Vue.js چیست و چه کاربردی دارد؟

زبان جاوا اسکریپت یک زبان اسکریپت نویسی است که برای افزودن ویژگیهای پیچیده مانند انیمیشنهای ۲ و ۳ بعدی، نقشههای واکنشگرا و سایر امکانات به وبسایتها استفاده میشود. برنامهنویسان جاوا اسکریپت به منظور کاهش زمان و تلاش مورد نیاز برای توسعه وبسایتها، از فریمورکهایی مانند Vue، React و Angular استفاده میکنند. هر یک از این فریمورکها شامل کتابخانهها، قوانین و دستورات خاص خود میباشند و برنامهنویسان در انتخاب فریمورک مورد نظر خود دلایل خاص خود را دارند. اگر شما نیز در انتخاب کتابخانههای جاوا اسکریپت برای یادگیری تردید دارید، باید ابتدا ویژگیهای هر کدام را بهطور جامع مورد بررسی قرار دهید. در مطالب قبلی، ما درباره فریمورک React Native صحبت کردهایم و در این مقاله، با فریمورک Vue.JS که در حال رشد و محبوبیت است، آشنا خواهیم شد.
فریم ورک Vue js چیست؟
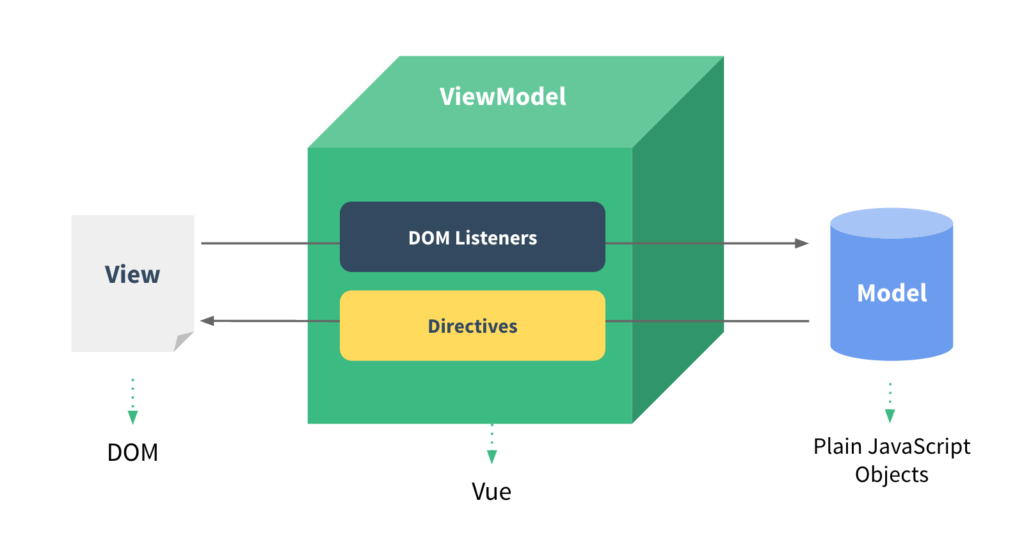
Vue.js یک فریمورک جاوا اسکریپت متنباز است که برای توسعه وبسایتهای تعاملی و تکصفحهای استفاده میشود. این فریمورک توسط Evan You توسعه داده شده است و اولین نسخه آن در سال ۲۰۱۴ منتشر شد. Vue.js بر اساس الگوی MVVM (مدل-نما-مدلکاشته-نما) عمل میکند و به نحوی طراحی شده است که سازگاری و انعطافپذیری بالا را در توسعه برنامههای وب فراهم کند.
یکی از ویژگیهای برجسته Vue.js، سادگی و آسانی استفاده از آن است. با قرار دادن کد Vue.js در صفحات HTML، میتوانید به راحتی از قابلیتهای آن مانند دایرکتیوها، رویدادها، متغیرها و قالبها (Templates) استفاده کنید. Vue.js همچنین به شما اجازه میدهد که بخشهای مختلفی از برنامه را با استفاده از مفهوم “کامپوننت” (Components) جدا کنید و این کامپوننتها را به صورت ترکیبی به یکدیگر اضافه کنید.
