آموزش کتابخانه Lodash

Lodash یک کتابخانه جاوااسکریپت است که توابعی را برای کار با آرایهها، اشیاء، رشتهها، توابع و سایر ساختارهای دادهای در جاوااسکریپت فراهم میکند. این کتابخانه مجموعهای از ابزارهای کمکی است که برنامهنویسان را در تسهیل و اجرای عملیات متداول در جاوااسکریپت یاری میدهد.
Lodash شامل توابعی برای جستجو، فیلتر، ترتیببندی، تغییر و تبدیل دادهها، مدیریت تاریخ و زمان، ایجاد شیء، محاسبات ریاضی و بسیاری از عملیات متداول دیگر است. با استفاده از Lodash، میتوانید کد خود را بهبود دهید، کدهای تکراری را کاهش دهید و به صورت کلی به صورت کارآمدتر و خواناتر کد بنویسید.
یکی از ویژگیهای برجسته Lodash قابلیت پشتیبانی از تمامی مرورگرها و پلتفرمها است. همچنین Lodash قابلیت اضافه کردن به پروژههای جاوااسکریپتی از طریق نصب آن از طریق npm یا yarn را دارد.
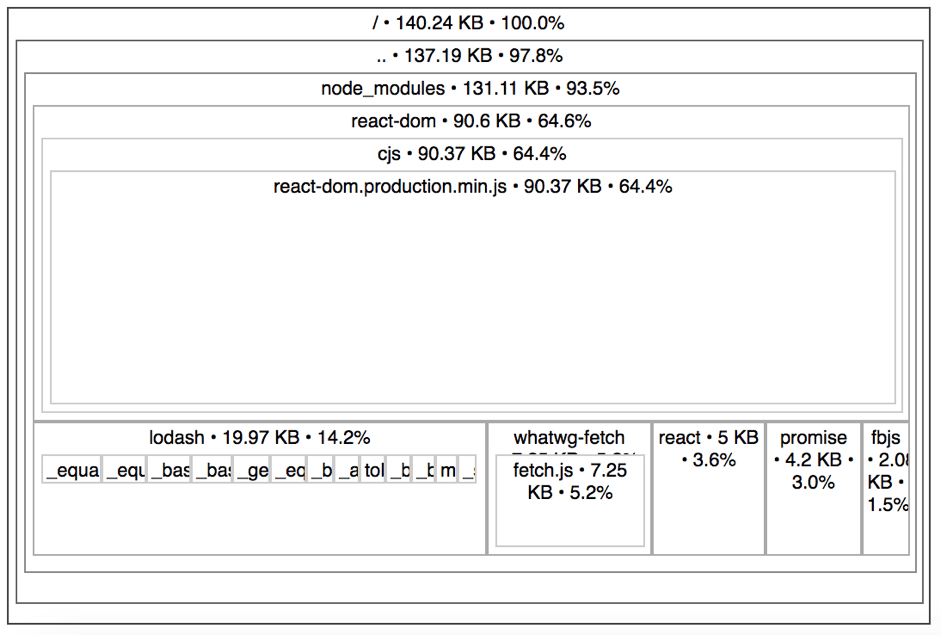
مهمترین ویژگی Lodash این است که آن را میتوان به صورت جزء به جزء استفاده کرد. به این معنی که میتوانید فقط توابعی که نیاز دارید را به پروژه خود اضافه کنید و حجم کتابخانه را کاهش دهید.
به طور کلی، Lodash یک کتابخانه مفید و قدرتمند برای کار با دادهها و عملیات متداول در جاوااسکریپت است و به برنامهنویسان کمک میکند تا به صورت سریعتر و کارآمدتر کد بزنند.
آیا Lodash با سایر کتابخانههای جاوااسکریپت مانند React یا Angular سازگار است؟
بله، Lodash با سایر کتابخانهها و فریمورکهای جاوااسکریپت مانند React و Angular سازگاری خوبی دارد. در واقع، Lodash به صورت یک کتابخانه مستقل عمل میکند و میتوانید آن را در هر پروژهای که از جاوااسکریپت استفاده میکند، از جمله پروژههای React و Angular، استفاده کنید.
