pug چیست و در برنامه نویسی چه کاربردی دارد؟

اگر شما یک طراح یا برنامهنویس وب هستید، بدون توجه به اینکه در سمت فرانتاند یا بکاند فعالیت میکنید، همواره باید آمادگی استفاده از HTML و نوشتن تگهای مربوط به این زبان نشانهگذاری را داشته باشید. اغلب برنامهنویسان به خوبی با HTML آشنا هستند و این وظیفه بسیار دشواری نیست. با این حال، ممکن است HTML در برخی موارد خسته کننده و تکراری باشد. همانطور که میدانید، HTML یک زبان استاتیک یا ایستا است، به این معنی که اگر بخواهید دادههای پویا را نمایش دهید، باید به جاوا اسکریپت یا تکنولوژیهای مشابه مراجعه کنید. در اینجا، Pug نمایش خود را میدهد و بسیاری از مشکلات را برطرف میکند. در این مقاله، ما به بررسی Pug و دلایل استفاده برنامهنویسان از آن میپردازیم.
pug چیست؟ به زبان ساده
Pug یک زبان قالببندی مبتنی بر JavaScript است که برای ایجاد قالبهای HTML استفاده میشود. قبلاً با نام Jade شناخته میشد، اما در حال حاضر به نام Pug شناخته میشود. Pug با استفاده از سینتکس کوتاهتر و خواناتری نسبت به HTML، امکان ایجاد قالبهای پویا و قدرتمند را فراهم میکند.
با استفاده از Pug، میتوانید قالبهای HTML را با استفاده از تگها، کلاسها، آیدیها و سایر متغیرها به صورت سادهتر و انعطافپذیرتری ایجاد کنید. همچنین، Pug امکاناتی مانند شرطیسازی (conditionals)، حلقهها (loops)، قالببندیهای تو در تو (nested templates) و توابع سفارشی را نیز به شما میدهد.
از مزایای استفاده از Pug میتوان به کاهش تعداد خطوط کد، افزایش خوانایی و قابلیتپذیری، امکان استفاده از متغیرها و اکسپرشنهای JavaScript در قالبها، و امکان تولید خروجی HTML به صورت سریع و موثر اشاره کرد.
به طور کلی، Pug یک ابزار قدرتمند برای ساخت قالبهای HTML است که به برنامهنویسان و طراحان وب کمک میکند قالببندی را به صورت سادهتر و کارآمدتر انجام دهند.
آیا Pug با تمام مرورگرها سازگار است؟
Pug با تمام مرورگرها سازگاری دارد. چرا که Pug به صورت پیشپردازنده کار میکند و قالبهای Pug را به HTML تبدیل میکند. به عبارت دیگر، مرورگرها با HTML تولید شده از Pug سازگار هستند و قالبهای HTML کلاسیک را به درستی نمایش خواهند داد.
مرورگرها از قالبهای HTML که به وسیله Pug تولید شدهاند، بدون هیچ مشکلی پشتیبانی میکنند. با این حال، باید توجه داشته باشید که Pug فقط وظیفه تولید قالبهای HTML را بر عهده دارد و هرگونه عملکرد و سازگاری مرورگر در قبال HTML نهایی است.
بنابراین، شما میتوانید با اطمینان از Pug برای تولید قالبهای HTML استفاده کنید و مرورگرها به درستی آن را نمایش خواهند داد.
template engine چیست و چرا از آن استفاده میکنند؟
Template Engine یا موتور قالب، یک ابزار یا یک سیستم است که برای ایجاد و مدیریت قالبهای داینامیک و پویا استفاده میشود. این ابزارها به برنامهنویسان و طراحان وب کمک میکنند تا قابلیت جداسازی بین منطق برنامه و ظاهر را داشته باشند.
با استفاده از Template Engine، میتوان قسمتهای متغیری از یک صفحه وب را که نیاز به تولید داینامیک دارند، از قسمتهای ثابت جدا کرد. این قسمتهای متغیر معمولاً شامل دادهها و مقادیری است که باید در قالبهای دیگر قرار گیرند.
اصلیترین دلیل استفاده از Template Engine، جداسازی منطق برنامه از ظاهر است. با استفاده از قالبهای داینامیک، میتوانید منطق برنامه را از قسمت ظاهری جدا کرده و به راحتی تغییراتی در ظاهر اعمال کنید بدون اینکه نیازی به تغییر در کدهای منطقی داشته باشید. این باعث میشود که توسعه و پشتیبانی از برنامه راحتتر و قابل مدیریتتر شود.
