
کوکیها (Cookies) فایلهای متنی سادهای هستند که به درخواست وبسایتها و توسط مرورگرها برای اعمال شناسایی ذخیره یا خوانده شده و معمولاً به صورت موقتی هستند.
کلمه کوکی به چه معناست؟
کلمه کوکی (Cookie) از نام یک نوع شیرینی کلوچه مانند برداشته شده است ولی در مباحث کامپیوتری و اینترنت، به معنای دادههای کوچکی (معمولاً به صورت موقتی) هستند. کوکی با نامهای زیر نیز شناخته میشود:
- Cookie (کوکی)
- HTTP Cookie
- Browser Cookie (کوکی مرورگر)
- Web Cookie (کوکی وب)
کوکی چیست؟
کوکیها (Cookies) دادههای کوچک متنی هستند (و نه چیز دیگر!) که وبسایتها هنگام مرور، بر روی مرورگر کاربر ذخیره کرده معمولاً محتوی آنها رشتههایی در رابطه با شماره شناسایی کاربران است. این دادهها به صورت متن ساده (Text) ذخیره شده و خطرناک نیستند؛ چون مکانیزم آنها فقط برای حفظ و خواندن دادههای متنی طراحی شده است که قابل دسترسی از طریق سایتها یا از طریق خود کاربراند بنابراین کوکی نمیتواند حاوی ویروس یا بدافزار دیگری باشد. کوکیها اغلب دارای تاریخ انقضاء هستند که از طرف سرور تعیین میشوند و در زمان مشخص شده، مرورگر آنها را پاک میکند؛ بنابراین کوکیها اغلب حالت موقتی دارند.
مهمترین هدف استفاده از کوکیها شناسایی کردن کاربران توسط وبسایتها است؛ برای مثال زمانی که شما در وبسایتی به حساب کاربری خود وارد میشوید، وبسایت درخواست ذخیره کردن کوکی یا کوکیهایی را به مرورگر شما ارسال میکند. به واسطه این کوکیها، زمانی که کاربر دوباره به آن وبسایت مراجعه میکند، نیازی به ورود مجدد ندارد. این عمل تا زمانی که تاریخ انقضای کوکی فرا نرسد یا به صورت خودکار یا دستی حذف نشود انجام میپذیرد.
کاربردهای کوکی
کوکیها دارای کاربردهای فراوانی هستند که در این قسمت به تعدادی از آنها اشاره میکنیم:
- شناسایی کاربران برای جلوگیری از وجود مجددشان (ورود خودکار)
- آمارگیری و جلوگیری از انجام یک عمل بیش از دفعات مشخص شده
- انجام تنظیمات موقتی و شخصی سازیها توسط کاربر
- استفاده به عنوان اهداف تبلیغاتی و مانیتور کردن کاربران
چرا وجود مکانیزم کوکی مهم است؟
کوکیها پاکتهایی هستند که نقش مهمی در فرایند نشست سازی بین مرورگر و سرور را دارند. اگرچه وجود آنها کاملاً ضروری نیست اما امروزه اکثر وبسایتها و طراحان آنها بر روی کوکیها حساب باز کرده اند. اما چرا وجود مکانیزم کوکی بسیار مهم است؟ پاسخ به این سوال ساده است، چون HTTP یک پروتکل Stateless بوده و بین درخواستها و پاسخهای آن هیچ ارتباط منطقی وجود ندارد؛ به عبارت ساده تر، این پروتکل فراموش کار است. راه حل این مشکل ایجاد یک نشست پایدار بین مرورگر و سرور است. تعریف خلاصه نشست این است که یک ارتباط به صورت پایدار برقرار شده و به طرفین (در اینجا، معمولاً سرور) این امکان را میدهد که یکدیگر را شناسایی کنند.
حال در نسخه HTTP 1/1 به بعد، مکانیزم کوکی وارد عمل شده و این نشستها را با ذخیره کردن دادههای متنی ساده، ایجاد میکند. به این ترتیب کاربر User1 با کاربر User2 به صورت کاملاً متمایز از یکدیگر، با سرور مرتبط شده و در نشست خود فعالیت میکنند. البته این مکانیزم میتواند از طرف کاربر غیرفعال شده و از ایجاد نشست از طریق کوکی جلوگیری کند.