Vue.js از جامعه فعالی از توسعهدهندگان برخوردار است و دارای مجموعهای گسترده از افزونهها و ابزارهای جانبی است که قابلیتهای آن را بهطور قابل توسعه و گسترشپذیرتر میکند. همچنین، Vue.js با سرعت اجرا بالا، بهینهسازیهای رندرینگ و پشتیبانی از تکنولوژیهای پیشرفته مانند Vue Router و Vuex، برنامهنویسان را در توسعه برنامههای پیچیده و قابل مقیاس بهبود میبخشد.
به دلیل سهولت استفاده، انعطافپذیری و عملکرد بالا، Vue.js به یکی از محبوبترین فریمورکهای جاوا اسکریپت در حوزه توسعه وب تبدیل شده است.
منابع آموزشی برای یادگیری Vue.js
بهمنظور یادگیری Vue.js، میتوانید از منابع آموزشی آنلاین زیر استفاده کنید:
- مستندات رسمی Vue.js: مستندات رسمی Vue.js، که در وبسایت Vue.js قابل دسترسی هستند، یک منبع بسیار جامع و کامل برای یادگیری و مطالعه است. این مستندات شامل راهنماها، مثالها، توضیحات مفصل درباره مفاهیم اساسی و پیشرفته Vue.js و مثالهای عملی است.
- Vue Mastery: Vue Mastery یک پلتفرم آموزشی آنلاین است که برای یادگیری و عمقبخشیدن به Vue.js ایدهآل است. آنها دورههای ویدئویی مرتبط با هر سطح مهارتی ارائه میدهند و شامل پروژههای عملی و آموزشهای تعاملی است.
- Laracasts: اگر شما به توسعه وب با استفاده از Vue.js در کنار Laravel علاقهمند هستید، Laracasts یک پلتفرم آموزشی بسیار خوب است. آنها دورههای آموزشی Vue.js بسیار جامعی را ارائه میدهند که به شما کمک میکند تا Vue.js را در زمینه توسعه Laravel به خوبی فرا بگیرید.
- Vue School: Vue School یک سایت آموزش آنلاین برای یادگیری Vue.js است. آنها دورههای آموزشی متنوعی را ارائه میدهند که شامل آموزشهای تعاملی، پروژههای عملی، مقالات و تمارین است.
- YouTube: بر روی پلتفرم YouTube، میتوانید ویدئوهای آموزشی Vue.js را پیدا کنید. یکی از کانالهای معروف در این زمینه Vue.js Developers است که دارای محتوای آموزشی ویدئویی با کیفیت است.
- کتابها: برخی از کتابهای مفید برای یادگیری Vue.js عبارتند از “Vue.js 2 Cookbook” نوشته Andrea Passaglia و “Learning Vue.js 2” نوشته Olga Filipova.
با استفاده از این منابع آموزشی، میتوانید بهطور جامع Vue.js را یاد بگیرید و تواناییهای خود را در توسعه وب ارتقا دهید.
برای شروع با کدنویسی Vue.js از کدام یک از منابع استفاده کنم؟
برای شروع با کدنویسی Vue.js، منابع آموزشی زیر برای شما مناسب خواهند بود:
- مستندات رسمی Vue.js: مستندات رسمی Vue.js به عنوان یک منبع اصلی، بسیار مناسب برای شروع است. آنها شامل راهنماها، مثالها و توضیحات کامل درباره مفاهیم اساسی Vue.js میشوند. شما میتوانید با مطالعه دقیق مستندات، به صورت مرحله به مرحله Vue.js را یاد بگیرید.
- Vue Mastery: Vue Mastery دارای دورههای آموزشی متنوعی است که از سطح مبتدی تا پیشرفته در نظر گرفته شدهاند. آنها با استفاده از پروژههای عملی و آموزشهای تعاملی به شما کمک میکنند تا با مفاهیم و الگوهای Vue.js آشنا شوید و کدنویسی را تمرین کنید.
- Codecademy: Codecademy یک پلتفرم آموزشی آنلاین است که دورههای تعاملی Vue.js را ارائه میدهد. شما میتوانید با تمرینها و پروژههای عملی، مفاهیم Vue.js را در محیطی تعاملی تمرین کنید.
- Vue School: Vue School دورههای آموزشی متنوعی در زمینه Vue.js ارائه میدهد. آنها شامل آموزشهای تعاملی، پروژههای عملی و مقالات است. شما میتوانید با استفاده از این منبع، مهارتهای خود را در Vue.js بهبود دهید.
- YouTube و آموزشهای ویدئویی: بر روی YouTube، میتوانید کانالها و ویدئوهای آموزشی Vue.js را پیدا کنید. کانالهایی مانند Vue.js Developers و The Net Ninja دارای محتوای آموزشی با کیفیت هستند.
