تفاوت React و JSX چیست + مثال کاربردی

در مقالات قبلی، ما درباره React صحبت کردیم و به معرفی این فریمورک محبوب پرداختیم. میدانیم که React همواره به عنوان یکی از ابزارهای اصلی جاوااسکریپت شناخته شده است و بسیاری از فناوریهای مرتبط با این فریمورک بر پایه جاوا اسکریپت توسعه یافتهاند. یکی از این فناوریها، JSX نام دارد. شاید قبلاً درباره JSX شنیده باشید، اما ندانید که دقیقاً چه کاربردی دارد و چگونه باید از آن استفاده کرد. در این مقاله، قصد داریم با JSX آشنا شویم و بیاموزیم که در React چه نقشی ایفا میکند. قبل از آن، ابتدا یک بررسی کوتاهی بر روی React و فناوریهای مرتبط با آن خواهیم داشت. پس با ما همراه باشید.
تفاوت React و React Native چیست؟
تفاوت اصلی بین React و React Native در این است که React برای توسعه برنامههای وب استفاده میشود، در حالی که React Native برای توسعه برنامههای تلفن همراه و تبلت استفاده میشود. این دو فریمورک از نظر مفهومی و ساختاری بسیار شبیه به یکدیگر هستند، اما دارای تفاوتهای مهمی در زمینه هدف و هدفمندی نهایی خود هستند.
React یک فریمورک جاوااسکریپت است که توسط Facebook توسعه داده شده است و برای ساخت و توسعه برنامههای وب به کار میرود. با استفاده از React، میتوانید صفحات وب پویا و قابل تعامل ایجاد کنید. React از مفهومی به نام “کامپوننت” استفاده میکند که به صورت مستقل و قابل استفاده مجدد قسمتهای مختلفی از صفحات وب را تعریف میکند. با استفاده از React، میتوانید به راحتی تغییراتی را در صفحه اعمال کنید بدون اینکه سایر اجزای صفحه تحت تأثیر قرار بگیرند.
از سوی دیگر، React Native یک فریمورک توسعه موبایل است که بر پایه React ساخته شده است. با استفاده از React Native، میتوانید برنامههای تلفن همراه و تبلت را به صورت مستقل از پلتفرم توسعه دهید. به عبارت دیگر، شما با استفاده از React Native میتوانید برنامههای موبایل برای iOS و Android را با استفاده از یک کد منبع مشترک توسعه دهید. React Native از طریق اجرای کد جاوااسکریپت بر روی دستگاه موبایل، رابط کاربری نمایش داده شده را بر اساس ویجتها و کامپوننتهای مختلف تشکیل میدهد.

بنابراین، هرچند که React و React Native در اصل بر اساس یک منطق و ساختار کلی مشابهی عمل میکنند، اما هدف آنها متفاوت است. React برای توسعه برنامههای وب استفاده میشود، در حالی که React Native برای توسعه برنامههای موبایل استفاده میشود.
React Native برای توسعه برنامههای iOS و Android از چه زبان برنامهنویسیای استفاده میکند؟
React Native از زبان جاوااسکریپت (JavaScript) برای توسعه برنامههای iOS و Android استفاده میکند. با استفاده از React Native، شما میتوانید با نوشتن کد جاوااسکریپت یکپارچه، برنامههای موبایل برای هر دو پلتفرم iOS و Android ایجاد کنید. به عبارت دیگر، شما نیازی به توسعه جداگانه برای هر پلتفرم ندارید و میتوانید از یک کد منبع مشترک استفاده کنید تا برنامههای خود را برای هر دو سیستم عامل توسعه دهید.
