فرمت فایل HTML و HTM چیست؟

فرمت فایل HTML مربوط به کدهای صفحات وب است که توسط مرورگرها رندر شده و صفحه را به صورت طرح بندی شده به کاربر نمایش میدهند.
فرمت فایل HTML یا HTM چیست؟
فرمت (Extension) فایل HTML یا HTM (فرقی ندارد) یک فرمت استاندارد برای مرورگرهای وب است. یک فایل .html شامل کدهای HTML (مخفف HyperText Markup Language) است که باعث میشود صفحات به صورت طرح بندی شده به کاربر نمایش داده شوند.
البته قابل ذکر است که برای طراحی کاربر پسند تر، از زبانهای CSS و JavaScript نیز در کنار زبان HTML استفاده میشود. با این حال این صفحات به صورت ایستا (استاتیک) بوده و تغییر پذیر نیستند (مگر با استفاده از جاوا اسکریپت) و برای تبدیل کردن صفحات به حالت داینامیک یا پویا، از زبانهای سمت سروری مثل PHP یا ASP استفاده میشود که با توجه به ورودیهای مختلف و شرایط متفاوت، خروجی قابل تغییری را به کاربر تحویل میدهند.
فایل HTML دربرگیرنده کدهای زبان HTML است که با عنوان “تگ” از آنها یاد میشود. یک طراح وب میتواند با ابزار بسیار سادهای مثل برنامه Notepad یا ابزار حرفهای، به صورت متون ساده تگهای HTML را بنویسد سپس با فرمت .html یا .htm آنها را ذخیره کند. برای آزمایش نیز کافیست این فایلها را با مرورگر مورد نظر خود اجرا کند. مرورگر شروع به خواندن تگهای اچ تی ام ال نموده و سپس طبق آنها، صفحه را رندر کرده و به صورت قابل مشاهده به کاربر نمایش میدهد.
برای مثال با نوشتن کدها زیر:
<!DOCTYPE html>
<html>
<head>
<title>An Example</title>
</head>
<body>
<h1>Heading level 1</h1>
<h2>Heading level 2</h2>
<h3>Heading level 3</h3>
<h4>Heading level 4</h4>
<h5>Heading level 5</h5>
<h6>Heading level 6</h6>
</body>
</html>
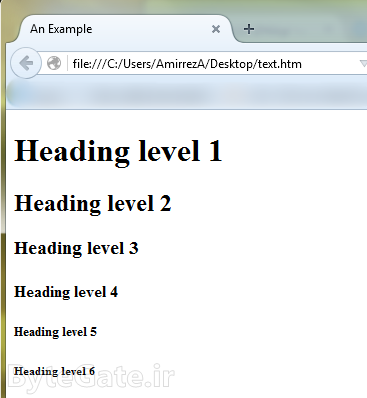
خروجی زیر را در مرورگر خواهیم داشت:
توضیح:
مرورگر ابتدا با دیدن تگ <!DOCTYPE html> میفهمد که محتوای این فایل HTML است. وجود این تگ الزامی نیست و اگر فرمت فایل ما .html یا .htm باشد هم مرورگر محتوایش را به صورت کدهای HTML در نظر خواهد گرفت. در قسمت سربرگ یا head، عنوان صفحه را با تگ <title> نوشته و در قسمت بدنه یا body، از تگهای <h1> یا <h6> استفاده کرده ایم که نشان دهنده اندازه عنوان متن درون آن است.
مرورگر با استفاده از این اطلاعات، صفحه را برای کاربر رندر میکند یعنی بجای نمایش کدهایی که درکش برای انسان سخت است، آن را به صورت طرح قابل مشاهده برای کاربر نمایش میدهد.
مشخصات پسوند فایل HTML:
- نوع MIME یا اینترنت مدیا تایپ: text/html
- طراحی شده توسط: W3C و WHATWG
- فرمتهای شابه: HTM






عالی بود…
واقعا سایت خیلی خوبی دارید…
خیلی ممنون 🙂 و البته کاربرای خوبی هم داریم.
سلام جناب آقای نصیری سوال من اینکه مگر نباید وب سایت خصوصی و حفاظت شده آخر کلمه https:// باشه و کلمه http:// محافظت شده نیست؟
سلام. بله، در پروتکل https داده ها بصورت end-to-end رمزگذاری میشن و کسی این وسط نمیتونه بهشون دسترسی پیدا کنه.
سلام جناب نصیری
من در تبدیل word به PDF مشکلی نداشتم تا این که الان داخل متن word من کلماتی هستند که باید حرف یـ در آن ها قرمز باشد
(مثلاً در کلمه زیتون حرف یـ باید قرمز باشد)اکنون که کلمه ای را در word می نویسم همه چیز خوب است ولی وقتی همینword را به PDF تبدیل می کنم در تمام جاهایی که یـ قرمز رنگ دارم کلمه به هم می ریزد
چه کار کنم که مشکلم حل شود؟
با سپاس
سلام. شما از مبدل خود Word استفاده میکنین؟ اگه آره که نباید مشکلی باشه ولی اگه نه، برنامه های جانبی معمولا با حروف فارسی (و عربی) مشکل دارن و کاریشون نمیشه کرد. در ضمن میتونید از مبدلهای آنلاین هم استفاده کنید.
متشکرم