Pyscript چیست و چه کاربردی دارد؟

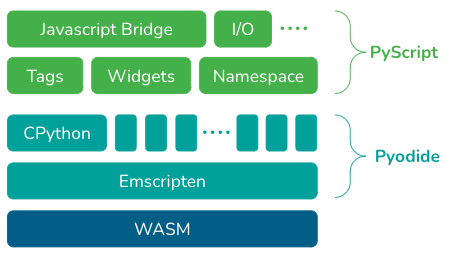
Pyscript یکی از کتابخانههایی است که توسط توسعه دهندگان پایتون برای پشتیبانی از زبان پایتون در قسمت frontend وب ایجاد شده است. قبلاً، پایتون به همان اندازه که زبانهای برنامه نویسی مانند جاوا اسکریپت در قسمت frontend استفاده میشوند، در این زمینه به اندازه کافی پشتیبانی نمیشد. اما اکنون، با استفاده از کتابخانههایی مانند Pyscript، توسعه دهندگان میتوانند از قدرت و طراحی زبان پایتون برای توسعه بخشهای frontend وب استفاده کنند.
با استفاده از Pyscript، میتوانید کدهای پایتونی خود را در مرورگر وب اجرا کرده و با استفاده از قابلیتهای پیشرفته پایتون در طراحی و توسعه نرمافزار، تجربه کاربری بهتری را برای کاربران خود ایجاد کنید. این کتابخانه همچنین امکاناتی را برای تعامل با المانهای وب مانند HTML، CSS و JavaScript فراهم میکند.
در کل، Pyscript یک ابزار قدرتمند برای توسعه بخشهای frontend وب با استفاده از زبان پایتون است. این امکان را به توسعه دهندگان میدهد تا از قدرت و سهولت زبان پایتون در توسعه نرمافزارهای وب خود بهره بگیرند و به راحتی با دیگر فناوریها و کتابخانههای مرتبط در اکوسیستم وب همکاری کنند.
قابلیت و کاربرد Pyscript
با استفاده از Pyscript، میتوانید کد پایتونی خود را به صورت مستقیم در محیط وب اجرا کنید. این کتابخانه قابلیتهایی را فراهم میکند که به توسعه دهندگان امکان میدهد با استفاده از زبان پایتون، عملکرد و استفادهپذیری برنامههای وب را بهبود بخشند.
از جمله قابلیتهای Pyscript میتوان به موارد زیر اشاره کرد:
- تبدیل کدهای پایتون به جاوا اسکریپت: با استفاده از Pyscript، میتوانید کدهای پایتونی خود را به صورت خودکار به جاوا اسکریپت تبدیل کنید تا بتوانید آنها را در مرورگر اجرا کنید.
- امکانات پیشرفته پایتون: با استفاده از Pyscript، میتوانید از قابلیتها و ویژگیهای پیشرفته زبان پایتون مانند استفاده از کلاسها، توابع و ساختارهای دادهای پیچیده در کدهای جاوا اسکریپت خود استفاده کنید.
- سهولت استفاده: Pyscript برای توسعه دهندگانی طراحی شده است که با زبان پایتون آشنایی دارند، بنابراین استفاده از این کتابخانه بسیار ساده و آسان است.
از طریق Pyscript، میتوانید به راحتی کدهای پایتونی خود را در محیط وب اجرا کرده و از قدرت و سهولت زبان پایتون برای توسعه برنامههای وب خود بهرهبرداری کنید.
آیا Pyscript امکان اجرای کدهای پایتونی پیچیده را دارد؟
Pyscript قابلیت اجرای کدهای پایتونی پیچیده را دارد. این کتابخانه به توسعه دهندگان امکان میدهد از ویژگیها و قابلیتهای پیشرفته زبان پایتون مانند کلاسها، توابع، ماژولها و ساختارهای دادهای پیچیده استفاده کنند و آنها را به صورت مستقیم در محیط وب اجرا کنند.
با استفاده از Pyscript، میتوانید برنامههای پایتونی پیچیده را توسعه داده و در مرورگر اجرا کنید. این شامل استفاده از کدهای پایتونی با الگوریتمهای پیچیده، پردازش دادههای حجیم، ایجاد و استفاده از کلاسهای پیچیده و هر چیز دیگری است که با زبان پایتون قابل انجام است.
مزیت استفاده از Pyscript در اجرای کدهای پایتونی پیچیده این است که شما بهرهبرداری از ویژگیها و قدرت زبان پایتون را دارید و نیازی به ترجمه دستی کدها به جاوا اسکریپت ندارید. با استفاده از Pyscript، کد پایتونی شما به طور خودکار به جاوا اسکریپت تبدیل میشود و در مرورگر اجرا میشود.
