افزایش سرعت سایت وردپرسی

همه کاربران اینترنت تمایل دارند سرعت بارگیری وبسایتهایی که از آنها بازدید میکنند، بسیار بالا باشد. گوگل نیز بهعنوان بزرگترین و محبوبترین موتور جستجو، به این نیاز کاربران احترام میگذارد و سرعت بارگیری وبسایت را یکی از عوامل مهم در SEO معرفی کرده است. اکنون سوال این است که چگونه میتوانیم سرعت بارگیری وبسایت را افزایش دهیم؟ اگر از یک وبسایت بر پایه وردپرس استفاده میکنید، در این مقاله بهطور دقیق درباره افزایش سرعت بارگیری وبسایت وردپرسی صحبت خواهیم کرد و چند افزونه برای بهبود سرعت بارگیری وبسایت وردپرسی را معرفی خواهیم کرد.
کاهش سرعت وردپرس چه دلایلی دارد؟
سرعت وردپرس میتواند به دلایل متعددی کاهش یابد. در زیر، تعدادی از این دلایل را بررسی میکنیم:
- انتخاب نادرست پوسته (تم): استفاده از یک پوسته طراحی نشده بهینه و حاوی کدهای زائد میتواند سبب کاهش سرعت وردپرس شود. برخی پوستهها دارای کدهای بیش از حد، تصاویر بزرگ و نا بهینه، و قابلیتهای اضافی غیرضروری هستند که باعث بارگیری طولانی صفحات میشوند.
- افزونههای غیرضروری: استفاده از تعداد زیادی از افزونهها، به ویژه افزونههایی که کدهای زائد و عملکرد نامناسبی دارند، میتواند سبب کاهش سرعت وردپرس شود. هر افزونه اضافی بارگیری اضافی را ایجاد میکند و منابع سرور را بیشتر مصرف میکند.
- حجم بزرگ تصاویر: استفاده از تصاویر با حجم بالا و رزولوشن بزرگ میتواند زمان بارگیری صفحات را به طور قابل توجهی افزایش دهد. برای بهینهسازی سرعت وردپرس، تصاویر باید بهینه شده و با فرمتهای مناسب و اندازه کوچکتر استفاده شوند.
- مشکلات در پایگاه داده: مشکلات در پایگاه داده وردپرس میتواند باعث کاهش سرعت بارگیری وبسایت شود. مشکلات مانند جداول دادههای بیش از حد بزرگ، جداول خراب یا ناهماهنگیهای دیگر ممکن است روی عملکرد وردپرس تأثیر منفی بگذارند.
- محدودیت منابع سرور: استفاده از محدودیت منابع سرور، از جمله فضای ذخیرهسازی ناکافی، پهنای باند محدود، پردازش نامناسب و تنظیمات نادرست سرور، میتواند سرعت وبسایت را کاهش دهد.
- بهروز نبودن نسخه وردپرس: عدم بهروزرسانی وردپرس و استفاده از نسخههای قدیمیتر، ممکن است باعث آسیبپذیریهای امنیتی، عملکرد ضعیف و کاهش سرعت وردپرس شود.
چگونه سرعت سایت وردپرسی را اندازهگیری کنیم؟
قبل از بحث درباره روشهای افزایش سرعت وردپرس، بیایید به یکی از اشتباهات شایع بپردازیم که ممکن است در این زمینه به سوءتفاهم بیندیشید. اگر شما برای اندازهگیری سرعت وبسایت خود، URL را در مرورگر وارد کنید و زمانی که سرعت بارگیری صفحه به نظرتان مناسب میآید، این موضوع را به علت رضایت شما و تجربه شخصی تصمیمگیری میکنید، باید بگوییم که شما درگیر یک اشتباه رایج هستید. دلیل این ادعا این است که شما قبلاً بارها و بارها از سیستم و مرورگر خودتان به وبسایت دسترسی داشتهاید و اکنون تجربه سرعت بهتری را میکنید.
