چگونه نقشه ای از گوگل مپ را در وبسایتم قرار دهم؟

حتما تاکنون وبسایت های مختلفی را دیده اید که در آن، نقشه محل کار و یا هرجای دیگری با استفاده از گوگل مپ قرار گرفته است. در این مطلب بررسی می کنیم که این موضوع چگونه انجام می شود و همچنین با ویژگی های مختلف گوگل مپ آشنا می شویم.
استفاده از سرویس های گوگل
شرکت گوگل دارای بیش از ۱۰۰ سرویس مختلف است. برای بسیاری از این سرویس ها توسط گوگل API تعریف شده است. API قابلیتی است که به توسعه دهندگان اجازه می دهد از یک سرویس استفاده کنند. استفاده از سرویس های گوگل رایگان است و تنها نیاز به ثبت نام دارد. برای ثبت نام می توانید به https://console.developers.google.com مراجعه کنید. (متاسفانه، این سرویس نیز به دلیل تحریم ها در ایران مستقیما قابل استفاده نیست!!!) بعد از ثبت نام از طریق سرویس مورد نظر می توانید API_KEY دریافت کنید. گوگل برای سیستم عامل ها و پلتفرم های مختلف، نسخه های مختلفی از API را ارائه می دهد؛ در این مطلب ما قصد داریم از JavaScript برای کار با گوگل مپ استفاده کنیم بنابراین باید API_KEY مربوط به این زبان را دریافت کنیم.
 در ادامه API_KEY من را مشاهده می کنید:
در ادامه API_KEY من را مشاهده می کنید:
AIzaSyBhM6oG_1wgMpSX5n165Le5TWckGP4MKno
یکی از قابلیت هایی که استفاده از API_KEY برای شما فراهم می کند این است که می توانید ترافیک ایجاد شده توسط این کلید را در پنل مدیریتی خود مانیتور کنید. بدین صورت می توانید میزان استقبال کاربران از این قابلیت را در وبسایت خود ارزیابی کنید.
قرار دادن نقشه گوگل در وبسایت خود
برای اینکار ابتدا یک قالب کلی به صورت زیر می سازیم، که در ادامه به تشریح آن خواهیم پرداخت:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>My First Google Map</h1>
<div id="googleMap" style="width: 100%; height: 400px"></div>
<script>
function myMap() {
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=API_KEY&callback=myMap"></script>
</body>
</html>
کد فوق، یک صفحه HTML ساده است. المان div با شناسه googleMap در واقع محلی برای قرار گرفتن نقشه در صفحه است. همانطور که مشاهده می شود با استفاده از attribute ای به نام style عرض و ارتفاع مربوط به این المان مشخص گردیده است. در ادامه دو تگ script تعریف گردیده است. ساختار کار با نقشه گوگل بدین صورت است که یک تابع در جاواسکریپت با نام دلخواه تعریف کرده و سپس از API استفاده می کنیم. اما قبل از این برای اینکه ارتباط ما با Google API برقرار شود از یک تگ script دیگر به صورت زیر استفاده می کنیم:
<script src="https://maps.googleapis.com/maps/api/js?key=API_KEY&callback=myMap"></script>
این خط از کد نیاز به ویرایش دارد؛ شما به عنوان یک توسعه دهنده باید API Key خود را با مقدار API_KEY در خط بالا جایگزین کنید تا بتوانید از امکاناتی نظیر مدیریت آن در پنل برخوردار شوید. موضوع دیگری که در این خط از کد مطرح است Callback Function یا تابع بازگشتی است. که دارای مقدار myMap است. این موضوع به گوگل می فهماند که اطلاعات مربوط به ساختار نقشه را از یک تابع جاواسکریپتی به نام myMap بخواند و سپس با استفاده از اطلاعات داده شده نقشه را نمایش دهد.