کوکی چگونه کار میکند؟
نحوه کار کوکی بسیار ساده است، مثل گفتگوی دو طرفه یک شخص با شخص دیگر. برای درک بهتر چگونگی کار کردن کوکیها، این بخش را به دو قسمت، یکی با مکانیزم کوکی و دیگر بدون آن، تقسیم کرده ایم.
-
استفاده از کوکیها
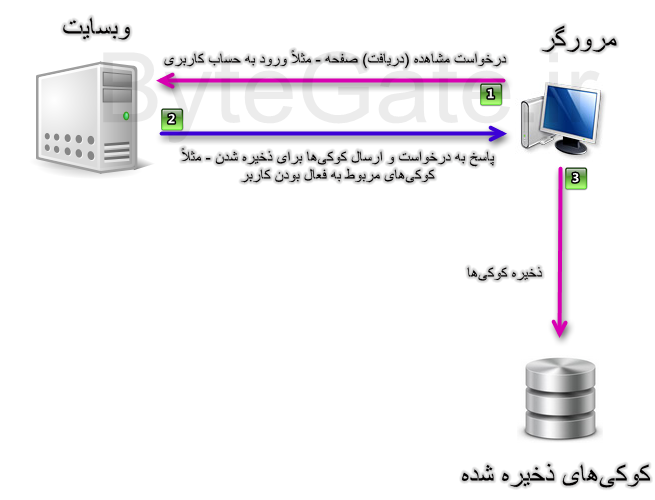
با توجه به این که مرورگر به صورت خودکار وظیفه ذخیره، بازیابی و حذف کوکیها را دارد و از طرفی برای اولین بار یک وبسایت که از کوکی استفاده میکند را مرور میکنید، درخواستهای ذخیره کردن کوکی به مرورگر فرستاده میشوند و مرورگر نیز آنها را ذخیره میکند. مثل این که دو نفر برای اولین بار یکدیگر را ملاقات میکنند و شخص اول، رمزی را برای شناساندن شخص دوم به خود، به وی میدهد:
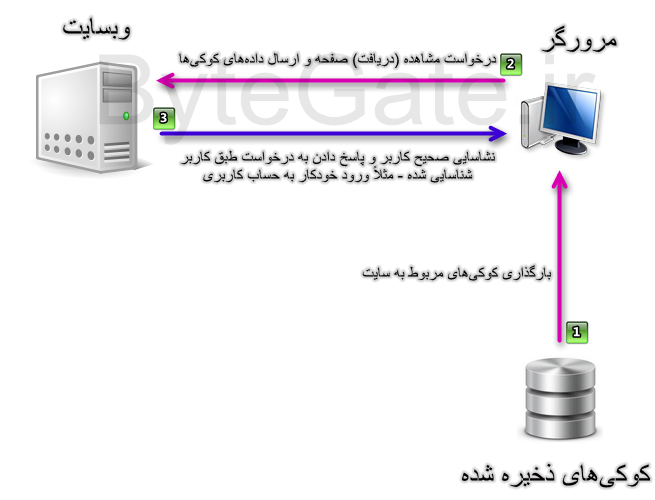
سپس در مرور دوباره آن صفحه (با در نظر گرفتن این که پارامتر مسیر و دامین که در بخش بعدی توضیح داده شده است، تعیین نشده است)، مرورگر کوکیها را همراه با هدر درخواست صفحه به وبسایت ارسال میکند. در نتیجه وبسایت با مقایسه این کوکیها، نشست جاری را ایجاد نمونه یا آن را ادامه میدهد. مانند آن که شخص دوم، در ملاقاتهای دیگر، آن کد شناسایی را به شخص اول میدهد و به این ترتیب شخص اول وی را میشناسد:
-
استفاده نکردن از کوکیها
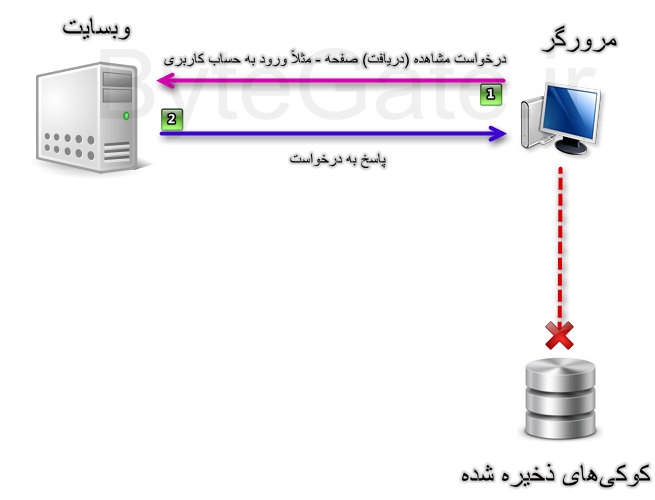
در نظر بگیرید که به دلایلی از جمله غیرفعال کردن کوکیها، استفاده از مکانیزم ذخیره و بازیابی آن غیرممکن باشد. در این حالت بار اولی که کاربر صفحهای را مرور میکند، هیچ کوکیای ذخیره نمیشود. مثل آن که دو شخص یکدیگر را ملاقات میکنند اما نام یکدیگر را از هم نمیپرسند:
سپس در مرورهای بعدی، به دلیل آن که هیچ کوکیای رد و بدل نشده است، امکان تشخیص کاربر از طرف وبسایت از طریق نشستهای کوکی وجود نخواهد داشد. مثل آن که دو نفر قبلی، در ملاقاتهای بعدی نیز اصلاً یکدیگر را نمیشناسند، چون هیچ نشانهای از هم ندارند:
ویژگیهای کوکی:
هر کوکی دارای ۷ شاخص یا ویژگی است که دو مورد اولی آن الزامی و بقیه موارد اختیاری هستند. شاخصهای کوکی عبارت اند از:
-
نام کوکی (الزامی)