بسیاری از توابع Lodash با رویکردهایی که در فریمورکها مانند React و Angular مورد استفاده قرار میگیرند، سازگاری دارند. مثلاً میتوانید از توابع Lodash برای مدیریت و تغییر دادهها در React یا Angular استفاده کنید، مانند فیلتر کردن یک آرایه، مرتبسازی آرایهها، تبدیل رشتهها، مدیریت تاریخ و زمان و غیره.
همچنین، Lodash به عنوان یک کتابخانه مستقل فراهم میکننده ابزارهای کمکی است و میتوانید آن را به عنوان یک ماژول در پروژههای جدید خود استفاده کنید. در صورتی که در پروژههای React و Angular از بستههای مدیریت وابستگی مانند npm یا yarn استفاده میکنید، میتوانید Lodash را به سادگی نصب کنید و از آن استفاده کنید.
بنابراین، Lodash با سایر کتابخانهها و فریمورکهای جاوااسکریپت سازگار است و میتوانید آن را به صورت مستقل یا در کنار این کتابخانهها و فریمورکها استفاده کنید.
نحوه نصب Lodash
شما میتوانید کتابخانه Lodash را در پروژههای جاوااسکریپت خود نصب کنید با استفاده از مدیریت وابستگیها مانند npm یا yarn. در ادامه، نحوه نصب Lodash با استفاده از هر یک از این روشها را توضیح میدهم:
نصب Lodash با استفاده از npm:
باز کنسول یا ترمینال خود و به مسیر پروژه جاوااسکریپت خود بروید.
اجرای دستور زیر برای نصب Lodash از طریق npm:
npm install lodashنصب Lodash با استفاده از yarn:
باز کنسول یا ترمینال خود و به مسیر پروژه جاوااسکریپت خود بروید.
اجرای دستور زیر برای نصب Lodash از طریق yarn:
yarn add lodashبعد از اجرای این دستورها، npm یا yarn شروع به دانلود و نصب Lodash و تمامی وابستگیهای آن خواهد کرد. پس از اتمام فرآیند نصب، شما میتوانید Lodash را در پروژهی خود استفاده کنید.
برای استفاده از توابع Lodash در پروژهی جاوااسکریپت خود، با استفاده از دستور import آن را در فایلهای مورد نیاز فراخوانی کنید. به عنوان مثال:
import _ from 'lodash';
// استفاده از توابع Lodash
const numbers = [1, 2, 3, 4, 5];
const filteredNumbers = _.filter(numbers, num => num % 2 === 0);
console.log(filteredNumbers); // خروجی: [۲, ۴]در مثال بالا، تابع filter از Lodash برای فیلتر کردن اعداد زوج از آرایه numbers استفاده شده است.
به این ترتیب، شما میتوانید با نصب و استفاده از Lodash، از توابع مفید و عملی برای کار با دادهها در پروژههای جاوااسکریپت خود بهره ببرید.
آموزش توابع کاربردی Lodash
Lodash دارای مجموعهای گسترده از توابع کاربردی است که برای کار با آرایهها، اشیاء، رشتهها، توابع و سایر ساختارهای دادهای در جاوااسکریپت طراحی شده است. در زیر، به برخی از توابع مفید و کاربردی Lodash اشاره میکنم:
_.forEach: این تابع برای اجرای یک عملیات بر روی هر عضو در یک آرایه یا شیء استفاده میشود._.map: با استفاده از این تابع، میتوانید یک عملیات را بر روی هر عضو در یک آرایه انجام داده و نتایج را در یک آرایه جدید برگردانید._.filter: این تابع برای فیلتر کردن عناصر آرایه بر اساس یک شرط استفاده میشود و عناصری را که شرط را برآورده میکنند، برمیگرداند._.reduce: با استفاده از این تابع، میتوانید یک مقدار تجمیعی را با استفاده از عناصر آرایه محاسبه کنید._.sortBy: این تابع برای مرتبسازی عناصر آرایه بر اساس یک معیار مشخص استفاده میشود._.debounce: با استفاده از این تابع، میتوانید اجرای یک تابع را به تعویق بیندازید و فقط پس از گذشت یک بازه زمانی مشخص، آن را اجرا کنید._.groupBy: با استفاده از این تابع، میتوانید عناصر آرایه را بر اساس یک معیار مشخص گروهبندی کنید و نتایج را به صورت یک شیء با کلیدهای گروهها برگردانید._.isEmpty: این تابع بررسی میکند که آیا یک مقدار خالی است یا خیر._.clone: با استفاده از این تابع، میتوانید یک کپی از یک شیء یا آرایه بسازید._.isEqual: این تابع بررسی میکند که آیا دو مقدار یا شیء به طور عمیق برابر هستند یا خیر.
