آموزش FlexBox در css

در این مقاله، به بررسی عمیقتر و تخصصیتر آموزش FlexBox در CSS نسخه ۳ میپردازیم. همانطور که میدانید، FlexBox یک ابزار قدرتمند است که با استفاده از آن میتوانیم به راحتی و با سرعت بالا صفحات وب را به صورت واکنشگرا و طراحی کنیم. این ابزار توسط مرورگرهای مختلف پشتیبانی میشود و به همین دلیل، توسعهدهندگان بسیاری از آن استفاده میکنند. در این مقاله، به بررسی مزایای استفاده از FlexBox نیز خواهیم پرداخت و همچنین با استفاده از دو مثال، کدنویسی با این ابزار را نشان خواهیم داد.
Flex Container چیست؟
Flex Container یک عنصر در CSS است که محتوای داخل آن را میتوان با استفاده از FlexBox طراحی کرد. برای تعریف یک Flex Container، میتوان از خاصیت display و مقدار flex استفاده کرد. به طور معمول، این خاصیت به صورت زیر تعریف میشود:
.container {
display: flex;
}با تعریف این خاصیت بر روی یک عنصر، آن عنصر به عنوان یک Flex Container شناخته میشود و محتوای داخل آن را میتوان با استفاده از FlexBox طراحی کرد.
Flex Items
بعد از تعریف یک Flex Container، محتوای داخل آن به عنوان Flex Items شناخته میشوند. هر عنصر داخل یک Flex Container، یک Flex Item است. برای تعریف این عناصر، میتوان از خاصیت flex و مقدار آن استفاده کرد. به طور معمول، این خاصیت به صورت زیر تعریف میشود:
.item {
flex: 1;
}با تعریف این خاصیت بر روی یک عنصر، آن عنصر به عنوان یک Flex Item شناخته میشود و میتوان تنظیمات مختلفی را بر روی آن اعمال کرد.
مزایای استفاده از FlexBox
استفاده از FlexBox دارای مزایای زیادی است. برخی از این مزایا عبارتند از:
- طراحی واکنشگرا: با استفاده از FlexBox، میتوان به راحتی و با سرعت بالا صفحات وب را به صورت واکنشگرا طراحی کرد. این به این معنی است که صفحات وب به طور خودکار به اندازه صفحه نمایش کاربر تغییر شکل میدهند و بهترین تجربه کاربر را فراهم میکنند.
- قابلیت تغییر شکل: با استفاده از FlexBox، میتوان به راحتی شکل و اندازه عناصر را تغییر داد. به عنوان مثال، میتوان یک عنصر را به صورت عمودی در محور افقی قرار داد یا عناصر را به صورت تراز شده در محور عمودی قرار داد.
- قابلیت تنظیم تراز: با استفاده از FlexBox، میتوان به راحتی عناصر را در محور افقی یا عمودی تراز کرد. به عنوان مثال، میتوان عناصر را در محور افقی به صورت مرکز چین قرار داد.
- قابلیت تنظیم فضا بین عناصر: با استفاده از FlexBox، میتوان به راحتی فضای بین عناصر را تنظیم کرد. به عنوان مثال، میتوان فضای بین عناصر را به صورت یکسان تنظیم کرد.

به طور خلاصه، FlexBox یک ابزار قدرتمند است که با استفاده از آن میتوان به راحتی و با سرعت بالا صفحات وب را به صورت واکنشگرا و طراحی کرد. استفاده از FlexBox دارای مزایای زیادی است و به همین دلیل، توسعهدهندگان بسیاری از آن استفاده میکنند.