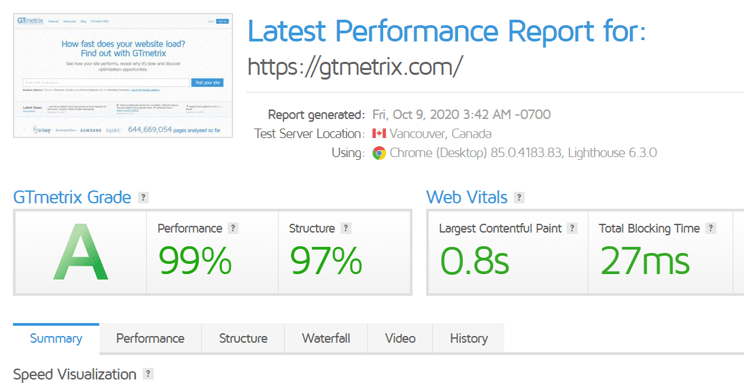
بهترین راهکار منطقی برای سنجش سرعت وبسایت، استفاده از ابزارهای تست مناسب است. یکی از بهترین و رایگانترین ابزارها برای این منظور، سایت GTmetrix میباشد. این سایت به شما گزارشات جامعی ارائه میدهد و استفاده از آن بسیار آسان است. برای استفاده از آن، کافیست به آدرس gtmetrix.com مراجعه کنید و URL وبسایت خود را در فیلد مربوطه وارد نمایید.
در صورتی که نتایج تست سرعت شما مطلوب نبود، با اسکرول به پایین میتوانید علتهایی که منجر به کاهش سرعت میشوند را مشاهده کنید. GTmetrix به شما اجازه میدهد فایل نتایج را به صورت PDF دریافت یا در پلتفرمهای مختلف به اشتراک بگذارید. سپس با استفاده از روشهای مختلفی که در این مقاله توضیح داده شده است، میتوانید سرعت وردپرس را بهینه کنید و با مقایسه نتایج، بهبود سرعت وبسایت وردپرس را ارزیابی کنید.
روش های افزایش سرعت سایت وردپرسی
در این بخش، به بررسی تکنیکهای کوچکی خواهیم پرداخت که با انجام همه یا برخی از آنها، تغییرات قابل توجهی در افزایش سرعت وبسایت وردپرس شما ایجاد خواهد شد. ما تمامی راهنماها و آموزشهای مربوط به بهبود سرعت سیستم مدیریت محتوا وردپرس را در اختیارتان قرار خواهیم داد، تا بتوانید به طور خودآموز تشخیص دهید که در چه زمانی نیاز به کدام اقدامات هستید.
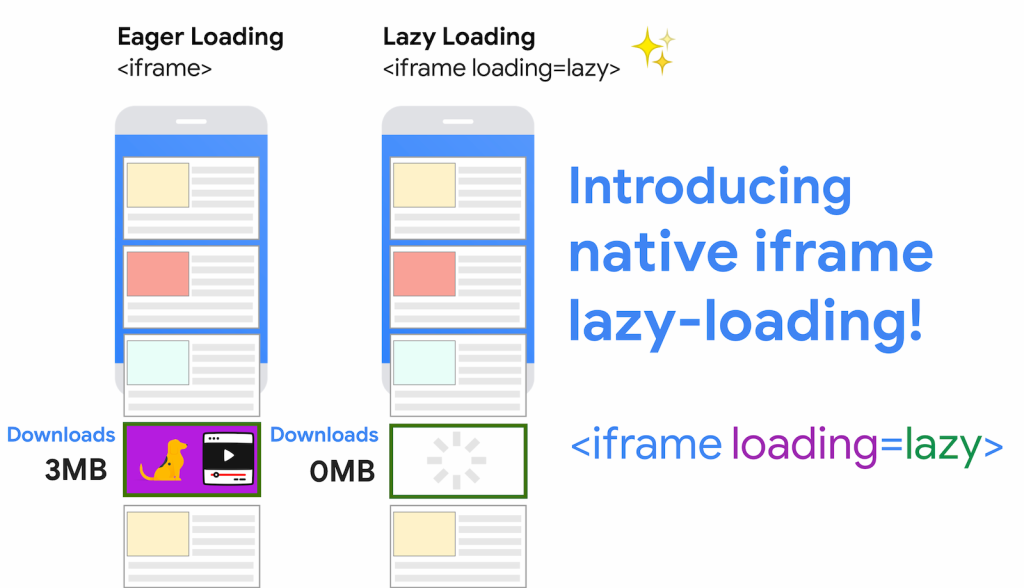
بارگزاری تنبل یا Lazy load
بارگزاری تنبل یا “Lazy Load” یک تکنیک بهینهسازی است که در فرایند بارگزاری تصاویر و محتواهای وبسایت استفاده میشود. در این روش، تصاویر و المانهای دیگر صفحه در ابتدا به صورت خاموش بارگزاری میشوند و فقط زمانی که کاربر به آنها نزدیک میشود یا به آنها اسکرول میکند، فعال و بارگزاری میشوند.
