نسخه PWA چیست؟

PWA یا Progressive Web App نسخهای از وبسایت است که تواناییهایی از نظر استفادهپذیری و عملکرد برنامههای تلفن همراه را در خود دارد. با استفاده از PWA، میتوانید یک تجربه کاربری شبیه به برنامههای تلفن همراه را بر روی مرورگر وب فراهم کنید.
نسخه PWA قابلیتهایی مانند دسترسی به صفحه اصلی دستگاه، عملکرد آفلاین، اعلانهای پوش، دسترسی به سنسورهای دستگاه و غیره را در خود دارد. همچنین، با استفاده از خصوصیات Progressive Web App، میتوانید وبسایت خود را به صورت یک پروژه قابل نصب کنید که به طور مستقل از مرورگر وب در صفحه اصلی دستگاه قابل دسترسی باشد.
با توجه به اینکه PWA بر پایه تکنولوژیهای وب استوار است، نیازی به نصب برنامههای جانبی ندارد و کاربران میتوانند به سادگی از طریق مرورگر وب به آن دسترسی پیدا کنند. به عبارت دیگر، PWA نقش واسطی بین وب و برنامههای تلفن همراه را ایفا میکند و ترکیبی از قابلیتهایی از هر دو دنیا را در خود جای میدهد.
آیا همه مرورگرها PWA را پشتیبانی میکنند؟
بسیاری از مرورگرها از PWA پشتیبانی میکنند، اما در حالی که برخی از مرورگرها این قابلیت را به طور کامل و با تمامی ویژگیها ارائه میدهند، بعضی دیگر ممکن است نیاز به پشتیبانی بیشتری داشته باشند.
مرورگرهایی مانند Google Chrome، Mozilla Firefox، Microsoft Edge، Opera و Safari از PWA پشتیبانی کاملی دارند و تواناییها و ویژگیهای مرتبط با آن را به خوبی اجرا میکنند.
همچنین، برخی از مرورگرها ممکن است نیاز به تنظیمات و پشتیبانی بیشتری داشته باشند تا بتوانند PWA را به طور کامل پشتیبانی کنند. به همین دلیل، برای اطمینان از اجرای صحیح PWA در مرورگرهای خاص، بهتر است به مستندات توسعه دهندگان مرورگر مربوطه مراجعه کنید.
اگر کاربران شما از مرورگرهایی استفاده میکنند که به طور کامل PWA را پشتیبانی نمیکنند، هنوز میتوانید PWA خود را به عنوان یک وبسایت عادی ارائه دهید، اما برخی از قابلیتها و ویژگیهای خاص PWA ممکن است در این مرورگرها قابل دسترسی نباشد.
PWA چگونه کار میکنند؟
اپلیکیشنهای PWA بر اساس یک مجموعه از تکنولوژیها و استانداردهای وب ساخته شدهاند تا تجربه کاربری شبیه به برنامههای تلفن همراه را در مرورگر فراهم کنند. در زیر، روند کار اپلیکیشنهای PWA را توضیح میدهم:
بارگیری و نصب: کاربران با دسترسی به وبسایت PWA شما از طریق مرورگر، ابتدا فایلها و منابع مورد نیاز برای اجرای برنامه را بارگیری میکنند. این شامل کدهای HTML، CSS و JavaScript است که برای ساختار و طراحی صفحه نمایش و عملکرد برنامه استفاده میشود.
ذخیره در حافظه موقت: پس از بارگیری اولیه، اپلیکیشن PWA در حافظه موقت مرورگر ذخیره میشود. این امر به کاربران اجازه میدهد که بعداً به برنامه دسترسی داشته باشند، حتی در حالت آفلاین.
قابلیتهای عملکردی: اپلیکیشن PWA میتواند از قابلیتهای عملکردی دستگاه موبایل استفاده کند، مانند دسترسی به دوربین، میکروفون، مکان جغرافیایی و حسگرهای دیگر. این قابلیتها به وبسایت امکان میدهند با دستگاه تعامل کرده و تجربه کاربری منحصر به فردی را فراهم کنند.