هر یک از این منابع آموزشی، به شما کمک میکنند تا با مفاهیم و الگوهای Vue.js آشنا شوید و با کدنویسی آن آشنا شوید. پیشنهاد میشود با مطالعه مستندات رسمی شروع کنید و سپس با استفاده از منابع آموزشی دیگر، مهارتهای خود را بهبود دهید.
مزیت استفاده از Vue.js چیست؟
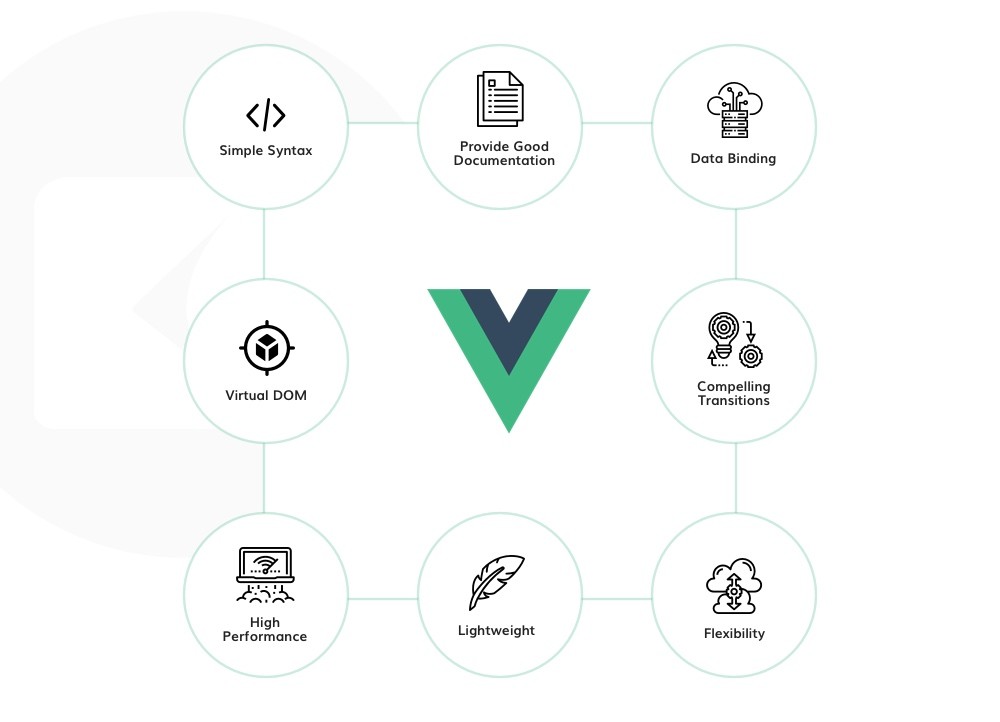
Vue.js یک فریمورک JavaScript منبع باز است که برای توسعه وب بکار میرود و دارای ویژگیهای منحصر به فرد زیر است:
- راحتی در استفاده: یکی از ویژگیهای برجسته Vue.js، سادگی و راحتی در استفاده از آن است. Vue.js به راحتی قابل فهم است و برای شروع کار با آن نیاز به تجربه عمیق در مفاهیم پیچیده نیست، به خصوص برای توسعهدهندگانی که با HTML، CSS و JavaScript آشنایی دارند.
- رندرینگ سریع: Vue.js از سیستم رندرینگ مبتنی بر Virtual DOM برای بهروزرسانی کامپوننتها و نمایش تغییرات استفاده میکند. این روش باعث افزایش سرعت و بهرهوری در رندرینگ میشود و تجربه کاربری بهتری را فراهم میکند.
- دوطرفهسازی داده: Vue.js قابلیت دوطرفهسازی داده (two-way data binding) را داراست. این به معنی آن است که تغییراتی که در دادهها اعمال میشوند، به صورت خودکار در واسط کاربری نمایش داده میشود و برعکس، تغییراتی که در واسط کاربری اتفاق میافتد، به صورت خودکار در دادهها بروزرسانی میشوند.
- کامپوننتها: Vue.js از ساختار کامپوننتها برای تقسیم وبسایت به اجزاء قابل استفاده مجدد استفاده میکند. این ساختار به توسعهدهندگان امکان میدهد که کامپوننتهای مستقل را بسازند و آنها را در برنامههای مختلف استفاده کنند، که منجر به کدنویسی سادهتر، سازماندهی بهتر و قابلیتهای قابل گسترش بیشتر میشود.
