انگولار جی اس (AngularJS) چه کاربردی دارد؟

فریمورک انگولار یا انگولار جی اس، برای توسعه فرانتاند وب با استفاده از زبان جاوااسکریپت و تایپ اسکریپت طراحی شده است. این فریمورک از مؤلفههای جداگانهای با معماری MVC تشکیل شده است که در هر کدام از آنها میتوان به صورت مستقل کدنویسی انجام داد. در حال حاضر، استخدام توسعهدهندگان وب مسلط به انگولار بسیار مورد تقاضا است.
برای تسلط بر این فریمورک و تبدیل شدن به یک توسعهدهندهی انگولار، باید علاوه بر یادگیری html، css، جاوا اسکریپت و تایپ اسکریپت، با مفاهیم خاص این فریمورک و ویژگیهای آن آشنا شوید. در ادامه این مقاله، به بررسی اجمالی مفاهیم انگولار پرداخته شده است.
فریمورک انگولار چیست؟
فریمورک انگولار (Angular) یکی از پرکاربردترین فریمورکهای جاوا اسکریپت برای توسعه وب است. این فریمورک توسط تیم توسعهدهندگان گوگل طراحی و توسعه داده شده است.
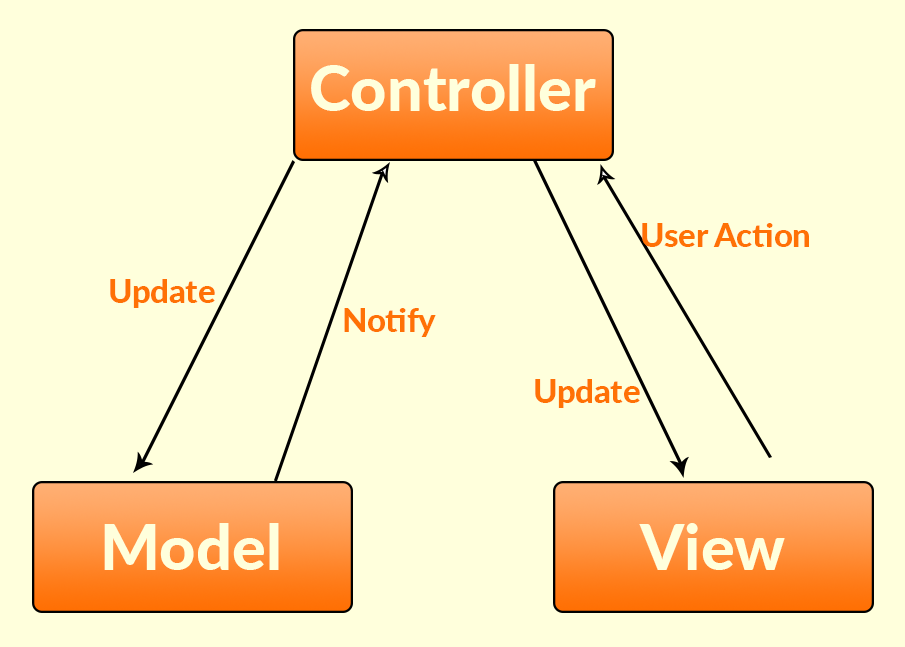
فریمورک انگولار برای توسعهی برنامههای وب تکصفحهای (Single Page Applications) استفاده میشود. این فریمورک با استفاده از معماری MVC (Model-View-Controller)، که به MVVM (Model-View-ViewModel) تغییر نیز میکند، اجزای مختلف برنامهی وب را تفکیک میدهد و به توسعهدهندگان این امکان را میدهد تا به صورت مجزا بر روی هر قسمت از برنامهی وب کار کنند.
فریمورک انگولار برای ایجاد کامپوننتهای قابل استفادهی مجدد (Reusable Components) طراحی شده است. هر کامپوننت شامل یک HTML template، یک کلاس کنترلر و یک فایل CSS مربوط به آن است. این کامپوننتها میتوانند در برنامههای وب مختلف استفاده شوند و باعث سهولت توسعهی برنامههای وب میشوند.