خواص نگهدارنده (Flex Container)
خواص نگهدارنده (Flex Container) عبارتند از:
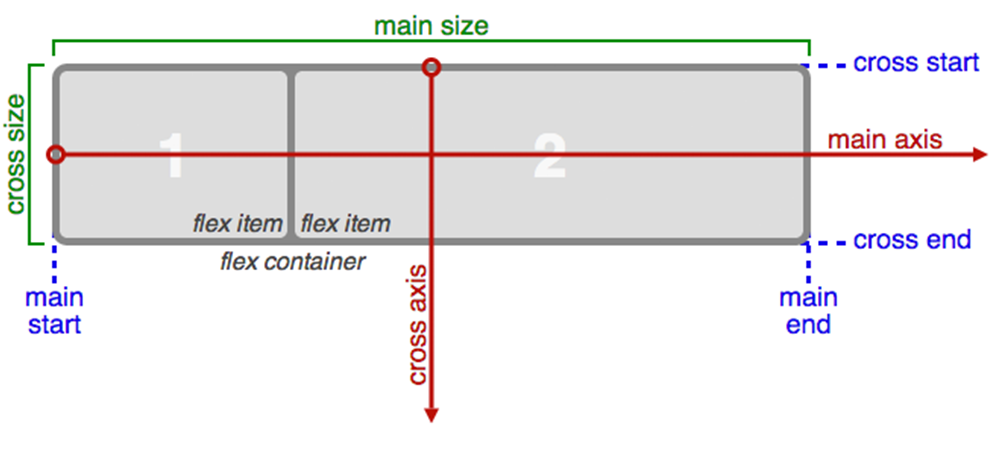
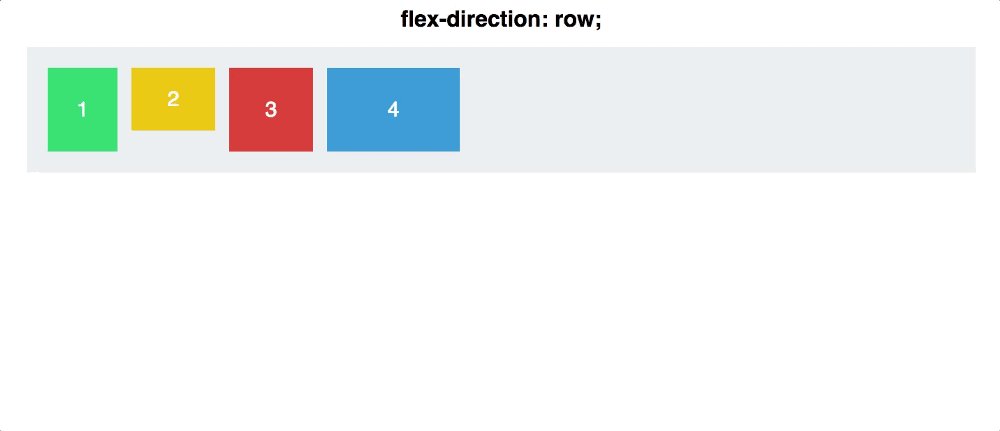
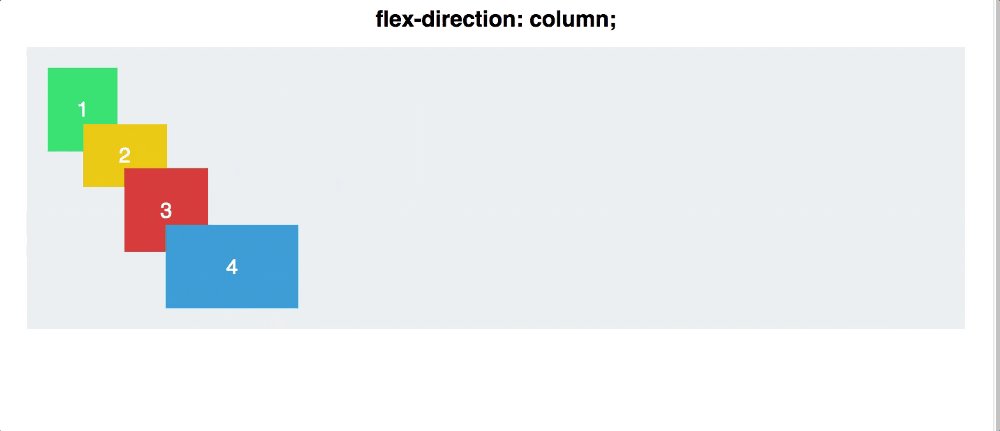
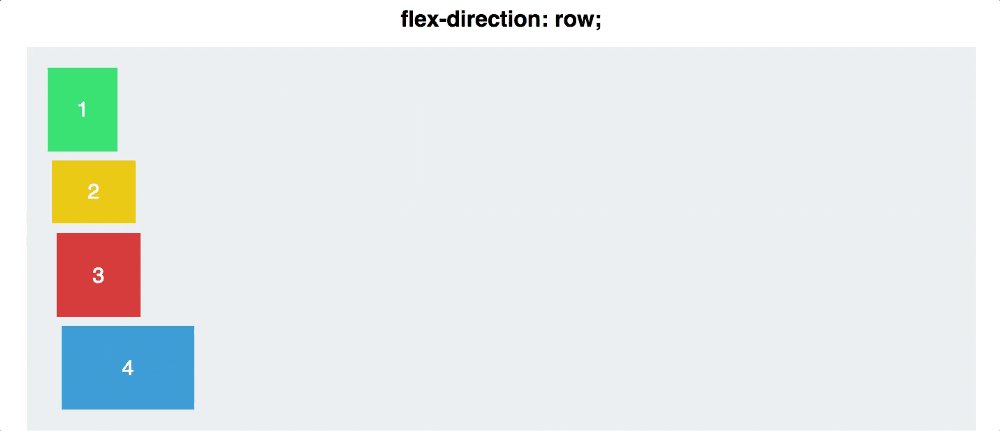
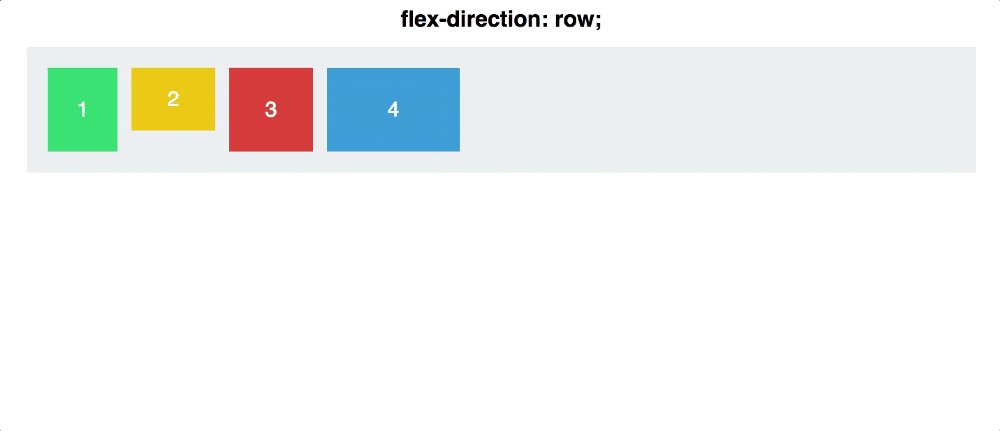
خاصیت flex-direction: این خاصیت برای تعیین جهت قرارگیری عناصر داخل Flex Container استفاده میشود. مقادیر ممکن برای این خاصیت عبارتند از: row (جهت افقی به صورت پیشفرض)، row-reverse (جهت افقی در جهت برعکس)، column (جهت عمودی) و column-reverse (جهت عمودی در جهت برعکس).

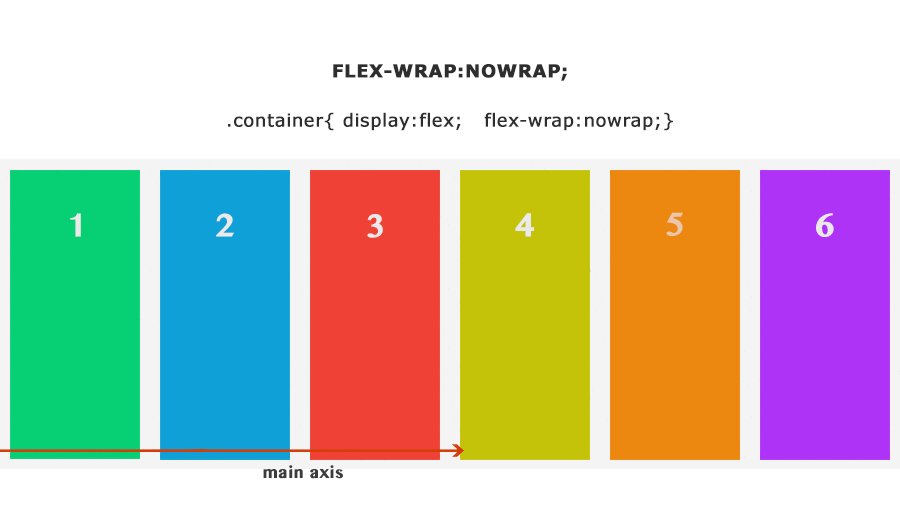
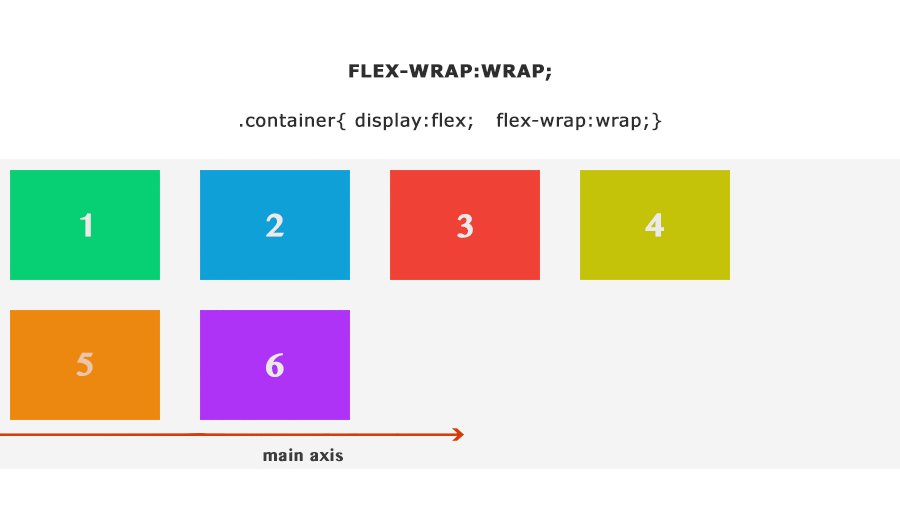
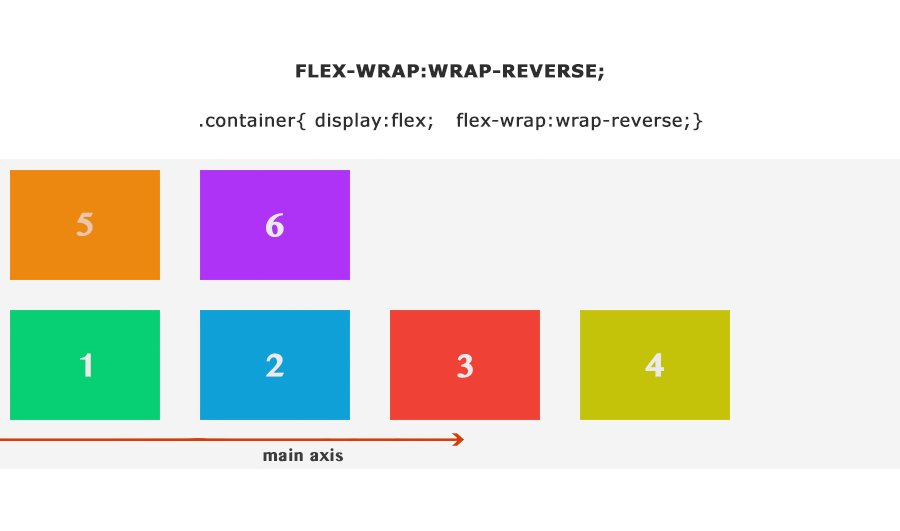
خاصیت flex-wrap: این خاصیت برای تعیین رفتار عناصر در صورت عدم جاگیری کامل داخل Flex Container استفاده میشود. مقادیر ممکن برای این خاصیت عبارتند از: nowrap (عناصر در یک خط قرار میگیرند به صورت پیشفرض)، wrap (عناصر در صورت نیاز به خط جدید قرار میگیرند) و wrap-reverse (عناصر در صورت نیاز به خط جدید قرار میگیرند ولی در جهت برعکس).

خاصیت justify-content: این خاصیت برای تعیین تراز عناصر در محور افقی استفاده میشود. مقادیر ممکن برای این خاصیت عبارتند از: flex-start (تراز عناصر در ابتدای محور افقی)، flex-end (تراز عناصر در انتهای محور افقی)، center (تراز عناصر در مرکز محور افقی)، space-between (تراز عناصر با فضای یکسان بین آنها) و space-around (تراز عناصر با فضای یکسان بین آنها و دور آنها).