در حقیقت، React Native از یک لایه میانی به نام “برنامهنویس جسمی” (Bridge) استفاده میکند، که کد جاوااسکریپت را به کد محلی (Native) برای هر پلتفرم ترجمه میکند. در iOS، این کد محلی به زبان Objective-C یا Swift است و در Android، به زبان Java یا Kotlin است. این لایه میانی (برنامهنویس جسمی) امکان ارتباط بین کد جاوااسکریپت و کد محلی را فراهم میکند و اجازه میدهد تا عملکرد و ویژگیهای سیستم عاملهای iOS و Android را در برنامههای React Native استفاده کنید.
به این ترتیب، با استفاده از React Native و زبان جاوااسکریپت، میتوانید برنامههای قابل اجرا بر روی هر دو پلتفرم iOS و Android را توسعه دهید و نیازی به یادگیری زبانها و فناوریهای مختلف برای هر پلتفرم نخواهید داشت.
استاندارد ECMAScript
استاندارد ECMAScript یا ES، مجموعه قوانین و مشخصاتی است که برای توسعه زبان جاوااسکریپت (JavaScript) تعریف شده است. این استاندارد توسط سازمان ECMA International تعیین و توسعه داده میشود. نسخههای مختلف از ECMAScript با گذشت زمان منتشر شدهاند، و هر نسخه از آن تغییرات و بهبودهایی را در زبان جاوااسکریپت معرفی میکند.
بعضی از نسخههای مهم ECMAScript عبارتند از:
- ECMAScript 5 (ES5): این نسخه که در سال ۲۰۰۹ منتشر شد، مجموعه ای از ویژگیها و تغییرات مهم را به جاوااسکریپت اضافه کرد، از جمله توابع تجزیه و تحلیل JSON، افزودن “strict mode”، و توابع جدیدی برای کار با رشتهها و آرایهها.
- ECMAScript 6 (ES6) یا ECMAScript 2015: این نسخه که در سال ۲۰۱۵ منتشر شد، تغییرات بسیاری را به جاوااسکریپت اضافه کرد. این تغییرات شامل افزودن متغیرهای قابل تعویض (let و const)، توابع فرابیندی، توابع جنراتور، کلاسها، نمادها، و تجزیه و تحلیل پارامترها و نتیجهها و بسیاری از ویژگیهای دیگر است.
- ECMAScript 2016 (ES2016) و نسخههای بعدی: از این پس، ECMA International تصمیم گرفت که به جای انتشار نسخههای بزرگ بلافاصله، سیستمی به نام “سال مشخصه” (yearly release) را برای ارائه بهبودها و تغییرات به ECMAScript اتخاذ کند. از آن زمان به بعد، نسخههای سالانه از ECMAScript توسط سال مشخصه شناخته میشوند. این نسخهها شامل تغییراتی هستند که به طور مستمر توسط ECMA International تعیین و منتشر میشوند.
به طور کلی، استفاده از نسخههای جدید ECMAScript به برنامهنویسان امکان ارائه کدهای تمیزتر، قابل خواندنتر و کارآمدتر را میدهد و امکانات و ویژگیهای جدیدی را در اختیارشان قرار میدهد. با این حال، توجه به سازگاری با مرورگرهای قدیمیتر و نیازهای پروژه خود نیز لازم است.
JSX چیست؟
JSX یک نمایشگر نوعی است که در React و React Native برای توصیف و ساختاردهی به عناصر و واسطهای کاربری مورد استفاده قرار میگیرد. این نمایشگر جاوااسکریپتی (JavaScript) است و به صورت ترکیبی از کد جاوااسکریپت و عناصر HTML میباشد.
با استفاده از JSX، شما میتوانید کامپوننتهای UI را به صورت شبیه به یک مارکاپ HTML بسازید. این کد در واقع یک ترکیب از کدهای جاوااسکریپت و عناصر HTML است و در نهایت توسط مرورگر به کد جاوااسکریپت تبدیل میشود تا برنامههای React بتوانند آن را پردازش کنند.
