Webpack چیست و چگونه از آن استفاده کنیم؟

ابزارهای ساخت در حال حاضر به عنوان یک بخش یکپارچه از توسعه وب شناخته میشوند. اصلیترین دلیل این امر، پیچیده شدن برنامههای جاوااسکریپتی است. با استفاده از باندلرها، میتوانیم کتابخانهها و موارد جانبی مورد نیاز برای پروژههای مدرن وب را بستهبندی، کامپایل و دستهبندی کنیم.
در این آموزش قصد داریم به ابزار Webpack مروری داشته باشیم. این باندلر و پیشپردازنده قدرتمند و باز متن است که میتواند وظایف مختلفی را مدیریت کند. در این آموزش، به شما نحوه نوشتن ماژولها، کدهای باندل و استفاده از چندین پلاگین بارگذاری را آموزش خواهیم داد. این آموزش برای مبتدیان طراحی شده است، اما داشتن دانش قبلی در زمینه جاوااسکریپت به شما در یادگیری کمک خواهد کرد.
مزایا و معایب Webpack
همانطور که در سایر جنبههای توسعه وب وجود دارد، برای استفاده از ابزارهای ساخت، استاندارد کلی وجود ندارد. در حال حاضر، توسعهدهندگان باید از بین webpack، Gulp، Browserify، NPM scripts، Grunt و دیگر ابزارهای مشابه، یکی را انتخاب کنند. مقایسههای بسیاری درباره این ابزارها صورت گرفته است، اما در نهایت آنها شباهتهای زیادی به یکدیگر دارند. بنابراین، انتخاب ابزار مناسب به سلیقه و نیازهای شخصی و پروژههایی که در حال توسعه آنها هستید وابسته خواهد بود.
بهطور کلی، Webpack دارای مزایای زیادی است که میتوان آنها را به شرح زیر بیان کرد:
- مدیریت وابستگیها: Webpack قادر است بهطور خودکار وابستگیهای مورد نیاز پروژه را تشخیص دهد و آنها را بهصورت مناسب بستهبندی کند. این قابلیت به شما کمک میکند تا بهراحتی و با تمیزترین شکل ممکن با وابستگیها کار کنید.
- پیکربندی قدرتمند: Webpack اجازه میدهد تا تنظیمات پیکربندی مختلف را برای پروژه خود تنظیم کنید. با استفاده از فایل تنظیمات webpack، میتوانید برخی از ویژگیها و عملکردهای بستهبندی را سفارشی کنید و به نیازهای خاص خود پاسخ دهید.
- امکان استفاده از ماژولها: Webpack قابلیت استفاده از سیستم ماژولها را فراهم میکند. این به شما امکان میدهد که کدهای خود را به چندین ماژول تقسیم کنید و آنها را به صورت جداگانه بارگذاری کنید. اینکار به بهبود سازماندهی و قابلیت توسعه کد شما کمک میکند.
- پشتیبانی از اکوسیستم جاوااسکریپت: Webpack قادر است با اکوسیستم جاوااسکریپت از جمله Babel، TypeScript و React کار کند. این به شما امکان میدهد از تکنولوژیهای مختلف استفاده کنید و پروژههای خود را با ابزارهای مورد علاقه خود توسعه دهید.
- امکان بارگذاری تنبلانه (Lazy Loading): Webpack قابلیت بارگذاری تنبلانه را برای برنامههای جاوااسکریپت ارائه میدهد. این به شما امکان میدهد که فقط بخشهای مورد نیاز صفحه را در زمان لازم بارگذاری کنید و به بهبود عملکرد و سرعت بارگذاری برنامه کمک میکند.
بهطور کلی، Webpack یک ابزار قدرتمند است که با عملکرد قابل سفارشیسازی و قابلیتهای گسترده، توسعهدهندگان را در بستهبندی و مدیریت کدها و وابستگیها کمک میکند.