با استفاده از Template Engine، میتوانید قالبهای استاندارد را با تگها، عناصر و سینتکسهای خاص تعریف کنید. این ابزارها میزان قابلیتپذیری بالا و امکاناتی مانند شرطیسازی، حلقهها، ورودی و خروجی داده، تولید خروجیهای چندگانه و موارد دیگر را فراهم میکنند.
استفاده از Template Engine بهبود خوانایی کد، افزایش سرعت توسعه، تسهیل همکاری بین توسعهدهندگان و طراحان وب، و امکان تغییرات سریع و آسان در ظاهر برنامه را به همراه دارد. بنابراین، Template Engine به عنوان یک ابزار مهم و کارآمد در توسعه وب استفاده میشود.
چند نمونه از Template Engine
در ادامه به شما ا چند نمونه از Template Engine های محبوب در زمینه توسعه وب را معرفی خواهم کرد:
- Mustache: Mustache یک Template Engine ساده و خلاقانه است که در بسیاری از زبانهای برنامهنویسی قابل استفاده است. این موتور قالب از یک سینتکس ساده و خوانا برای تعریف قالبها استفاده میکند و امکاناتی مانند شرطیسازی و حلقهها را فراهم میکند.
- Handlebars: Handlebars یک توسعهدهنده بر پایه Mustache است که امکانات بیشتری را ارائه میدهد. این Template Engine به شما اجازه میدهد تا متغیرها، شرطیسازی، حلقهها و قالببندیهای تو در تو را در قالبهای خود استفاده کنید.
- Jinja2: Jinja2 یک Template Engine قدرتمند بر پایه پایتون است. این ابزار به شما امکان میدهد قالبهای پویا را با استفاده از تگها، فیلترها، متغیرها و ابزارهای قدرتمند دیگر تعریف کنید. Jinja2 معمولاً در پروژههای وب بر پایه پایتون و فریمورک Flask استفاده میشود.
- Twig: Twig یک Template Engine قدرتمند و انعطافپذیر برای زبان برنامهنویسی PHP است. این ابزار امکاناتی مانند متغیرها، شرطیسازی، حلقهها، ورودی و خروجی داده، ارثبری قالب و فیلترها را فراهم میکند.
- EJS: EJS یک Template Engine ساده و قدرتمند بر پایه JavaScript است. این ابزار به شما امکان میدهد قالبهای HTML را با استفاده از تگها، متغیرها، شرطیسازی و حلقهها تعریف کنید. EJS به خوبی با فریمورکهای مختلف JavaScript مانند Express.js سازگاری دارد.

این تنها چند نمونه از Template Engine های موجود هستند و هر کدام امکانات و قابلیتهای منحصر به فرد خود را دارند. انتخاب Template Engine مناسب بستگی به نیازها و زبان برنامهنویسی مورد استفاده دارد.
چگونه از pug استفاده کنیم؟
برای استفاده از Pug، مراحل زیر را دنبال کنید:
- نصب Pug: ابتدا باید Pug را در پروژه خود نصب کنید. برای نصب Pug در پروژه Node.js، از npm (مدیر بسته Node.js) استفاده کنید و دستور زیر را در ترمینال وارد کنید:
npm install pug- ایجاد فایل Pug: حالا میتوانید یک فایل با پسوند
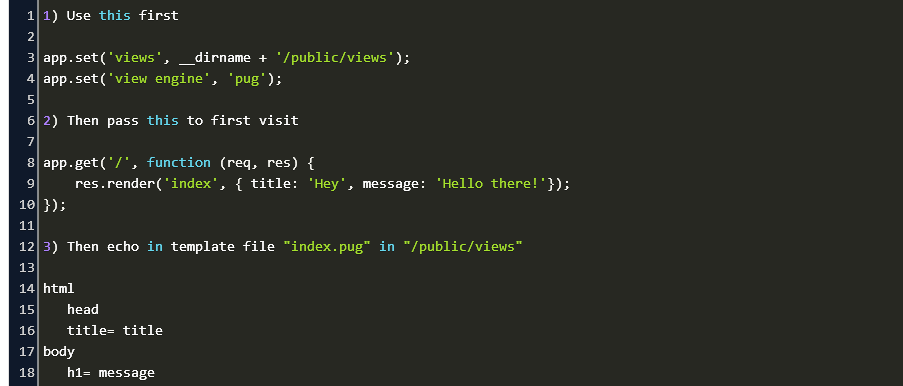
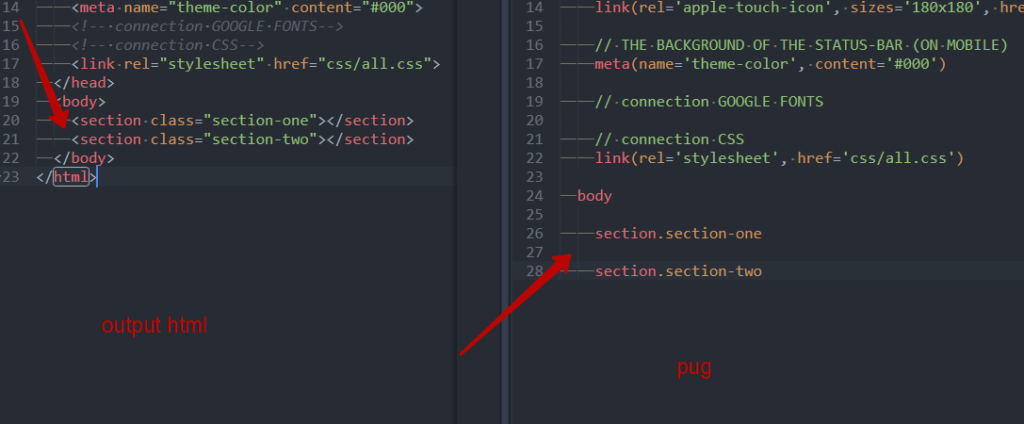
.pugبرای تعریف قالبهای Pug ایجاد کنید. مطمئن شوید که فایل با پسوند.pugدارای ساختار صحیح Pug باشد. - تعریف قالبهای Pug: در فایل Pug خود، شروع به تعریف قالبهای خود کنید. از سینتکس Pug برای تعریف المانها، تگها، ویژگیها و متغیرها استفاده کنید. به عنوان مثال، یک قالب ساده Pug برای یک صفحه HTML به صورت زیر میتواند باشد:
doctype html
html
head
title My Pug Page
body
h1 Hello, World!
p Welcome to my Pug-powered page.- تبدیل Pug به HTML: به منظور استفاده از قالبهای Pug در برنامه خود، باید آنها را به HTML تبدیل کنید. برای این کار، میتوانید از Command Line Interface (CLI) Pug استفاده کنید یا از ماژول Pug در کد برنامه خود استفاده کنید.
- استفاده از CLI Pug:
از دستور زیر در ترمینال استفاده کنید تا یک فایل Pug را به HTML تبدیل کنید:
pug .pugاین دستور فایل Pug را به HTML تبدیل میکند و خروجی را در یک فایل با پسوند .html ذخیره میکند.
- استفاده از ماژول Pug در کد برنامه:
اگر در برنامه خود از Node.js استفاده میکنید، میتوانید ماژول Pug را با استفاده از دستورrequireفراخوانی کنید و قالبهای Pug را به HTML تبدیل کنید و استفاده کنید. به عنوان مثال:
const pug = require('pug');
const compiledFunction = pug.compileFile('template.pug');
const html = compiledFunction({ /* مقادیر متغیرها */ });در این مثال، template.pug فایل Pug شما است و با استفاده از compiledFunction میتوانید قالب را به HTML تبدیل کنید. سپس میتوانید خروجی HTML را در برنامه خود استفاده کنید.
با این مراحل، شما میتوانید از Pug برای تعریف قالبهای داینامیک و تولید HTML استفاده کنید.
مزایا و معایب Pug
Pug یک Template Engine قدرتمند است که با ویژگیها و قابلیتهای خاص خود، مزایا و معایب خود را دارد:
مزایا:
- سینتکس ساده: Pug از سینتکس ساده و کوتاهی برای تعریف قالبها استفاده میکند. این سینتکس کمترین تعداد کدها و نشانگرها را برای تعریف قالبها احتیاج دارد که باعث میشود کدهای Pug بسیار خواناتر و قابل فهمتر باشند.
- تورفتگی خودکار: Pug از تورفتگی خودکار استفاده میکند. این به معنی این است که شما نیازی به تعیین تورفتگیها با استفاده از فضاها یا تبها ندارید. Pug به صورت خودکار تورفتگیها را بر اساس ساختار درختی المانها تشخیص میدهد.