این تابعها تنها یک بخش کوچک از توابع موجود در Lodash هستند. Lodash توابع بسیار بیشتری دارد که میتوانند در تسهیل کار با دادهها و عملیات متداول جاوااسکریپت بسیار مفید واقع شوند.
چند مثال کاربردی از استفاده از توابع Lodash در پروژه
لاش توابعی قدرتمند و کاربردی برای کار با دادهها و عملیات متداول در جاوااسکریپت ارائه میدهد. در زیر، چند مثال کاربردی از استفاده از توابع Lodash در پروژههای واقعی را برایتان میآورم:
تجمیع عناصر آرایه:
const numbers = [1, 2, 3, 4, 5];
const sum = _.reduce(numbers, (acc, num) => acc + num, 0);
console.log(sum); // خروجی: ۱۵فیلتر کردن عناصر آرایه:
const users = [
{ name: 'John', age: 25 },
{ name: 'Jane', age: 30 },
{ name: 'Adam', age: 20 }
];
const adults = _.filter(users, user => user.age >= 18);
console.log(adults);
// خروجی:
// [
// { name: 'John', age: 25 },
// { name: 'Jane', age: 30 },
// { name: 'Adam', age: 20 }
// ]گروهبندی عناصر آرایه بر اساس یک ویژگی:
const books = [
{ title: 'The Alchemist', author: 'Paulo Coelho' },
{ title: '1984', author: 'George Orwell' },
{ title: 'To Kill a Mockingbird', author: 'Harper Lee' },
{ title: 'The Great Gatsby', author: 'F. Scott Fitzgerald' }
];
const booksByAuthor = _.groupBy(books, 'author');
console.log(booksByAuthor);
// خروجی:
// {
// 'Paulo Coelho': [{ title: 'The Alchemist', author: 'Paulo Coelho' }],
// 'George Orwell': [{ title: '1984', author: 'George Orwell' }],
// 'Harper Lee': [{ title: 'To Kill a Mockingbird', author: 'Harper Lee' }],
// 'F. Scott Fitzgerald': [{ title: 'The Great Gatsby', author: 'F. Scott Fitzgerald' }]
// }پیدا کردن عنصر با استفاده از شرط:
const products = [
{ id: 1, name: 'Phone', price: 500 },
{ id: 2, name: 'Laptop', price: 1000 },
{ id: 3, name: 'Tablet', price: 300 }
];
const expensiveProduct = _.find(products, product => product.price > 800);
console.log(expensiveProduct);
// خروجی:
// { id: 2, name: 'Laptop', price: 1000 }اعمال یک تابع به هر عضو در یک آرایه و بازگرداندن نتایج در یک آرایه جدید:
const numbers = [1, 2, 3, 4, 5];
const squaredNumbers = _.map(numbers, num => num * num);
console.log(squaredNumbers);
// خروجی: [۱, ۴, ۹, ۱۶, ۲۵]این مثالها تنها چند نمونه از کاربردهای Lodash در پروژههای واقعی هستند. با استفاده از توابع Lodash، میتوانید عملیاتهای پیچیدهتری را بر روی دادهها انجام داده و کد خود را تمیزتر و قابل خواندنتر کنمیکنید.