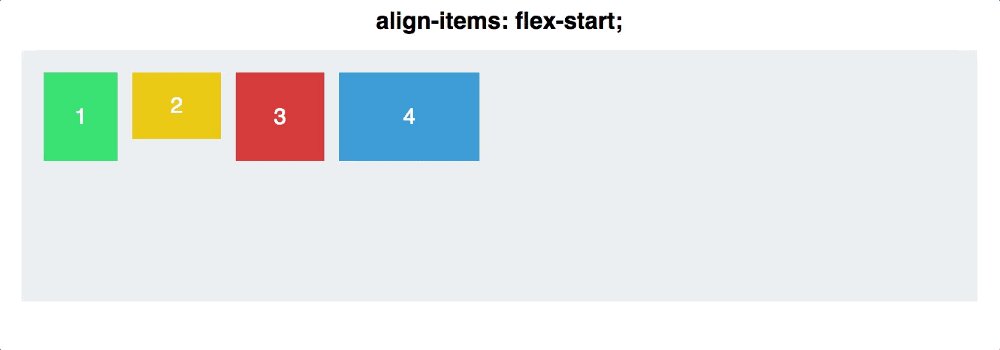
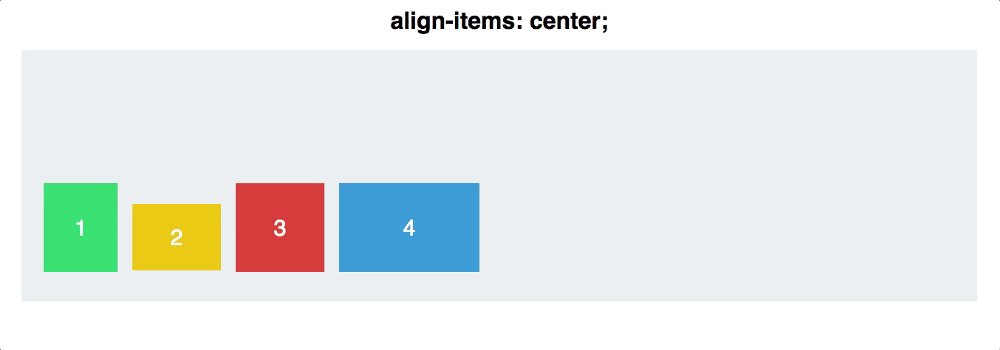
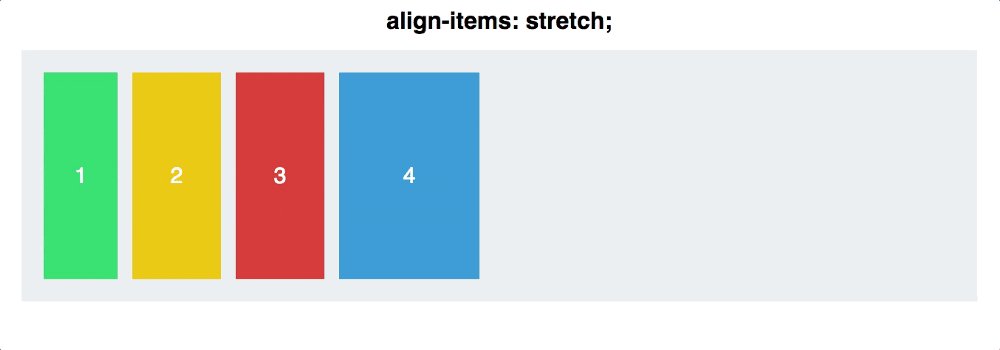
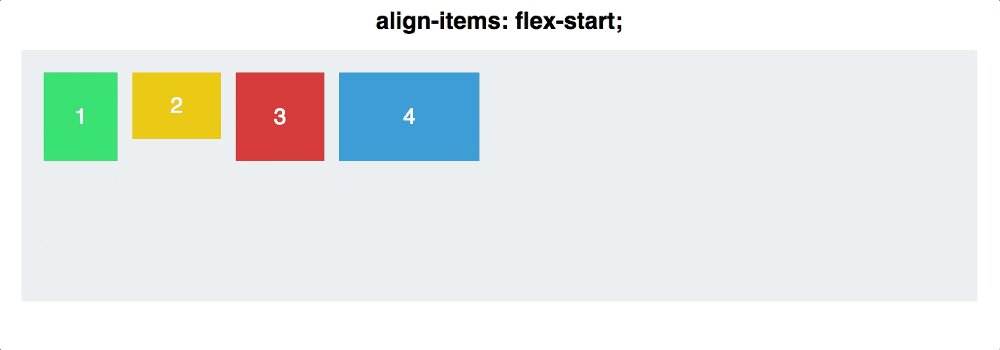
خاصیت align-items: این خاصیت برای تعیین تراز عناصر در محور عمودی استفاده میشود. مقادیر ممکن برای این خاصیت عبارتند از: flex-start (تراز عناصر در ابتدای محور عمودی)، flex-end (تراز عناصر در انتهای محور عمودی)، center (تراز عناصر در مرکز محور عمودی)، baseline (تراز عناصر بر اساس خط پایه) و stretch (کشیدن عناصر برای پر کردن ارتفاع Flex Container).

