آموزش فراخوانی (Call) کردن API در جاوا اسکریپت

تعبیر مفهوم API بر مبنای عبارت “Application Programming Interface” است. این مفهوم در انواع ابزارها، از خط فرمان و کدهای جاوا تا برنامههای وب Ruby on Rails به کار میرود. API یک روش برای ارتباط با یک کامپوننت نرمافزاری یا منبع جداگانه است.
مگر اینکه همه کدها را از ابتدا بنویسید، احتمالاً نیاز به استفاده از API خواهید داشت. برای پیشبرد کارهای خود، شما باید با کامپوننتهای خارجی نرمافزارها که هر کدام دارای API خاص خود هستند، در تعامل باشید.
حتی اگر شما یک نرمافزار را از ابتدا بسازید، یک طراحی خوب نرمافزاری شامل APIهای توکار برای سازماندهی کد و استفاده مجدد از اجزای نرمافزار است. APIهای عمومی زیادی وجود دارند که به شما امکان میدهند به عملکردهایی که در جای دیگری از طریق وب توسعه یافتهاند، دسترسی داشته باشید.
API چیست؟
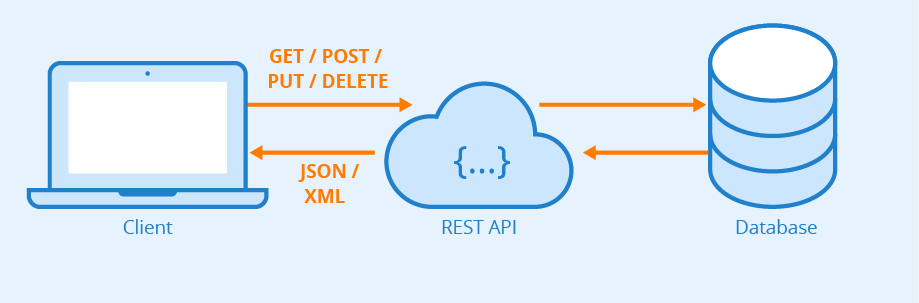
قبل از ورود به جزئیات فنی فراخوانی API در جاوا اسکریپت، نیاز است که با تعاریف پایهای آشنا شوید. در واقع، API یک رابط برنامهنویسی است که امکان انتقال داده بین دو برنامه را فراهم میکند. در مقاله API چیست به طور کامل به معرفی این مبحث پرداخته ایم.
با استفاده از API، شما میتوانید اطلاعات جدید را از منابع خارجی دریافت کنید یا اطلاعاتی را به سرویسهای خارجی ارسال کنید. البته، این تنها یکی از کارهای ابتدایی است که با استفاده از API انجام میشود. در دنیای وب، استفاده از API به طور گستردهای رایج است و تقریبا هیچ برنامهای وجود ندارد که از یک سرویس مبتنی بر API استفاده نکند.
آموزش استفاده از درخواست GET در API
برای فراخوانی یک API با استفاده از درخواست GET، شما باید اقدامات زیر را انجام دهید:
- تعیین آدرس API: ابتدا باید آدرس مقصد API را مشخص کنید. این آدرس معمولاً یک URL است که شامل نشانی سرور و مسیر منبع مورد نیاز برای درخواست API است.
- ساخت پارامترها: در صورتی که API نیاز به پارامترهای خاصی دارد (مانند نام کاربری یا تنظیمات دیگر)، باید این پارامترها را برای درخواست GET تعیین کنید. این پارامترها به صورت کوئری استرینگ به آدرس URL اضافه میشوند.
- ارسال درخواست: با استفاده از یک کتابخانه HTTP یا ابزارهایی مانند fetch در جاوا اسکریپت، درخواست GET را به API ارسال کنید. این درخواست شامل آدرس API و پارامترهای مورد نیاز است.
- پردازش پاسخ: پس از ارسال درخواست، شما پاسخی از API دریافت خواهید کرد. این پاسخ ممکن است شامل دادههای مورد نیاز شما باشد. باید این پاسخ را پردازش کرده و اطلاعات مورد نیاز خود را استخراج کنید.
در کل، با استفاده از درخواست GET میتوانید به آسانی اطلاعات مورد نیاز خود را از API دریافت کنید. البته، توجه داشته باشید که هر API ممکن است نیازمند احراز هویت یا اطلاعات اضافی دیگر باشد، بنابراین باید مستندات مربوط به API را بررسی کنید و به طور دقیق با آن کار کنید.