- پشتیبانی از قابلیتهای پیشرفته: Pug قابلیتهای پیشرفتهای را برای تعریف قالبها فراهم میکند. این شامل شرطیسازی، حلقهها، تعریف توابع سفارشی، ورودی و خروجی داده، و فیلترها است. با استفاده از این قابلیتها، میتوانید قالبهای پیچیدهتری را با استفاده از Pug تعریف کنید.
- قابلیت توسعه: Pug قابلیت توسعه و انعطافپذیری بالایی دارد. شما میتوانید از ابزارهای مختلفی مانند mixinها، قالبهای وراثتی، قالبهای جزئی، و فایلهای include برای سازماندهی و بازگرداندن قابلیتهای قالببندی خود استفاده کنید.
معایب:
- نیاز به تبدیل به HTML: یکی از معایب Pug این است که برای استفاده از قالبهای Pug در برنامه خود، باید آنها را به HTML تبدیل کنید. این مرحله اضافی ممکن است در توسعه و پیکربندی پروژه زمان ببرد.
- آموزش و یادگیری: به دلیل سینتکس خاص و کمی متفاوت Pug نسبت به HTML، یادگیری و آموزش این Template Engine برای برنامهنویسانی که با HTML آشنایی دارند، ممکن است زمان ببرد. اما با تمرین و تجربه، این فرآیند سادهتر میشود.
- کمترین کنترل برای طراحی: یکی از ویژگیهای Pug این است ککه به دلیل سینتکس ساده و محدودیتهای زبان، شما کمترین کنترل را برای طراحی دقیق و جزئی قالبها دارید. این ممکن است برای برخی پروژهها با نیازهای پیچیده طراحی ظاهر محدودیتهایی ایجاد کند.
- نیاز به تسلط بر زبان Pug: برای استفاده بهینه از Pug، شما باید با سینتکس و نحوه کار با آن آشنا باشید. این نیاز به تسلط بر زبان Pug ممکن است برای تیمهایی که اعضای جدیدی دارند یا برنامهنویسانی که با Pug آشنایی ندارند، یک چالش باشد.
به طور کلی، Pug یک Template Engine قدرتمند است که با سینتکس ساده و قابلیتهای پیشرفته خود، میتواند در تولید قالبهای داینامیک و مدیریت بهتر کدهای HTML کمک کند. با این حال، برنامهنویسان باید مزایا و معایب آن را در نظر بگیرند و تصمیم خود را بر اساس نیازها و شرایط پروژه اتخاذ کنند.
آیا Pug قابل استفاده در پروژههای بزرگ و پیچیده است؟
Pug قابل استفاده در پروژههای بزرگ و پیچیده است. در واقع، یکی از مزایای Pug انعطافپذیری و توانایی سازماندهی بالای آن است که به برنامهنویسان امکان میدهد قالبهای پیچیده و ساختارهای متنوع را به راحتی تعریف کنند.
Pug از قابلیتهای پیشرفتهای مانند شرطیسازی (conditional statements)، حلقهها (loops)، توابع سفارشی (custom functions)، و ورودی و خروجی داده (data input/output) پشتیبانی میکند. این قابلیتها به برنامهنویسان امکان میدهند قالبهای پیچیدهتر و با منطق پیچیدهتری را تعریف کنند. همچنین، استفاده از mixinها، قالبهای وراثتی و قالبهای جزئی نیز به شما اجازه میدهد قابلیتهای قالببندی را به صورت ماژولار و بازگرداندنی به کار ببرید.
علاوه بر این، Pug با استفاده از تورفتگی خودکار، ساختار درختی المانها را تشخیص میدهد و قالبها را به صورت سازمانیافته و خواناتر نمایش میدهد. این ویژگی به برنامهنویسان کمک میکند تا پروژههای بزرگتر را به طرز منظم و قابل مدیریتتری مدلسازی کنند.
با این حال، برای پروژههای بزرگ و پیچیده، ممکن است نیاز به توسعهدهندگانی با تجربه در Pug و زبان جاوااسکریپت داشته باشید تا با استفاده از امکانات پیشرفته Pug، بهترین استفاده را از آن ببرید. همچنین، در نظر داشته باشید که Pug ممکن است برای برنامهنویسانی که با HTML سنتی آشنایی دارند، نیاز به یادگیری و آموزش داشته باشد تا با سینتکس و قواعد زبان Pug آشنا شوند.
