WebSocket و چه کاربردی دارد؟

امروزه، اپلیکیشنهای مدرن به منظور ارتباط در انواع حالتهای مختلف نیازمندیهای متفاوتی دارند. در این زمینه، فناوریهای متنوعی وجود دارند که هر کدام از اهمیت بالایی برخوردارند، و یکی از این روشهای ارتباطی WebSocket است.
WebSocket به کاربران امکان میدهد تا پیامها را بین خود و سرور به صورت زنده و پیوسته ارسال و دریافت کنند. بنابراین، WebSocket یک راهکار برای برقراری ارتباط بین کلاینت و سرور است. برای سادهتر شدن مطلب، در ابتدا تعریف دقیقی از مفهوم “برقراری ارتباط” خواهیم داد و سپس به بحث درباره WebSocket میپردازیم.
وب سوکت چیست (به زبان ساده)
وبسوکت (WebSocket) یک فناوری ارتباطی است که به کلاینت و سرور امکان میدهد پیامها را به صورت زنده و پیوسته بین همدیگر رد و بدل کنند. در واقع، وبسوکت برای برقراری ارتباط بین کلاینت و سرور در زمان واقعی و بدون نیاز به بارگذاری مجدد صفحه وب استفاده میشود.
با استفاده از وبسوکت، کلاینت و سرور میتوانند پیامهایی را به صورت دوطرفه و به صورت همزمان ارسال و دریافت کنند. به عبارت ساده، وبسوکت شبیه یک خط تلفن است که کلاینت و سرور میتوانند از طریق آن در طول زمان ارتباط برقرار کنند و اطلاعات را با یکدیگر به اشتراک بگذارند.
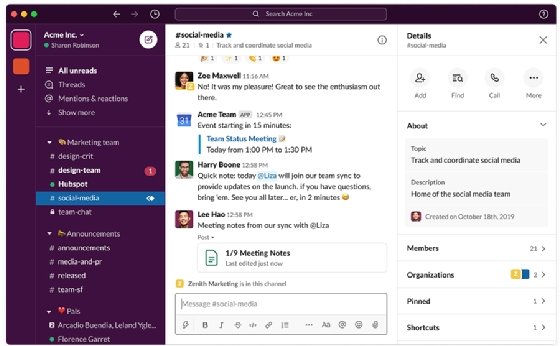
این تکنولوژی بسیار منعطف است و برای انواع موارد کاربردی مفید است. برای مثال، در یک برنامه چت آنلاین، وبسوکت میتواند بین کاربران و سرور استفاده شود تا پیامها به صورت فوری و بدون نیاز به تازهسازی صفحه نمایش داده شوند. همچنین، وبسوکت در برنامههای بازی آنلاین، بروزرسانی همزمان دادههای سنگین، نمایش دادههای در زمان واقعی و بسیاری از موارد دیگر نیز استفاده میشود.
مثال ساده و مفهومی از وب سوکت (WebSocket)
مثالی از استفاده از وبسوکت در یک برنامه وب میتواند برنامه چت آنلاین باشد. در یک برنامه چت آنلاین، کاربران میتوانند به صورت همزمان و در زمان واقعی پیامها را با یکدیگر مبادله کنند.
با استفاده از وبسوکت، کاربران میتوانند پیامهای خود را ارسال کنند و پیامهای جدید را دریافت کنند بدون آنکه نیاز به بارگذاری مجدد صفحه داشته باشند. به عبارت دیگر، اطلاعات به صورت فوری و به صورت همزمان بین کاربران به اشتراک گذاشته میشود.
به عنوان مثال، فرض کنید شما یک برنامه چت آنلاین دارید که اجازه میدهد به کاربران در یک گروه چت پیوسته شوند. با استفاده از وبسوکت، کاربران میتوانند پیامهای خود را ارسال کنند و سرور نیز این پیامها را به سایر کاربران در گروه ارسال کند. هرگاه یک کاربر پیامی ارسال کند، سایر کاربران در آن زمان پیام را دریافت و نمایش میدهند، بدون نیاز به به روزرسانی صفحه.