همچنین، فریمورک انگولار از تکنولوژیهایی مانند Dependency Injection، RxJS (Reactive Extensions for JavaScript) و Angular Universal برای بهبود عملکرد و قابلیت اطمینان بالای برنامههای وب استفاده میکند.
در کل، فریمورک انگولار با ارائهی ابزارهای قدرتمند و مفاهیم مدرن برای توسعهی برنامههای وب، به توسعهدهندگان این امکان را میدهد تا برنامههای وب پیشرفته و با کارایی بالا ایجاد کنند.
آیا انگولار با فریمورکهای دیگری مانند React قابل مقایسه است؟
بله، انگولار قابل مقایسه با فریمورکهای دیگری مانند React است. هر دو این فریمورکها برای توسعهی برنامههای وب استفاده میشوند و به توسعهدهندگان این امکان را میدهند تا برنامههای وب پیشرفته ایجاد کنند.
اما انگولار و React در برخی جنبهها متفاوت هستند. برای مثال، انگولار از معماری MVC استفاده میکند، در حالی که React از معماری Flux یا Redux استفاده میکند. همچنین، انگولار از تایپ اسکریپت برای ایمنسازی کد استفاده میکند، در حالی که React از جاوااسکریپت استفاده میکند.
هر دو فریمورک دارای ویژگیها و ابزارهای مختلفی هستند که به توسعهدهندگان این امکان را میدهند تا برنامههای وب پیشرفتهای را ایجاد کنند. به عنوان مثال، انگولار از Dependency Injection و RxJS استفاده میکند، در حالی که React از Virtual DOM و React Hooks بهره میبرد.
به طور کلی، انتخاب بین انگولار و React باید با توجه به نیازهای خاص پروژه و تجربه و تخصص توسعهدهندهی وب انجام شود. هر دو فریمورک به عنوان گزینههای مناسبی برای توسعهی برنامههای وب پیشرفته محسوب میشوند.
انگولار و معماری MVC
انگولار یک فریمورک توسعهی وب است که از معماری MVC (Model-View-Controller) برای ساختاردهی برنامههای وب استفاده میکند. در معماری MVC، برنامهی وب به سه بخش تقسیم میشود:
۱. مدل (Model): این بخش مربوط به دادههای برنامه است. وظیفهی مدل این است که دادههای مورد نیاز برنامه را از منابع مختلف مانند سرویسهای وب، پایگاه داده و فایلها دریافت کند و به بخشهای دیگر برنامه ارائه دهد.
۲. نمایش (View): این بخش مربوط به رابط کاربری برنامه است. وظیفهی نمایش این است که دادههای مدل را به صورت گرافیکی و قابل فهم برای کاربر نمایش دهد.
۳. کنترلر (Controller): این بخش مسئول بررسی و پردازش درخواستهای کاربر است. وظیفهی کنترلر این است که درخواستهای کاربر را بررسی کند و با استفاده از دادههای مدل، نمایش مناسب را برای کاربر تولید کند.
در انگولار، هر کدام از این بخشها در قالب کامپوننتهای جداگانه پیادهسازی میشوند. هر کامپوننت شامل یک فایل تمپلیت HTML، یک کلاس کنترلر TypeScript و یک فایل CSS است. این کامپوننتها میتوانند با هم ترکیب شده و یک برنامهی وب کامل را تشکیل دهند. با استفاده از این ساختار، توسعهدهندگان این امکان را دارند که به صورت مجزا بر روی هر کامپوننت کار کنند و برنامهی وب پیچیدهای را به راحتی پیادهسازی کنند.
به طور کلی، معماری MVC در انگولار به توسعهدهندگان این امکان را میدهد که برنامههای وب پیشرفته و با کارایی بالا را با ساختاردهی مناسب و بهینه ایجاد کنند.