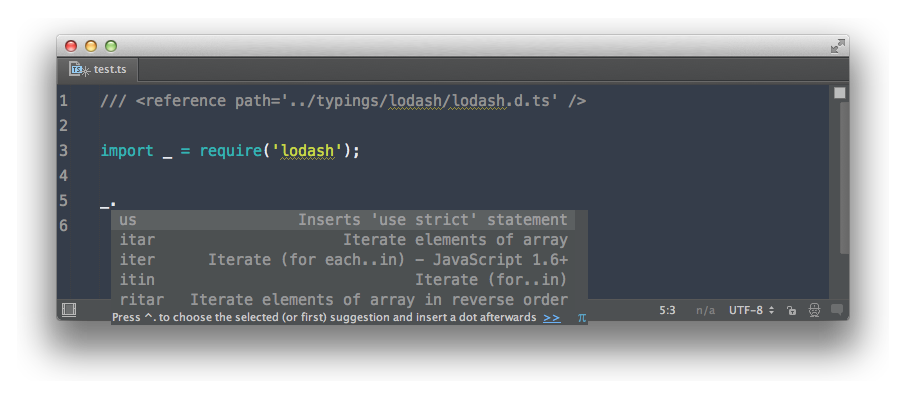
چگونه میتوانم توابع Lodash را در TypeScript استفاده کنم؟
برای استفاده از توابع Lodash در پروژههای TypeScript، شما باید Lodash را به پروژه خود اضافه کنید و تنظیمات لازم را انجام دهید. در زیر مراحل استفاده از Lodash در TypeScript را برایتان شرح میدهم:
نصب Lodash:
ابتدا باید Lodash را در پروژه خود نصب کنید. شما میتوانید از npm یا Yarn برای نصب استفاده کنید:
npm install lodashیا
yarn add lodashتنظیمات TypeScript:
برای استفاده از توابع Lodash در TypeScript، باید تنظیمات مربوط به تایپ دفینیشنها (Type Definitions) را انجام دهید تا TypeScript بتواند از توابع Lodash استفاده کند. شما نیاز به نصب @types/lodash دارید:
npm install @types/lodashیا
yarn add --dev @types/lodashوارد کردن توابع Lodash در کد:
پس از نصب و تنظیمات لازم، میتوانید توابع Lodash را در کد خود وارد کنید:
import _ from 'lodash';
const numbers = [1, 2, 3, 4, 5];
const sum = _.sum(numbers);
console.log(sum); // خروجی: ۱۵استفاده از توابع Lodash:
حالا شما میتوانید از توابع Lodash در پروژهی TypeScript خود استفاده کنید. به عنوان مثال:
import _ from 'lodash';
const users = [
{ name: 'John', age: 25 },
{ name: 'Jane', age: 30 },
{ name: 'Adam', age: 20 }
];
const adults = _.filter(users, user => user.age >= 18);
console.log(adults);این روند به شما اجازه میدهد تا از توابع Lodash در پروژههای TypeScript خود استفاده کنید و از قابلیتهای قدرتمند آنها برای کار با دادهها بهرهبرداری کنید.
کار با اشیاء در TypeScript با توابع Lodash
بله، میتوانید از توابع Lodash برای کار با اشیاء (objects) در TypeScript نیز استفاده کنید. Lodash توابعی برای مدیریت و عملیات بر روی اشیاء ارائه میدهد که میتوانید در پروژههای TypeScript خود استفاده کنید. در زیر چند مثال از استفاده از توابع Lodash برای کار با اشیاء را برایتان نشان میدهم:
کپی یک شیء:
import _ from 'lodash';
const obj1 = { name: 'John', age: 25 };
const obj2 = _.clone(obj1);
console.log(obj2); // خروجی: { name: 'John', age: 25 }ادغام (merge) دو شیء:
import _ from 'lodash';
const obj1 = { name: 'John' };
const obj2 = { age: 25 };
const mergedObj = _.merge(obj1, obj2);
console.log(mergedObj); // خروجی: { name: 'John', age: 25 }استخراج مقادیر یک ویژگی از اشیاء:
import _ from 'lodash';
const users = [
{ name: 'John', age: 25 },
{ name: 'Jane', age: 30 },
{ name: 'Adam', age: 20 }
];
const names = _.map(users, 'name');
console.log(names); // خروجی: ['John', 'Jane', 'Adam']مرتبسازی اشیاء بر اساس ویژگی:
import _ from 'lodash';
const users = [
{ name: 'John', age: 25 },
{ name: 'Jane', age: 30 },
{ name: 'Adam', age: 20 }
];
const sortedUsers = _.sortBy(users, 'age');
console.log(sortedUsers);
// خروجی:
// [
// { name: 'Adam', age: 20 },
// { name: 'John', age: 25 },
// { name: 'Jane', age: 30 }
// ]بررسی وجود یک ویژگی در شیء:
import _ from 'lodash';
const obj = { name: 'John', age: 25 };
const hasName = _.has(obj, 'name');
console.log(hasName); // خروجی: trueهمانطور که میبینید، از توابع Lodash میتوانید برای کار با اشیاء در پروژههای TypeScript استفاده کنید و به راحتی عملیاتی مانند کپی کردن، ادغام، مرتبسازی و بسیاری دیگر را بر روی اشیاء انجام دهید.