با استفاده از بارگزاری تنبل، زمان لود اولیه صفحه کاهش مییابد، زیرا فقط محتوای قابل نمایش به کاربر بارگزاری میشود و محتواهایی که در ابتدا قابل رویت نیستند، به تدریج و در هنگام نیاز بارگزاری میشوند. این باعث افزایش سرعت بارگزاری صفحه و بهبود تجربه کاربری میشود، بهخصوص در صفحاتی که شامل تعداد زیادی تصویر یا محتوا هستند.
بارگزاری تنبل را میتوان با استفاده از تکنولوژیهای مختلفی پیادهسازی کرد، از جمله JavaScript و HTML5. با استفاده از این تکنیک، میتوانید مصرف پهنای باند و منابع سرور را بهبود بخشید و بهینهترین استفاده را از ظرفیت دستگاه کاربران نهایی داشته باشید.
بهترین افزونه ها Lazy load برای وردپرس
در وردپرس، برای پیادهسازی بارگزاری تنبل یا “Lazy Load”، میتوانید از افزونههای مختلفی استفاده کنید. در زیر، به برخی از بهترین افزونههای Lazy Load برای وردپرس اشاره میکنم:
- WP Rocket: این افزونه شهرت زیادی در بین کاربران وردپرس دارد و قابلیت بارگزاری تنبل را به طور پیشفرض ارائه میدهد. همچنین، با استفاده از تنظیمات پیشرفته افزونه، میتوانید بارگزاری تنبل را برای تصاویر، فایلهای CSS و JavaScript و حتی iframe فعال کنید.
- Lazy Load by WP Rocket: این افزونه نسخه رایگان و سبکتری از WP Rocket برای بارگزاری تنبل ارائه میدهد. با استفاده از آن، میتوانید تصاویر ویژه، تصاویر پست، تصاویر ووکامرس و سایر المانهای سایت را به صورت تنبل بارگزاری کنید.
- Lazy Load for Videos: اگر ویدئوها نیز بخشی از محتوای وبسایت شما هستند، این افزونه برای بارگزاری تنبل ویدئوها بسیار مفید است. با استفاده از آن، ویدئوها فقط هنگامی بارگزاری میشوند که کاربر به آنها نزدیک میشود و آنها در دید کاربر قرار میگیرند.
- A3 Lazy Load: این افزونه قابلیت بارگزاری تنبل برای تصاویر، تصاویر پسزمینه، فریمها و تمام المانهای صفحه را فراهم میکند. افزونه قدرتمندی است که با کمترین تأثیر بر کارایی سایت، بارگزاری تنبل را پیادهسازی میکند.
- BJ Lazy Load: این افزونه با استفاده از تکنیک بارگزاری تنبل، تصاویر، فریمها و تصاویر پسزمینه را بهینه میکند. افزونه سبکی است که به شما امکان میدهد تنظیمات مختلفی را برای بارگزاری تنبل انجام دهید.
استفاده از شرکت هاستینگ معتبر
استفاده از شرکتهای هاستینگ معتبر بسیار اهمیت دارد، زیرا سرویس هاستینگ شما تأثیر قابل توجهی بر عملکرد وبسایتتان خواهد داشت. این شرکتها اقدامات اضافی برای بهبود و بهینهسازی وبسایت را بر روی سرورهای خود انجام میدهند. با این حال، باید به یاد داشته باشید که استفاده از هاست اشتراکی به معنای به اشتراک گذاشتن منابع سرور با سایتهای دیگر است. به عبارت دیگر، اگر یک وبسایت دیگر که به صورت اشتراکی از همان منابع استفاده میکند، ترافیک بالایی داشته باشد، سرعت وبسایت شما نیز تحت تأثیر قرار خواهد گرفت. بنابراین، به عنوان راهکار اول، از خدمات یک شرکت هاستینگ معتبر استفاده کنید که بتواند به شما خدمات مناسبی را برای بهبود عملکرد وبسایتتان بر روی سرورهای خود ارائه دهد.
تاثر به روز بودن نسخه PHP در سرعت وردپرس
به روز بودن نسخه PHP میتواند تأثیر مستقیمی بر سرعت وبسایت وردپرس شما داشته باشد. نسخههای جدید PHP عموماً بهینهسازیها، بهبودهای عملکردی و افزایش سرعت را در بر دارند. در واقع، هر بار که نسخههای جدید PHP منتشر میشوند، تغییرات و بهبودهایی در کد PHP اعمال میشود که میتواند باعث بهبود سرعت اجرا و بهینهسازی عملکرد سایت شود.
