برای یادگیری جاوا اسکریپت از کجا شروع کنیم؟

فناوری و توسعهٔ وب با سرعت بالایی پیشرفت میکنند. اگر زبان جاوااسکریپت را نمیشناسید، در جهانی که همه چیز به صورت دیجیتال است، خیلی سخت خواهد بود. حتی برای کسانی که با برنامه نویسی آشنایی دارند، شروع یادگیری جاوااسکریپت چالش برانگیز است. اما این لحظه رسیدهاند که باید شروع کنید. این موضوع برای همه قابل اعمال است، برای کسانی که تازه کار هستند یا حتی برنامه نویسان با تجربه. فرض کنید سالها قبل به عنوان یک توسعه دهنده وب استخدام شدهاید و در حال حاضر شرکت شما به یک بروزرسانی نیاز دارد. میتوانید از فریمورکها و انتخابهای مختلف استفاده کنید، اما برای استفاده از آنها باید جاوااسکریپت را یاد بگیرید. با یادگیری جاوااسکریپت، میتوانید یک رابط کاربری عالی برای مشتریان خود ایجاد کنید.
شاید تا به حال سعی کرده باشید جاوااسکریپت را یاد بگیرید، اما هنوز موارد زیادی وجود دارند که نفهمیدید. شاید اصطلاحات فنی را درک نکنید و هنگام کار با آن با سرعت کافی عمل نکنید. اما نگران نباشید، چون شما تنها نیستید. در حقیقت، یادگیری جاوا اسکریپت بدون یک نقشه و مسیر درست خیلی سخت است. بسیاری از افراد به همین دلیل دلسرد و ناامید میشوند. به همین دلیل، در این مقاله، یک نقشه راه برای یادگیری جاوا اسکریپت طراحی کردیم. در گام اول، به صورت خلاصه به مرور زبان جاوااسکریپت می پردازیم. در گام دوم، پیش نیازهای زبان جاوااسکریپت و در گام سوم، مباحث آموزشی مورد بررسی قرار می گیرد. در گام چهارم، منابع یادگیری جاوااسکریپت معرفی شده و در گام پنجم، زمان لازم برای شروع کار با این زبان مورد بحث قرار میگیرد. در گام آخر نیز، حوزههای کاربردی برای پس از مسلط شدن بر روی جاوا اسکریپت معرفی خواهند شد.
مرحله اول: آشنایی اولیه با جاوا اسکریپت
اکثر برنامه نویسان، جاوا اسکریپت (JavaScript) یا به طور خلاصه JS را میشناسند و آن را یکی از پرکاربردترین زبانهای برنامه نویسی تلقی میکنند. این زبان دارای سطح بالایی، شی گرا و تفسیری است و از روش های مختلف برنامهنویسی پشتیبانی میکند. در حالی که جاوا اسکریپت به عنوان یک زبان فرانت اند شناخته شده است، این زبان قابل استفاده برای برنامه نویسی وب سایتها، اپلیکیشنهای موبایل، بازیها و اپلیکیشنهای دسکتاپ نیز میباشد. به طور خلاصه، میتوان گفت که جاوا اسکریپت یک زبان همهکاره است که هر کسی میتواند از آن در هر حوزهای که بخواهد استفاده کند.
اگر هیچ یک از اصطلاحات این موضوع برای شما آشنا نیست، نگران نباشید. برای این که بهتر بتوانید این زبان را فهمیده و استفاده کنید، در ابتدا باید به سوالاتی مانند “زبان کامپایلری چیست و با زبان مفسری چه تفاوتی دارد؟” و “زبانهای برنامهنویسی سمت سرور و سمت کاربر به چه نوع زبانهایی گفته میشود؟” پاسخ دهید. پس از درک این مفاهیم، شما میتوانید شروع به یادگیری جاوا اسکریپت کنید.