همچنین، همانطور که هر ابزاری دارای مزایا است، Webpack نیز برخی معایب دارد که در زیر به آنها اشاره خواهم کرد:
- پیچیدگی پیکربندی: تنظیم Webpack برای پروژههای بزرگ و پیچیده ممکن است زمانبر و پیچیده باشد. برای تنظیمات پیشرفته، نیاز به دانش عمیق درباره تنظیمات و قواعد Webpack دارید. این میتواند برای توسعهدهندگان مبتدی یا تیمهای کوچک دشوار باشد.
- زمان بارگذاری: استفاده از Webpack ممکن است باعث افزایش زمان بارگذاری پروژه شود. زمانی که تعداد بستهها و وابستگیها افزایش مییابد، Webpack باید همه این فایلها را بارگذاری و پردازش کند که ممکن است زمان بارگذاری صفحه را افزایش دهد.
- پیچیدگی عیبیابی: عیبیابی در Webpack ممکن است نسبتاً پیچیده باشد. وقتی که خطاها و مشکلات رخ میدهند، پیدا کردن منبع مشکل و رفع آن ممکن است زمانبر و دشوار باشد.
- منابع نیازمند: استفاده از Webpack ممکن است نیازمند منابع سیستم بیشتری باشد. اجرای Webpack و پردازش بستهها ممکن است منابع سیستمی بیشتری را مصرف کند و در نتیجه سرعت کامپیوتر را کاهش دهد.
- یادگیری مداوم: Webpack بهطور مداوم در حال بهروزرسانی است و نسخههای جدید آن ممکن است تغییراتی در قواعد و روشهای استفاده داشته باشد. این بدان معناست که برای استفاده بهینه از Webpack، نیاز به یادگیری مداوم و آشنایی با تغییرات جدید آن دارید.
در نهایت، هنگام استفاده از Webpack باید این معایب را در نظر بگیرید و بررسی کنید که آیا این ابزار با نیازها و شرایط خاص شما سازگار است یا نه.
آموزش نصب Webpack
یک روش آسان برای نصب Webpack، استفاده از یک مدیریت بسته است. معمولاً ما از npm استفاده میکنیم، اما راهحلهای دیگر نیز میتوانند به خوبی عمل کنند. در هر صورت، شما باید نود جیاس را در سیستم عامل خود نصب کنید و همچنین یک فایل package.json داشته باشید.
راهنمایی میشود که Webpack را به صورت محلی (بدون استفاده از تگ -g) نصب کنید. با این کار، هرکسی که در پروژه شما کار میکند، مطمئن است که از نسخه مشخصی از Webpack استفاده میکند.
npm install webpack --save-devبعد از اینکه نصب تکمیل شد، بهتر است که وبپک را با استفاده از یک اسکریپت نودجیاس اجرا نمایید. این خطوط را به کدهای package.json اضافه نمایید:
//...
"scripts": {
"build": "webpack -p",
"watch": "webpack --watch"
},
//...حالا با اجرای دستور “npm run build” از طریق ترمینال، میتوانیم فرآیند باندلسازی فایلها را آغاز کنیم. همچنین، با اجرای دستور “npm run watch”، یک فرآیند پایش شروع میشود که در آن هر تغییری به صورت خودکار باندل میشود.
در مرحلهٔ نهایی، برای نصب فایلهایی که قصد باندل کردن آنها را داریم، پیشنهاد میشود از یک فایل پیکربندی استفاده کنیم.