وردپرس بهطور معمول با نسخههای قدیمیتر PHP سازگاری دارد، اما استفاده از نسخههای جدیدتر PHP میتواند بهبود قابل توجهی در سرعت بارگزاری صفحات وبسایت وردپرس شما داشته باشد. این بهبود سرعت ممکن است به دلیل بهبود عملکرد خود PHP، استفاده از امکانات پیشرفتهتر و بهینهسازیهای نرمافزاری در نسخههای جدید PHP و همچنین سازگاری بهتر و بهینهتر وردپرس با نسخههای جدید PHP باشد.
بنابراین، بهروز بودن نسخه PHP به یک نسخه جدیدتر توصیه میشود تا از بهرهمندی از بهبودهای سرعت و بهینهسازیهای ارائه شده در آن استفاده کنید. قبل از ارتقا نسخه PHP، همیشه اطمینان حاصل کنید که قالب و افزونههای وردپرس شما نیز با نسخه جدید سازگار هستند و بدون مشکل کار میکنند.
استفاده از قابلیت خلاصه مقاله در وردپرس برای افزایش سرعت سایت
استفاده از قابلیت خلاصه مقاله (Excerpt) در وردپرس میتواند بهبود قابل توجهی در سرعت بارگزاری صفحات وبسایت شما داشته باشد. با استفاده از خلاصه مقاله، فقط متن مهم و مختصری از مطالب نمایش داده میشود و بخشهای بیشتر، مانند تصاویر و محتوای طولانی، در صفحه اصلی نمایش داده نمیشوند. این کار باعث کاهش حجم صفحه وب میشود و در نتیجه سرعت بارگزاری آن افزایش مییابد.
برای استفاده از خلاصه مقاله در وردپرس، میتوانید این راهنماییها را دنبال کنید:
- ویرایشگر مطلب وردپرس: وقتی در حال ایجاد یا ویرایش یک مطلب در وردپرس هستید، متن مطلب را به صورت کامل وارد کنید. سپس در قسمت “خلاصه” یا “Excerpt” در پنل سمت راست ویرایشگر، یک خلاصه مختصر و مفید از مطلب را وارد کنید.
- قالب وردپرس: برخی از قالبهای وردپرس از خودکار نمایش خلاصه مقاله پشتیبانی میکنند. در صفحه تنظیمات قالب خود، بررسی کنید که آیا قابلیت نمایش خلاصه مقاله فعال است یا خیر. اگر فعال است، قسمت خلاصه مقاله بهطور خودکار در صفحه اصلی و برخی از بخشهایی از سایت نمایش داده میشود.
- افزونههای وردپرس: در صورتی که قالب شما از خلاصه مقاله پشتیبانی نمیکند، میتوانید از افزونههای مرتبط استفاده کنید. برخی افزونهها مانند “Advanced Excerpt” یا “Excerpt Length Control” به شما امکان میدهند تا برای تنظیم نمایش خلاصهها در صفحات مختلف وبسایت، پیکربندیهای مختلفی را انجام دهید.
استفاده از خلاصه مقاله در وردپرس به عنوان یک روش ساده و موثر برای بهبود سرعت بارگزاری صفحات وبسایت شما محسوب میشود. با کاهش حجم صفحات، زمان لود آنها کاهش مییابد و تجربه کاربری بهبود مییابد.
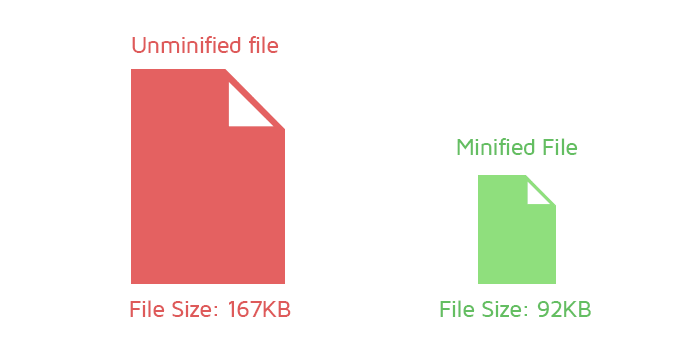
فشرده سازی کدها (Minify)
فشردهسازی کد یا Minify به معنای کاهش حجم فایلهای CSS و JavaScript است که در وبسایت استفاده میشوند. با استفاده از فشردهسازی کد، میتوانید حجم فایلهای CSS و JavaScript را کاهش داده و در نتیجه زمان بارگزاری صفحات وبسایت را بهبود بخشید.