به این ترتیب، کاربران میتوانند به صورت همزمان و بدون تاخیر با یکدیگر در گروه چت ارتباط برقرار کرده و پیامها را به صورت فوری و زنده مبادله کنند.
نمونه کد وب سوکت (WebSocket)
در کد زیر یک مثال ساده از کد JavaScript برای استفاده از وبسوکت در یک برنامه وب آمده است:
// Establishing a connection to the server using WebSocket
var socket = new WebSocket('ws://example.com/socket'); // Replace 'example.com/socket' with the WebSocket server address
// Event when the connection is established
socket.onopen = function() {
console.log('Connection established.');
// Sending a message to the server
socket.send('Hello server!');
};
// Event when receiving a message from the server
socket.onmessage = function(event) {
var message = event.data;
console.log('Message received: ' + message);
};
// Event when the connection is closed
socket.onclose = function(event) {
console.log('Connection closed. Close code: ' + event.code);
};
// Event when an error occurs
socket.onerror = function(error) {
console.log('WebSocket error: ' + error);
};در این مثال، با استفاده از new WebSocket('ws://example.com/socket')، اتصالی با سرور برقرار میشود. شما باید آدرس سرور وبسوکت را در این قسمت قرار دهید. سپس میتوانید از رویدادهای onopen، onmessage، onclose و onerror برای مدیریت اتصال و دریافت پیامها استفاده کنید.
در این مثال، وقتی اتصال برقرار میشود، پیام “سلام سرور!” به سرور ارسال میشود و وقتی پیامی از سرور دریافت میشود، آن پیام در کنسول نمایش داده میشود. همچنین، در صورت بسته شدن اتصال یا رخ دادن خطا، متن مربوطه در کنسول نمایش داده میشود.
این کد یک مثال ساده است و میتوانید آن را برای نیازهای خود تغییر دهید و به طور دلخواه برنامههای پیچیدهتری را با استفاده از وبسوکت بسازید.
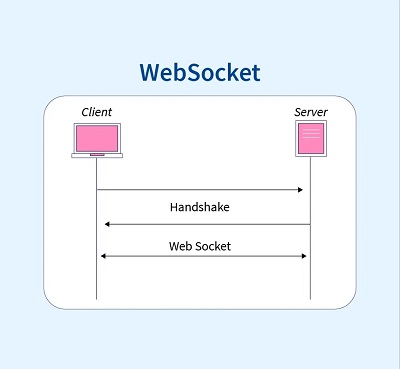
WebSocket چگونه کار میکند ؟
وبسوکت (WebSocket) یک پروتکل ارتباطی است که برای برقراری اتصال دوطرفه و پیوسته بین مرورگر (کلاینت) و سرور استفاده میشود. این پروتکل بر اساس پروتکل HTTP استوار است و از همان پورت استاندارد ۸۰ (برای HTTP) و ۴۴۳ (برای HTTPS) استفاده میکند.