Lodash چه تفاوتی با Underscore.js دارد؟
Lodash و Underscore.js هر دو کتابخانههای مفیدی هستند که توابعی برای کار با دادهها و اشیاء در جاوااسکریپت ارائه میدهند. این دو کتابخانه در بسیاری از جنبهها شباهت دارند و هدف اصلی آنها همگنانه است، اما تفاوتهایی نیز وجود دارد:
- عملکرد و بهینهسازی:
Lodash در اغلب موارد دارای عملکرد بهتر و بهینهتری نسبت به Underscore.js است. Lodash از بهینهسازیهای قدرتمندتری برخوردار است که عملکرد کدها را بهبود میبخشد و مصرف حافظه را کاهش میدهد. - ماژولاریته:
Lodash قابلیت ماژولاریته بهتری نسبت به Underscore.js دارد. شما میتوانید توابع Lodash را به صورت ماژولهای جداگانه وارد کنید و فقط توابع مورد نیاز خود را استفاده کنید، در حالی که در Underscore.js باید کتابخانه کامل را وارد کنید. - پشتیبانی از ES6+:
Lodash به خوبی با استانداردهای جدید جاوااسکریپت هماهنگ شده و از ویژگیهای ES6+ پشتیبانی میکند، از جمله استفاده از const و let، تعریف توابع جدید (مانند arrow functions) و توابع تجمعی مانند map و filter. Underscore.js نیز برخی از ویژگیهای ES6 را پشتیبانی میکند، اما به طور کلی Lodash در این زمینه از جلویی است. - توسعه فعال:
در مورد توسعه و بهروزرسانی، Lodash فعالتر است و به طور منظم بهروزرسانی میشود. در حالی که Underscore.js در سالهای اخیر به شکل چشمگیری کمتر بهروزرسانی شده است.
به طور کلی، اگرچه هر دو کتابخانه مفید و قدرتمند هستند، اما Lodash عملکرد بهتر، بهینهسازیهای قویتر و پشتیبانی بهتر از استانداردهای جدید جاوااسکریپت را دارد، بنابراین انتخاب Lodash در بسیاری از موارد میتواند بهترین گزینه باشد. هرچند در نهایت، انتخاب بین این دو کتابخانه وابسته به نیازها و الزامات پروژه شما است.
جمع بندی:
خب، تا الان درک کردیم که Lodash چقدر میتواند به شما کمک کند. این ابزار قدرتمند با ارائه مجموعهای از توابع کاربردی، کارهای پیچیده و تکراری را به راحتی و به سرعت انجام میدهد. با استفاده از این ابزار، میتوانید کدهای تکراری را کاهش داده و کدهای تمیزتر و قابل خواندنتری بنویسید که نگهداری آنها نیز آسانتر است.
مستندات جامع و جامعه کاربری پرفروش Lodash همیشه آماده کمک هستند، بنابراین اگر با مشکلی مواجه شدید، تنها نیستید. بگذارید پروژه شما کوچک یا بزرگ باشد، Lodash به شما کمک میکند کارهایتان را سریعتر و بدون خطا انجام دهید. علاوه بر این، میتوانید فقط توابع مورد نیازتان را وارد کنید تا حجم کتابخانه را کاهش داده و پروژه خود را سبکتر کنید. پس در باره بار دیگری که در حال نوشتن کد هستید، حتماً Lodash را امتحان کنید و از مزایای فوقالعاده آن بهرهبرداری کنید.