هر کوکیای که ذخیره میشود، باید یک نام داشته باشد که هنگام ساخته شدن توسط وبسایت مشخص میشود. این رشته اولین پارامتر در ایجاد کوکی است. برای مثال:
Set-Cookie: userID=1s8a65d1as3;
-
محتوای کوکی (الزامی)
هر کوکی محتوای مشخصی دارد که هنگام ساخته شدن توسط وبسایت مشخص میشود. این محتوا معمولاً از طرف وبسایت برای دلایل امنیتی خود آن و حساب کاربر، طبق الگوریتمهای خاص رمزگذاری میشود. برای مثال:
Set-Cookie: userID=1s8a65d1as3;
-
تاریخ انقضاء
این مشخصه ضروری نیست اما در اکثر کوکیها هنگام ساخته شدن توسط وبسایت مشخص میشود. هنگام فرا رسیدن تاریخ انقضای مشخص شده، کوکی توسط مرورگر حذف میشود. درصورتی که این پارامتر مشخص نشده باشد، به صورت یک نشست، پس از بسته شدن مرورگر حذف خواهد شد. این زمان طبق استاندارد RFC 1123 و حالت کلی پارامتر، به صورت زیر تعیین میشود:
Expires=Wdy, DD Mon YYYY HH:MM:SS GMT;
که در آن Wdy نام سه حرفی روز (مثل Mon برای دوشنبه) DD روز، Mon نام سه حرفی ماه (مثل Sep برای ماه سپتامبر)، YYYY سال به صورت میلادی، HH ساعت، MM دقیقه و SS ثانیه است. برای مثال:
Set-Cookie: userID=1s8a65d1as3; Expires=Mon, 01 Jun 2014 12:45:30 GMT;
-
مسیر و دامین کوکی
این ویژگیها به سرورها این اجازه را میدهد تا مشخص کنند که یک کوکی در کدام صفحه درخواست شده باید به همراه هدر (Header) ارسال شود. چون کوکیهای ساده بدون این پارامتر در همه صفحات سایت به همراه هدر ارسال میشوند، این ویژگی تعبیه شده تا مشخص شود که مرورگر در کدام صفحه خاص یا کدام مسیر یا دامین باید آن کوکی را برگرداند.
Set-Cookie: Name=AmirrezaNasiri; Domain=hello.bytegate.io; Path=/info; Expires=Mon, 01 Jun 2014 12:45:30 GMT;
در دستور بالا، کوکی ذخیره شده، از طرف مرورگر فقط در زیردامین (Sub-domain) سایت به نشانی hello.bytegate.io (این زیردامین وجود ندارد و فقط برای مثال زدن است) برگردانده خواهد شد. از طرفی به دلیل مشخص کردن مسیر، فقط در مسیر hello.bytegate.io/info هنگام مرور، به سرور ارسال خواهد شد.