آیا Pyscript از کتابخانههای پایتونی محبوب مانند NumPy و Pandas پشتیبانی میکند؟
Pyscript از بسیاری از کتابخانههای پایتونی محبوب مانند NumPy و Pandas پشتیبانی میکند. این کتابخانهها معمولاً در علوم داده، محاسبات عددی و پردازش آرایهها و دادههای بزرگ استفاده میشوند و از اهمیت ویژهای برخوردار هستند.
Pyscript این امکان را به شما میدهد تا از کد نوشته شده با استفاده از کتابخانههایی مانند NumPy و Pandas در برنامههای وب خود استفاده کنید. هنگامی که کدهای پایتونی شما توسط Pyscript به جاوا اسکریپت تبدیل میشوند، این کتابخانهها نیز به طور خودکار تبدیل و در محیط وب اجرا میشوند.
بنابراین، با استفاده از Pyscript میتوانید بخشهایی از کدهای پایتونی خود که از کتابخانههایی مانند NumPy و Pandas استفاده میکنند را به صورت مستقیم در مرورگر اجرا کنید. این به شما امکان میدهد تا از قابلیتها و عملکرد این کتابخانهها در محیط وب بهرهبرداری کنید و به راحتی با دادههای بزرگ و عملیات پیچیده کار کنید.
لازم به ذکر است که در برخی موارد، Pyscript ممکن است نیاز به تنظیمات و پیکربندی خاصی برای استفاده از برخی از کتابخانهها داشته باشد. بنابراین، قبل از استفاده از Pyscript با کتابخانههای خاصی مانند NumPy و Pandas، بهتر است مستندات و راهنماهای مربوطه را بررسی کنید تا نیازمندیها و توصیههای مربوطه را در نظر بگیرید. یک نمونه از این کاربرد را می توانید در کد های ذیل مشاهده کنید:
البته! در اینجا یک مثال ساده از چگونگی استفاده از Pyscript با کتابخانه Pandas را برای پردازش دادهها در محیط وب برای شما میآورم:
فرض کنید که شما یک مجموعهداده CSV دارید که شامل اطلاعات مربوط به فروش محصولات است. میخواهید این دادهها را در محیط وب نمایش دهید و محاسباتی روی آنها انجام دهید. از Pyscript و کتابخانه Pandas برای این کار استفاده میکنیم.
کد زیر یک نمونه ساده از استفاده از Pyscript و Pandas برای خواندن فایل CSV و نمایش جدول دادهها را نشان میدهد:
import pandas as pd
# Read the CSV file
data = pd.read_csv('data.csv')
# Display the data table
print(data)حالا، با استفاده از Pyscript، میتوانید این کد را به صورت مستقیم در مرورگر اجرا کنید. به طور مثال، میتوانید از کد زیر برای اجرای کد پایتونی در مرورگر استفاده کنید:
<!DOCTYPE html>
<html>
<head>
<script src="pyscript.js"></script>
</head>
<body>
<script type="text/pyscript">
import pandas as pd
// Read the CSV file
var data = pd.read_csv('data.csv');
// Display the data table
console.log(data);
</script>
</body>
</html>در این مثال، کد پایتونی ما به صورت مستقیم در تگ <script type="text/pyscript"> درون صفحه HTML قرار دارد. با اضافه کردن فایل pyscript.js که شامل کتابخانه Pyscript است، میتوانیم این کد را در مرورگر اجرا کنیم و جدول دادهها را در کنسول مرورگر مشاهده کنیم.
آموزش صفر تا صد استفاده از Pyscript
Pyscript یک روش نسبتاً آسان و ساده برای یادگیری است. برای شروع، شما می توانید دستورالعمل های موجود در وب سایت را دنبال کنید یا از فایل zip استفاده کنید.
