چگونه اندازه تصویر شاخص را وردپرس تغییر دهیم؟

در این مقاله، به آموزش تغییر اندازه تصویر شاخص و سایر تصاویر مقالات در وردپرس میپردازیم. وقتی که شما یک تصویر را در وردپرس آپلود میکنید، پلتفرم وردپرس به صورت خودکار تغییراتی روی آن اعمال میکند، از جمله تغییر سایز تصویر. با این حال، در صورتی که تمایل دارید از سایزهای دلخواه خود استفاده کنید و ابعاد مورد نظر را به صورت دستی وارد کنید، وردپرس این امکان را به شما میدهد. در این مقاله، ما به شما نشان خواهیم داد که چگونه میتوانید اندازه تصویر شاخص و سایر تصاویر مقالات را در وردپرس به راحتی تغییر دهید. با ما همراه باشید و این روشها را به طور کامل فرا خواهید گرفت.
تغییر خودکار اندازه تصویر شاخص در وردپرس
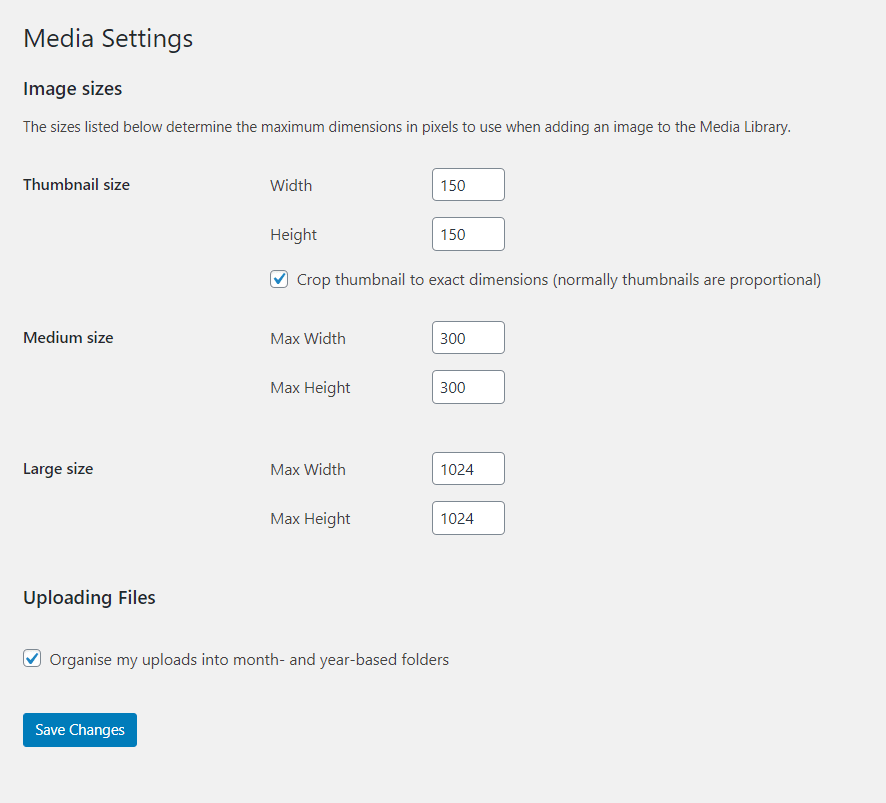
در وردپرس، شما به طور پیشفرض قادرید پس از آپلود تصاویر، سایز آنها را در قسمت تنظیمات به سه سایز بند انگشتی، متوسط و بزرگ تغییر دهید. اما بعضی اوقات ممکن است سایز تصویر بند انگشتی که در پوسته خود برای هر پست استفاده میکنید، با سایز دلخواه شما تفاوت داشته باشد. برای حل این مشکل، وردپرس از تابع add_image_size پشتیبانی میکند.
بهکمک این تابع، میتوانید به سادگی یک سایز تصویر جدید بند انگشتی تعریف کنید و از این پس تصاویری که آپلود میکنید با این سایز جدید نیز ذخیره خواهند شد. به این ترتیب، میتوانید سایز تصاویر بند انگشتی را به دقت دلخواه خود تغییر دهید و با نمایش تصاویر بهینهتر در پستها، تجربه کاربران را بهبود بخشید.