آموزش ایجاد فایل کانفیگ Webpack
برای ایجاد فایل پیکربندی (configuration file) Webpack، مراحل زیر را دنبال کنید:
- ایجاد پروژه: ابتدا یک پوشه جدید بسازید و به آن وارد شوید. سپس با استفاده از دستور زیر، یک پروژه جدید Node.js راهاندازی کنید:
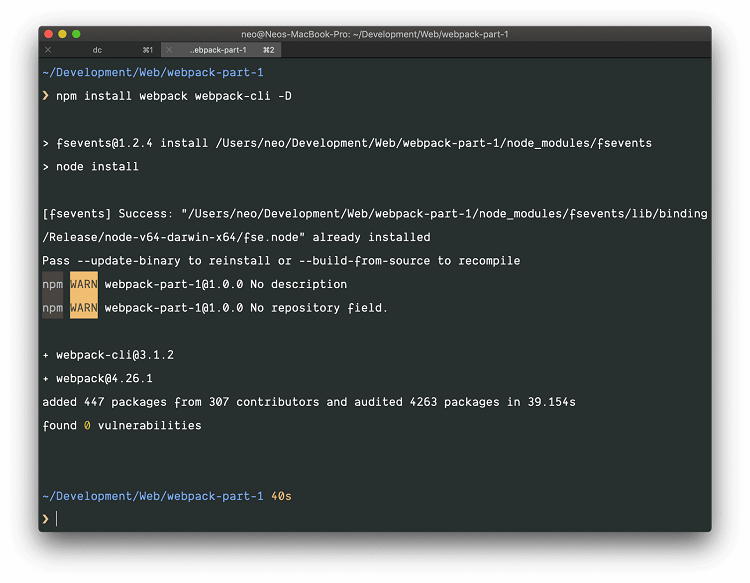
npm init -y- نصب Webpack: برای استفاده از Webpack، باید آن را نصب کنید. از طریق ترمینال، دستور زیر را اجرا کنید:
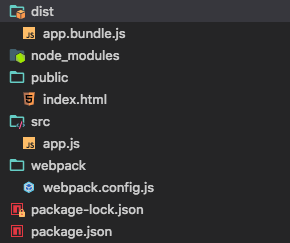
npm install webpack webpack-cli --save-dev- ایجاد فایل کانفیگ: در پوشه پروژه، یک فایل جدید با نام “webpack.config.js” بسازید و باز کنید.
- تنظیمات اولیه: در فایل “webpack.config.js”، کد زیر را بنویسید:
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
}
};در این کد، ما مسیر فایل اصلی ورودی را با استفاده از ورودی entry تعیین کردهایم و مسیر و نام فایل خروجی باندل را با استفاده از خروجی output تنظیم کردهایم.
- تنظیمات پیشرفته: شما میتوانید تنظیمات پیشرفتهتری را نیز به فایل کانفیگ اضافه کنید، مانند اضافه کردن لودرها (loaders)، پلاگینها (plugins) و موارد دیگر. برای اطلاعات بیشتر درباره تنظیمات پیشرفته Webpack، به مستندات رسمی آن مراجعه کنید.
- اجرای Webpack: حالا میتوانید Webpack را اجرا کنید. از طریق ترمینال، دستور زیر را وارد کنید:
npx webpackWebpack شروع به باندلسازی فایلها میکند و خروجی را در مسیری که در تنظیمات تعیین کردهاید، ایجاد میکند.
با این مراحل، شما یک فایل کانفیگ ساده برای Webpack ایجاد کردهاید و میتوانید آن را براساس نیازهای خود تغییر دهید.
چگونه میتوانم لودرها و پلاگینها را به فایل کانفیگ Webpack اضافه کنم؟
برای اضافه کردن لودرها (loaders) و پلاگینها (plugins) به فایل کانفیگ Webpack، مراحل زیر را دنبال کنید:
- نصب لودر یا پلاگین: قبل از اضافه کردن لودر یا پلاگین، باید آن را نصب کنید. مثلاً برای نصب لودر Babel، از دستور زیر استفاده کنید:
npm install babel-loader @babel/core @babel/preset-env --save-dev- ویرایش فایل کانفیگ: باز کنید فایل کانفیگ Webpack خود را (معمولاً به نام
webpack.config.jsیاwebpack.config.babel.js) در ویرایشگر متنی مورد علاقهتان. - ایمپورت لودر یا پلاگین: به بالای فایل کانفیگ، لودر یا پلاگین مورد نظر را با استفاده از دستور
requireیاimportوارد کنید. برای مثال، برای ایمپورت لودر Babel، میتوانید از کد زیر استفاده کنید:
const path = require('path');
module.exports = {
// تنظیمات قبلی...