کاربردهای اصلی انگولار
در ادامه، به برخی از ویژگیهای اصلی و مهم فریمورک انگولار اشاره خواهیم کرد:
ایجاد ویوی برنامه در قالب html
در انگولار، برای ایجاد ویوی برنامه از فایل HTML استفاده میشود. برای ایجاد یک ویو ساده در قالب HTML با استفاده از انگولار، مراحل زیر را دنبال کنید:
۱. ایجاد یک کامپوننت جدید با استفاده از دستور زیر:
ng generate component my-component
این دستور یک کامپوننت جدید با نام “my-component” ایجاد میکند. این کامپوننت شامل فایلهای HTML، CSS و کنترلر TypeScript است.
۲. باز کردن فایل HTML جدید کامپوننت و وارد کردن کدهای HTML مورد نظر. به عنوان مثال، میتوانید کد HTML زیر را وارد کنید:
<h1>Hello, world!</h1>
۳. اضافه کردن کامپوننت جدید به برنامه. برای این کار، فایل app.module.ts را باز کنید و کامپوننت جدید را به آرایهی declarations اضافه کنید. به عنوان مثال:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { MyComponent } from './my-component/my-component.component';
@NgModule({
declarations: [
AppComponent,
MyComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
۴. به نمایش درآوردن ویوی کامپوننت. برای این کار، فایل کنترلر TypeScript کامپوننت را باز کرده و یک متغیر به نام title تعریف کنید و مقدار آن را برابر با یک رشتهی متنی قرار دهید. سپس، این متغیر را در فایل HTML کامپوننت قرار دهید. به عنوان مثال:
import { Component } from '@angular/core';
@Component({
selector: 'app-my-component',
templateUrl: './my-component.component.html',
styleUrls: ['./my-component.component.css']
})
export class MyComponent {
title = 'Hello, world!';
}
و در فایل HTML کامپوننت:
<h1>{{title}}</h1>
با اجرای برنامه، ویوی کامپوننت جدید شما با متن “Hello, world!” نمایش داده میشود.
پیوند داده و تزریق وابستگی
پیوند داده (Data Binding) و تزریق وابستگی (Dependency Injection) دو ویژگی مهم و اساسی در انگولار هستند.
۱. پیوند داده:
در انگولار، پیوند داده به معنای ارتباط بین دادهها و ویوها است. این ویژگی به توسعهدهندگان این امکان را میدهد که دادههای برنامه را به صورت دینامیک در ویوهای HTML نمایش دهند و تغییراتی که در دادهها اعمال میشود، به صورت خودکار در ویوها نمایش داده شوند. به عبارت دیگر، این ویژگی به توسعهدهندگان این امکان را میدهد تا برنامههای پویا و پاسخگویی را با استفاده از پیوند داده بسازند.
۲. تزریق وابستگی:
در انگولار، تزریق وابستگی به معنای ایجاد ارتباط بین کلاسها و قسمتهای مختلف برنامه است. با استفاده از این ویژگی، توسعهدهندگان میتوانند به راحتی اجزای مختلف برنامه را به هم متصل کنند و از کد تکراری و تکراری خودداری کنند.
برای مثال، تصور کنید که شما در حال توسعه یک برنامه باشید که برای ارتباط با یک سرویس وب، نیاز به یک شیء Http دارید. با استفاده از تزریق وابستگی، میتوانید این شیء را به صورت خودکار در کلاس مورد نیاز تزریق کنید، بدون اینکه نیاز به ایجاد شیء Http در هر کلاس جدید باشد. در کل، پیوند داده و تزریق وابستگی به توسعهدهندگان این امکان را میدهند تا برنامههای پیچیده و پویایی را با استفاده از کدهای ساده و بهینه ایجاد کنند.