مثالی از JSX:
const element = <h1>Hello, World!</h1>;
در مثال بالا، ما یک عنصر <h1> را با متن “Hello, World!” تعریف کردهایم. این کد با استفاده از JSX توصیف شده است و در واقع یک ترکیب از کد جاوااسکریپت و عنصر HTML است. این کد در نهایت توسط مرورگر به کد جاوااسکریپت تبدیل میشود و به صورتی که React بتواند آن را پردازش کند.

JSX امکاناتی مانند استفاده از تگهای HTML، استفاده از ویژگیها (props) برای عناصر، تعریف کامپوننتها و ترکیب آنها را فراهم میکند. این ساختار خوانا و آشنا به برنامهنویسان کمک میکند تا رابطهای کاربری پویا و پیچیده را به صورت مدولار و قابل مدیریت بسازند.
تفاوت ReactDOM و DOM چیست
ReactDOM و DOM هر دو مفاهیم مرتبط با React است، اما در دو حوزه متفاوت قرار دارند.
DOM (Document Object Model) یک رابط برنامهنویسی است که برای مدیریت و تعامل با عناصر صفحه وب استفاده میشود. DOM در واقع نمایش سلسله مراتبی از عناصر صفحه وب را که به صورت درختی سازماندهی شدهاند، فراهم میکند. با استفاده از DOM، میتوانید به عناصر صفحه وب دسترسی پیدا کنید، آنها را تغییر دهید و عناصر جدیدی را به صفحه اضافه کنید. DOM به عنوان یک رابط استاندارد برای برنامهنویسی و تعامل با صفحات وب استفاده میشود.
ReactDOM به عنوان بخشی از کتابخانه React عمل میکند و مسئولیت تعامل با DOM را بر عهده دارد. ReactDOM ابزاری است که برای تجسم کامپوننتهای React در DOM مورد استفاده قرار میگیرد. با استفاده از ReactDOM، میتوانید کامپوننتهای React را تولید کنید و آنها را به عناصر موجود در DOM متصل کنید.
مثال کاربردی:
import React from 'react';
import ReactDOM from 'react-dom';
// تعریف یک کامپوننت React ساده
const App = () => {
return <h1>Hello, World!</h1>;
};
// نمایش کامپوننت React در DOM با استفاده از ReactDOM
ReactDOM.render(, document.getElementById('root'));
در مثال بالا، ما یک کامپوننت ساده به نام App تعریف کردهایم که یک عنصر <h1> را با متن “Hello, World!” رender میکند. سپس با استفاده از ReactDOM.render()، کامپوننت App را در DOM نمایش میدهیم. عنصر <App /> به عنوان کامپوننت ورودی به ReactDOM.render() داده میشود و توسط document.getElementById('root')، کامپوننت به عنصر با شناسه “root” در DOM متصل میشود. به این ترتیب، متن “Hello, World!” در عنصر “root” در DOM نمایش داده میشود.
کاربرد JSX در React چیست؟
JSX در React برای توصیف و ساختاردهی به عناصر و واسطهای کاربری استفاده میشود. با استفاده از JSX، میتوانید کامپوننتها و رابطهای کاربری پویا را به صورت مدولار و قابل مدیریت بسازید. در واقع، JSX یک ترکیب از کد جاوااسکریپت و عناصر HTML است و به صورت ترکیبی از تگهای HTML و قابلیتهای جاوااسکریپت برای توصیف رابطهای کاربری استفاده میشود.
با استفاده از JSX در React، میتوانید عناصر HTML را به صورت کامپوننتهای React توصیف کنید. به عنوان مثال، میتوانید تگهای HTML مانند <div>، <h1>، <p> و … را به صورت کامپوننتهای React در JSX تعریف کنید. همچنین میتوانید ویژگیها (props) را به عناصر و کامپوننتها اختصاص دهید و آنها را به صورت شبیه به تگهای HTML استفاده کنید.