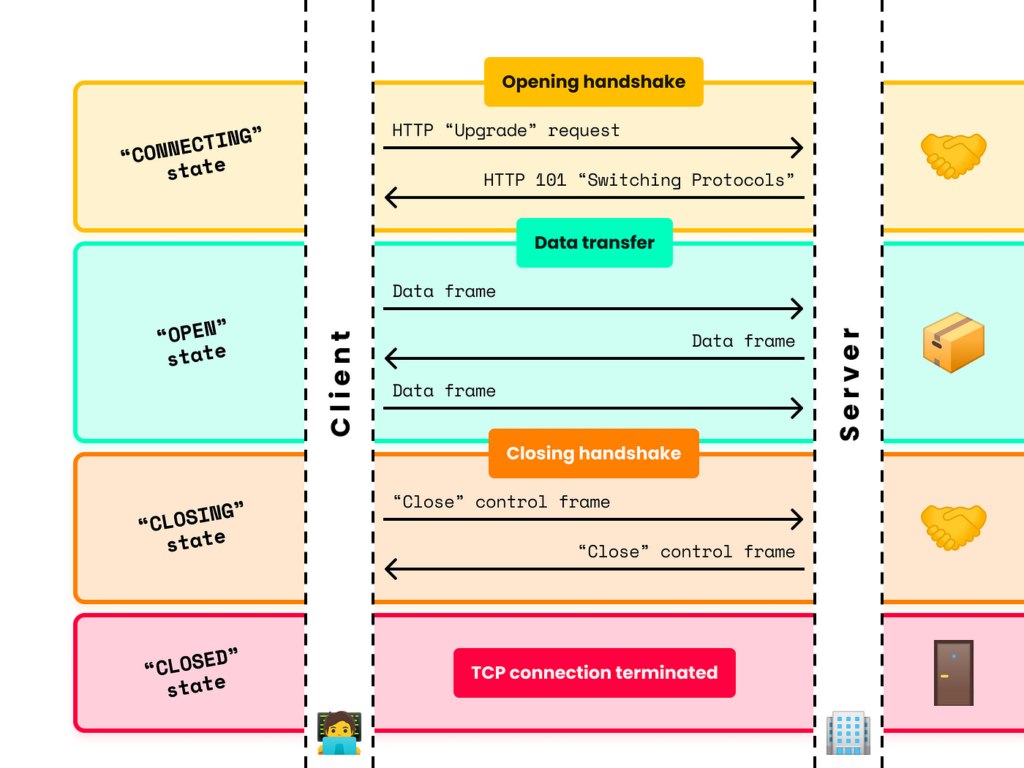
فرآیند کار وبسوکت عبارت است از:
برقراری اتصال: کلاینت با استفاده از شیء WebSocket در مرورگر یک درخواست اتصال به سرور ارسال میکند. این درخواست به عنوان یک درخواست HTTP شروع میشود.
GET ws://websocketexample.com:8181/ HTTP/1.1
Host: localhost:8181
Connection: Upgrade
Pragma: no-cache
Cache-Control: no-cache
Upgrade: websocket
Sec-WebSocket-Version: 13
Sec-WebSocket-Key: b6gjhT32u488lpuRwKaOWs==برقراری اتصال دوطرفه: پس از درخواست اتصال، سرور به درخواست پاسخ میدهد (با کد HTTP 101 Switching Protocols) و اتصال WebSocket بین کلاینت و سرور برقرار میشود. به این صورت، یک کانال دوطرفه بین کلاینت و سرور ایجاد میشود که امکان ارسال و دریافت پیامها در آن وجود دارد.
ارسال و دریافت پیام: پس از برقراری اتصال، کلاینت و سرور میتوانند به صورت همزمان و به صورت پیوسته پیامها را به اشتراک بگذارند. هر طرف میتواند پیامی را ارسال کند و طرف مقابل میتواند آن را دریافت کند. پیامها به صورت بایتهای داده ارسال و دریافت میشوند.
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: rG8wsswmHTJ85lJgAE3M5RTmcCE=بستن اتصال: طرفها میتوانند در هر زمان بستن اتصال را درخواست دهند تا کانال WebSocket بین آنها بسته شود. همچنین، در صورت قطع اتصال یا بروز خطا، اتصال نیز بسته میشود.
وبسوکت با استفاده از پروتکل برقراری اتصال TCP و با استفاده از هدرهای خاصی برای نگهداری اطلاعات و کنترل وضعیت اتصال، امکان برقراری ارتباط دوطرفه و پیوسته را فراهم میکند. این پروتکل برای ارتباط در زمان واقعی و بدون نیاز به بارگذاری مجدد صفحه وب استفاده میشود و در برنامههای چت آنلاین، بازیهای آنلاین، بروزرسانی همزمان دادهها و بسیاری از کاربردهای دیگر استفاده میشود.
