آموزش کتابخانه HTMX در جاوا اسکریپت

HTMX یک کتابخانه برنامه نویسی وب است که برای ایجاد برنامههای تعاملی و پویا در وب استفاده میشود. نام HTMX مخفف “ارتباطات HTML به ایجاد تجربه کاربری پویا” است. این کتابخانه برای توسعه وبسایتها و برنامههای تحت وب به کمک ترکیبی از تکنولوژیهای HTML، CSS و JavaScript طراحی شده است.
HTMX از ترکیبی از استانداردهای وب مانند HTML، HTTP و WebSocket استفاده میکند تا تجربه کاربری بدون نیاز به بارگذاری صفحه جدید را فراهم کند. با استفاده از HTMX، شما میتوانید ارتباطات داینامیکی با سرور برقرار کرده و بخشهایی از صفحه را بروزرسانی کنید، فرمها را ارسال کنید و دریافت پاسخ را در صفحه نمایش دهید، و همچنین تعاملات دیگری را با سرور انجام دهید.
یکی از ویژگیهای جالب HTMX، این است که شما میتوانید از آن در کنار فریمورکها و کتابخانههای مختلف مانند Django، Flask و Rails استفاده کنید، بدون اینکه نیاز به تغییر کد برنامه اصلی داشته باشید. HTMX با استفاده از ویژگیهای HTML و آنچه که در مرورگرها پیادهسازی شده است، از قابلیتهای موجود بهرهبرداری میکند و برای خلق تجربه کاربری پویا و سریع استفاده میشود.
با توجه به ساختار ساده و قدرتمند HTMX، برنامهنویسان میتوانند با آسانی از آن برای ایجاد برنامههای تعاملی در وب استفاده کنند و نیاز به تواناییهای پیچیدهتری مانند JavaScript و SPA (Single-Page Application) ندارند.
کاربرد اصلی استفاده از HTMX
استفاده از HTMX در توسعه برنامههای تحت وب دارای برخی مزایا و موارد کاربرد است:
تجربه کاربری بهبود یافته: با استفاده از HTMX، میتوانید بخشهای مختلف صفحه را بروزرسانی کنید، فرمها را ارسال کنید و پاسخ را در صفحه نمایش دهید، بدون نیاز به بارگذاری مجدد صفحه. این به شما امکان میدهد تا برنامههای تحت وبی با تجربه کاربری بسیار پویا و سریع ایجاد کنید.
سادگی استفاده: HTMX با استفاده از تکنولوژیهای معمول و استاندارد وب مانند HTML، CSS و JavaScript طراحی شده است. این به برنامهنویسان امکان میدهد که بدون نیاز به یادگیری فریمورکها و کتابخانههای پیچیده، برنامههای تعاملی و پویا را پیاده سازی کنند. همچنین، HTMX با فریمورکها و کتابخانههای مختلف سازگار است و میتواند بهصورت تدریجی در پروژههای موجود بهکار گرفته شود.
انعطافپذیری: HTMX انعطافپذیری بالایی دارد و میتواند با فریمورکها و کتابخانههای مختلف مانند Django، Flask و Rails استفاده شود. این به شما امکان میدهد که از قابلیتهای HTMX در کنار ساختار و تکنولوژیهای مورد علاقه خود استفاده کنید و به راحتی با پروژههای موجود هماهنگ شوید.
حجم کد کمتر: با استفاده از HTMX، میتوانید از نیاز به ارسال و دریافت دادههای اضافی و بارگذاری صفحات جدید در مرورگر صرفهجویی کنید. این موجب کاهش حجم کد مورد نیاز برای ایجاد برنامههای تعاملی و پویا میشود و باعث افزایش سرعت بارگذاری و پاسخگویی برنامه میشود.
در کل، HTMX یک راه ساده و مؤثر برای افزایش تعامل و پویایی در برنامههای تحت وب است. با استفاده از آن، میتوانید تجربه کاربری بهتری ارائه دهید و بدون نیاز به تکنولوژیهای پیچیدهتر، برنامههای تحت وب را توسعه دهید.
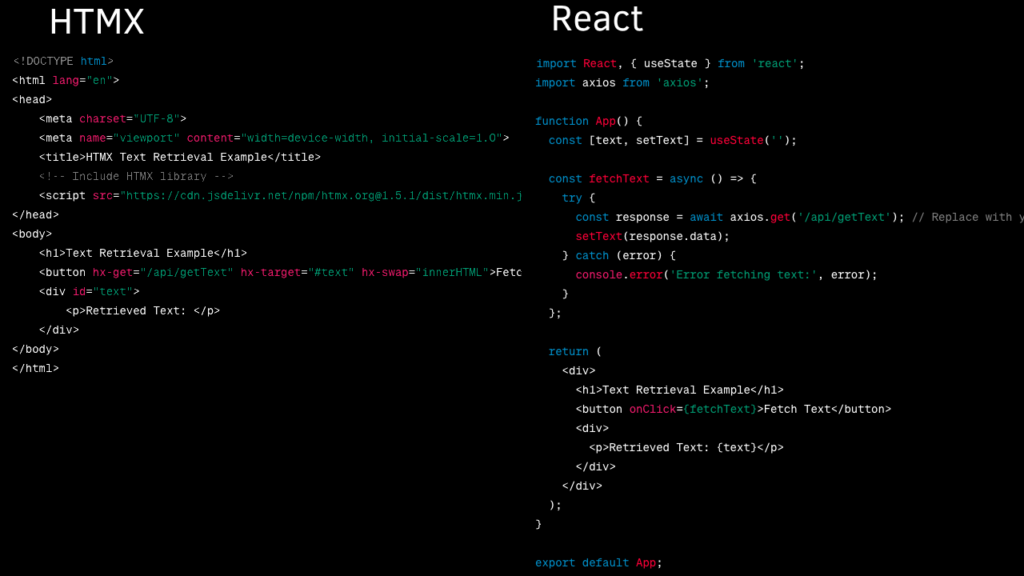
آیا HTMX میتواند با سایر فریمورکهای جاوااسکریپت مانند React یا Angular ترکیب شود؟
HTMX میتواند با سایر فریمورکهای جاوااسکریپت مانند React، Angular و Vue.js ترکیب شود. HTMX برای تعامل با سرور و بروزرسانی بخشهای صفحه از تکنولوژیهای مانند HTML و HTTP استفاده میکند، در حالی که فریمورکهای دیگر معمولاً بر اساس معماری SPA (Single-Page Application) و استفاده از روتینگ بر پایه کامپوننتها عمل میکنند.