مثال کاربردی:
import React from 'react';
const App = () => {
const name = 'John Doe';
return (
<div>
<h1>Hello, {name}!</h1>
<p>Welcome to my React App.</p>
</div>
);
};
export default App;
در مثال بالا، ما یک کامپوننت React ساده به نام App تعریف کردهایم. در داخل آن، از JSX استفاده کردهایم تا یک عنصر <div> شامل یک عنصر <h1> و یک عنصر <p> را توصیف کنیم. در عنصر <h1>، با استفاده از آکولادهای نقل قولی، متغیر name را درج کردهایم. این کامپوننت نهایتاً متن “Hello, John Doe!” را رender میکند و آن را به عنصر <h1> در DOM متصل میکند. همچنین، متن “Welcome to my React App.” را در عنصر <p> نمایش میدهد.
با استفاده از JSX، میتوانید رابطهای کاربری پیچیدهتری را با استفاده از کامپوننتهای React ساختاردهی کنید و به صورت مدولار کد بنویسید.
آیا می توانیم در JSX از تگهای HTML خارج از کامپوننتهای React استفاده کنم؟
بله، میتوانید در JSX از تگهای HTML خارج از کامپوننتهای React نیز استفاده کنید. به عنوان مثال، میتوانید تگهای <div>، <h1>، <p> و سایر تگهای HTML را به صورت مستقیم در JSX استفاده کنید.
اما باید توجه داشته باشید که تگهای HTML که خارج از کامپوننتهای React قرار میگیرند، به عنوان بخشی از DOM مستقیماً توسط مرورگر پردازش میشوند و توسط React مدیریت نمیشوند. بنابراین، این تگها نمیتوانند به صورت مستقیم با کامپوننتهای React تعامل داشته باشند و از قابلیتها و ویژگیهای React مانند استفاده از props و مدیریت وضعیت (state) بهرهبرداری نمیکنند.
مثال کاربردی:
import React from 'react';
const App = () => {
const name = 'John Doe';
return (
<div>
<h1>Hello, {name}!</h1>
<p>Welcome to my React App.</p>
</div>
);
};
const outsideElement = <p>This is an HTML paragraph outside the React component.</p>;
const Main = () => {
return (
<div>
{outsideElement}
</div>
);
};
export default Main;
در مثال بالا، ما یک کامپوننت React به نام App داریم که در داخل آن از JSX برای تعریف یک عنصر <div> شامل یک عنصر <h1> و یک عنصر <p> استفاده کردیم. همچنین، در خارج از کامپوننت App، یک تگ <p> که به عنوان تگ HTML استفاده میشود، تعریف کردیم و آن را در کامپوننت Main استفاده کردیم. در نهایت، با استفاده از کامپوننت Main، عنصر <p> خارجی و کامپوننت App را در یک عنصر <div> در DOM نمایش میدهیم.
به طور خلاصه، میتوانید از تگهای HTML خارج از کامپوننتهای React در JSX استفاده کنید، اما باید به این نکته توجه کنید که آنها به صورت مجزا از کامپوننتهای React عمل میکنند و قابلیتها و ویژگیهای React را ندارند.
اکسپرشن در JSX
در JSX میتوانید از اکسپرشنها (expressions) جاوااسکریپت برای تولید داینامیک مقادیر و محتوا استفاده کنید. اکسپرشنها درون داخل آکولادهای نقل قولی {} قرار میگیرند و میتوانند شامل متغیرها، عملگرها، توابع و هر نوع کد جاوااسکریپت دیگری باشند.
به عنوان مثال، در JSX میتوانید از متغیرها استفاده کنید، عملیات ریاضی انجام دهید، توابع را فراخوانی کنید و مقادیر را بر اساس وضعیت (state) کامپوننت تولید کنید.