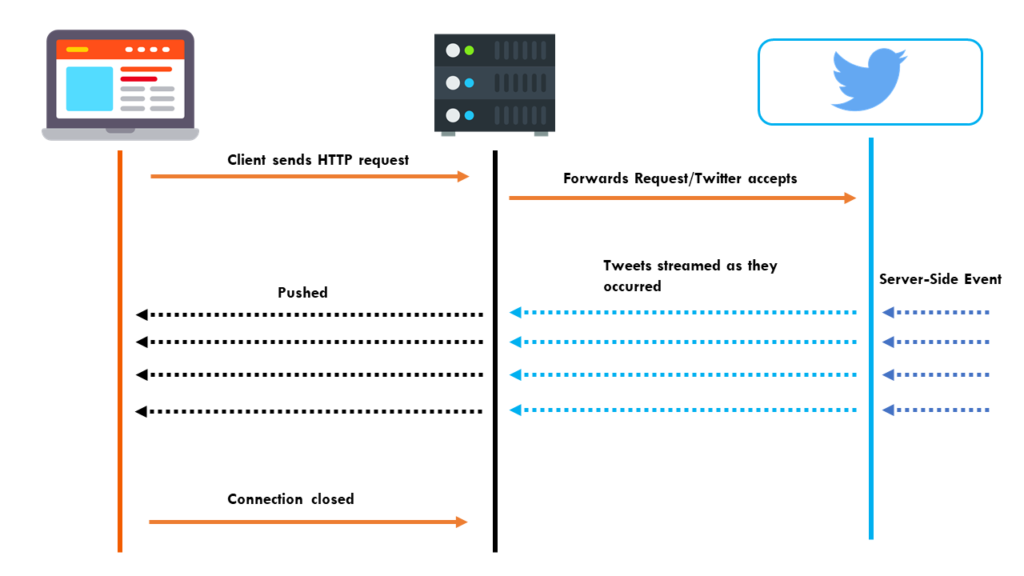
تفاوت HTTP با Websocket چیست ؟
تفاوت اصلی بین HTTP و WebSocket در روش ارتباط و نوع اتصال است. در حالی که HTTP از مدل درخواست-پاسخ (request-response) استفاده میکند و معمولاً ارتباط بر پایه درخواستهای تکی برقرار میشود، WebSocket اتصال دوطرفه و پیوسته بین کلاینت و سرور را فراهم میکند.
در HTTP، هر درخواست از سمت کلاینت به سرور ارسال میشود و سپس سرور پاسخ میدهد. این مدل برای تبادل اطلاعات جزئی و درخواستهای مجزا مناسب است. به عبارت دیگر، برای هر درخواست، سرور باید پاسخ مناسب را ارسال کند و اتصال پس از هر درخواست بسته میشود. این روش مناسب برای بارگذاری صفحههای وب و درخواستهای یکبار ارسال است.
از سوی دیگر، WebSocket اتصال دوطرفه و پیوسته را برقرار میکند، به طوری که بعد از برقراری اتصال، هر طرف قادر به ارسال و دریافت پیامها در زمان واقعی است. از این روش برای برنامههایی که نیاز به ارتباط دوطرفه و بروزرسانی همزمان دادهها دارند، استفاده میشود. به عنوان مثال، در برنامههای چت آنلاین، بازیهای آنلاین، بروزرسانی همزمان وضعیت و غیره، WebSocket میتواند کاربرد بسیار مناسبی داشته باشد.
به طور خلاصه، تفاوت اصلی بین HTTP و WebSocket در نوع اتصال است. HTTP از روش درخواست-پاسخ برای ارتباط استفاده میکند و هر درخواست جداگانه ارسال و پاسخ میشود، در حالی که WebSocket اتصال دوطرفه و پیوسته را فراهم میکند، که به طور مداوم پیامها را بین کلاینت و سرور ارسال و دریافت میکند.