مرحله دوم: پیشنیازهای یادگیری جاوا اسکریپت چیست؟
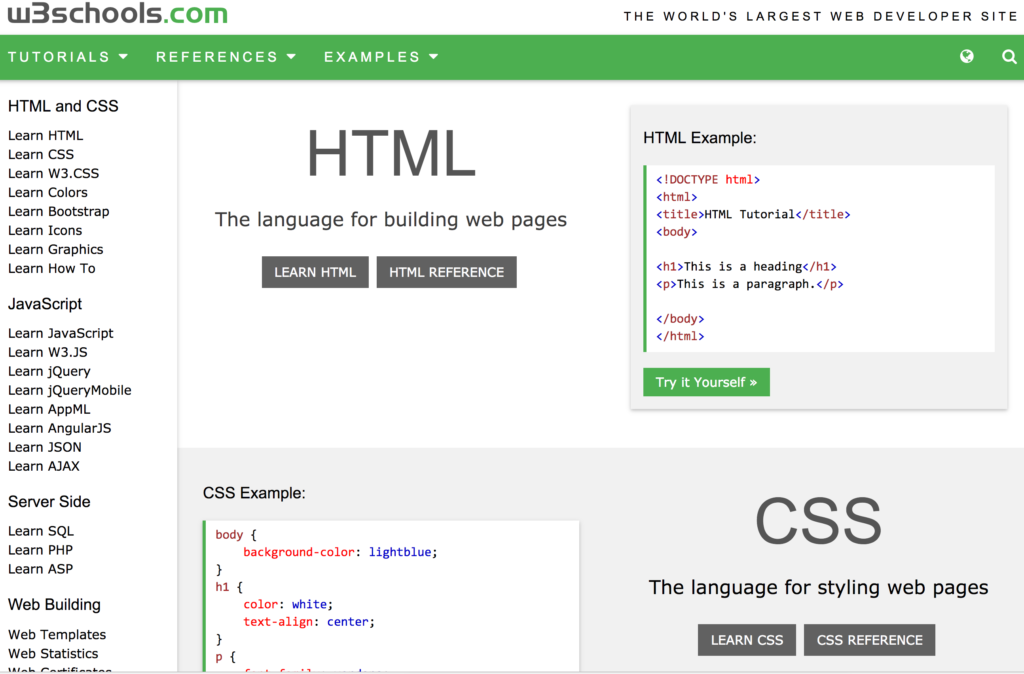
همانطور که به آن اشاره شد، جاوا اسکریپت یک زبان فرانتاند است که در واقع به برقراری ارتباط بین صفحات وب و یا اپلیکیشن های مختلف کمک میکند. بنابراین، قبل از شروع به یادگیری جاوا اسکریپت، نیاز است که با دو زبان مهم دیگری که در ساختار صفحات وب به کار میروند یعنی HTML و CSS آشنا شوید. برای هر یک از این دو زبان، معرفی کوتاهی خواهیم داد تا شما را برای شروع یادگیری جاوا اسکریپت آماده کنیم.
زبان CSS
برنامه نویسان وب اغلب از زبان CSS برای طراحی صفحات HTML استفاده میکنند. با استفاده از CSS، میتوان به تگهای HTML زیبایی بخشید. به عنوان مثال، فرض کنید که شما یک صفحه ثبت نام HTML دارید که دو فیلد ورودی و یک دکمه ثبت دارد. با استفاده از CSS، شما میتوانید برای هر یک از المانهای مذکور، رنگ و سایه و سایر ویژگیهای استایلی مشخص کنید.
زبان HTML
برنامه نویسان وب، زبان CSS را برای قالببندی المانهای صفحه در HTML استفاده میکنند. با استفاده از CSS، میتوان به تگهای HTML زیبایی بخشید. به عنوان مثال، فرض کنید شما با استفاده از زبان HTML یک صفحه ثبت نام ایجاد کردهاید که دارای دو فیلد ورودی و یک دکمه ثبت است. با استفاده از CSS میتوانید برای هر یک از المانهای خود، مانند رنگ، سایه و سایر ویژگیهای استایلی، تعریف کنید و آنها را زیباتر کنید. در مقاله دیگری از وبسایت ما می توانید با فرمت HTML به طور کامل آشنا شوید: فرمت فایل HTML و HTM چیست؟
مرحله سوم: قبل از شروع جاوا اسکریپت چه چیزای را باید یاد بگیریم؟
در ابتدای یادگیری جاوا اسکریپت، شما نیاز دارید که مفاهیم پایه زبان برنامهنویسی، مانند تعریف متغیرها و توابع را فرا بگیرید. این مرحله به عنوان خط شروع شما محسوب میشود. شما میتوانید برای شروع به یادگیری جاوا اسکریپت از منابعی مانند کتب، دورههای آموزشی، مقالات و غیره استفاده کنید. با هر حال، پیشنهاد ما این است که در این مرحله، بهتر است با خواندن و دنبال کردن مقالات راهنمای جامع جاوا اسکریپت، شروع به یادگیری کنید!