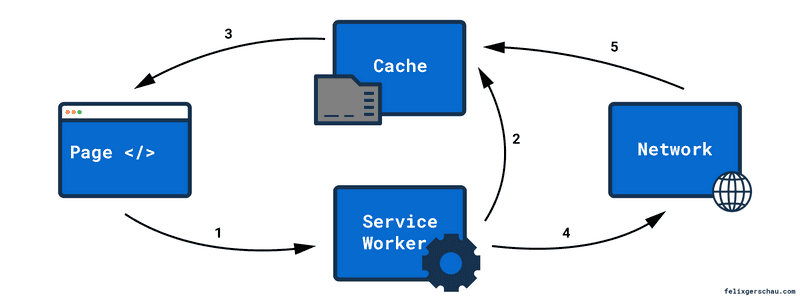
عملکرد آفلاین: یکی از ویژگیهای برجسته PWA، قابلیت کار در حالت آفلاین است. با ذخیره منابع و دادههای لازم در حافظه موقت، کاربران میتوانند به برنامه دسترسی داشته باشند و با آن تعامل کنند، حتی در صورت عدم اتصال به اینترنت. این قابلیت از طریق استفاده از Service Worker، یکی از تکنولوژیهای مرتبط با PWA، ممکن میشود.
ارائه به عنوان برنامه قابل نصب: با استفاده از خصوصیت “اضافه کردن به صفحه اصلی” (Add to Home Screen)، کاربران میتوانند اپلیکیشن PWA را به صورت یک برنامه مستقل در صفحه اصلی دستگاه خود نصب کنند. این به آنها امکان میدهد بدون نیاز به بازکردن مرورگر وب، به برنامه دسترسی داشته باشند و تجربا استفاده از خصوصیت “اضافه کردن به صفحه اصلی” (Add to Home Screen)، کاربران میتوانند اپلیکیشن PWA را به صورت یک برنامه مستقل در صفحه اصلی دستگاه خود نصب کنند. این به آنها امکان میدهد بدون نیاز به بازکردن مرورگر وب، به برنامه دسترسی داشته باشند و تجربه کاربری مشابه برنامههای نصب شده را داشته باشند.
با این روند کار، اپلیکیشنهای PWA توانایی اجرا در مرورگر وب و همچنین نصب و اجرا بصورت برنامه مستقل را دارند. این باعث میشود که تجربه کاربری شبیه به برنامههای نصب شده را فراهم کنند، در حالی که هنوز از ویژگیهای وب مانند دسترسی آسان، بروزرسانی آنلاین و سهولت در بهروزرسانی برنامه بهرهبرداری میکنند.
انواع نسخه های PWA
Web App Manifest: این تکنولوژی به وب سایت PWA اطلاعات مربوط به برنامه را فراهم میکند. این اطلاعات شامل نام برنامه، آیکون، تنظیمات نمایش و تنظیمات دیگری است که برای نصب و نمایش برنامه در صفحه اصلی دستگاه مورد استفاده قرار میگیرد.
Service Workers: همانطور که قبلاً گفته شد، Service Worker یکی از تکنولوژیهای اصلی PWA است. این تکنولوژی به برنامه اجازه میدهد منابع را در حافظه موقت ذخیره کرده و قابلیت کار در حالت آفلاین را فراهم کند. همچنین، Service Worker میتواند برای مدیریت درخواستها و پاسخها، کنترل کش و بهبود عملکرد شبکه استفاده شود.
App Shell Model: این مدل به برنامه اجازه میدهد یک “پوسته” اولیه را به سرعت بارگیری کند و سپس محتوای داینامیک را به صورت پویا بارگیری کند. این روش باعث بهبود سرعت بارگیری و حساسیت برنامه شده و تجربه کاربری بهتری را فراهم میکند.
آموزش ثبت Service Worker
برای ثبت یک Service Worker در یک PWA، شما نیاز دارید که مراحل زیر را دنبال کنید:
ایجاد فایل Service Worker: ابتدا باید یک فایل JavaScript با نام مشخص (مثلاً “service-worker.js”) ایجاد کنید. این فایل برای ثبت و مدیریت Service Worker استفاده میشود.