- اکوسیستم فعال: Vue.js دارای اکوسیستم فعالی است که شامل ابزارها، پلاگینها، کتابخانهها و منابع آموزشی غنی است. این امکان به توسعهدهندگان میدهد تا از ابزارهای متنوعی برای توسعه موثرتر و سریعتر استفاده کنند و با جامعه فعال Vue.js در ارتباط باشند.
- توسعه تدریجی: Vue.js امکان توسعه تدریجی را فراهم میکند. این به معنی آن است که شما میتوانید Vue.js را به صورت پیشفرض در یک صفحه وب موجود سادگی در استفاده، سرعت رندرینگ، دوطرفهسازی داده، ساختار کامپوننتها، اکوسیستم فعال و توسعه تدریجی از جمله ویژگیهایی هستند که Vue.js را منحصر به فرد میکنند. این ویژگیها باعث میشوند Vue.js به عنوان یک فریمورک بسیار محبوب برای توسعه وب باشد.
نحوه استفاده از کامپوننتها در Vue.js
بطور کلی، استفاده از کامپوننتها در Vue.js به سه مرحله اصلی تقسیم میشود: تعریف کامپوننت، استفاده از کامپوننت، و انتقال داده به کامپوننت. بیایید هر مرحله را به تفصیل بررسی کنیم:
۱. تعریف کامپوننت:
برای تعریف یک کامپوننت در Vue.js، شما باید یک فایل .vue ایجاد کنید یا از نحوه تعریف کامپوننتها در قالب JavaScript استفاده کنید. فایل .vue شامل قسمتهای <template>، <script>، و <style> است. در قسمت <template>، شما قسمتهای HTML را به عنوان واسط کاربری کامپوننت تعریف میکنید. در قسمت <script>، شما قسمتهای JavaScript کامپوننت را تعریف میکنید، از جمله دادههای کامپوننت، متدها، و ویژگیهای دیگر. در قسمت <style>، شما استایلهای CSS کامپوننت را تعریف میکنید.
۲. استفاده از کامپوننت:
بعد از تعریف یک کامپوننت، میتوانید آن را در قسمتهای مختلف برنامه خود استفاده کنید. برای استفاده از یک کامپوننت، شما باید نام آن را در قسمتی از برنامهتان که میخواهید کامپوننت را نمایش دهید، فراخوانی کنید. برای نمونه، شما میتوانید کامپوننت دکمه را به صورت زیر استفاده کنید:
<template>
<div>
<h1>برنامه من</h1>
<button-component label="کلیک کنید"></button-component>
</div>
</template>
<script>
import ButtonComponent from './components/ButtonComponent.vue';
export default {
components: {
ButtonComponent
}
}
</script>
در این مثال، کامپوننت دکمه با استفاده از <button-component> فراخوانی شده است.
۳. انتقال داده به کامپوننت:
شما میتوانید دادهها را به کامپوننت انتقال دهید تا آن را در نمایش استفاده کنید یا با آن تعامل داشته باشید. برای انتقال داده به کامپوننت، شما از props استفاده میکنید. در کامپوننت، میتوانید مقادیر پیشفرض برای props تعریف کنید و مقادیر ارسالی را در قسمت <template> استفاده کنید.
<template>
<div>
<h1>{{ title }}</h1>
<button-component label="کلیک کنید"></button-component>
</div>
</template>
<script>
import ButtonComponent from './components/ButtonComponent.vue';
export default {
components: {
ButtonComponent
},
data()(){
return {
title: 'عنوان صفحه'
};
}
}
</script>
در این مثال، مقدار عنوان صفحه در دادههای کامپوننت تعریف شده است و در قسمت <template> نمایش داده میشود.
این روند سه مرحلهای نشان میدهد که چگونه میتوانید کامپوننتها را در Vue.js تعریف کرده و استفاده کنید. با استفاده از کامپوننتها، میتوانید کد را به صورت سازمانیافتهتر و قابل استفاده مجددتر نگه دارید و بخشهای مستقلی از برنامه خود را به راحتی تعریف کنید.