در ادامه یک نمونه کد فراخوانی یک API با استفاده از درخواست GET را مشاهده خواهیم کرد:
// Importing the axios library
const axios = require('axios');
// Define the API URL
const apiUrl = 'https://api.example.com/data';
// Making a GET request using axios
axios.get(apiUrl)
.then(response => {
// Checking for successful response
if (response.status !== 200) {
throw new Error('Network response was not ok');
}
return response.data;
})
.then(data => {
console.log(data);
})
.catch(error => {
console.error('Error:', error);
});در این کد، ما کتابخانه axios را وارد میکنیم، آدرس API مقصد را مشخص میکنیم و پارامترهای مورد نیاز را تنظیم میکنیم. سپس از متد axios.get() برای ارسال درخواست GET به API استفاده میکنیم و آدرس URL و پارامترها را به عنوان آرگومانها منتقل میکنیم. پاسخ از API در بلاک .then() که در آن میتوانید دادههای دریافتی را به دلخواه پردازش کنید، کنترل میشود. هر گونه خطاهایی که در طول درخواست رخ دهند در بلاک .catch() گرفته و کنترل میشوند.
توجه: قبل از اجرای این کد، مطمئن شوید که کتابخانه axios را با استفاده از مدیر بستهها مانند npm نصب کردهاید
بررسی Response در هنگام استفاده از API در جاوا اسکریپت
برای مدیریت پاسخها یا Responseها از API در درخواست GET، شما میتوانید از روشهایی مانند استفاده از promise، async/await، یا callback استفاده کنید. در زیر، نمونههایی از هر یک از این روشها آمده است:
استفاده از promise:
axios.get(apiUrl)
.then(response => {
// Access the response data
console.log(response.data);
// Perform further operations on the received data
})
.catch(error => {
// Handle errors
console.error(error);
});استفاده از async/await:
async function fetchData() {
try {
const response = await axios.get(apiUrl);
// Access the response data
console.log(response.data);
// Perform further operations on the received data
} catch (error) {
// Handle errors
console.error(error);
}
}
fetchData();استفاده از callback:
axios.get(apiUrl, (error, response) => {
if (error) {
// Handle errors
console.error(error);
} else {
// Access the response data
console.log(response.data);
// Perform further operations on the received data
}
});در هر یک از روشهای فوق، شما میتوانید به دادههای دریافتی از API دسترسی پیدا کنید و عملیات مورد نیاز خود را روی آنها انجام دهید. همچنین، میتوانید خطاها را به صورت مناسب مدیریت کنید و اقدامات لازم را برای هر خطا انجام دهید.
آموزش ایجاد درخواست POST در API
برای ایجاد درخواستهای POST در axios، شما میتوانید از متد axios.post() استفاده کنید. در زیر یک نمونه کد آمده است:
// Importing the axios library
const axios = require('axios');
// Destination API URL
const apiUrl = 'https://example.com/api';
// Request payload (data to be sent)
const payload = {
username: 'john_doe',
email: '[email protected]'
};
// Sending a POST request using axios
axios.post(apiUrl, payload)
.then(response => {
// Handling the response data
console.log('Response:', response.data);
// Perform further processing on the received data
})
.catch(error => {
// Handling any errors that occur during the request
console.error('Error:', error);
});در این کد، ما از متد axios.post() استفاده میکنیم تا یک درخواست POST به API ارسال کنیم. متغیر apiUrl آدرس URL مقصد API را مشخص میکند و payload دادههای درخواست را تعیین میکند. درخواست POST با استفاده از axios.post(apiUrl, payload) ارسال میشود. پاسخ از API در بلاک .then() که در آن میتوانید دادههای دریافتی را به دلخواه پردازش کنید، کنترل میشود. هر گونه خطاهایی که در طول درخواست رخ دهند در بلاک .catch() گرفته و کنترل میشوند.
توجه: در صورت نیاز، میتوانید هدرها و سایر تنظیمات مربوط به درخواست POST را در متد axios.post() تنظیم کنید.