ثبت Service Worker: در فایل اصلی HTML برنامه خود، بهتر است به صفحه <script> زیر را اضافه کنید:
// Register the service worker
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/service-worker.js')
.then(function(registration) {
console.log('Service Worker registered with scope:', registration.scope);
})
.catch(function(error) {
console.log('Service Worker registration failed:', error);
});
}این کد ابتدا بررسی میکند که مرورگر از Service Worker پشتیبانی میکند یا خیر، سپس Service Worker را ثبت میکند و نتیجه ثبت را در کنسول مرورگر نشان میدهد.
قرار دادن فایل Service Worker: فایل Service Worker خود را در مسیری که در مرحله ۲ ثبت کردهاید، قرار دهید. معمولاً این فایل در ریشه سایت (/service-worker.js) قرار میگیرد.
انتقال به حالت آنلاین: برای تست و راهاندازی Service Worker، باید صفحه را به حالت آنلاین ببرید و مرورگر را رفرش کنید. در این مرحله، Service Worker شما باید ثبت و فعال شده باشد.
با انجام این مراحل، Service Worker شما برای PWA شما ثبت میشود و میتوانید منطق دلخواه خود را در آن پیادهسازی کنید، مثلاً برای مدیریت درخواستها و پاسخها، کش کردن منابع و موارد دیگر. توجه داشته باشید که Service Worker فقط با استفاده از HTTPS در مرورگرها فعال میشود.
برای نصب و کش کردن فایلها در Service Worker، شما میتوانید از روش زیر استفاده کنید:
داخل فایل Service Worker (service-worker.js)، برای نصب مرحله اول و کش کردن فایلها از رویداد install استفاده کنید. به صورت معمول، کدی شبیه به زیر را در ابتدای فایل Service Worker خود قرار دهید:
self.addEventListener('install', function(event) {
event.waitUntil(
caches.open('my-cache-name')
.then(function(cache) {
return cache.addAll([
'/path/to/file1',
'/path/to/file2',
'/path/to/file3'
]);
})
);
});در این مثال، ما یک نام کش به عنوان 'my-cache-name' انتخاب کردهایم و سپس با استفاده از caches.open()، یک کش جدید را با این نام باز میکنیم. سپس با استفاده از cache.addAll()، فایلهای مورد نظر را به کش اضافه میکنیم. لیست فایلها باید با مسیرهای مربوطه جایگزین شود.
سپس در فایل Service Worker، برای استفاده از فایلهای کش شده و پاسخ دادن به درخواستها از کش، از رویداد fetch استفاده کنید. معمولاً کدی شبیه به زیر را در فایل Service Worker قرار دهید:
self.addEventListener('fetch', function(event) {
event.respondWith(
caches.match(event.request)
.then(function(response) {
if (response) {
return response; // بازگرداندن پاسخ از کش
}
return fetch(event.request); // درخواست از شبکه در صورت عدم وجود در کش
})
);
});در این کد، ما ابتدا با استفاده از caches.match() بررسی میکنیم که آیا درخواست مورد نظر در کش وجود دارد یا خیر. اگر وجود داشت، پاسخ را از کش بازگردانده و ارسال میکنیم. در غیر این صورت، درخواست را به شبکه ارسال میکنیم و پاسخ را دریافت و ارسال میکنیم.
با انجام این مراحل، شما فایلهای مورد نظر را در مرحله نصب Service Worker به کش اضافه میکنید و در مرحله درخواست، از کش استفاده میکنید تا پاسخ را ارسال کنید. این باعث بهبود سرعت بارگیری و عملکرد برنامه شما میشود، زیرا فایلها به صورت محلی از کش خوانده میشوند.
مدیریت درخواستها PWA در Service Worker
برای مدیریت درخواستها در Service Worker، شما میتوانید از رویداد fetch استفاده کنید و در آن منطق خود را بر اساس نوع و مسیر درخواست اجرا کنید. در ادامه، چند نمونه از مدیریت درخواستها را بررسی میکنیم:
- کش کردن درخواستها: میتوانید درخواستهایی را که در کش وجود ندارند، در کش ذخیره کنید تا برای درخواستهای آینده استفاده شوند. برای این منظور، کد زیر را در رویداد
fetchقرار دهید:
self.addEventListener('fetch', function(event) {
event.respondWith(
caches.match(event.request)
.then(function(response) {
if (response) {
return response; // بازگرداندن پاسخ از کش
}
return fetch(event.request)
.then(function(response) {
// ذخیره پاسخ در کش
return caches.open('my-cache-name')
.then(function(cache) {
cache.put(event.request, response.clone());
return response;
});
});
})
);
});در این کد، ابتدا با استفاده از caches.match() بررسی میکنیم که آیا درخواست مورد نظر در کش وجود دارد یا خیر. اگر وجود داشت، پاسخ را از کش بازگردانده میکنیم. در غیر این صورت، درخواست را به شبکه ارسال کرده و پاسخ را دریافت میکنیم. سپس با استفاده از caches.open()، کش را باز میکنیم و با استفاده از cache.put()، پاسخ را در کش ذخیره میکنیم.