برخی از مثالهای استفاده از کامپوننتها در Vue.js
البته! در Vue.js، کامپوننتها به شما اجازه میدهند بخشهای مستقلی از وبسایت خود را باز استفاده کنید. در زیر چند مثال از کاربرد کامپوننتها در Vue.js آورده شده است:
- کامپوننت دکمه (Button Component):
<template>
<button class="btn" @click="handleClick">{{ label }}</button>
</template>
<script>
export default {
props: {
label: {
type: String,
required: true
}
},
methods: {
handleClick() {
// عملیاتی که هنگام کلیک روی دکمه انجام میشود
}
}
}
</script>
<style>
.btn {
/* استایلهای دکمه */
}
</style>
در این مثال، یک کامپوننت دکمه ساده تعریف شده است. متن دکمه به عنوان یک ورودی، به کامپوننت ارسال میشود و هنگام کلیک روی دکمه، یک عملیات انجام میشود.
- کامپوننت لیست (List Component):
<template>
<ul>
<li v-for="item in items" :key="item.id">{{ item.text }}</li>
</ul>
</template>
<script>
export default {
props: {
items: {
type: Array,
required: true
}
}
}
</script>
در این مثال، یک کامپوننت لیست تعریف شده است. آرایهای از آیتمها به عنوان ورودی به کامپوننت ارسال میشود و لیستی از آیتمها را نمایش میدهد.
- کامپوننت فرم (Form Component):
<template>
<form @submit="handleSubmit">
<input type="text" v-model="name" placeholder="نام">
<input type="email" v-model="email" placeholder="ایمیل">
<button type="submit">ثبت</button>
</form>
</template>
<script>
export default {
data() {
return {
name: '',
email: ''
};
},
methods: {
handleSubmit() {
// عملیاتی که هنگام ارسال فرم انجام میشود
}
}
}
</script>
در این مثال، یک کامپوننت فرم تعریف شده است. دو ورودی متنی (نام و ایمیل) و یک دکمه ثبت را نمایش میدهد و هنگام ارسال فرم، یک عملیات انجام میشود.
این مثالها تنها چند نمونه از کاربردهای کامپوننتها در Vue.js هستند. شما میتوانید با ساخت کامپوننتهای مختلف، بخشهای مستقلی از وبسایت خود را تعریف کنید و در برنامههای بزرگتر از آنها استفاده کنید.
کتابخانههای محبوب Vue js
Vue.js به عنوان یکی از محبوبترین فریمورکهای جاوااسکریپت مورد توجه بسیاری از توسعهدهندگان است. در زیر، به برخی از کتابخانهها و افزونههای محبوب برای Vue.js اشاره میکنم:
- Vue Router: این کتابخانه برای مدیریت روتینگ در برنامههای Vue.js استفاده میشود. با استفاده از Vue Router، میتوانید صفحات مختلف برنامه را به صورت داینامیک مدیریت کنید و ناوبری بین آنها را پیادهسازی کنید.
- Vuex: Vuex یک کتابخانه مدیریت وضعیت برای برنامههای Vue.js است. با استفاده از Vuex، میتوانید وضعیت (state) برنامه را در یک مکان مرکزی مدیریت کنید و تغییرات در وضعیت را بازتاب دهید.
- Vuetify: Vuetify یک کتابخانه UI برای طراحی واکنشگرا و زیبا در برنامههای Vue.js است. این کتابخانه از اجزای طراحی مواد (Material Design) الهام گرفته است و مجموعهای از کامپوننتها و استایلهای آماده را فراهم میکند.
- Axios: Axios یک کتابخانه HTTP است که با آن میتوانید درخواستهای AJAX را به سرور ارسال کنید و دادهها را دریافت کنید. این کتابخانه به صورت پیشفرض با Vue.js سازگار است و به راحتی قابل استفاده است.
- Vue-i18n: این کتابخانه برای پشتیبانی از چندزبانگی در برنامههای Vue.js استفاده میشود. با استفاده از Vue-i18n، میتوانید متنها و عبارات را بر اساس زبان فعلی کاربر تغییر دهید و تجربه چندزبانه را فراهم کنید.
- Vue Test Utils: این کتابخانه برای تست واحد و تست توابع در برنامههای Vue.js استفاده میشود. با استفاده از Vue Test Utils، میتوانید تستهای اتوماتیک برای کامپوننتها و قسمتهای دیگر برنامه تعریف کنید و صحت عملکرد آنها را تضمین کنید.
- Vue Devtools: این یک افزونه مرورگر است که برای توسعه و اشکالزدایی برنامههای Vue.js استفاده میشود.