در این مقاله، از کتابخانه Pyscript موجود در اینترنت استفاده خواهیم کرد. شما می توانید این کار را با استفاده از تگ script در فایل HTML خود انجام دهید. بیایید اولین برنامه “Hello World” خود را با استفاده از Pyscript بنویسیم. برای شروع، برای نمایش متن در مرورگر خود، شما باید از ویرایشگر متن یا محیط توسعه یک فایل HTML ایجاد کنید.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Title: PyScript</title>
</head>
<body>
</body>
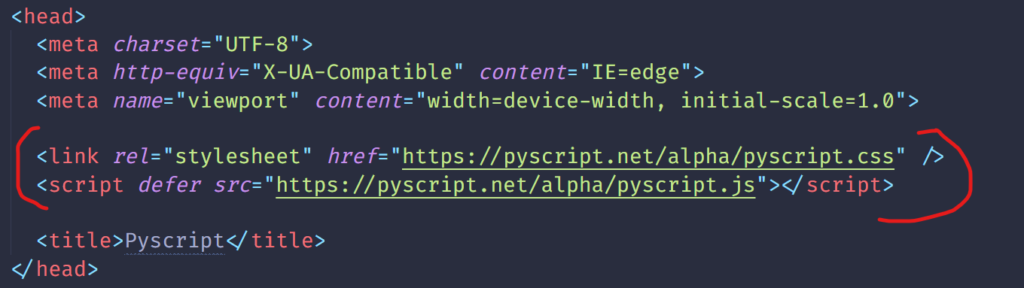
</html>بعد از ایجاد فایل HTML، برای دسترسی به رابط Pyscript، باید Pyscript را درون فایل HTML قرار دهیم. آن را در تگ <head> قرار میدهیم.
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>اکنون که از Pyscript در فایل HTML استفاده کردهایم، میتوانیم “Hello World” خود را نمایش دهیم. این کار را میتوانیم با استفاده از تگ <py-script> انجام دهیم. تگ <py-script> به شما امکان میدهد برنامههای چند خطی پایتون را اجرا کرده و آنها را در مرورگر نمایش دهید. این تگ را بین تگهای <body> قرار دهید.
<body> <py-script> print("Hello, World!") </py-script> </body>آموزش اتصال label ها به عناصر label دار
برای اتصال label ها به عناصر label دار در HTML، شما باید از ویژگی for استفاده کنید. این ویژگی به label مشخص میکند که به کدام عنصر در فرم اشاره دارد. برای مثال، اگر شما یک label را به یک input مرتبط کنید، باید از for با ارزش نام عنصر مرتبط استفاده کنید.
در زیر یک نمونه کد قرار دارد که نشان میدهد چگونه label را به یک input متن مرتبط کنید:
<label for="my-input">Tom:</label>
<input type="text" id="my-input" name="name">در این مثال، for در label به id عنصر input اشاره میکند که با “my-input” مطابقت دارد. به این ترتیب، وقتی روی label کلیک میکنید، عنصر input مرتبط فعال میشود.
چگونه میتوانم چندین label را به یک عنصر مرتبط کنم؟
برای اتصال چندین label به یک عنصر در HTML، شما میتوانید از ویژگی id در عناصر label استفاده کنید. سپس با استفاده از ویژگی for در هر label، به id مربوطه اشاره دهید. به این ترتیب، هر label به عنصر مرتبط خود ارتباط برقرار میکند.
در زیر یک نمونه کد قرار دارد که نشان میدهد چگونه چندین label را به یک عنصر مرتبط کنید:
<label for="my-input-1">Name:</label>
<label for="my-input-2">Email:</label>
<input type="text" id="my-input-1" name="name">
<input type="text" id="my-input-2" name="email">در این مثال، هر label با استفاده از ویژگی for به id متناظر خود اشاره میکند. عنصر اول label با id “my-input-1” و عنصر دوم label با id “my-input-2” متناظر است. با این ترتیب، هر label به عنصر متناظر خود ارتباط برقرار میکند و با کلیک روی هر label، عنصر مرتبط فعال میشود.
اجرای REPL در مرورگر
REPL (Read-Eval-Print Loop) در مرورگر به صورت پیش فرض فراهم نشده است. REPL در واقع یک محیط تعاملی است که برنامههای پایتون را میتوانید به صورت ترمینال اجرا کنید و خروجی را به طور زنده مشاهده کنید.
اما میتوانید از ابزارها و کتابخانههایی که REPL-like behavior را در مرورگر فراهم میکنند، مانند برخی افزونهها یا کنسولهای تعاملی مرورگر استفاده کنید. به عنوان مثال، در مرورگر گوگل کروم، میتوانید از ابزار Developer Console استفاده کنید که به شما اجازه میدهد کد JavaScript را تعاملی اجرا کرده و خروجی را دریافت کنید.
در ضمن، برخی ابزارها و کنسولهای تعاملی مرورگر میتوانند امکاناتی مشابه REPL را برای زبانهای دیگر نیز فراهم کنند، اما این وابسته به مرورگر و افزونهها یا ابزارهای مورد استفاده شما است.