پیوند عمیق (Deep Linking)
پیوند عمیق یا Deep Linking در انگولار به معنای ایجاد پیوندهایی است که مستقیماً به صفحات خاص برنامه اشاره دارند، به جای اینکه کاربر را به صفحهی اصلی برنامه هدایت کنند و سپس به صفحهی مورد نظر.
با استفاده از پیوند عمیق، کاربران میتوانند به صفحات خاص برنامه با استفاده از URL مربوطه دسترسی پیدا کنند. این ویژگی به توسعهدهندگان این امکان را میدهد تا برنامههایی با رابط کاربری پویا و پاسخگویی بسازند که به راحتی با پیوندهای عمیق قابل دسترسی باشند.
برای استفاده از پیوند عمیق، در انگولار میتوانید از RouterLink داخلی استفاده کنید، که به صورت خودکار پیوندهای عمیق را ایجاد میکند. به عنوان مثال، فرض کنید که شما یک برنامه دارید که دو صفحهی مختلف به نامهای home و about دارد. شما میتوانید پیوندهای عمیق برای این صفحات ایجاد کنید، به صورت زیر:
<!-- پیوند عمیق به صفحهی home --> <a [routerLink]="['/home']">Home Page</a> <!-- پیوند عمیق به صفحهی about --> <a [routerLink]="['/about']">About Page</a>
با استفاده از این کد، کاربران میتوانند به صفحات خاص برنامه با استفاده از URL مربوطه دسترسی پیدا کنند. به عنوان مثال، با استفاده از URL “http://example.com/home”، کاربر به صفحهی home برنامه هدایت میشود.
مسیریابی یا Routing
مسیریابی یا Routing در انگولار به معنای ایجاد یک راهنمایی برای مدیریت نمایش صفحات و ویوهای مختلف برنامه است. با استفاده از مسیریابی، توسعهدهندگان میتوانند به صورت دقیق تعیین کنند که کدام صفحات و ویوها باید در پاسخ به درخواستهای کاربر نمایش داده شوند.
برای ایجاد مسیریابی در انگولار، میتوانید از پکیج @angular/router استفاده کنید. این پکیج شامل کلاسها و سرویسهایی است که به توسعهدهندگان این امکان را میدهد که مسیریابی را در برنامه خود پیادهسازی کنند.
برای مثال، فرض کنید که شما یک برنامه دارید که دو صفحهی مختلف به نامهای home و about دارد. برای ایجاد مسیریابی برای این صفحات، میتوانید کد زیر را به فایل app-routing.module.ts اضافه کنید:
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { AboutComponent } from './about/about.component';
const routes: Routes = [
{ path: '', redirectTo: '/home', pathMatch: 'full' },
{ path: 'home', component: HomeComponent },
{ path: 'about', component: AboutComponent }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
در این کد، ابتدا پکیجهای مورد نیاز و کامپوننتهای مربوط به صفحات home و about به فایل اضافه شدهاند. سپس، با استفاده از کلاس Routes، یک آرایه از مسیرهای مختلف برای صفحات ایجاد شده است. در این مثال، مسیرهای خالی به صفحهی home هدایت میشود، و مسیرهای /home و /about به ترتیب به کامپوننتهای HomeComponent و AboutComponent هدایت میشوند.
در نهایت، با استفاده از کامپوننت RouterModule، مسیریابی در برنامه فعال میشود. برای استفاده از این کامپوننت، کافی است که آن را به آرایهی imports در کلاس AppModule اضافه کنید:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { AboutComponent } from './about/about.component';
@NgModule({
declarations: [
AppComponent,
HomeComponent,
AboutComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
با استفاده از مسیریابی در انگولار، توسعهدهندگان میتوانند به راحتی صفحات و ویوهای مختلف برنامه را به صورت مدیریت شده نمایش دهند و به کاربران این امکان را بدهند که به صورت آسانکر به اجزای مختلف برنامه دسترسی پیدا کنند.