کدام شرکتهای بزرگ از Vue js استفاده میکنند؟
بسیاری از شرکتهای بزرگ، شناخته شده و شاید شما هم با آنها آشنا باشید، Vue را برای توسعه برنامههای تجاری خود استفاده میکنند.
Evan You، خالق این فریمورک، اهل چین است و بسیاری از شرکتهای معتبر چینی مانند:
- Alibaba
- Baidu
- Xiaomi
و دیگران، Vue را برای توسعه انتخاب کردهاند. همچنین، بسیاری از شرکتهای معروفی مانند GitLab، Adobe و Comcast نیز از این فریمورک برای توسعه محصولات خود استفاده میکنند. همچنین، Nasa اخیراً آگهیهایی برای استخدام توسعهدهندگان ماهر در Vue منتشر کرده است.
برای یادگیری Vue js چه پیش نیاز های لازم است؟
برای یادگیری Vue.js، مهارتهای زیر را در نظر بگیرید:
- HTML و CSS: برای ساخت رابط کاربری با Vue.js، نیاز دارید تا با HTML برای ساختاردهی صفحات و CSS برای طراحی و استایل دهی به آنها آشنا باشید.
- JavaScript: Vue.js یک فریمورک جاوااسکریپت است، بنابراین نیاز به داشتن مفاهیم پایه و تسلط بر اصول جاوااسکریپت دارید. اطلاعات درباره متغیرها، توابع، آرایهها، شیگرایی و DOM میتواند بسیار مفید باشد.
- Vue.js Fundamentals: باید اصول و مفاهیم اصلی Vue.js را درک کنید. این شامل نصب Vue.js، تعریف و استفاده از مولفهها، دستورات رندرینگ، رویدادها، دستورالعملها و مدیریت وضعیت است.
- Vue Router: Vue Router یک افزونه برای مسیریابی در برنامههای Vue.js است. برای ساخت برنامههای تک صفحهای (SPA) و مدیریت مسیرها، نیاز به آشنایی با Vue Router دارید.
- Vuex: Vuex یک کتابخانه مدیریت وضعیت برای برنامههای Vue.js است. در صورت نیاز به مدیریت وضعیت پیچیده و به اشتراک گذاری دادهها در سراسر برنامه، آشنایی با Vuex مفید است.
- Vue CLI: Vue CLI ابزاری است که توسعه سریع و آسان برنامههای Vue.js را فراهم میکند. برای استفاده بهینه از Vue CLI و راهاندازی پروژههای Vue.js، نیاز به آشنایی با آن دارید.
- Axios یا Fetch API: برنامههای Vue.js معمولاً با سرورها ارتباط برقرار میکنند تا دادهها را دریافت یا ارسال کنند. برای انجام درخواستهای HTTP، نیاز به آشنایی با کتابخانههای مانند Axios یا استفاده از Fetch API دارید.
همچنین، استفاده از منابع آموزشی مستند و آموزشهای آنلاین Vue.js میتواند به شما در یادگیری این فریمورک کمک کند.
جمع بندی: آینده شغلی Vue js
به نظر میرسد که این فریمورک به سرعت در دنیای توسعه دهندگان جاوا اسکریپت و فرانتبه نظر میرسد که این فریمورک توانسته به سرعت جای خود را در دنیای توسعه دهندگان جاوا اسکریپت و فرانت-اند باز کرده و با رقبای بزرگی مانند Angular و React Native رقابت کند. اما موفقیت Vue در اینجا ختم نمیشود و هنوز جایی برای رشد و پیشرفت دارد. کمپانیها نیز ترجیح میدهند همیشه از توسعه دهندگانی استفاده کنند که به فریمورکهای متن باز و مدرن مانند Vue تسلط دارند. اگر شما نیز علاقهمند به توسعه فرانت-اند با استفاده از فریمورک Vue هستید، فرصت را از دست ندهید و همین حالا شروع به یادگیری حرفهای فریمورک VueJS 2.0 کنید. در اینجا، ما به معرفی فریمورک Vue.js و ویژگیهای آن پرداختیم. اگر شما با برنامهنویسی وب و جاوا اسکریپت آشنا هستید، Vue میتواند به خوبی مهارتهای شما را تقویت کرده و در کارهایتان کاربردی باشد. اگر هم قصد شروع یادگیری جاوا اسکریپت را دارید، بهتر است از این فریمورک غافل نشوید.