- استفاده از استراتژی شبکه به عنوان fallback: شما میتوانید به جای استفاده از کش برای پاسخ دادن به درخواستها، از شبکه استفاده کنید و در صورت ناموفقیت در دریافت پاسخ از شبکه، به کش رجوع کنید. مثال زیر را در نظر بگیرید:
self.addEventListener('fetch', function(event) {
event.respondWith(
fetch(event.request)
.then(function(response) {
if (!response || response.status !== 200 || response.type !== 'basic') {
return caches.match(event.request);
}
return response;
})
.catch(function() {
return caches.match(event.request);
})
);
});در این کد، با استفاده از fetch()، درخواست را به شبکه ارسال میکنیم و پاسخ را دریافت میکنیم. اگر پاسخ با موفقیت دریافت شود و وضعیت آن ۲۰۰ باشد و نوع آن 'basic' باشد، آن را برمیگردانیم. در غیر این صورت، با استفاده از caches.match() به کش میرویم و پاسخ قبلی را برمیگردانیم. همچنین، در صورت خطا در دریافت پاسخ از شبکه، نیز به کش رجوع میکنیم.
بعلاوه بر موارد فوق، شما میتوانید بر اساس نوع و مسیر درخواست، منطق دلخواه خود را پیادهسازی کنید. برای مثال، میتوانید برای مسیرهای خاص یا نوعهای خاص درخواست، پاسخهای سفارشی ارسال کنید یا درخواستها را به منابع مختلف تغییر دهید.
در نهایت، توجه داشته باشید که در Service Worker، مدیریت درخواستها به صورت غیرهمزمان (asynchronous) صورت میگیرد. بنابراین، شما میتوانید از Promise و توابع async/await برای مدیریت فرایندهای نیازمند زمان استفاده کنید.
آموزش تنظیم فایل Web App Manifest برای PWA
فایل Web App Manifest (مانیفست)، یک فایل JSON است که اطلاعات مربوط به برنامه وب شما را تعریف میکند. برخی از اطلاعاتی که میتوانید در مانیفست تنظیم کنید عبارتند از نام برنامه، آیکونها، تنظیمات نمایش، رنگها و غیره. در زیر، شما را با مراحل تنظیم فایل Web App Manifest آشنا میکنم:
- ایجاد فایل Manifest: ابتدا باید یک فایل با پسوند
.webmanifestایجاد کنید. برای مثال، میتوانید فایل را به نامmanifest.webmanifestذخیره کنید. - تنظیم اطلاعات مانیفست: فایل مانیفست شامل یک شی JSON است که میتوانید در آن اطلاعات برنامه وب خود را تنظیم کنید. به طور کلی، مانیفست شامل ویژگیهایی مانند
name(نام برنامه)،short_name(نام کوتاه)،icons(آیکونها)،start_url(آدرس شروع) و غیره است. مثالی از یک فایل مانیفست به شکل زیر است:
{
"name": "My Web App",
"short_name": "WebApp",
"icons": [
{
"src": "/path/to/icon.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "/path/to/icon512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"start_url": "/",
"display": "standalone",
"background_color": "#ffffff",
"theme_color": "#4285f4"
}در این مثال، ما نام برنامه را "My Web App" و نام کوتاه را "WebApp" تنظیم کردهایم. همچنین، دو آیکون با اندازههای ۱۹۲x۱۹۲ و ۵۱۲x۵۱۲ و نوع "image/png" را مشخص کردهایم. آدرس شروع (start_url) را به "/" تنظیم کردهایم و نمایش (display) را به صورت standalone تعریف کردهایم. همچنین، رنگ پسزمینه (background_color) را به "#ffffff" و رنگ تم (theme_color) را به "#۴۲۸۵f4" تنظیم کردهایم.