متأسفانه، REPL (Read-Eval-Print Loop) همچنین به طور مستقیم در محیط مرورگر قابل اجرا نیست. با این حال، میتوانید از کنسول توسعه (Developer Console) مرورگر خود برای اجرای کد JavaScript استفاده کنید.
در مرورگر Google Chrome، میتوانید به صورت زیر از کنسول توسعه استفاده کنید:
- برای باز کردن کنسول توسعه، راست کلیک کنید و گزینه “Inspect” را انتخاب کنید. سپس در پنجره توسعه باز شده، به بخش “Console” بروید.
- در کنسول توسعه، میتوانید کد JavaScript را وارد کرده و با فشردن دکمه Enter اجرا کنید. نتایج در همان کنسول نمایش داده میشوند.
به عنوان مثال، میتوانید کد زیر را در کنسول توسعه مرورگر خود تست کنید:
var x = 10;
console.log(x);با وارد کردن این کد و فشردن Enter، مقدار ۱۰ در کنسول توسعه نمایش داده خواهد شد.
وارد کردن ماژول ها و کتابخانه ها در pyscripte
در PyScripte، برای import کردن فایلها، ماژولها و کتابخانهها میتوانید از دستور import استفاده کنید. به صورت کلی، فرمت استفاده از import در PyScripte مشابه استاندارد Python است.
برای import کردن یک فایل با پسوند .py، میتوانید از دستور import استفاده کنید. به عنوان مثال، فرض کنید یک فایل به نام my_module.py دارید، شما میتوانید آن را به صورت زیر import کنید:
import my_moduleبرای استفاده از ماژولها و کتابخانهها، نیاز است که آنها را در PyScripte نصب کنید. شما میتوانید از مدیر بسته pip برای نصب ماژولها استفاده کنید. به صورت عمومی، دستور زیر را در ترمینال یا کامند لاین اجرا کنید:
pip install package_nameسپس میتوانید ماژول را با استفاده از دستور import در PyScripte import کنید. به عنوان مثال:
import pandasبعد از import کردن فایلها، ماژولها و کتابخانهها، میتوانید از آنها در کدتان استفاده کنید.
پیکربندی metadata در PyScripte
در PyScripte، شما میتوانید از metadata در فایلهای خود برای پیکربندی تنظیمات و اطلاعات مربوط به پروژه استفاده کنید. این metadata به عنوان یک بخش از فایل Python قرار میگیرد و با استفاده از کامنتها در ابتدای فایل تعریف میشود.
برای پیکربندی metadata در PyScripte، میتوانید از کامنتهایی که با # شروع میشوند استفاده کنید. اطلاعات metadata را میتوانید در قالب key-value pairs (جفتهای کلید-مقدار) قرار دهید. یکی از استفادههای معمول metadata در PyScripte، تعیین نام فایل اصلی و معرفی ماژولها است.
در زیر یک نمونه از استفاده از metadata در PyScripte آورده شده است:
# PyScripte File Configuration
# Main file name
# Used for direct execution of the file by PyScripte
__main__ = "main.py"
# Required modules
# Loaded before executing the main file
import my_module
import pandasدر این مثال، __main__ تنظیم شده است تا به “main.py” اشاره کند که به عنوان فایل اصلی برای اجرای مستقیم توسط PyScripte استفاده میشود. همچنین، دو ماژول my_module و pandas نیز برای استفاده در پروژه بارگذاری شده اند.
شما میتوانید metadata را بر حسب نیاز خود پیکربندی کنید و اطلاعات مربوط به پروژه خود را در فایل PyScripte قرار دهید.
نتیجه گیری: کاربردی بودن Pyscript؟
در این مقاله، شما آموختید که Pyscript چیست و چگونه میتوانید از آن در فایلهای HTML خود استفاده کنید تا کد پایتون را در سمت مرورگر اجرا کنید. همچنین، با کارهایی که میتوان با Pyscript انجام داد، آشنا شدید.
با استفاده از Pyscript، اجرای کدهای پایتون در وب آسانتر میشود، زیرا این کار قبلاً به آسانی انجام نمیشد. Pyscript یک ابزار عالی برای هرکسی است که میخواهد از پایتون در سمت وب استفاده کند.
Pyscript هنوز در مراحل اولیه خود و در حال توسعه است. هنوز در مرحلهی ابتدایی توسعه قرار دارد، بنابراین نباید از آن در تولید یا برنامههای production خود استفاده کنید، زیرا احتمالاً تغییرات زیادی وجود خواهد داشت.