</button>در این مثال، هنگامی که درخواست Ajax در حال ارسال است، المنت <div> با ویژگی wire:loading نمایش داده میشود و پیام “در حال بارگذاری…” نمایش داده میشود. همچنین، دکمه با ویژگی wire:loading.attr="disabled" در حالت بارگذاری غیرفعال میشود.
- استفاده به عنوان دایرکتیو (directive):
در این رویکرد، شما میتوانید wire:loading را به عنوان یک دایرکتیو در المنتها استفاده کنید. این دایرکتیو به صورت شرطی المنت را نمایش یا عدم نمایش میدهد بسته به وضعیت درخواست Ajax.
<div>
<button wire:click="submit">ارسال</button>
<div wire:loading>
در حال بارگذاری...
</div>
<div wire:loading.remove>
پاسخ: {{ $response }}
</div>
</div>در این مثال، المنت <div> با دایرکتیو wire:loading هنگامی که درخواست Ajax در حال ارسال است، نمایش داده میشود و پیام “در حال بارگذاری…” را نشان میدهد. همچنین، المنت <div> دیگر با دایرکتیو wire:loading.remove هنگامی که درخواست Ajax در حال ارسال نیست، نمایش داده میشود و پاسخ دریافتی را نمایش میدهد.
با استفاده از wire:loading به عنوان ویژگی یا دایرکتیو، میتوانید وضعیت درخواست Ajax را بررسی کرده و رفتارهای متفاوتی را بر اساس آن اعمال کنید.
جمعبندی: کاربرد livewire در لاراول چیست؟
در این سری مقالات آموزشی لاراول، Livewire را مورد بررسی قرار دادیم. از این مقاله میتوانید یاد بگیرید که Livewire چیست و چه کاربردی دارد، چگونه کار میکند و با عناصر اصلی آن و نحوه کار با آن آشنا شوید. همچنین، در این مقاله به بررسی ساختار درخواستهای Ajax ارسالی به سرور پرداختهایم تا شما بتوانید بهتر فریمورک Livewire در لاراول را درک کنید.
ما خوشحال میشویم اگر نظرات، تجربیات و سوالات خود را با ما و سایر کاربران بایت گیت به اشتراک بگذارید.