حال نوبت به این می رسد که تابع myMap را کامل کنیم:
<script>
function myMap() {
var location = new google.maps.LatLng(35.6891980, 51.3889740);
var wrapper = document.getElementById("googleMap");
var mapOptions = {
center: location,
zoom: 5,
};
var map = new google.maps.Map(wrapper, mapOptions);
}
</script>
هر نقطه بر روی نقشه با استفاده از دو مشخصه تعیین می گردد:
- طول جغرافیایی
- عرض جغرافیایی
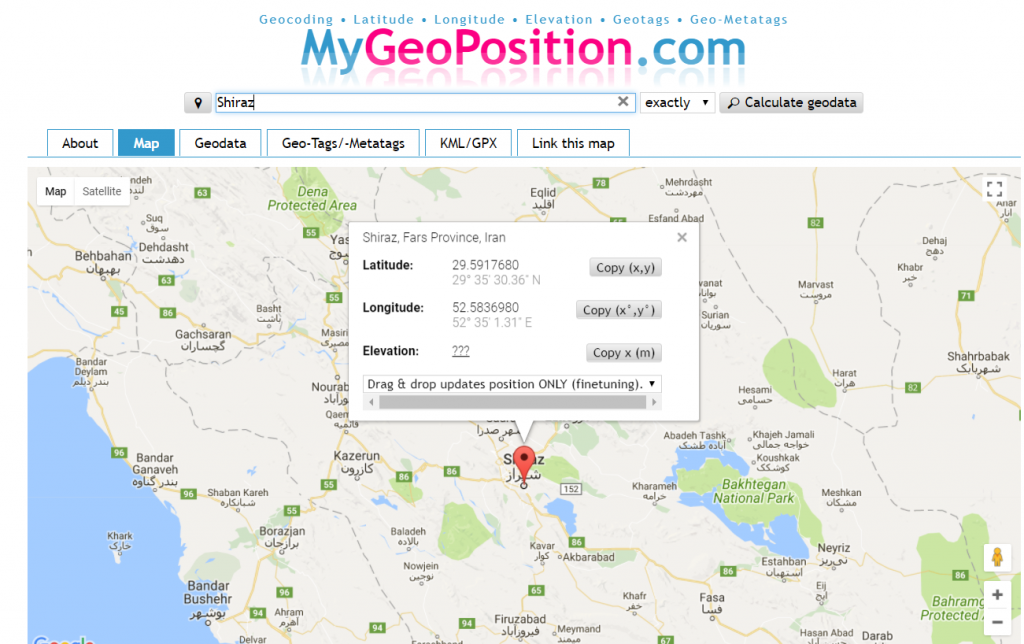
برای یافتن طول و عرض جغرافیایی راه های مختلفی وجود دارد اما توصیه من استفاده از http://mygeoposition.com می باشد. پس از ورود به وبسایت می توانید با جستجوی محل مورد نظر طول و عرض جغرافیایی مربوط به آن را بیابید. همچنین با کلیک بر روی نقشه نیز این امکان وجود دارد.
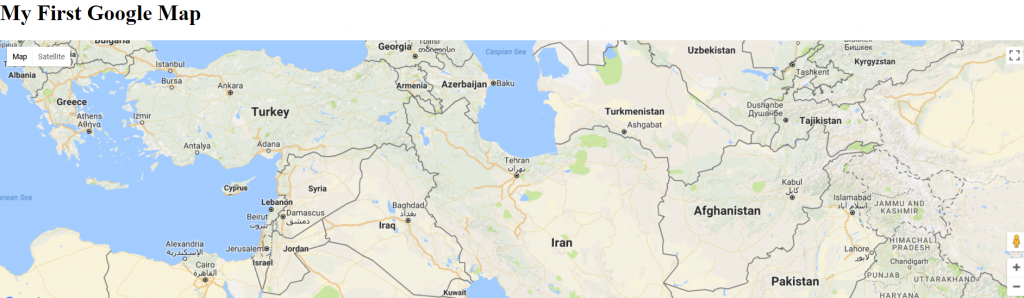
بعد از اینکه طول و عرض جغرافیایی نقطه مد نظر خود را پیدا کردید، یک شی از روی کلاس google.maps.LatLng می سازیم. سازنده این کلاس دو ورودی می پذیرد. سپس با استفاده از تابع getElementById المان div با آیدی googleMap را انتخاب می کنیم. سپس یک شی میسازیم که دارای دو مشخصه است: center و zoom. البته تعداد این مشخصه ها می تواند بیشتر هم باشد که ادامه به آن اشاره خواهیم کرد. مقدار center را برابر همان متغیری قرار می دهیم که طول و عرض جغرافیایی را در خود جای داده بود. مشخصه zoom نیز میزان زوم را بر روی نقشه مشخص می کند. که در اینجام مقدار ۵ به آن داده شده است. در پایان نیز با استفاده از متد google.maps.Map دو ورودی به این متد ارسال می کنیم. ورودی اول محل قرارگیری نقشه و ورودی دوم اطلاعات مربوط به شی نقشه است. در شکل زیر خروجی حاصل از اجرای کدهای فوق مشاهده می گردد:
این ساختار، یک چهارچوب کلی برای قرار دادن نقشه های گوگل در بستر وبسایت ها بود. در ادامه با جزئیات بیشتری آشنا می شویم. به عنوان مثال اگر بخواهیم یک نشان گر (marker) بر روی نقشه قرار دهیم کد خود را به صورت زیر دستخوش تغییر می کنیم:
<script>
function myMap() {
var location = new google.maps.LatLng(35.6891980, 51.3889740);