module: {
rules: [
{
test: /\.js$/, // الگوی فایلهایی که لودر باید بر روی آن اعمال شود
exclude: /node_modules/, // فایلهایی که باید از لودر مستثنی شوند
use: {
loader: 'babel-loader', // نام لودر
options: {
presets: ['@babel/preset-env'] // تنظیمات لودر
}
}
}
]
}
};- اضافه کردن لودر یا پلاگین به تنظیمات Webpack: در بخش مربوط به تنظیمات Webpack، لودر یا پلاگین را به مجموعه مربوطه اضافه کنید. به طور معمول، بخش مربوط به لودرها به صورت
module.rulesو بخش مربوط به پلاگینها به صورتpluginsدر تنظیمات Webpack قرار دارد. برای مثال، اگر بخواهید لودر Babel را اضافه کنید، کد زیر را به فایل کانفیگ خود اضافه کنید:
module.exports = {
// تنظیمات قبلی...
module: {
rules: [
{
test: /\.js$/, // الگوی فایلهایی که لودر باید بر روی آن اعمال شود
exclude: /node_modules/, // فایلهایی که باید از لودر مستثنی شوند
use: {
loader: 'babel-loader', // نام لودر
options: {
presets: ['@babel/preset-env'] // تنظیمات لودر
}
}
}
]
}
};- ذخیره و بستن فایل کانفیگ: پس از اضافه کردن لودر یا پلاگین، فایل کانفیگ را ذخیره کنید و بسته شود.
با انجام این مراحل، لودرها و پلاگینهای مورد نظرتان به فایل کانفیگ Webpack اضافه خواهند شد و میتوانید از آنها در فرآیند بستهبندی وب خود استفاده کنید. لطفاً توجه داشته باشید که ممکن است بستگی به نوع و ویژگیهای لودر یا پلاگین مورد نظرتان، تنظیمات بیشتری نیاز داشته باشد. در اینصورت، به مستندات رسمی لودر یا پلاگین مراجعه کنید و مطالعه کنید چگونه تنظیمات مورد نیاز را پیکربندی کنید.
آموزش ماژولهای Webpack
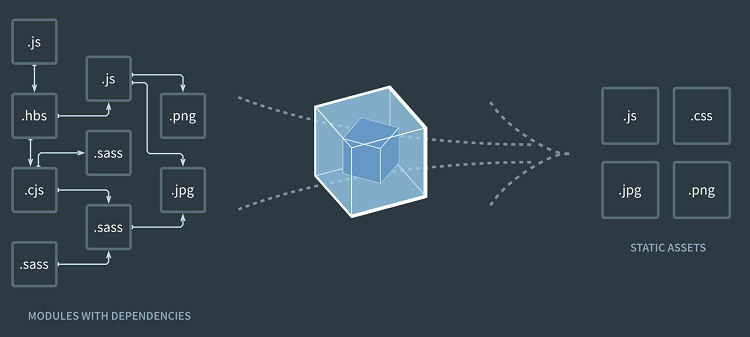
ماژولها (Modules) در Webpack، فایلهای منبع (مثل فایلهای JavaScript، CSS و تصاویر) را دریافت کرده و آنها را تبدیل و بستهبندی میکنند. هدف اصلی Webpack این است که ماژولهای مختلف را به یک فایل یا چند فایل خروجی ترجمه کند که برای مرورگر مناسب باشد.