مثال کاربردی:
import React, { useState } from 'react';
const Counter = () => {
const [count, setCount] = useState(0);
const handleIncrement = () => {
setCount(count + 1);
};
return (
<div>
<p>Count: {count}</p>
<button>Increment</button>
</div>
);
};
export default Counter;
در مثال بالا، ما یک کامپوننت React به نام Counter داریم. در داخل آن، از useState استفاده کردهایم تا متغیر count را به همراه تابع setCount برای مدیریت وضعیت (state) کامپوننت تعریف کنیم. در JSX، از اکسپرشن {count} برای نمایش مقدار متغیر count استفاده کردهایم. همچنین، متد handleIncrement را به عنصر <button> به عنوان مقدار onClick اختصاص دادهایم، که با کلیک بر روی دکمه، مقدار count را یک واحد افزایش داده و با استفاده از تابع setCount آن را به روزرسانی میکنیم.

اکسپرشنها در JSX به شما امکان میدهند تا مقادیر داینامیک و وابسته به وضعیت کامپوننت را به رابطهای کاربری خود اعمال کنید و به صورت پویا تغییراتی در رابطهای خود ایجاد کنید.
روند اجرای اکسپرشن در JSX
روند اجرای اکسپرشنها در JSX به شرح زیر است:
- در مرحله اول، JSX به عنوان یک زبان میانی توسط بستر React تفسیر میشود و به کدهای جاوااسکریپت تبدیل میشود.
- در مرحله بعدی، اکسپرشنها درون آکولاد نقل قولی
{}بررسی و اجرا میشوند. برای اجرای یک اکسپرشن، کد جاوااسکریپت موجود درون آکولاد نقل قولی به صورت ترجمهشده اجرا میشود. - نتیجه اجرای اکسپرشن به عنوان مقدار محتوای JSX استفاده میشود. به عبارت دیگر، نتیجه اکسپرشن به عنوان مقدار یک ویژگی (attribute)، متن داخلی یک تگ، یا محتوای دلخواه دیگر در JSX قرار میگیرد.
- در صورتی که اکسپرشن یک مقدار تهی (
nullیاundefined) باشد، آن بخش از JSX به صورت خالی رender میشود.
مقادیر متغیرها، عملگرها، توابع و هر نوع کد جاوااسکریپت دیگری میتوانند در اکسپرشنها استفاده شوند. از جمله، میتوانید به متغیرها و وضعیت (state) کامپوننت دسترسی داشته باشید، عملیات ریاضی و منطقی انجام دهید، توابع را صدا بزنید و مقادیر را بر اساس شرایط و منطق خاصی تولید کنید.
مثال:
import React from 'react';
const name = 'John Doe';
const count = 10;
const App = () => {
const message = `Hello, ${name}!`;
const isEven = count % 2 === 0;
const handleClick = () => {
console.log('Button clicked!');
};
return (
<div>
<h1>{message}</h1>
<p>Count: {count}</p>
<p>{isEven ? 'Even' : 'Odd'}</p>
<button>Click me</button>
</div>
);
};
export default App;
در مثال بالا، ما از متغیرها name و count به صورت مستقیم در اکسپرشنها استفاده کردهایم. همچنین، از متغیر message برای تولید یک پیام پویا استفاده کردهایم. در اکسپرشن {isEven ? 'Even' : 'Odd'}، یک عبارت شرطی بررسی میکند که آیا count فرد است یا زوج و مقدار متناظر را نمایش میدهد. در نهایت، متد handleClick را به عنصر <button> به عنوان اتفاقی که با کلیک برروی دکمه رخ میدهد، اختصاص دادهایم.
با استفاده از اکسپبا استفاده از اکسپرشنها در JSX، شما میتوانید داینامیکسازی کردن رابطهای کاربری خود را سادهتر کنید و مقادیر و محتواهای متنوع را بر اساس وضعیت و دادههای موجود نمایش دهید.
پشتیبانی از تگ و متغیر در JSX
JSX امکان استفاده از تگها و متغیرها را به شما میدهد تا رابطهای کاربری پویا و قابل تغییر ایجاد کنید. در JSX میتوانید از تگها برای ساختاردهی و ترکیب المانهای رابطهای کاربری استفاده کنید و متغیرها را برای تولید مقادیر داینامیک استفاده کنید.