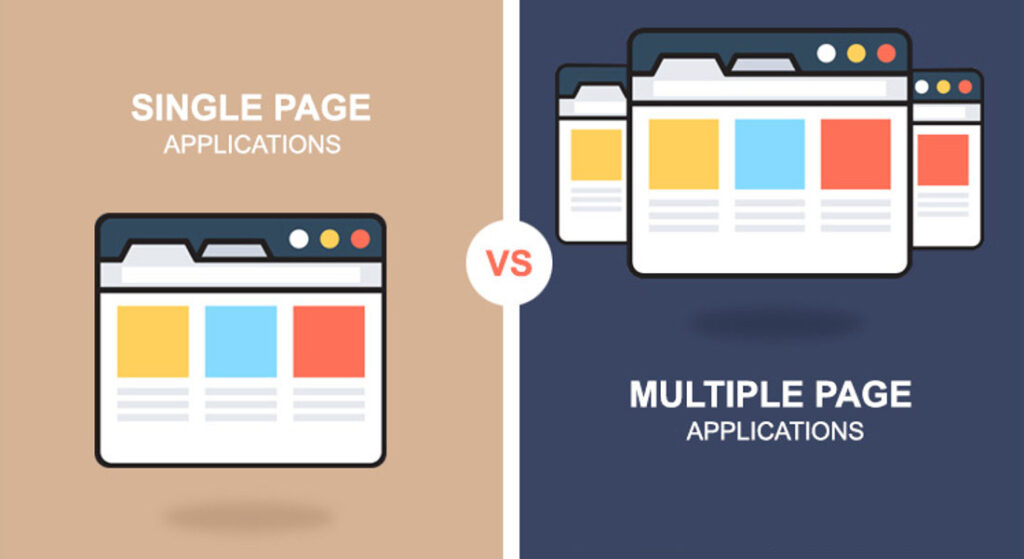
مفهوم اپلیکیشن تک صفحهای در انگولار
اپلیکیشن تک صفحهای یا SPA (Single Page Application) در انگولار به معنای ایجاد برنامههای وبی است که در آنها تمامی محتوا در یک صفحه بارگذاری میشود و صفحات جدید با استفاده از تغییرات داینامیک در محتوا بارگذاری میشوند، به جای اینکه به صورت سنتی با انتقال به صفحات جدید با استفاده از پیوندها بارگذاری شوند.
در اپلیکیشن تک صفحهای، بارگذاری صفحهها با استفاده از JavaScript و Ajax انجام میشود، و به جای بارگذاری صفحههای جدید، اجزای مختلف برنامه با استفاده از تغییرات داینامیک در محتوا بارگذاری میشوند. به عنوان مثال، در یک اپلیکیشن تک صفحهای، برای نمایش فرمهای ورود و ثبتنام، به جای تغییر صفحه، آنها به صورت داینامیک در صفحه نمایش داده میشوند.
در انگولار، با استفاده از پکیج @angular/router، میتوانید یک اپلیکیشن تک صفحهای را پیادهسازی کنید. با استفاده از این پکیج، میتوانید به صورت دقیق تعیین کنید کدام اجزای برنامه در صفحه نمایش داده شود و با تغییرات داینامیک در محتوا، صفحات جدید را بارگذاری کنید.
برای مثال، فرض کنید که شما یک اپلیکیشن تک صفحهای با دو صفحهی مختلف به نامهای home و about دارید. برای پیادهسازی این اپلیکیشن، میتوانید از کد زیر برای فایل app.component.html استفاده کنید:
<router-outlet></router-outlet>
در این کد، با استفاده از کامپوننت RouterOutlet، صفحات جدید بارگذاری میشوند. سپس، با استفاده از کد زیر برای فایل app-routing.module.ts، مسیریابی برای صفحات ایجاد میشود:
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { AboutComponent } from './about/about.component';
const routes: Routes = [
{ path: '', redirectTo: '/home', pathMatch: 'full' },
{ path: 'home', component: HomeComponent },
{ path: 'about', component: AboutComponent }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
در این کد، مسیرهای مختلف برای صفحات ایجاد شده است. در این مثال، مسیرهای خالی به صفحهی home هدایت میشود، و مسیرهای /home و /about به ترتیب به کامپوننتهای HomeComponent و AboutComponent هدایت میشوند.