- اتصال فایل Manifest به برنامه: در هدر HTML صفحههای خود، لینکی به فایل مانیفست را اضافه کنید. برای مثال:
self.addEventListener('fetch', function(event) {
event.respondWith(
fetch(event.request)
.then(function(response) {
if (!response || response.status !== 200 || response.type !== 'basic') {
return caches.match(event.request);
}
return response;
})
.catch(function() {
return caches.match(event.request);
})
);
});در این مثال، مسیر فایل مانیفست را با /path/to/manifest.webmanifest جایگزین کنید.
با انجام مراحل فوق، فایل Web App Manifest خود را تنظیم کرده و به برنامه وب خود اضافه کردهاید. در نتیجه، برنامهی شما با استفادهاز این فایل مانیفست، میتواند به عنوان یک برنامهی قابل نصب و اجرا مستقل روی دستگاههای کاربران عمل کند.
چگونه فایل Manifest به HTML اضافه کنیم؟
فایل Web App Manifest (مانیفست)، یک فایل JSON است که اطلاعات مربوط به برنامه وب شما را تعریف میکند. برخی از اطلاعاتی که میتوانید در مانیفست تنظیم کنید عبارتند از نام برنامه، آیکونها، تنظیمات نمایش، رنگها و غیره. در زیر، شما را با مراحل تنظیم فایل Web App Manifest آشنا میکنم:
- ایجاد فایل Manifest: ابتدا باید یک فایل با پسوند
.webmanifestایجاد کنید. برای مثال، میتوانید فایل را به نامmanifest.webmanifestذخیره کنید. - تنظیم اطلاعات مانیفست: فایل مانیفست شامل یک شی JSON است که میتوانید در آن اطلاعات برنامه وب خود را تنظیم کنید. به طور کلی، مانیفست شامل ویژگیهایی مانند
name(نام برنامه)،short_name(نام کوتاه)،icons(آیکونها)،start_url(آدرس شروع) و غیره است. مثالی از یک فایل مانیفست به شکل زیر است:
{
"name": "My Web App",
"short_name": "WebApp",
"icons": [
{
"src": "/path/to/icon.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "/path/to/icon512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"start_url": "/",
"display": "standalone",
"background_color": "#ffffff",
"theme_color": "#4285f4"
}در این مثال، ما نام برنامه را "My Web App" و نام کوتاه را "WebApp" تنظیم کردهایم. همچنین، دو آیکون با اندازههای ۱۹۲x۱۹۲ و ۵۱۲x۵۱۲ و نوع "image/png" را مشخص کردهایم. آدرس شروع (start_url) را به "/" تنظیم کردهایم و نمایش (display) را به صورت standalone تعریف کردهایم. همچنین، رنگ پسزمینه (background_color) را به "#ffffff" و رنگ تم (theme_color) را به "#۴۲۸۵f4" تنظیم کردهایم.
- اتصال فایل Manifest به برنامه: در هدر HTML صفحههای خود، لینکی به فایل مانیفست را اضافه کنید. برای مثال:
<link rel="manifest" href="/path/to/manifest.webmanifest">در این مثال، مسیر فایل مانیفست را با /path/to/manifest.webmanifest جایگزین کنید.
با انجام مراحل فوق، فایل Web App Manifest خود را تنظیم کرده و به برنامه وب خود اضافه کردهاید. در نتیجه، برنامهی شما با استفادهاز این فایل مانیفست، میتواند به عنوان یک برنامهی قابل نصب و اجرا مستقل روی دستگاههای کاربران عمل کند.
جمع بندی
خوب، تا کنون با یکدیگر در مورد ویژگیهای جذاب PWAها آشنا شدیم! دریافتیم که PWAها وبسایتهایی هستند که به عنوان اپلیکیشنهای نیتیو عمل میکنند و بدون نیاز به نصب از فروشگاههای اپلیکیشن قابل دسترسی هستند. در مورد قابلیتهای جذاب آنها مانند کارکرد آفلاین، سرعت بالا، ارسال پیامهای هشدار و امنیت بالا بحث کردیم و دریافتیم که چگونه میتوانند تجربه کاربری بهتری را فراهم کنند.