-
ارسال امن
از آن جایی که کوکیها دادههای متنیای هستند که میتوانند گاهاً شامل دادههای حساس نیز باشند، درحالی که پروتکل HTTP نیز امن نیست و از طرفی کوکیها در هدر درخواست قرار میگیرند، بنابراین با دزدیدن این هدرها میتوان به اطلاعات حساس دسترسی داشت. به همین خاطر Flag ای ساخته شده است که این اجازه را به سرورها و وبسایتها میدهد که با مشخص کردن آن، انتقال کوکی را از طریق پروتکل امن (SSL) یا غیر امن (HTTP) محدود کند. به این صورت با مشخص کردن حالت امن، کوکی تنها درصورتی که از پروتکل HTTPS استفاده شود به وبسایت بازگردانده میشود. برای مثال:
Set-Cookie: userID=1s8a65d1as3; Expires=Mon, 01 Jun 2014 12:45:30 GMT; Secure;
-
مانع از دسترسی سایر پروتکلها
هیچ مدیر سایتی وجود ندارد که از امنیت بیشتر بدون محدود کردن قابلیتهای سایت خود، بدش بیاید. همانطور که ممکن است بدانید، از طریق برخی از روشهای حمله مثل XSS میتوان به کوکیهای کاربران دست یافت. حملاتی مثل XSS برپایه اجرای کدهای جاوااسکریپت به صورت غیرمنتظره طراحی میشوند. حال اینکه جاوااسکریپت پروتکل HTTP نیست پس چه بهتر که تنها راه انتقال کوکیها را به پروتکل HTTP (و البته HTTPS) محدود کرد. به این ترتیب از حملاتی مثل XSS نیز به شدت جلوگیری میشود. برای این کار میتوان از Flag ـه HttpOnly استفاده کرد. برای مثال:
Set-Cookie: userID=1s8a65d1as3; Expires=Mon, 01 Jun 2014 12:45:30 GMT; HttpOnly;
توجه داشته باشید که فلگ Secure را با HttpOnly اشتباه نگیرید. فلگ HttpOnly کانال انتقال را به پروتکلهای HTTP و HTTPS محدود میکند درحالی که فلگ Secure ارسال کوکی را به کانالهای امن محدود میکند. پس وجود هر دو فلگ امنیت را بیشتر میکند.
مواردی از محدودیت کوکیها
کوکیها که ذاتاً برای حفظ دادههای کوچک ساخته شده اند، دارای محدودیتهایی نیز هستند. این محدودیتها طبق استاندارد RFC 6265 برای مرورگرها به صورت حداقل تعریف شده اند:
- درنظر گرفتن حجم حداقل ۴۰۹۶ بایت (۴ کیلوبایت) برای هر کوکی (شامل مجموع کل پارامترها و محتوا)
- اجازه دادن حداقل ۵۰ کوکی برای هر دامین
- قابلیت ذخیره کردن حداقل ۳۰۰۰ کوکی (ممکن است از دامینهای مختلف باشد)
اگرچه این استاندارد برای حداقل ظرفیت مرورگرها درنظر گرفته شده است، اما حداکثر آنها با هم تفاوت دارد. به همین دلیل طراحان و برنامه نویسان وب باید به این نکته توجه داشته باشند که بهتر است کوکیها را با محدودیت استاندارد تعریف شده سازگار کنند. محدودیتی که مرورگرهای معروف تعیین کرده اند طبق جدول زیر است:
| نام مرورگر | نسخه تست شده | حداکثر تعداد کوکیها برای یک دامین | حداکثر حجم کلی یک کوکی (بایت) | توضیحات |
| ۳۶.۰.۱۹۸۵.۱۴۳ | ۱۸۰ | ۴۰۹۶ | ||
| ۳۱.۰ | ۱۵۰ | ۴۰۹۷ | ||
| ۹.۰.۸۱۱۲.۱۶۴۲۱ | ۵۰ | ۵۱۱۷ (متغیر) | ۱۰۲۳۴ بایت، حجم کل کوکیهای یک دامین | |
| ۲۳.۰.۱۵۲۲.۷۷ | ۱۸۰ | ۴۰۹۶ |
نتایج از طریق تست مرورگرهای معروف از وبسایت Browser Cookie Limits بدست آمده اند. (تاریخ تست: ۱۰ شهریور ۹۳)









سلام
دامین چیست؟
به ساده ترین شکل ممکن: همون آدرس سایت که واسه ما قابل درکه. دامین از طریق DNS (یا Domain Name System) برای راحتی کاربران بجای آی پی آدرس سرور قرار میگیره. موفق باشین.