ES6 را یاد بگیرید
استاندارد ECMAScript یا ES، یک استاندارد برای زبانهای برنامهنویسی است که جاوا اسکریپت به عنوان مهمترین پیادهساز این استاندارد شناخته میشود. ES6، آخرین نسخه از این استاندارد است که منتشر شده است. ES6، امکانات جدیدی را به جاوا اسکریپت اضافه میکند، اما همه مرورگرها از آن پشتیبانی نمیکنند. برای حل این مشکل، میتوانیم از ابزارهایی مانند کتابخانه Babel استفاده کنیم که کد ES6 را به جاوا اسکریپتی که توسط همه مرورگرها قابل اجرا باشد، ترجمه میکند. در واقع، با استفاده از Babel به راحتی میتوانید کدهای ES6 خود را به جاوا اسکریپت خام تبدیل کرده و برای اجرا روی همه مرورگرها استفاده کنید.
Task Runner را یاد بگیرید
قبلا برای انجام کارهای مختلفی مانند کم حجم کردن فایلهای جاوا اسکریپت و CSS، چسباندن فایلهای جاوا اسکریپت به هم و… باید خودمان این کارها را انجام دهیم. هر بار که تغییری در فایلها ایجاد میشد، مجبور بودیم تمام عملیات را دوباره انجام دهیم که خیلی زمانبر، پرهزینه و خستهکننده بود. با این حال، وقتی Task Runner ها وارد بازار شدند، این مشکل حل شد. این ابزارها قابلیت اجرای خودکار عملیاتهای نیازمند به تکرار، مانند کم حجم کردن (minify) و چسباندن (concatenate) فایلها را دارند. به این صورت که هر بار که تغییری در فایلها ایجاد میشود، Task Runnerها به صورت خودکار این عملیاتها را انجام میدهند. این کار باعث میشود که زمان، هزینه و تلاش ما برای انجام این عملیاتها به شدت کاهش پیدا کند.
همچنین در بایت گیت بخوانید: نحوه فعال یا غیرفعال کردن جاوا اسکریپت در فایرفاکس
وظیفه Task Runner همان کاری است که از نامش مشخص است. یعنی اجرای وظایف مختلف به صورت خودکار. برای مثال، Task Runner با دریافت دستور watch، با هر تغییر در فایلها پروژه را دوباره اجرا میکند. تعداد زیادی Task Runner وجود دارد که کار با آنها راحت است، مانند Gulp.js، Grunt.js و npmscript. به طور کلی، بیشتر Task Runner ها میتوانند این کارها را انجام دهند:
- چک کردن فایلهای جاوا اسکریپت برای یافتن خطا
- الحاق (Concatenate) کردن فایلهای مختلف جاوا اسکریپت
- کم حجم کردن (Minify) کردن فایلهای جاوا اسکریپت
- بهینه سازی حجم تصاویر
- بارگزاری مجدد برنامه پس از تغییر در فایلها یا watch کردن
- و غیره.
یادگیری یک Package Manager
قدم بعدی برای شروع یادگیری جاوا اسکریپت، آموزش یک یا چند Package Manager است. پکیجها در واقع قطعاتی از کد هستند که میتوانند به صورت قابل استفاده مجدد باشند. این پکیجها میتوانند از یک نرم افزار Package Manager یا مدیریت پکیج دانلود شده و در سیستم توسعه برنامه نویس ذخیره شوند. پکیجهای مختلف ممکن است به یکدیگر وابسته باشند. Package Manager یک نرم افزار است که به شما کمک میکند تا پکیجهای مختلفی که خودتان نوشتهاید و یا دیگران آماده کردهاند را مدیریت کنید تا پروژه شما به درستی عمل کند. اگر به دنبال یادگیری یک Package Manager هستید، npm را پیشنهاد میکنیم. البته، پکیج منجرهای دیگری مانند bower، yarn و غیره نیز وجود دارند.
یاد گرفتن یک Bundler
در مرحله بعد، بهتر است با Bundler ها آشنا شوید. اگر با مفاهیم پایه جاوا اسکریپت آشنایی دارید، مطمئناً میدانید که برای اضافه کردن فایلهای جاوا اسکریپت به یک صفحه HTML باید از کد زیر استفاده کنید:
<script src=’app.js’ rel=’text/javascript’></src>
<script>
…
</script>در مثالی که گفته شد، اگر در فایل app.js یک متغیر سراسری (متغیری که به آن از هر نقطه ای دسترسی دارید) تعریف کنید، به راحتی میتوانید در داخل تگ script دوم به آن دسترسی پیدا کنید (با این حال، در جاوا اسکریپت، به متغیرهایی که در خطوط بعدی تعریف شدهاند دسترسی ندارید). الآن فرض کنید که تعداد فایلهای جاوا اسکریپت زیاد است. به عنوان مثال، میتوانید به کد زیر نگاه کنید:
<script src=’app.js’ rel=’text/javascript’></script>
<script src=’main.js’ rel=’text/javascript’></script>
<script src=’script.js’ rel=’text/javascript’></script>در این حالت، کنترل ترتیب معرفی متغیرها در فایلها کمی دشوار است. ممکن است در فایل main.js به یک متغیر نیاز داشته باشید که در فایل script.js تعریف شده است. در این صورت، راه حل، جابهجا کردن ترتیب معرفی فایلها است. اما با افزایش تعداد فایلها، این عمل پیچیدگی بیشتری به خود میگیرد. در اینجا Bundler ها یا Module Loader ها به کمک شما میآیند تا فایلهای جاوا اسکریپت و فایلهای وابسته آنها را به صورت یک بسته در یک فایل جمعآوری کنند. این کار، علاوه بر رفع دردسری که بالا توضیح داده شد، باعث کاهش تعداد Request ها در زمان بارگزاری صفحه میشود و سرعت بارگزاری صفحه را بهبود میبخشد.