- استفاده از تگها:
میتوانید تگهای HTML را در JSX استفاده کنید و المانهای رابط کاربری را ایجاد کنید. مثالی از استفاده از تگ در JSX به صورت زیر است:
import React from 'react';
const App = () => {
return (
<div>
<h1>Hello, World!</h1>
<p>This is a paragraph.</p>
<button>Click me</button>
</div>
);
};
export default App;
در مثال بالا، از تگهای <div>، <h1>، <p> و <button> برای ساختاردهی رابطهای کاربری استفاده شده است.
- استفاده از متغیرها:
میتوانید متغیرها را در JSX استفاده کنید و آنها را به عنوان مقادیر داینامیک در رابطهای کاربری نمایش دهید. مثالی از استفاده از متغیر در JSX به صورت زیر است:
import React from 'react';
const App = () => {
const name = 'John Doe';
const count = 10;
return (
<div>
<h1>Hello, {name}!</h1>
<p>Count: {count}</p>
</div>
);
};
export default App;
در مثال بالا، متغیرهای name و count در اکسپرشنها استفاده شدهاند و مقادیر آنها در رابط کاربری نمایش داده میشوند.
ترکیب استفاده از تگها و متغیرها در JSX نیز ممکن است. میتوانید مقادیر متغیرها را درون تگها قرار داده و به صورت داینامیک رابطهای کاربری خود را ایجاد کنید.
import React from 'react';
const App = () => {
const isLoggedIn = true;
const username = 'John Doe';
return (
<div>
{isLoggedIn ? (
<h1>Welcome, {username}!</h1>
) : (
<h1>Please log in</h1>
)}
</div>
);
};
export default App;
در مثال بالا، متغیرهای isLoggedIn و username در اکسپرشنها استفاده شدهاند. این اکسپرشن بررسی میکند که آیا کاربر وارد شده است یا خیر و مقدار متناظر را نمایش میدهد.
استفاده از تگها و متغیرها در JSX به شما امکان میدهد تا رابطهای کاربری پویا و قابل تغییر ایجاد کنید و مقادیر و محتواهای مرتبط با متغیرها را به صورت داینامیک نمایش دهید.منتهی به این نکته دقت کنید که در JSX، هر چیزی که درون آکولاد نقل قولی {} قرار بگیرد به عنوان یک اکسپرشن در نظر گرفته میشود. این شامل متغیرها، عملگرها، توابع و هر نوع کد جاوااسکریپت دیگری است که میتواند به صورت ترجمهشده درون JSX اجرا شود.
جمع بندی: چرا از JSX استفاده کنیم؟
استفاده از JSX در React چندین مزیت را به شما ارائه میدهد:
- سادگی و خوانایی بالا: JSX به شما اجازه میدهد که رابطهای کاربری خود را به صورت داخلی و بصری توصیف کنید. شما میتوانید تگهای HTML را در JSX استفاده کنید و به راحتی به نمایشگر انتقال دهید که چه المانها و ساختارهایی در رابط کاربری خود مورد استفاده قرار گیرد. با این روش، کد شما خواناتر، قابل فهمتر و قابل نگهداریتر خواهد بود.
- ترکیب قدرت جاوااسکریپت و HTML: JSX به شما امکان میدهد تا به راحتی کدهای جاوااسکریپت را درون تگها و اکسپرشنهای JSX استفاده کنید. شما میتوانید متغیرها، توابع، عملگرها و هر نوع کد جاوااسکریپت دیگری را در JSX به صورت ترجمهشده استفاده کنید. این امکان به شما اجازه میدهد تا به صورت داینامیک رابطهای کاربری خود را ایجاد کرده و به راحتی با دادهها و وضعیت برنامه تعامل کنید.