آیا WebSocket از همان پورت ۸۰ استفاده میکند که برای HTTP استفاده میشود؟
WebSocket از همان پورت استاندارد استفاده میکند که برای HTTP استفاده میشود. پروتکل WebSocket در واقع بر روی پروتکل HTTP استوار است و برای برقراری اتصال از پورت ۸۰ استفاده میکند (برای اتصال امن نیز از پورت ۴۴۳ استفاده میشود). این به معنی این است که در بیشتر موارد، سرورها و فایروالها برای ارتباط WebSocket از پورت استاندارد HTTP استفاده میکنند و نیازی به تنظیمات خاص برای پورت جدیدی ندارند.
از آنجایی که WebSocket در ابتدا به عنوان یک ارتقاء برای HTTP ایجاد شد و بر روی همان پورت HTTP عمل میکند، راهی برای اجتناب از نیاز به پورت جدید در سرورها ایجاد شد. این امر همبندی بیشتری را بین نرمافزارها و سیستمها فراهم میکند و استفاده از WebSocket را آسانتر میکند.
آموزش کامل نصب و راه اندازه WebSocket
مراحل اولیه آشنایی و نحوه چگونگی تموم شد حال میتوانیم به موارد دیگر بپردازیم. برای شروع کار باید یک کلاینت نصب کنیم:
نصب کلاینت WebSocket به طور عمده بستگی به زبان و فریمورکی دارد که در آن برنامهنویسی میکنید. در اینجا من چند زبان و فریمورک معمول را بررسی میکنم و نحوه نصب کلاینت WebSocket در آنها را توضیح میدهم:
JavaScript (مرورگر و Node.js): برای استفاده از WebSocket در JavaScript، نیازی به نصب جداگانه ندارید. WebSocket یک قابلیت پیشفرض در مرورگرها است و در Node.js نیز با استفاده از پکیج هایی مانند websocket قابل استفاده است. بنابراین، برای استفاده از WebSocket در JavaScript، شما نیازی به نصب جداگانه ندارید.
Python: برای استفاده از WebSocket در Python، میتوانید از کتابخانه websocket-client استفاده کنید. برای نصب آن، میتوانید از pip استفاده کنید با اجرای دستور زیر:
pip install websocket-clietJava: برای استفاده از WebSocket در Java، میتوانید از کتابخانههایی مانند javax.websocket استفاده کنید. این کتابخانه در بسته JavaEE موجود است و شما نیاز به اضافه کردن آن به وابستگیهای پروژه خود دارید. اگر از Maven یا Gradle برای مدیریت وابستگیها استفاده میکنید، میتوانید کدهای مربوط به javax.websocket را به فایل pom.xml (Maven) یا build.gradle (Gradle) خود اضافه کنید.
این فقط چند مثال از زبانها و فریمورکهایی است که میتوانید برای استفاده از WebSocket در آنها استفاده کنید. همچنین، برای هر زبان و فریمورک خاص دیگر، باید به منابع مربوطه مراجعه کنید تا روش نصب کلاینت WebSocket را بدانید.
نصب سرور WebSocket بر روی Node.js , Python, Java
برای نصب سرور WebSocket نیز، نیاز به محیط اجرایی و راهاندازی مناسب دارید. در ادامه، روشهای نصب سرور WebSocket برای چند زبان و فریمورک معمول را مرور میکنم:
Node.js: برای ایجاد سرور WebSocket در Node.js، میتوانید از چندین پکیج معروف مانند ws و socket.io استفاده کنید. برای نصب پکیجها، میتوانید از npm استفاده کنید با اجرای دستور زیر:
npm install ws
npm install socket.ioPython: برای ایجاد سرور WebSocket در Python، میتوانید از کتابخانه websockets استفاده کنید. برای نصب آن، میتوانید از pip استفاده کنید با اجرای دستور زیر:
pip install websocketsJava: برای ایجاد سرور WebSocket در Java، میتوانید از کتابخانههایی مانند javax.websocket استفاده کنید. این کتابخانه در بسته JavaEE موجود است و شما نیاز به اضافه کردن آن به وابستگیهای پروژه خود دارید. اگر از Maven یا Gradle برای مدیریت وابستگیها استفاده میکنید، میتوانید کدهای مربوط به javax.websocket را به فایل pom.xml (Maven) یا build.gradle (Gradle) خود اضافه کنید.