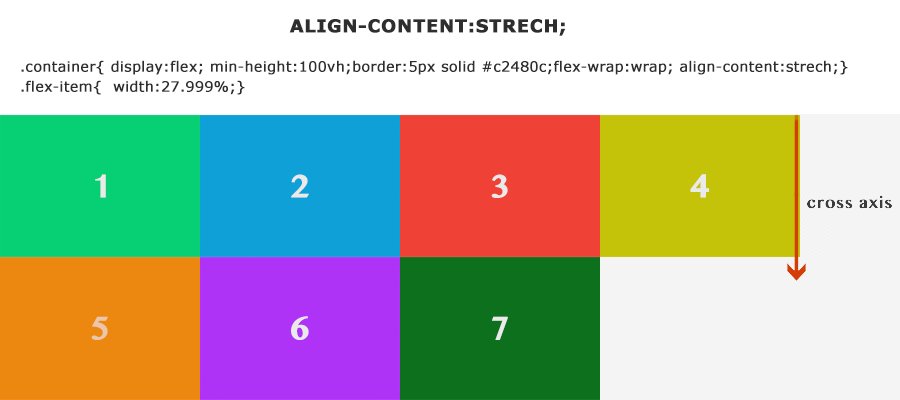
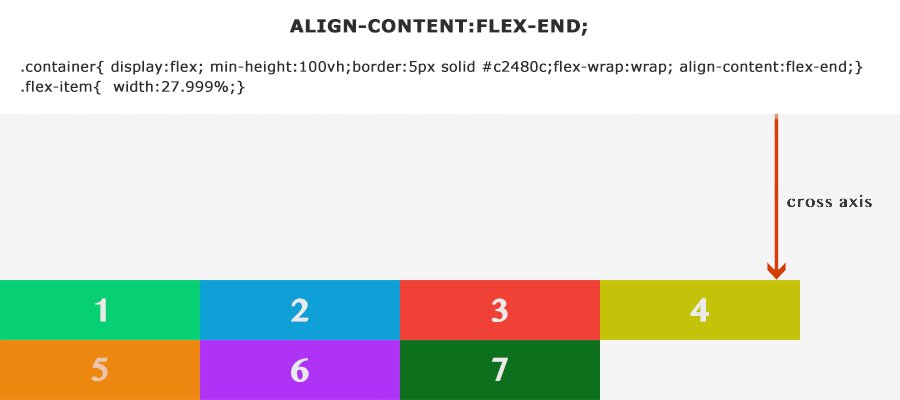
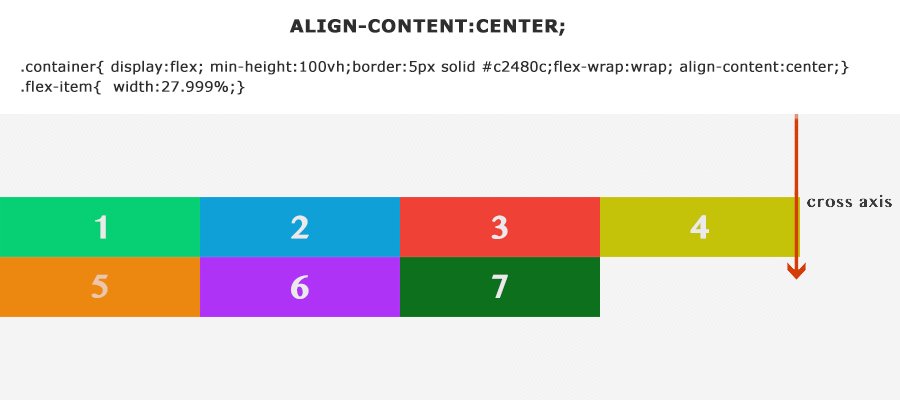
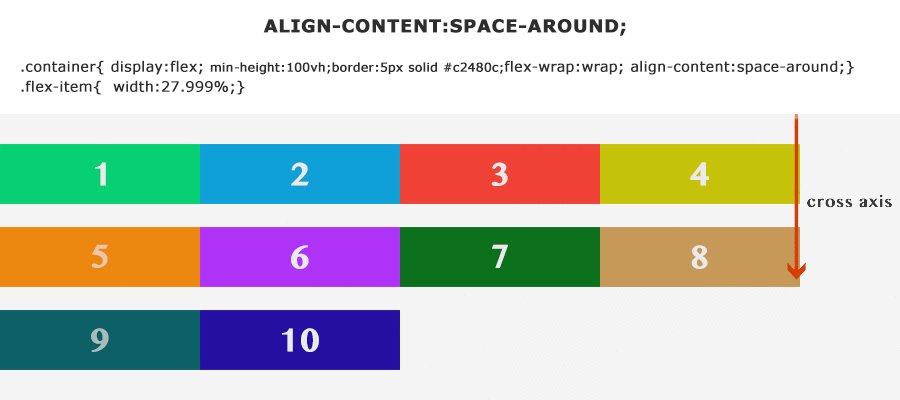
خاصیت align-content: این خاصیت برای تعیین تراز عناصر در محور عمودی در صورتی که عناصر در چند خط قرار دارند استفاده میشود. مقادیر ممکن برای این خاصیت عبارتند از: flex-start (تراز عناصر در ابتدای محور عمودی)، flex-end (تراز عناصر در انتهای محور عمودی)، center (تراز عناصر در مرکز محور عمودی)، space-between (تراز عناصر با فضای یکسان بین آنها)، space-around (تراز عناصر با فضای یکسان بین آنها و دور آنها) و stretch (کشیدن عناصر برای پر کردن ارتفاع Flex Container).