از محبوبترین Bundler ها میتوان به Webpack، Browserify و Rollup اشاره کرد. البته باید بگوییم که ابزارهای جامعی مانند Webpack، همچنین کتابخانه Babel را برای ترجمه کد ES6 در خود دارند و بخشی از وظایف Task Runner ها را نیز انجام میدهند!
گام چهارم: منابع یادگیری جاوا اسکریپت را پیدا کنید
برای یادگیری جاوا اسکریپت به صورت جامع و به زبان فارسی، میتوانید از دورهی آموزش جاوا اسکریپت اختصاصی استفاده کنید. سعی کردهایم تا با این دوره، یادگیری برای شما راحتتر شود، با این حال وب سایتهای انگلیسی هم وجود دارند که میتوانید به آنها مراجعه کنید. برخی از این سایتها عبارتند از:
۱- MDN: https://developer.mozilla.org/en-US/docs/Learn/JavaScript
2- W3Schools: https://www.w3schools.com/js/
3- Codecademy: https://www.codecademy.com/learn/introduction-to-javascript
4- Udacity: https://www.udacity.com/course/javascript-basics–ud804
5- FreeCodeCamp: https://www.freecodecamp.org/learn/javascript-algorithms-and-data-structures/basic-javascript/
6- JavaScript.info: https://javascript.info/
7- Eloquent JavaScript: https://eloquentjavascript.net/
8- Pluralsight: https://www.pluralsight.com/paths/javascript
9- Khan Academy: https://www.khanacademy.org/computing/computer-programming/html-css-js
10- YouTube Channels: Traversy Media, The Net Ninja, Programming with Mosh, Academind, Dev Ed.
مرحله پنجم: یادگیری جاوا اسکریپت چقدر زمان خواهد برد؟
در مورد نقشه راه صحبت کردیم، اما مدت زمان لازم برای یادگیری جاوا اسکریپت چقدر است؟ پس از چند ماه، فرد به یک توسعه دهنده جاوا اسکریپت تبدیل و از آن کسب درآمد میکند؟
اگرچه شاید چندین سال طول بکشد تا به تمامی مفاهیم جاوا اسکریپت مسلط شوید، اما براساس نظرات برنامه نویسان، حداقل ۶ تا ۹ ماه زمان لازم است تا مفاهیم اصلی جاوا اسکریپت را یاد بگیرید و با آن آشنا شوید.
توجه کنید که باید تصمیم بگیرید و به آن وفادار باشید. نگران نباشید اگر در ابتدای کار به طور کامل مفاهیم را درک نکردید، با تمرین همه چیز به خوبی پیش خواهد رفت، اما اگر نمیدانید مفاهیم اولیه چیست، پیشروی در یادگیری جاوا اسکریپت بسیار سخت خواهد بود.
مرحله ششم: بعد از یادگیری جاوا اسکریپت چه کار کنیم؟
اگرچه ممکن است جاوا اسکریپت را به خوبی آموخته باشید، اما هنوز ممکن است در اجرای پروژههای فریلنسینگ یا در شرکتهای برنامه نویسی با مشکل روبرو شوید. شما نصف راه را طی کردهاید، اما برای پیدا کردن شغلی که به آن علاقه مندید، باید موارد زیر را نیز یاد بگیرید:
یادگیری تست نویسی در جاوا اسکریپت
در حین کار برنامه نویسی، ممکن است پیش بیاید که بعد از تحویل برنامه به مشتری، او مدعی شود که برنامه به درستی کار نمیکند. در اینجا، هنگامی که باگ در برنامه وجود دارد، عملیات دیباگ و اصلاح خطا بسیار زمانبر و هزینهبر است. به عبارت دیگر، یک کابوس!