در فایل کانفیگ Webpack، شما میتوانید ماژولها را به صورت مختلف تعریف کنید و تنظیمات مربوط به بارگیری، پردازش و خروجی آنها را تعیین کنید. در ادامه، نمونههایی از تعریف ماژولها در Webpack را بررسی میکنیم:
- ماژولهای JavaScript:
برای ماژولهای JavaScript، میتوانید از لودرbabel-loaderاستفاده کنید تا کدهای ES6+ را به کدهای قابل فهم برای مرورگر تبدیل کنید. به طور معمول، شما باید مسیر فایلهای JavaScript خود را مشخص کنید و از لودرbabel-loaderاستفاده کنید. در ادامه، نمونهای از تعریف ماژول JavaScript در Webpack را مشاهده میکنید:
module.exports = {
// تنظیمات قبلی...
module: {
rules: [
{
test: /\.js$/, // الگوی فایلهای JavaScript
exclude: /node_modules/, // فایلهایی که باید از لودر مستثنی شوند
use: {
loader: 'babel-loader', // نام لودر
options: {
presets: ['@babel/preset-env'] // تنظیمات لودر
}
}
}
]
}
};- ماژولهای CSS:
برای ماژولهای CSS، میتوانید از لودرcss-loaderوstyle-loaderاستفاده کنید.css-loaderفایل CSS را بارگیری کرده و به Webpack اجازه میدهد تا با استفاده ازstyle-loaderکدهای CSS را به صفحه HTML اضافه کند. نمونهای از تعریف ماژول CSS در Webpack را مشاهده میکنید:
module.exports = {
// تنظیمات قبلی...
module: {
rules: [
{
test: /\.css$/, // الگوی فایلهای CSS
use: ['style-loader', 'css-loader'] // نام لودرها (به ترتیب اجرا میشوند)
}
]
}
};- ماژولهای تصویر:
برای ماژولهای تصویر، میتوانید از لودرfile-loaderیاurl-loaderاستفاده کنید.file-loaderفایلهای تصویر را کپی میکند و مسیر فایل در خروجی را برمیگرداند، در حالی کهurl-loaderاگر تصویر کوچکتر از حد مشخصی باشد،آن را به عنوان یک رشته داده URI در میآورد. نمونهای از تعریف ماژول تصویر در Webpack با استفاده ازfile-loaderرا در ادامه مشاهده میکنید:
module.exports = {
// تنظیمات قبلی...
module: {
rules: [
{
test: /\.(png|jpe?g|gif)$/i, // الگوی فایلهای تصویر
use: [
{
loader: 'file-loader', // نام لودر
options: {
name: '[name].[ext]', // نام خروجی فایل
outputPath: 'images' // مسیر خروجی فایل
}
}
]
}
]
}
};این نمونهها تعریفهای سادهای از ماژولها در Webpack هستند. شما میتوانید تنظیمات بیشتری را برای هر ماژول تعیین کنید و از لودرها و پلاگینهای دیگر نیز استفاده کنید.
کتابخانههای ضروری Webpack
در استفاده از Webpack، شما میتوانید از کتابخانههای مختلفی برای توسعه و پیکربندی پروژه خود استفاده کنید. در زیر، تعدادی از کتابخانههای معمول استفاده شده در Webpack را بررسی میکنیم:
- Webpack: این کتابخانه به شما امکان بستهبندی و مدیریت فایلهای منبع پروژه را میدهد. شما باید Webpack را به عنوان وابستگی پروژه خود نصب کنید. میتوانید از دستور زیر با استفاده از npm Webpack را نصب کنید:
npm install webpack --save-dev- Babel: یک کامپایلر JavaScript است که کدهای ES6+ را به کدهای قابل فهم برای مرورگر تبدیل میکند. با استفاده از Babel، میتوانید از ویژگیهای جدید JavaScript استفاده کنید و کدهایتان را سازگار با مرورگرهای قدیمیتر کنید. برای نصب Babel، دستور زیر را اجرا کنید:
npm install @babel/core babel-loader @babel/preset-env --save-dev- CSS Loader و Style Loader: به شما امکان میدهند فایلهای CSS را در Webpack بارگیری کنید و به صفحه HTML اضافه کنید. برای نصب این کتابخانهها، دستور زیر را اجرا کنید:
npm install css-loader style-loader --save-dev- File Loader: به شما امکان میدهد فایلهای تصویر و فایلهای دیگر را در Webpack بارگیری کنید و در مسیر خروجی قرار دهید. برای نصب File Loader، دستور زیر را اجرا کنید:
npm install file-loader --save-dev- HtmlWebpackPlugin: از HTML تمپلیتها ایجاد میکند و فایلهای HTML خروجی را ایجاد میکند. این کتابخانه معمولاً برای ایجاد یک فایل HTML خروجی برای Webpack استفاده میشود و فایلهای اسکریپت و استایل را به صورت خودکار به HTML اضافه میکند. برای نصب HtmlWebpackPlugin، دستور زیر را اجرا کنید:
npm install html-webpack-plugin --save-devجمع بندی: چرا Webpack برای برای توسعه دهندگان فرانت اند مهم است؟
Webpack اهمیت ویژهای برای توسعهدهندگان فرانتاند دارد. این ابزار به آنها در مدیریت و حل چالشهای مختلفی که در فرآیند توسعه وب با آن روبرو میشوند، کمک میکند. در زیر به برخی از جنبههای اهمیتی که Webpack برای توسعهدهندگان فرانتاند دارد، اشاره شده است:
- مدیریت وابستگیها: Webpack به توسعهدهندگان امکان میدهد تا وابستگیهای مختلف پروژههای فرانتاند را از جمله کتابخانهها، فایلهای CSS و تصاویر به شکل موثر مدیریت کنند. این کمک میکند تا کد بهتر سازماندهی شده و قابلیت نگهداری پروژه افزایش یابد.
- بهینهسازی منابع: Webpack امکان فشردهسازی، ترکیب و مینیفای فایلهای JavaScript، CSS و سایر منابع را فراهم میکند. این باعث بهبود زمان بارگذاری صفحات وب میشود.
- پشتیبانی از ماژولهای ES6: با استفاده از Webpack، توسعهدهندگان میتوانند از سینتکس ماژولهای ES6 (ECMAScript 2015) استفاده کنند که کد را خواناتر و مدیریتپذیرتر میکند.
- پشتیبانی از پردازشهای پیش از بارگذاری: Webpack امکان استفاده از بارگذارها (loaders) را میدهد که فایلها را قبل از اضافهشدن به باندل (bundle) تبدیل میکنند. این امکان برای ترجمه TypeScript به JavaScript، اضافهکردن پیشپردازندههای CSS مانند SASS یا LESS و تبدیل JSX در پروژههای React استفاده میشود.
- پشتیبانی از Hot Module Replacement (HMR): این تکنولوژی به توسعهدهندگان اجازه میدهد تا تغییرات کد را بلافاصله در مرورگر مشاهده کنند بدون نیاز به بارگذاری مجدد صفحه. این باعث سرعت بخشیدن به فرآیند توسعه و بهبود بازخورد فوری میشود.
- قابلیت چند محیطی: Webpack امکان پیکربندی متفاوت برای محیطهای توسعه و تولید را فراهم میکند. توسعهدهندگان میتوانند برای محیط توسعه از نقشههای منبع (source maps) برای رفعاشکال استفاده کنند، در حالی که برای محیط تولید، کد را بهینه و فشردهسازی میکنند.
- پشتیبانی از افزونهها: Webpack دارای افزونههای متنوعی است که امکانات اضافی مانند بهینهسازی تصاویر، ایجاد فایلهای HTML به صورت خودکار و تقسیم بندی کد را فراهم میکنند.
به طور خلاصه، Webpack به عنوان یک ابزار اساسی در اکوسیستم فرانتاند، به توسعهدهندگان کمک میکند تا منابع پروژههای خود را به شکل موثر مدیریت کنند، کد را برای محیط تولید بهینهسازی کنند و فرآیند توسعه را سرعت ببخشند.