در نهایت، با استفاده از کامپوننت RouterModule، مسیریابی در برنامه فعال میشود. برای استفاده از این کامپوننت، کافی است که آن را به آرایهی imports در کلاس AppModule اضافه کنید:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { AboutComponent } from './about/about.component';
@NgModule({
declarations: [
AppComponent,
HomeComponent,
AboutComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
با استفاده از این روش، میتوانید یک اپلیکیشن تک صفحهای را در انگولار پیادهسازی کنید و با استفاده از تغییرات داینامیک در محتوا، صفحات جدید را بارگذاری کنید.
۱۰ دستور اصلی انگولار
دستورالعملهای اصلی انگولار عبارتند از:
- نصب Node.js: برای شروع کار با انگولار، باید ابتدا Node.js را نصب کنید. Node.js یک موتور جاوااسکریپت است که برای اجرای برنامههای جاوااسکریپت در سمت سرور استفاده میشود. برای نصب Node.js، باید به وبسایت آن مراجعه کنید و نسخهی مورد نظر را برای سیستم عامل خود دانلود کنید و نصب کنید.
- نصب CLI انگولار: CLI انگولار، ابزاری است که برای ساخت، توسعه و تست برنامههای انگولار استفاده میشود. برای نصب CLI انگولار، باید دستور زیر را در ترمینال وارد کنید:
npm install -g @angular/cli
- ساخت پروژه انگولار: برای ساخت پروژه انگولار، باید دستور زیر را در ترمینال وارد کنید:
ng new my-app
در این دستور، my-app نام پروژه است. با اجرای این دستور، یک پروژهی انگولار جدید با پیکربندی پیشفرض ساخته میشود.
- اجرای پروژه انگولار: برای اجرای پروژه انگولار، باید دستور زیر را در ترمینال وارد کنید:
cd my-app ng serve
در این دستور، my-app نام پروژه است. با اجرای این دستور، پروژهی انگولار اجرا میشود و در مرورگر نمایش داده میشود.
- ایجاد کامپوننت: برای ایجاد کامپوننت جدید در انگولار، باید دستور زیر را در ترمینال وارد کنید:
ng generate component my-component
در این دستور، my-component نام کامپوننت است. با اجرای این دستور، یک کامپوننت جدید با نام مشخص شده ایجاد میشود.
- استفاده از دستورات CLI انگولار: CLI انگولار دارای دستورات مختلفی است که میتوانید برای توسعهی برنامهی خود از آنها استفاده کنید. برای مثال، با استفاده از دستور زیر میتوانید پروژهی انگولار خود را بررسی کنید و خطاهای موجود را برطرف کنید:
ng lint
- استفاده از Angular Material: Angular Material یک کتابخانهی UI است که برای طراحی و توسعهی رابط کاربری در انگولار استفاده میشود. برای نصب Angular Material، باید دستور زیر را در ترمینال وارد کنید:
ng add @angular/material
- استفاده از RxJS: RxJS یک کتابخانهی بسیار قدرتمند برای برنامهنویسی ریاکتیو است که در انگولار نیز استفاده میشود. با استفاده از RxJS، میتوانید به راحتی با رویدادهای غیرهمگام کار کنید و برنامهی خود را به صورت ریاکتیو طراحی کنید. برای نصب RxJS، باید دستور زیر را در ترمینال وارد کنید:
npm install rxjs
در این دستور، rxjs نام کتابخانه است. با اجرای این دستور، کتابخانهی RxJS در پروژهی شما نصب میشود.