اضافه کردن سایز دلخواه برای تصاویر شاخص از طریق کد
برای افزودن اندازه دلخواه برای تصاویر شاخص در وردپرس، میتوانید از تابع زیر استفاده کنید:
add_image_size( $name, $width, $height, $crop );این تابع چهار پارامتر میپذیرد که به ترتیب نام، عرض، ارتفاع و اجازه بریدن تصاویر را تعیین میکنند. پارامتر $crop یک مقدار بولین است که میتواند true یا false باشد و به صورت پیشفرض false است. (این پارامتر از نسخه ۳.۹ به وردپرس اضافه شده است)
برای مثال، اگر میخواهید تصاویری که آپلود میکنید در سایز ۱۷۰ در ۲۰۰ ذخیره شوند و در صورت بزرگ بودن، قسمت اضافه بریده شوند، کافیست کد زیر را به فایل functions.php پوسته خود اضافه کنید تا سایز جدید به تصاویر اضافه شود:
// افزودن سایز تصویر جدید
add_image_size('post-thumbnail', 170, 200, true); // post-thumbnailاز این پس، تصاویری که آپلود میکنید، در سایز جدید نیز ذخیره خواهند شد. برای استفاده از سایز جدید در قسمتی از قالب خود، میتوانید به روش زیر از آن استفاده کنید:
<?php the_post_thumbnail('post-thumbnail'); ?>در اینجا، نامی که هنگام اضافه کردن سایز جدید تعریف کردید، در پارامتر تابع the_post_thumbnail قرار میگیرد.
حذف کردن سایز تصویر
برای حذف سایز تصویر، در صورتی که از سایزهای پیشفرض تصاویر استفاده نمیکنید، میتوانید از فیلتر intermediate_image_sizes_advanced استفاده کنید. این فیلتر تمامی سایزهای تصاویر تعریف شده را در یک آرایه برمیگرداند، که شما میتوانید با استفاده از تابع unset() در PHP، سایزهای مورد نظر را حذف کنید.
در ادامه کدی آورده شده است که با استفاده از این فیلتر، سایزهای پیشفرض “medium”، “large” و “thumbnail” را حذف میکند:
function remove_default_img($sizes) {
unset( $sizes['medium']);
unset( $sizes['large']);
unset( $sizes['thumbnail']);
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'remove_default_img');با اضافه کردن این کد به فایل functions.php پوسته خود، سایزهای مذکور از تصاویر حذف خواهند شد و جلوی حجیم شدن اطلاعات سایت شما را خواهید گرفت.
پلاگین های تغییر اندازه تصاویر وردپرس
در وردپرس، برای تغییر سایز تصاویر میتوانید از افزونههای مختلفی استفاده کنید. در زیر، تعدادی از افزونههای محبوب برای تغییر سایز تصاویر در وردپرس را ذکر میکنم:
- Regenerate Thumbnails: این افزونه به شما امکان میدهد تا تصاویر قبلی خود را با سایزهای جدید تعریف شده در وردپرس بازسازی کنید. این افزونه بسیار مفید است اگر قصد داشته باشید سایز تصاویر را به صورت گسترده در سراسر سایت خود تغییر دهید.
- Simple Image Sizes: این افزونه به شما امکان میدهد سایزهای تصاویر پیشفرض وردپرس را تغییر داده و سایزهای جدید برای تصاویر اضافه کنید. شما میتوانید سایزهای دلخواه خود را تعریف کرده و آنها را به صورت ساده در پنل وردپرس مدیریت کنید.
- Force Regenerate Thumbnails: این افزونه مشابه افزونه Regenerate Thumbnails است، اما با تفاوتی که تصاویری که قبلاً با سایزهای جدیدی ذخیره شدهاند را حذف و بازسازی میکند. این افزونه مفید است اگر قصد داشته باشید تمام تصاویر را با سایزهای جدید تعریف شده در وردپرس بازسازی کنید.
- Resize Image After Upload: این افزونه به شما امکان میدهد تا پس از آپلود تصاویر، آنها را به سایزهای مورد نظر تغییر دهید. شما میتوانید سایزهای دلخواه خود را تعریف کرده و تصاویر را به صورت خودکار به این سایزها تغییر دهید.
این تنها چند نمونه از افزونههای موجود برای تغییر سایز تصاویر در وردپرس هستند. شما میتوانید از مخزن افزونههای وردپرس برای جستجوی بیشترین افزونهها و مقایسه آنها استفاده کنید تا افزونهای که به نیازهای شما بیشترین امکانات را میدهد را پیدا کنید.