خاصیت Flex shrink: خاصیت Flex shrink برای تعیین نسبت انقباض عناصر در Flex Container استفاده میشود. وقتی فضای موجود در Flex Container کم میشود، عناصر با استفاده از این خاصیت به نسبت مقدار آن انقباض میکنند. مقادیر برای این خاصیت عددی است که بر اساس آن عناصر با مقدار کمتر، بیشتر انقباض میکنند.
با استفاده از این خواص نگهدارنده، میتوان به راحتی طرحهای مختلفی را با استفاده از FlexBox طراحی کرد و عناصر را به صورت دلخواه در محور افقی و عمودی تراز کرد.
آموزش صفحهی واکنشگرا با FlexBox
صفحهی واکنشگرا با FlexBox یک صفحه است که از خاصیت FlexBox در CSS برای طراحی و ظاهر دادن عناصر صفحه استفاده میکند. با استفاده از FlexBox، میتوان عناصر را به صورت افقی یا عمودی در صفحه قرار داد و آنها را به راحتی تغییر اندازه داد. همچنین، FlexBox قابلیت توزیع عناصر در صفحه را نیز فراهم میکند.
در صفحهی واکنشگرا با FlexBox، خاصیت Flex shrink برای تعیین نسبت انقباض عناصر در Flex Container استفاده میشود. وقتی فضای موجود در Flex Container کم میشود، عناصر با استفاده از این خاصیت به نسبت مقدار آن انقباض میکنند. مقادیر برای این خاصیت عددی است که بر اساس آن عناصر با مقدار کمتر، بیشتر انقباض میکنند.
به عنوان مثال، فرض کنید یک Flex Container دارای ۳ عنصر باشد و این عناصر دارای خاصیت Flex shrink با مقادیر ۱، ۲ و ۳ باشند. اگر فضای موجود در Flex Container کم شود، عناصر با نسبت ۱:۲:۳ انقباض میکنند. به عبارت دیگر، عنصر با مقدار Flex shrink برابر ۳ بیشتر از دو عنصر دیگر انقباض میکند.
استفاده از خاصیت Flex shrink در صفحهی واکنشگرا با FlexBox به طور کلی به طراحی و ظاهر دادن عناصر در صفحه کمک میکند و با تغییر اندازه صفحه، عناصر به طور خودکار و به نسبت تعیین شده انقباض میکنند.