- توسعهپذیری و قابلیت انعطافپذیری: JSX از قابلیتهای متقدم React مانند کامپوننتها، وضعیت (state)، ویژگیها (props)، رویدادها (events) و سایر مفاهیم مرتبط پشتیبانی میکند. این به شما امکان میدهد تا به راحتی رابطهای کاربری پیچیده را به صورت جزئی و قابل تجزیه توسعه دهید و کامپوننتهای قابل استفاده مجدد و قابل ترکیب ایجاد کنید.
- توانایی بهینهسازی عملکرد: JSX کدهایی را تولید میکند که در عملیات تجزیه (parsing) و بهینهسازی توسط مرورگرها بهتر عمل میکند. React با استفاده از الگوریتمهای خاص خود (مانند Virtual DOM) به بهینهسازی و به روزرسانی بهینه رابطهای کاربری میپردازد.
- اکوسیستم React: JSX توسط React به عنوان زبان میانی پشتیبانی میشود و با سایر ویژگیها و ابزارهای React سازگاری بالا دارد. این به شما اجازه میدهد تا از ابزارها و فریمورکهای مرتبط با React مانند Redux، Next.js و TypeScript بهرهبرداریاین امکان به شما اجازه میدهد تا رابطهای کاربری پویا و قابل تغییر ایجاد کنید و مقادیر و محتواهای مرتبط با متغیرها را به صورت داینامیک نمایش دهید. استفاده از تگها و متغیرها در JSX به شما امکان میدهد تا رابطهای کاربری پویا و قابل تغییر ایجاد کنید و مقادیر و محتواهای مرتبط با متغیرها را به صورت داینامیک نمایش دهید. همچنین، استفاده از JSX به شما امکان میدهد تا قدرت و انعطافپذیری جاوا اسکریپت را با سادگی و خوانایی زبان HTML ترکیب کنید، که این امر میتواند توسعه برنامههای وب را سریعتر و آسانتر کند.
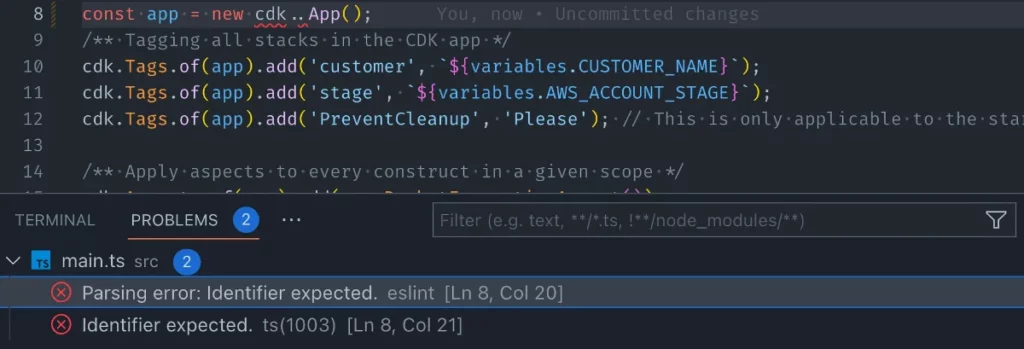
در این مقاله، با تکنولوژیهای جاوااسکریپت و JSX آشنا شدهایم. یکی از چالشهایی که توسعهدهندگان ممکن است در استفاده از JSX مواجه شوند، این است که کدهای JSX توسط مرورگر قابل تفسیر نیستند. به همین دلیل، کدهای نوشته شده با JSX باید قبل از تفسیر توسط مرورگر به کدهای اصلی React تبدیل شوند.
اما JSX دارای خوانایی بالا و کدنویسی ساده و کوتاهی است که به توسعهدهندگان در کار تیمی راحتی میبخشد. به همین دلیل، در بسیاری از پروژهها از آن استفاده میشود. برای کار با React، ابتدا باید جاوااسکریپت را یاد بگیرید. بنابراین، پیشنهاد میشود که ابتدا به پیشنیازهای آموزش جاوااسکریپت نگاهی بیندازید.