آموزش سایه زدن به متن به حالت 3D

فتوشاپ با گستره امکاناتی که در اختیار کاربران قرار می دهد بسیار مورد استفاده کاربران با طیف های سلیقه ای و کاری مختلف قرار گرفته است از این رو همواره توسعه دهندگان فتوشاپ سعی کرده اند که با آپدیت های متنوع قابلیت های جدیدی را در اختیار کاربران قرار دهند از این رو سعی داریم برای شما همراهان همیشگی بایت گیت به یکی از آموزش های کاربردی فتوشاپ بپردازیم . این آموزش که در تایپوگرافی کاربرد دارد می تواند بسیار مفید برای طراحان باشد .
نکته قابل توجه که باید گفت این است که برای انجام سایه زدن در متن می توانید از هر نسخه ای فتوشاپ استفاده کنید . دراین آموزش ما از نسخه CS5 استفاده کرده ایم که شما می توانید از آخرین نسخه فتوشاپ هم استفاده کنید . انجام یک پروژه باید گام های زیر را انجام دهیم .
گام اول: در گام اول ابتدا یک سند با سایز دلخواه باز می کنید . و از یک متن دلخواه استفاده کنید . سعی کنید برای زیبایی هر چه بیشتر از یک پس زمینه زیبا استفاده کنید.

با یک نگاه اجمالی به بخش لایه که اصطلاحا پنل لایه نامیده می شود می توانید دریابید که لایه ای به لایه های شما اضافه شده است . این لایه همان لایه متن شماست که اضافه شده است . بهتر یک کپی از این لایه برای خودتان تهیه کنید برای این کار می توانید از دو کلید ترکیبی کنترل و J استفاده کنید . با این حال کار در بخش لایه ها شاهد خواهید بود که کپی لایه متن ایجاد شده است .راه دیگر هم به شکل زیر است:

حالا لازم است که به سراغ گام دوم برویم برای این کار بهتر است لایه کپی را زیر لایه متن اصلی که در اختیار داشتیم قرار دهیم . برای این کار لازم است تنها با استفاده از موس آن را به لایه زیرین بکشانیم .

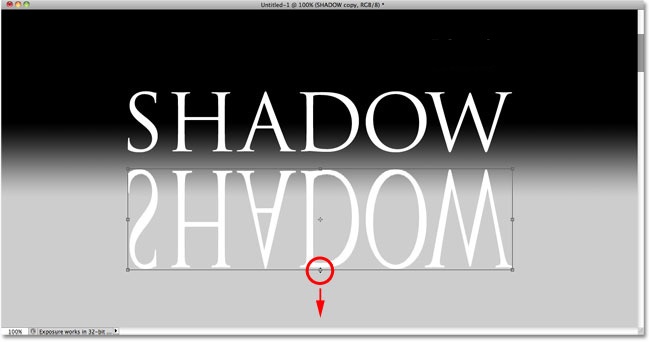
لازم است برای انجام تغییرات اصطلاحا متن را Rasterize کنیم برای این کار با استفاده از منو لایه ها گزینه Rasterize را انتخاب کنیم و سپس گزینه Type را انتخاب کنیم . انتخاب این گزینه این اجازه را به ما می دهد که تغییرات دلخواه را در متن اعمال کنید سپس از دو کلید ترکیب کنترل و T استفاده کنید . پس انجام این این کار با کلیک بر روی متن مورد نظر و انتخاب گزینه ای که Flip Vertical نام دارد با تصویر برگردان مواجه خواهید بود . ما از این تصویر برگردان برای سایه نگاری استفاده می کنیم.

در ادامه باید بر روی قسمتی که که به صورت برگردان در آورده ایم کلیک کنیم و سعی کنیم به بخش پایین و البته نزدیک به متن اولیه که متن اصلی ما بود نزدیک کنیم البته برای این کار می توان از کلید shift هم استفاده کنیم .


با توجه به تصویر خواهیم دید که در بخش پایین یک مربع کوچک وجود دارد سعی کنید آن را به پایین بکشید . این کار برای بهتر شدن گام بعدی بسیار ضروری و مفید است و در ادامه شاهد ان هستیم که این کار چقدر موثر و مفید خواهد بود.
بر روی مربع کوچک موجود در وسط ضلع پایین مستطیل Free Transform کلیک کنید و آن را به پایین تر بکشانید.
بر روی متن کلیک راست کنید در حالتی که به صورت Free Transform و گزینه Perspective را انتخاب کنید . ممکن است سوال برایتان پیش بیاید که این کار چه لزومی دارد . در پاسخ باید گفت این کار باعث می شود حالت سه بعدی بهتری را بگیرد و جلوه خاصی را به تصویر دهد.

حالا لازم است تصویری که به حالت سه بعدی ایجاد کرده ایم را رنگ کنیم برای این کار از رنگ سیاه می توانیم استفاده کنید حالا برای سیاه رنگ شدن متن مورد نظر می توانید از ترکیب کلید های Shift+Alt+Backspace استفاده کنیم . حالا وقت آن رسیده است که به سراغ فیلتر برویم . برای اینکار از طریق تب فیلتر که در منو بالا قرار گرفته بر روی گزینه Blur کلیک کنید سپس منو دیگری را مشاهده خواهید کرد و گزینه Gaussian Blur را انتخاب کنید . تنظیمات این فیلتر را مشاهده خواهید کرد . در این تنظیمات شما قادر خواهید به میزان دلخواه فیلتر را تنظیم کنیم . تنظیم فیلتر مورد نظر می تواند به تصاویرتان جلوه خاصی دهد و می تواند به زیبا هر چه بیشتر طرح شما کمک کند

اگر میخواهیم بخش سایه ای که ایجاد کردیم انچنان پر رنگ نباشد بهتر است از طریق پنل لایه ها که در سمت راست رابط کاربری نرم افزار فتوشاپ وجود دار از طریق بخش Opacity می توانیم شفایفت را به مقدار دلخواه تغییر دهیم . این کار باعث طبیعی تر شدن تصویرمان می شود . بهتر از از شفایت ۸۰ در صد استفاده کنیم . در پایان نیز می تواتیم مجدد از فیلتر استفاده کنیم تا شکل و ظاهر مطلوب تری تصویرمان به خود بگیرد . امید است این آموزش مورد استفاده شما عزیزان و همراهان بایت گیت قرار گرفته شده باشد .

در صورت وجود تجربه مشابه در این زمینه و یا هرگونه سوال ، انتقاد و پیشنهاد می توانید از طریق بخش نظرات با ما به اشتراک قرار دهید.