کد HTML:
<div class="container">
<div class="item item1 header">header</div>
<div class="item item2 aside aside1">aside1</div>
<div class="item item3 main">main</div>
<div class="item item4 aside aside2">aside2</div>
<div class="item item5 footer">footer</div>
</div>کد CSS:
<div class="container">
<div class="item item1 header">header</div>
<div class="item item2 aside aside1">aside1</div>
<div class="item item3 main">main</div>
<div class="item item4 aside aside2">aside2</div>
<div class="item item5 footer">footer</div>
</div>
<style>
.container {
margin: 10px;
padding: 10px;
min-height: 150px;
background-color: #a13647;
/* Flexbox */
display: flex;
flex-flow: row wrap;
}
.container .item {
background-color: #d84a43;
color: #fff;
margin: 10px;
padding: 10px;
min-height: 50px;
}
.item {
flex: 1; /*flex-grow: 1;*/
}
.item.header {
flex-basis: 100%;
}
.item.aside {
flex-grow: 0;
flex-basis: 200px;
height: 150px;
}
.item.main {
flex-grow: 1;
}
.item.footer {
flex-basis: 100%;
}
@media screen and (max-width: 950px) {
.item.header {
order: 1;
}
.item.aside {
flex-basis: auto;
}
.item.aside.aside1 {
order: 3;
}
.item.aside.aside2 {
order: 4;
}
.item.main {
order: 2;
flex-basis: auto;
}
.item.footer {
order: 5;
}
}
@media screen and (max-width: 600px) {
.item.aside {
flex-basis: 100%;
}
}
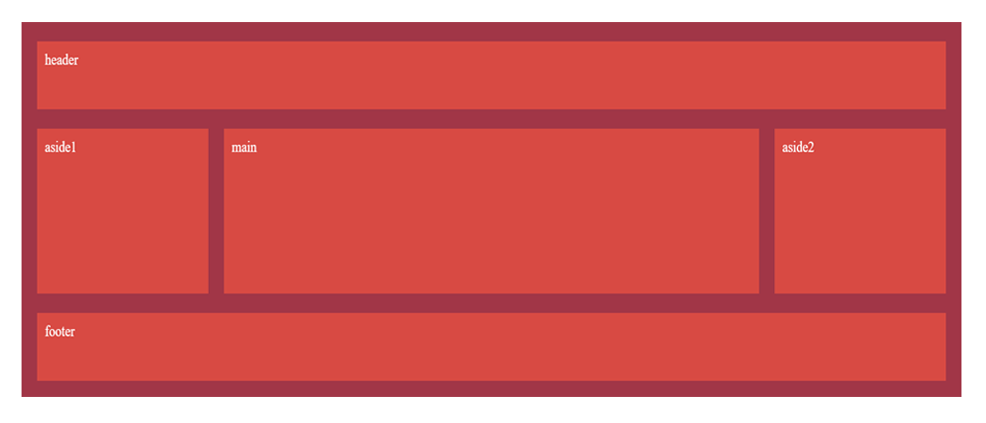
</style>خروجی:

چگونگی حذف Margin با FlexBox
Margin در Flexbox معمولاً برای تنظیم فاصله بین المانها استفاده میشود. اگر میخواهید Margin را حذف کنید، میتوانید از padding برای تنظیم فاصله بین المانها استفاده کنید. به عنوان مثال، برای حذف Margin در کد HTML فوق، میتوانید padding را به جای margin در کلاس .item اعمال کنید:
.container .item {
background-color: #d84a43;
color: #fff;
padding: 10px; /* تغییر این خط */
min-height: 50px;
}با این تغییر، فاصله بین المانها با استفاده از padding تنظیم میشود و نیازی به استفاده از margin نیست.
جمع بندی: چگونگی و منابع یادگیری FlexBox
بخش تعاملی این قسمت به دلیل حجم بزرگ، به صورت فایل قابل دانلود میباشد. در اینجا، چند منبع آنلاین برای بهبود آموزش Flexbox ارائه شده است:
- ابزار آنلاین: از این ابزار میتوان برای ایجاد قالبها و چارچوبهای مبتنی بر Flexbox استفاده کرد. با وارد کردن پارامترهای مورد نظر، کدهای CSS تولید شده را دریافت خواهید کرد.
- فریمورک بولما: این فریمورک پیشرفته بر پایه Flexbox، برای طراحی طرحهای واکنشگرا و گریدبندی پیچیده مورد استفاده قرار میگیرد.
- سایت طراحی isotoma: یک سایت جامع برای ایجاد طرحهای واکنشگرا و ساختارهای پیچیده با استفاده از Flexbox.
- سایت بازیگونه: یک سایت جذاب که به همراه بازی، به مفاهیم مطرح شده در آموزش Flexbox پرداخته است.
در این مقاله، به آموزش کار با Flexbox پرداخته و سپس یک صفحه واکنشگرا طراحی شده است. با استفاده از Flexbox، مشکلات معمول در طراحی CSS حل شده و در نهایت، منابع آنلاین اضافی برای تقویت آموزش ارائه شدهاند. اگر تجربه یا سوالی در زمینه این مقاله یا استفاده از Flexbox دارید، خوشحال میشویم آن را با ما و دیگر کاربران بایت گیت به اشتراک بگذارید.