راه حل این مشکل، نوشتن برنامهها بر اساس تست (Test Driven) است. یعنی برای هر عملکرد برنامه، ابتدا کدهای تست باید نوشته شود. سپس پس از اتمام این فرآیند، کد برای برنامه نویسی نوشته میشود تا در نهایت تمام تستها با موفقیت اجرا شوند. این روش، اگرچه ممکن است فرآیند کدنویسی را بیشتر کند، اما در نهایت فرآیند دیباگ و اصلاح خطا برنامه به مراتب آسانتر و سریعتر خواهد بود.
در جاوا اسکریپت هم ابزارهای تستگذاری مختلفی وجود دارند. به عنوان مثال میتوان به Jest از شرکت فیسبوک و Mocha اشاره کرد.
یادگیری یک فریمورک جاوا اسکریپت
بعد از نوشتن کدهای جاوا اسکریپت، شما ممکن است متوجه شوید که بعضی از کدها در حال تکرار هستند. در این صورت، با افزایش خطوط کد و تغییرات در آنها، به دلیل تکراری بودن کدها مشکلی پیش خواهد آمد. به عبارت دیگر، این روش کدنویسی استاندارد نیست. اما فریمورکها یا Frameworks، به عنوان ابزاری برای نوشتن کدهای استاندارد و پیش نوشته وجود دارند. با استفاده از این فریمورکها، نه تنها سرعت توسعه برنامه افزایش پیدا میکند، بلکه نگهداری و بهینه سازی کدها بسیار آسانتر میشود. به عنوان مثال، Angular.js، React و Vue.js از جمله فریمورکهای محبوب جاوا اسکریپت هستند. اگر به دنبال آشنایی با این فریمورکها هستید، ما یک مقاله در مورد معرفی محبوبترین فریمورکهای جاوا اسکریپت برای شما آماده کردهایم.
جاوا اسکریپت برای برنامه نویسی بک اند را یاد بگیرید
از کاربردهای بسیار زیاد جاوا اسکریپت، استفاده در بخش بکاند (Backend) برنامهها است. به این شکل که با استفاده از موتور V8، جاوا اسکریپت را روی سرورهای کامپیوتری اجرا میکنیم. اگر میخواهید یک برنامهنویس فول استک جاوا اسکریپت شوید، برنامهنویسی بخش بکاند با جاوا اسکریپت گزینهای است که باید حتماً یاد بگیرید. برای برنامهنویسی جاوا اسکریپت در سمت سرور، از فریمورک Node.js استفاده میکنیم. در مقالهای که در مورد معرفی محبوبترین فریمورکهای جاوا اسکریپت نوشتهایم، به معرفی این فریمورک پرداختهایم.
Typescript را یاد بگیرید
متأسفانه زبان برنامهنویسی جاوا اسکریپت، در تعریف نوع متغیرها بسیار فقیر است. به عبارت دیگر، شما نمیتوانید در جاوا اسکریپت نوع دقیق متغیرها را مشخص کنید. این مشکل باعث میشود که پیدا کردن و رفع خطاها در زمان اجرا (Debugging) بسیار سخت و در نهایت، جاوا اسکریپت خام در سمت سرور، برای برنامههای بزرگ غیرمناسب باشد.
زبان تایپ اسکریپت (Typescript)، بسته تکمیلی برای جاوا اسکریپت است که این مشکل را حل میکند. تایپ اسکریپت، امکانات زیادی را به جاوا اسکریپت اضافه میکند. در واقع، کد تایپ اسکریپت در نهایت به کد جاوا اسکریپت ترجمه میشود. منظور از بسته تکمیلی این است که شما حتی میتوانید در کد تایپ اسکریپت از کد جاوا اسکریپت خام نیز استفاده کنید.
نتیجه گیری پایانی و خلاصه
در ابتدای کار، یادگیری برنامهنویسی جاوا اسکریپت به نظر ساده میآید، اما این تصور درست نیست. یادگیری این زبان برنامهنویسی و مفاهیم آن ممکن است هفتهها یا حتی ماهها طول بکشد! اما در این مقاله، سعی کردهایم مراحل طولانی یادگیری جاوا اسکریپت را به شما به صورت دقیق توضیح دهیم. پیشنهاد ما این است که با مطالعه Roadmap یا نقشه راه یادگیری جاوا اسکریپت، به شما کمک میشود تا با دید بازتر و روشنتری به تخمین زمان یادگیری بپردازید. شما فکر میکنید چه موارد دیگری باید در این مسیر یادگیری جاوا اسکریپت در نظر گرفته شود؟