برای انجام فشردهسازی کد، میتوانید از روشهای زیر استفاده کنید:
- ابزارهای آنلاین: برخی از وبسایتها و ابزارهای آنلاین، امکان فشردهسازی کد را ارائه میدهند. شما میتوانید فایلهای CSS و JavaScript خود را بارگذاری کنید و از این ابزارها برای فشردهسازی آنها استفاده کنید. این ابزارها معمولاً کدهای تکراری، فاصلههای خالی، توضیحات و کامنتها را حذف کرده و کدها را به صورت فشردهتری بازنویسی میکنند.
- افزونههای وردپرس: افزونههای مختلفی برای فشردهسازی کد در وردپرس وجود دارند. میتوانید از افزونههایی مانند “Autoptimize”، “WP Super Minify” یا “Fast Velocity Minify” استفاده کنید. این افزونهها به شما امکان میدهند کدهای CSS و JavaScript را فشرده کنید و به صورت بهینه شده در وبسایت خود استفاده کنید.
- ابزارهای خط فرمان: برخی از ابزارهای خط فرمان مانند “UglifyJS” برای فشردهسازی کدهای JavaScript و “CSSNano” برای فشردهسازی کدهای CSS وجود دارند. با استفاده از این ابزارها، میتوانید فایلهای CSS و JavaScript خود را به صورت خودکار فشرده کنید.
در هر صورت، قبل از اعمال هرگونه تغییراتی روی فایلهای CSS و JavaScript، حتماً از ایجاد پشتیبان کامل از آنها اطمینان حاصل کنید. همچنین، پس از فشردهسازی، وبسایت خود را بررسی کنید و اطمینان حاصل کنید که هیچ نقصی در عملکرد صفحات به وجود نیامده است.
بهترین پلاگین های افزایش سرعت در وردپرس
بعضی از افزونههای وردپرس به دلیل استفاده از کدنویسی غیربهینه، سرعت وبسایت شما را کاهش میدهند. بنابراین، اگر میخواهید از افزونهها برای انجام کارهای خاصی استفاده کنید، باید در انتخاب افزونهها دقت کافی را به خرج دهید. در ادامه، لیستی از افزونههای مهم و کاربردی برای انجام وظایف مختلف آمده است:
- WPForms: این افزونه یکی از افزونههای سریع و ابتدایی برای طراحی فرم در وردپرس است.
- All in One SEO: این افزونه یکی از افزونههای قدرتمند سئو وبسایت است.
- MonsterInsights: بهترین افزونه Google Analytics است که باعث کاهش سرعت وبسایت شما نمیشود.
- Share Counts: این افزونه یکی از افزونههای مهم و موفق برای به اشتراک گذاری محتوا در شبکههای اجتماعی است که باعث بارگیری اسکریپتهای اضافی نمیشود.
- SeedProd: این افزونه به شما کمک میکند بهراحتی صفحات لندینگ (لندینگ پیجها) خود را بسازید.
لطفاً توجه داشته باشید که قبل از نصب هر افزونهای، بهتر است نسخههای مورد استفاده و سازگاری آن با ورژن فعلی وردپرس خود را بررسی کنید. همچنین، در هنگام استفاده از افزونهها، بهینهسازی عملکرد و حذف افزونههای غیرضروری را در نظر داشته باشید تا سرعت و بهرهوری وبسایت خود را حفظ کنید.
جمعبندی
استفاده از وبسایتهای بسیار سریع میتواند به کسبوکار در چندین جنبه کمک کند. اولاً، تجربه کاربری بهتری را برای کاربران در حین استفاده از وبسایت ایجاد میکند. ثانیاً، سرعت لود وبسایت برای گوگل و سایر موتورهای جستجو اهمیت دارد.
در ابتدای این مقاله آموزشی درباره وردپرس، روشهای اندازهگیری سرعت وبسایت را توضیح داده و عواملی که باعث کاهش سرعت میشوند را بررسی کردهایم. در ادامه، چند افزونه برای افزایش سرعت وبسایت وردپرس را معرفی نمودهایم. در پایان مقاله، نیز به چند راهکار برای افزایش سرعت لود وبسایت و معیار TTFB (زمان لازم برای پاسخ دادن به درخواست اولیه) اشاره کردهایم.