- استفاده از دستورات ng: دستورات ng، دستوراتی هستند که برای توسعهی برنامهی انگولار استفاده میشوند. با استفاده از این دستورات، میتوانید به صورت سریع و آسان به موارد مختلفی مانند ساخت کامپوننت و اجرای تستها دسترسی پیدا کنید. برای مثال، با استفاده از دستور زیر، میتوانید یک کامپوننت با نام my-component ایجاد کنید:
ng g c my-component
در این دستور، g کوتاه شدهی generate است و c نشاندهندهی کامپوننت است. با اجرای این دستور، یک کامپوننت با نام my-component ایجاد میشود.
- استفاده از تستها: تستها در انگولار بسیار مهم هستند و برای اطمینان از عملکرد صحیح برنامه، باید تستهایی برای آن نوشته شود. برای اجرای تستها، باید دستور زیر را در ترمینال وارد کنید:
ng test
این دستور، تستهای پروژهی شما را اجرا میکند و نتایج را نمایش میدهد.
مزایا انگولار جی اس (AngularJS)
این چارچوب از دیدگاه توسعهدهندگان، دارای مزایای زیادی است که در زیر به برخی از این مزایا اشاره خواهیم کرد:
- معماری MVC: انگولار از معماری MVC استفاده میکند که به توسعهدهندگان امکان میدهد تا برنامهی خود را به صورت منظم و سازمانیافته طراحی کنند. در این معماری، وظایف مختلف برنامه، به صورت مجزا از هم جدا شدهاند که باعث سهولت در توسعه و نگهداری برنامه میشود.
- استفاده از TypeScript: انگولار از زبان TypeScript استفاده میکند که یک زبان برنامهنویسی مبتنی بر جاوااسکریپت است. TypeScript امکانات زیادی برای توسعهدهندگان فراهم میکند که شامل تایپها، مفاهیم شیگرایی، مفاهیم ارثبری، اسکوپینگ و … میشود. استفاده از TypeScript باعث افزایش سرعت توسعه، کاهش خطاها و افزایش قابلیتهای IDE میشود.
- قابلیت تست: انگولار دارای ابزارهای قدرتمندی برای تست برنامه است که به توسعهدهندگان امکان میدهد تا به راحتی تستهای واحد، تستهای انتهای به انتها و تستهای انتگرالی برای برنامهی خود بنویسند. این ابزارها باعث کاهش خطاهای برنامه و افزایش کیفیت آن میشود.
- کتابخانهی Angular Material: انگولار دارای کتابخانهی Angular Material است که یک کتابخانهی UI است. با استفاده از این کتابخانه، توسعهدهندگان میتوانند به راحتی رابط کاربری زیبا و حرفهای برای برنامهی خود طراحی کنند.
- پشتیبانی از PWA: انگولار قابلیت پشتیبانی از PWA یا Progressive Web Apps را دارد که به توسعهدهندگان این امکان را میدهد تا برنامهی خود را به صورت یک برنامهی نیتیو برای دستگاههای موبایل و تبلت طراحی کنند. این قابلیت باعث افزایش تجربهی کاربری و افزایش سرعتبارگذاری برنامهی وب میشود.
- جامعیت: انگولار به عنوان یک چارچوب جامع شناخته میشود که به توسعهدهندگان امکان میدهد تا تمامی قسمتهای برنامهی خود را با استفاده از یک فریمورک طراحی کنند و نیازی به استفاده از ابزارهای جانبی و تکنولوژیهای دیگر نیست.
- پشتیبانی از SEO: انگولار از ابزارهایی برای بهینهسازی موتورهای جستجو پشتیبانی میکند که به توسعهدهندگان امکان میدهد تا به راحتی برای برنامهی خود SEO کنند و سئوی بهتری در نتایج جستجوی گوگل داشته باشند.