سلام.ممنونم که این طور متواضعانه و داوطلبانه ،سخاوتمندی می کنی و آنچه با زحمت به دست میاری را راحت به دیگران یاد میدی.اگر اشکال نداره خواستم بدونم چند سالته؟ البته عکس شما(چنانچه حالت مجازی و نمادین نداشته باشه) که خیلی دست بالا بگیریم بیشتر از 234-24 نشون نمیده!یک سوال فنی هم دارم.سوالم اینه که:پاک کردن کوکی ترجیح داره یا نه؟واضح بگم:شنیدم که دولتها با استفاده از نرم افزار کوکی ،عملا ومخفیانه از کاربران رد یابی یا به معنای روشن جاسوسی می کنند!خواهش می کنم جوابمو به ایمیلم بفرستید .
سلام، ممنونم من 18 سالمه. درباره اون سوالتون هم، بله شرکت ها و … با استفاده از این کوکی ها اقدام به ردگیری کاربرا میکنن. به خصوص شرکت های تبلیغاتی که پدر آدمو در میارن. البته راه های دیگه ای هم واسه ردیابی کاربرا وجود داره مثل canvas fingerprinting و … . موفق باشید.
من 18 سالمه. درباره اون سوالتون هم، بله شرکت ها و … با استفاده از این کوکی ها اقدام به ردگیری کاربرا میکنن. به خصوص شرکت های تبلیغاتی که پدر آدمو در میارن. البته راه های دیگه ای هم واسه ردیابی کاربرا وجود داره مثل canvas fingerprinting و … . موفق باشید.
سلام.ممنونم که پیام قبلی من رو پاسخ دادید.مدتیه که گوگل ،جی میل من رو مصادره کرده.میگه باید عکس و سن وسالت را به همراه مدرک برامون بفرستید.یه چیزی سر هم کردیم وفرستادیم.بعد گفتند یک دلار بده.دادیم.گفتند رفع مشکل می کنیم اما نکردند.این رمزشه **** .ببین میتونید بهش ور برید بلکه به جی میلم برسم؟این هم آدرسش.لطفا جوابو به آدرس shahab1214@gmail.com یا فیسبوکم بفرست.ممنونمممممم.اینها همه یه خواهشه ،قطعا زحمتتون هست،اگر لطف بفرمایید متشکرم.اگر هم فرصت نکردید،باز هم ممنون هستم.به امید جبران لطف شما.ادرس جی میل مصادره شده من:asgharihashemi@gmail.com
سلام. دوست عزیز لطفا اطلاعات حساس مثل رمزهارو تو کامنت ها نذارید، میتونید بجاش از بخش “تماس با ما” استفاده کنید. گوگل اکانت شما رو به دلیل “نداشتن سن کافی!” مسدود کرده. اگه طی 30 روز هم فعال نشه حذفش میکنه. متن کامل خطا:
This account was disabled because we believe you don’t meet age requirements for a Google Account. If you think this was done in error, you can regain access to your account by signing in and providing us with information to confirm your age.
ولی متاسفانه من وقتی وارد اکانتتون شدم، هیچ آپشنی برای آنلاک کردن اکانتتون ندیدم و مستقیم به صفحه راهنماش منتقل شدم درحالی که تو همون صفحه راهنما گفته بود که “با این آپشن ها مواجه خواهید شد وقتی که به اکانتتون وارد شدید.” ولی همچین چیزی وجود نداشت. به نظر میرسه که اکانتتون حذف شده ولی احتمالش وجود داره که هنوز هم حذف نشده باشه. اگه اسکن مدارکی مثل کارت ملی رو فرستادید (سنتون که بیشتر از 13 – 15 هستش دیگه؟) باید جندین روز تا چندین هفته صبر کنید. متاسفانه کاری از دست من بر نمیاد چون آپشن هارو نمیاره برا من.