آموزش یک مثال واقعی از API: دریافت اطلاعات از GitHub
به عنوان یک مثال واقعی، فرض کنید شما میخواهید از سرویس GitHub API برای دریافت اطلاعات ریپوزیتوریها استفاده کنید. در این مثال، ما از درخواست GET برای دریافت جزئیات ریپوزیتوریها استفاده میکنیم. برای استفاده از این مثال، شما نیاز به یک توکن دسترسی (Access Token) از GitHub برای احراز هویت درخواستها دارید.
const axios = require('axios');
// Access Token for GitHub API authentication
const accessToken = 'YOUR_ACCESS_TOKEN';
// Username of the owner of the repositories
const username = 'your-username';
// API URL for fetching repositories
const apiUrl = `https://api.github.com/users/${username}/repos`;
// Setting the authorization header with the access token
const headers = {
Authorization: `Bearer ${accessToken}`
};
// Sending a GET request to fetch repositories
axios.get(apiUrl, { headers })
.then(response => {
console.log('User repositories:', response.data);
// Perform further processing on the received repository data
})
.catch(error => {
console.error('Error fetching repositories:', error);
});در این مثال، ما از سرویس GitHub API برای دریافت اطلاعات ریپوزیتوریهای یک کاربر استفاده میکنیم. متغیر accessToken توکن دسترسی شما را نگهداری میکند و username نام کاربری کاربری است که میخواهید اطلاعات ریپوزیتوریهای آن را دریافت کنید. درخواست GET به آدرس apiUrl ارسال میشود و درخواست احراز هویت با استفاده از توکن دسترسی در هدر ارسال میشود. در بلاک .then()، ما پاسخ دریافتی از API را مدیریت و اطلاعات ریپوزیتوریها را نمایش میدهیم. همچنین، در صورت بروز خطا در بلاک .catch()، خطا را مدیریت و نمایش میدهیم.
توجه: شما باید توکن دسترسی خود را در متغیر accessToken قرار دهید تا بتوانید از سرویس GitHub API استفاده کنید. برای دریافت اطلاعات بیشتر در مورد نحوه استفاده از GitHub API و احراز هویت با توکن دسترسی، می توانید به مستندات رسمی GitHub مراجعه کنید.
دریافت اطلاعات فیلم از IMDb با استفاده از API
البته! در اینجا یک مثال واقعی از API برای دریافت اطلاعات فیلم از سرویس IMDb آمده است. در این مثال، ما از درخواست GET برای دریافت جزئیات فیلم استفاده میکنیم. برای استفاده از این مثال، شما نیاز به یک کلید API رایگان از سرویس IMDb برای احراز هویت و دسترسی به اطلاعات دارید.
const axios = require('axios');
// API key for IMDb API
const apiKey = 'YOUR_API_KEY';
// Movie title for retrieving movie details
const movieTitle = 'The Shawshank Redemption';
// API URL for fetching movie details
const apiUrl = `https://imdb-api.com/en/API/SearchMovie/${apiKey}/${movieTitle}`;
// Sending a GET request to fetch movie details
axios.get(apiUrl)
.then(response => {
console.log('Movie details:', response.data);
// Perform further processing on the received movie details
})
.catch(error => {
console.error('Error fetching movie details:', error);
});در این مثال، ما از سرویس IMDb API برای دریافت اطلاعات فیلم استفاده میکنیم. متغیر apiKey کلید API شما را نگهداری میکند و movieTitle عنوان فیلمی است که میخواهید جزئیات آن را دریافت کنید. درخواست GET به آدرس apiUrl ارسال میشود. در بلاک .then()، ما پاسخ دریافتی از API را مدیریت و جزئیات فیلم را نمایش میدهیم. همچنین، در صورت بروز خطا در بلاک .catch()، خطا را مدیریت و نمایش میدهیم.
توجه: در این مثال، شما باید کلید API خود را در متغیر apiKey قرار دهید تا بتوانید از سرویس IMDb استفاده کنید. لطفاً به مستندات IMDb API مراجعه کنید تا بیشتر در مورد پارامترها و نحوه استفاده از آنها بدانید.
جمع بندی:API در جاوا اسکریپت چه کاربردی دارد؟
در این مقاله، ما یک مقدمهای درباره استفاده از درخواست API در جاوا اسکریپت در وبسایت بایت گیت ارائه دادیم. مطمئناً مواردی که در این مقاله بیان شدهاند، از جمله مهمترین مواردی هستند که توسعهدهندگان جاوا اسکریپت نیاز دارند تا آنها را بدانند و با مفاهیم مختلف آنها آشنا شوند.
همچنین می توانید از این مقالات در بایت گیت نیز استفاده کنید:
نحوه دریافت کلید API هوش مصنوعی OpenAI
راهنمای ارسال پیامک با کلید API در سامانه ملی پیامک