- پشتیبانی از Reactive Programming: انگولار از Reactive Programming پشتیبانی میکند که به توسعهدهندگان امکان میدهد تا به صورت بهینه و کارآمد با دادههای برنامه کار کنند. با این روش، تغییرات در دادهها به صورت خودکار و بدون نیاز به دستکاری کاربر اعمال میشود.
- پشتیبانی از Reactive Forms: انگولار از Reactive Forms پشتیبانی میکند که به توسعهدهندگان امکان میدهد تا به راحتی فرمهای پیچیدهی خود را طراحی کنند و به صورت دقیق و کارآمد با دادههای فرم کار کنند.
- پشتیبانی از Web Components: انگولار از Web Components پشتیبانی میکند که به توسعهدهندگان امکان میدهد تا به راحتی اجزای مجزا را طراحی کرده و در برنامهی خود استفاده کنند. با استفاده از این قابلیت، توسعهدهندگان میتوانند به راحتی ابزارهای جانبی و اجزای شخصیسازی شدهی خود را به برنامهی خود اضافه کنند.
معایب انگولار جی اس (AngularJS)
انگولار جی اس (AngularJS) یک چارچوب وب قدیمی است که در سال ۲۰۱۰ توسط گوگل منتشر شد. این چارچوب در زمان خود بسیار محبوب بود و توسعهدهندگان زیادی از آن استفاده میکردند، اما با گذر زمان و ارائه چارچوبهای جدیدتر، نقاط ضعف و معایب این چارچوب نیز مشخص شدند. در زیر به برخی از معایب انگولار جی اس اشاره خواهیم کرد:
۱. کد بیش از حد پیچیده: انگولار جی اس از معماری MVC استفاده میکند که باعث میشود کد برنامه بیش از حد پیچیده شود و نگهداری آن به سختی برسد.
۲. سرعت پردازش پایین: انگولار جی اس در مقایسه با چارچوبهای جدیدتر دارای سرعت پردازش پایینتری است و اجرای برنامههای سنگین با آن دشوار است.
۳. مشکلات سازگاری با مرورگرهای قدیمی: انگولار جی اس در مرورگرهای قدیمی ممکن است به مشکل برخورد کند و در بعضی موارد کارایی برنامه را تحت تاثیر قرار دهد.
۴. مستندات ناکافی: مستندات انگولار جی اس ناکافی و گاهی نامفهوم هستند که باعث میشود توسعهدهندگان برای پیدا کردن راهحل به مشکل برخورد کنند.
۵. پشتیبانی ناکافی از توسعهدهندگان: انگولار جی اس دارای جامعهی توسعهدهندگان بزرگی است، اما پشتیبانیهای از بین رفته و ناکافی باعث میشود توسعهدهندگان برای حل مشکلات خود دچار مشکل شوند.
به طور کلی، انگولار جی اس در زمان خود یکی از محبوبترین چارچوبهای وب بود، اما با گذشت زمان و ارائهی چارچوبهای جدیدتر و پیشرفتهتر، معایب و نقاط ضعف آن نیز به خوبی مشخص شده است.
نتیجهگیری
انگولار جی اس یک چارچوب منبع باز با جامعهی توسعهدهندگان پر جمعیتی است که در توسعهی برنامههای کاربردی وب فرانتاند، کاربرد گستردهای دارد. این چارچوب بر اساس زبان تایپ اسکریپت ساخته شده و برای کدنویسی از معماری MVC استفاده میکند که کار کدنویسی، نگهداری و خطایابی را سادهتر و سریعتر میکند.
برای بهترین استفاده از این چارچوب، باید با مفاهیمی مانند برنامههای کاربردی تک صفحهای، تزریق وابستگی، تایپ اسکریپت و غیره آشنا شد. انطباق پذیری این چارچوب با تمامی مرورگرها و سیستم عاملها، آن را به یک گزینهی مناسب برای توسعهی فرانتاند تبدیل کرده است.