سلام.بسیار متشکرم که خواهش منو ،جواب دادید.در مورد رمز جی میلم هم خاطرم جمع بود که شما امانتدارش هستید و در سایتتون نمایش نمی دید برای همین نوشتمش.بله سن من خیلی بیشتر از اونی هست که در جی میل مصادره شده ام نوشته ام.اون موقع ما همیجوری نوشتیم سیزده سال!فکرشو نمی کردم این جور بشه!ضمنا خیلی معذرت می خوام اما من هر چی گشتم توی ساتتون قسمتی به عنوان ندیدم!قطعا من یه جایی اشتباه کردم…لطفا بفرمایید راه تماس با شما چیه؟البته هر سوالم که جنبه عمومی نداشت را برای جی میلم مرحمت کنید و بفرستید(خواهشی است دارم و لطف شما من رو دلگرم کرده که چنین خواهشهایی داشته باشم). سوال:برای دانلود ویدئوهای فیس بوک چه کار کنم؟البته با مرورگر کروم.توجه دارید که دانلود منیجر برای فیسبوک،فعال نمیشه.
سلام، پاسخ به ایمیل شما ارسال شد.
سلام . ممنون بابت اطلاعات مفیدتون.
دوتا سوال دارم .
اول اینکه Secure و HttpOnly رو همه میتونن استفاده کنند یعنی منم که ssl ندارم استفاده کنم مشکلی پیش نمیاد.
و سوال دوم این که
برای من که از وردپرس استفاده میکنم و کنترل پنلم دایرکت ادمین هست از کجا و چگونه باید این flag ها رو اضافه کنم.
مرسی پیشاپیش.
سلام. فلگ secure وقتی استفاده بشه مرورگر کاربر فقط و فقط کوکی رو هنگام استفاده از یه تونل امن ssl (یا همون https) میفرسته و اگه وب سرور شما ssl رو پشتیبانی نکنه کوکی رو هیچ وقت نمیتونید برگردونید. ولی فلگ httponly رو میتونید استفاده کنید و برای زمانی استفاده میشه که مثلا مهاجم بخواد از طریق جاوا اسکریپت کوکی ها رو بدست بیاره ولی نمیتونه چون جاوا اسکریپت که http نیست! و فلگ httponly اینو نشون میده. البته اینم راه های دور زدنی داره.
تنظیمات کوکی ها هم بستگی به وب سرورتون داره مثلا برای آپاچی میتونید آموزش زیر رو ببینید:
http://geekflare.com/httponly-secure-cookie-apache/
با استفاده از کوکی برنامه ای بنویسید که کاربر پس از گذشت ۳ثانیه بعد از بازکردن مرورگر با پیغام welcome مواجه شود و بعر از گذشتن ۱۰ ثانیه با پیغام how are you در سطر بعد مواجه شود
“خواهش میکنم این سوالو جواب بدید”
به زبانه php
قصد جسارت نداشتم این سواله امتحانههههههههه
من فردا امتحان دارم
خواهش میکنم کمکم کنیییییییییییییید
_____
خواهششششششششششششششششش میکنم اقای نصیری خیلی به جوابش نیاز دارم
دوست عزیز شما خودتون بنویسید هرجاش که موندید بهم بگید. کلش اینه:
1- با تابع setcookie یه کوکی با نام دلخواه به کاربر منتقل کنید. اینجوری:
$expiry = time() + 60 * 60 * 24 * 30
setcookie( “namecookie”, “dadeye-nemone”, $expiry, “/” );
کپی کنید بهتر دیده شه. تاریخ انقضای کوکی هم 30 روز بعد از تاریخ کنونی سروره.
2- بیاید کوکی رو از کاربر دریافت کنید:
$gottencookie = $_COOKIE[‘namecookie’];
حالا هر کاری میخواین با متغیر gottencookie که مقدار کوکی توش ذخیره شده انجام بدین. مثلا با دستور if مقایسه کنید با یه مقدار خاص.
3- بیاید از تابع sleep برای halt کردن دستورا استفاده کنید:
echo “matne aval”;
sleep (10);
echo “matne dovom baad az 10 sanie”;
به همین راحتی به همین خوشمزگی.