آیا Pug با اکوسیستم جاوااسکریپت مانند Node.js سازگار است؟
بله، Pug با اکوسیستم جاوا اسکریپت مانند Node.js سازگار است. در واقع، Pug یک موتور قالببندی است که بر روی محیط Node.js قابل استفاده است. این به شما امکان میدهد تا قالبهای Pug را در برنامهها و وب سایتهای خود در Node.js استفاده کنید.
برای استفاده از Pug در Node.js، شما نیاز به نصب بستهی Pug (اصطلاحاً Pug package) از طریق مدیر بسته npm دارید. سپس میتوانید در برنامه خود Pug را به عنوان یک موتور قالببندی استفاده کنید و قالبهای Pug را به HTML تبدیل کنید. به عنوان مثال، در یک برنامه Node.js، میتوانید این دستورالعملها را دنبال کنید:
- نصب بسته Pug:
npm install pug- در برنامه خود، وارد کردن ماژول Pug:
const pug = require('pug');- تعریف قالب Pug:
const template = `
html
head
title My Pug Template
body
h1 Hello, #{name}!
`;
۴. Pug HTML:javascript
const html = pug.render(template, { name: 'John' });
console.log(html);
```در این مثال، ما دستورالعمل pug.render را برای تبدیل قالب Pug به HTML استفاده کردهایم. در اینجا، متغیر name به عنوان یک متغیر پویا در قالب استفاده شده است.
بنابراین، شما میتوانید Pug را در برنامههای Node.js خود به عنوان یک موتور قالببندی استفاده کنید و قالبهای Pug را به صورت داینامیک به HTML تبدیل کنید.
چگونه میتوانم قالب Pug را به صورت داینامیک در برنامههای Node.js استفاده کنم؟
برای استفاده از قالب Pug به صورت داینامیک در برنامههای Node.js، شما میتوانید از متغیرها و دادههای دیگری که در برنامه خود دارید، در قالب Pug استفاده کنید. به طور کلی، فرایند استفاده از قالب Pug به صورت داینامیک در برنامههای Node.js شامل مراحل زیر است:
- تعریف قالب Pug: ابتدا قالب Pug خود را تعریف کنید. در قالب Pug، میتوانید از تگهای HTML، متغیرها، عبارات شرطی، حلقهها و سایر ویژگیهای Pug استفاده کنید. مطمئن شوید که نحوه استفاده از متغیرها و دادههای دیگر را در قالب Pug در نظر بگیرید.
- تبدیل قالب Pug به HTML: در برنامه خود، از متد
pug.renderیاpug.renderFileاستفاده کنید تا قالب Pug را به HTML تبدیل کنید. این متدها توابعی هستند که در ماژول Pug قرار دارند. شما میتوانید متغیرها و دادههای دیگر را به عنوان آرگومانها به این متدها ارسال کنید تا در قالب Pug استفاده شوند. به عنوان نمونه:
const pug = require('pug');
const template = `
html
head
title My Pug Template
body
h1 Hello, #{name}!
`;
const html = pug.render(template, { name: 'John' });
console.log(html);- استفاده از HTML حاصل: حالا که قالب Pug به صورت داینامیک به HTML تبدیل شده است، میتوانید از این HTML در برنامه خود استفاده کنید. مثلاً میتوانید آن را به عنوان پاسخ یک درخواست وب ارسال کنید، آن را به یک فایل ذخیره کنید یا آن را به عنوان بخشی از صفحه وب خود نمایش دهید.
با استفاده از این روش، شما میتوانید قالب Pug را به صورت داینامیک در برنامههای Node.js خود استفاده کنید و دادهها و متغیرهای خود را در قالب Pug نمایش دهید.
جمع بندی:آیا استفاده از pug کاربردی است؟
ما میدانیم که مرورگر، فایلهای HTML و CSS را رندر میکند و خروجی صفحه وب را که شامل متن، تصاویر، آیکونها، صوت یا هر نوع محتوای دیگری است، به کاربر نمایش میدهد. Pug به عنوان یک واسطه عمل میکند. به طور کلی، Pug یک موتور قالب یا Template Engine برای Node.js است که به شما امکان میدهد دادههای خود را به کد تزریق کرده و سپس فایل HTML را تولید کنید. همچنین، Pug و سایر Template Engine ها، دادههای لحظهای را با استفاده از متغیرها جابهجا میکنند و سپس نتایج را از طریق فایل HTML به کاربر برمیگردانند.
اگر تجربهای از کار با Pug دارید، خوشحال میشویم آن را در بخش نظرات با ما و کاربرانبایت گیت به اشتراک بگذارید.