var wrapper = document.getElementById("googleMap");
var mapOptions = {
center: location,
zoom: 5,
};
var marker = new google.maps.Marker({
position: location,
});
var map = new google.maps.Map(wrapper, mapOptions);
marker.setMap(map);
}
</script>
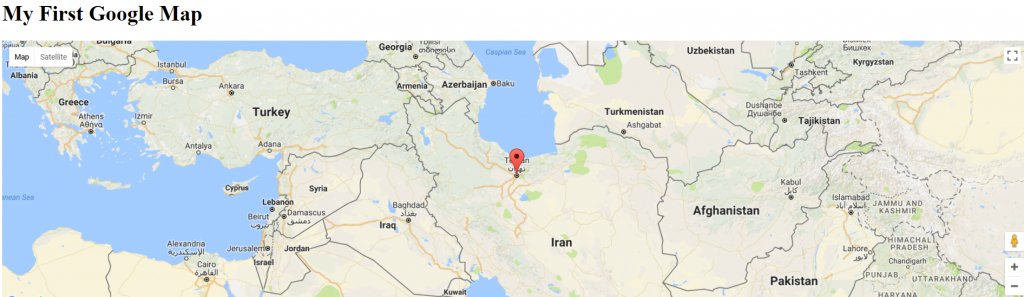
همانطور که در کد فوق مشاهده می کنید، متغیری به نام marker اضافه گردیده است که خود دارای یک شی از کلاس Marker می باشد. این کلاس به عنوان ورودی یک Object دریافت می کند که خود می تواند دارای مشخصه های متعددی باشد. اما مشخصه ضروری برای آن position است که در واقع موقعیت مربوط به آن مکان را مشخص می کند. بعد از اضافه کردن این متغیر نوبت به فراخوانی متدی به نام setMap می رسد که درواقع marker را با نقشه هماهنگ می کند. خروجی کد فوق به شکل زیر خواهد بود:
همچنین اگر خواستیم نشانگر دارای حالت انیمیشنی باشد و مدام به بالا و پایین رود می توانیم متغیر marker را به صورت زیر تغییر دهیم:
می توانیم یک پنجره به بالای نشانگر اضافه کنیم که در آن اطلاعات مربوطه قرار گیرد. این پنجره با نام Info Window شناخته می شود و به صورت زیر می توانیم از آن استفاده کنیم:
<script>
function myMap() {
var location = new google.maps.LatLng(35.6891980, 51.3889740);
var wrapper = document.getElementById("googleMap");
var mapOptions = {
center: location,
zoom: 5,
};
var marker = new google.maps.Marker({
position: location,
animation: google.maps.Animation.BOUNCE,
});
var infoWindow = new google.maps.InfoWindow({
content: "Center Of Iran",
});
var map = new google.maps.Map(wrapper, mapOptions);
marker.setMap(map);
infoWindow.open(map, marker);
}
</script>
همانطور که مشاهده می کنید ساختار استفاده از Info Window مشابه Marker می باشد. در اینجا با استفاده از پراپرتی content متن مربوط به پنجره را مشخص کرده ایم و سپس با متد open نقشه و نشانگر به آن افزوده شده است.
در این پست به طور قابل قبولی مطالب مربوط به کار با نقشه های گوگل ارائه شد. برای کسب اطلاعات بیشتر می توانید از مستندات مربوط به گوگل استفاده نمایید.