در هر زبان و فریمورک دیگری نیز، بسته به نیازها و پیادهسازی شما، روشهای مختلفی برای ایجاد سرور WebSocket وجود دارد. بهتر است به منابع و مستندات مربوط به زبان و فریمورک خود مراجعه کنید تا روش مناسب برای نصب سرور WebSocket را در آنها بیابید.
مزایا استفاده از WebSocket چیست؟
WebSocket از سایر روشهای ارتباطی مانند HTTP Polling با کمترین بار ارتباطی مقایسه میشود. پس از برقراری اتصال اولیه، فقط دادههای مورد نیاز رد و بدل میشوند. همچنین، ارتباط در WebSocket دو طرفه است، به این معنی که هر دو سرور و کاربر میتوانند در هر زمان دادهها را ارسال کنند. این باعث کاهش تاخیر در ارتباط میشود زیرا نیاز به ارسال درخواستهای مکرر به سرور را کاهش میدهد. WebSocket به خصوص در برنامههای وب که نیاز به تبادل دادهها در زمان واقعی دارند، مانند بازیهای آنلاین، چتهای زنده و برنامههای معاملاتی، بسیار مفید است.

معایب WebSockets
استفاده از WebSocket همراه با مزایای زیادی است، اما همچنین معایب خاصی نیز دارد. برخی از معایب معمول WebSockets عبارتند از:
- سازگاری مرورگر: برخی مرورگرها نسخههای قدیمیتر، WebSocket را به طور کامل پشتیبانی نمیکنند. این ممکن است باعث محدودیت در استفاده از WebSocket در برنامههایی شود که باید با مرورگرهای مختلف سازگاری داشته باشند.
- پشتیبانی سرور: برخی سرورها نیاز به پیکربندی و تنظیمات خاصی دارند تا قادر به پشتیبانی از WebSocket باشند. این ممکن است نیازمند تغییراتی در سرور باشد که ممکن است برای بعضی برنامهها دشوار باشد.
- مصرف منابع: استفاده از WebSocket ممکن است به منابع سرور نیاز داشته باشد. از جمله منابع شبکه، پردازشگر و حافظه. در برخی موارد، این مصرف منابع میتواند تأثیری بر عملکرد سیستم داشته باشد.
- امنیت: برای اطمینان از امنیت ارتباطات WebSocket، باید به مسائلی مانند حفاظت از CSRF (Cross-Site Request Forgery) و XSS (Cross-Site Scripting) توجه کرد. این مسائل امنیتی ممکن است نیازمند دقت و پیادهسازی مناسب باشند.
- نیاز به پشتیبانی سمت سرور و کلاینت: برای استفاده از WebSocket، هر دو سمت سرور و کلاینت باید از این فناوری پشتیبانی کنند و آن را پیادهسازی کنند. این ممکن است در برخی موارد محدودیتهایی را برای تعامل برنامهها با سیستمها و سرویسهای مختلف ایجاد کند.
هرچند که WebSocket از نظر کارایی و قابلیتهای آن به عنوان یک راه حل ارتباطی پیشرفته محسوب میشود، اما در هر مورد مشخص، لازم است مزایا و معایب آن را به دقت بررسی کرده و با نیازها و محدودیتهای خود سازگاری داشته باشید.
جمع بندی:
WebSocket یک پروتکل ارتباطی است که در وب برای ارتباط دو طرفه بین یک مرورگر و سرور در زمان واقعی استفاده میشود. این پروتکل در HTML5 معرفی شده است و امکان انتقال دادهها بین کاربر و سرور را بدون نیاز به بارگذاری مجدد صفحه وب فراهم میکند.در این مطلب سادهای از وبسایت بایت گیت، قابلیت WebSocket را معرفی کردیم و دلایل استفاده از آن را بررسی کردیم. همچنین، چند بنچمارک را بررسی کرده و در نهایت، یک آموزش عملی برای پیادهسازی این قابلیت را ارائه دادیم.