میتوانید HTMX را به عنوان یک لایبرری فرانتاند کوچک و سبک در کنار فریمورکهای بزرگتر مانند React یا Angular استفاده کنید. برای این کار، میتوانید از قابلیتهای HTMX برای ارسال درخواستها به سرور و دریافت پاسخها استفاده کنید و سپس با استفاده از فریمورک اصلی خود، رابط کاربری و تجربه کاربری پیچیدهتر را پیادهسازی کنید.
به عنوان مثال، در React میتوانید HTMX را به عنوان یک کتابخانه کمکی استفاده کنید. با استفاده از HTMX میتوانید درخواستها را به سرور ارسال کرده و پاسخهای دریافتی را با استفاده از قابلیتهای React بهروزرسانی کنید. همچنین، میتوانید از قابلیتهای مسیریابی و مدیریت وضعیت React برای ایجاد تجربه کاربری پیچیدهتری استفاده کنید.
با این رویکرد، میتوانید از قابلیتهای HTMX برای ارتباطات داینامیکی با سرور و بهروزرسانی بخشهای صفحه استفاده کنید و در عین حال از ویژگیهای قدرتمند فریمورکهایی مانند React یا Angular برای ساخت و مدیریت رابط کاربری و تجربه کاربری استفاده کنید.
HTMX چه ویژگی دارد؟
HTMX دارای برخی از ویژگیهای زیر است:
Ajax بدون نیاز به JavaScript جانبی: HTMX از تکنیکی به نام “Ajax بدون نیاز به JavaScript جانبی” استفاده میکند. این به معنای این است که میتوانید با استفاده از ویژگیهای HTML مانند hx-get، hx-post و hx-trigger، درخواستهای Ajax را برای سرور ارسال کنید و پاسخ را در بخشهای مشخصی از صفحه نمایش دهید، بدون نیاز به نوشتن کد JavaScript جانبی.
ارسال فرمها به صورت Ajax: HTMX به شما امکان میدهد فرمها را به صورت Ajax ارسال کنید. با استفاده از ویژگی hx-post و hx-target، میتوانید فرمها را به سرور ارسال کنید و پاسخ را در بخش مشخصی از صفحه بروزرسانی کنید.
بهروزرسانی بخشهای صفحه: با استفاده از ویژگیهای HTMX مانند hx-get, hx-post, hx-patch, hx-put و hx-delete میتوانید درخواستهای Ajax را برای دریافت و بهروزرسانی بخشهای مشخصی از صفحه ارسال کنید. این به شما امکان میدهد بخشهای صفحه را بدون نیاز به بارگذاری مجدد صفحه، بهروزرسانی کنید و تجربه کاربری پویا و بدون وقفهای را ایجاد کنید.
رویدادهای کاربری پویا: HTMX به شما اجازه میدهد رویدادهای کاربری را به صورت پویا کنترل کنید. با استفاده از ویژگی hx-trigger و hx-swap میتوانید به رویدادهایی مانند کلیک، نمایش/مخفی کردن ورودی و تغییر مقدار آن و … واکنش نشان دهید و بدون نیاز به تعامل دستی با JavaScript، بخشهای صفحه را بهروزرسانی کنید.
سازگاری با فریمورکها و کتابخانههای مختلف: HTMX با فریمورکها و کتابخانههای مختلف سازگاری دارد. میتوانید HTMX را بهصورت تدریجی در پروژههای موجود استفاده کنید و بخشهای مشخصی از صفحه را با قابلیتهای HTMX بهروزرسانی کنید، در حالی که بقیه بخشها از فریمورکها و کتابخانههای معمول خود استفاده میکنند.
انیمیشنها و انتقالهای صفحه: HTMX از انیمیشنها و انتقطعه وجود ندارد. لطفاً سوال خود را ادامه دهید یا اطلاعات بیشتری در مورد ویژگیهای HTMX بدهید تا بتوانم بهتر کمک کنم.
آیا HTMX با مرورگرهای قدیمی سازگاری دارد؟
بله، HTMX با مرورگرهای قدیمی نیز سازگاری دارد. HTMX بر اساس استانداردهای وب مانند HTML، CSS و JavaScript توسعه داده شده است و تلاش شده است تا با مرورگرهای قدیمیتر نیز سازگاری داشته باشد.
HTMX از تکنولوژی AJAX برای ارسال درخواستها به سرور استفاده میکند. این به این معنی است که میتوانید درخواستهای HTMX را در مرورگرهایی که از AJAX پشتیبانی میکنند، اجرا کنید. اکثر مرورگرهای معاصر از جمله Google Chrome، Firefox، Safari، Microsoft Edge و Opera از AJAX پشتیبانی میکنند.
همچنین، برای مرورگرهای قدیمیتر که از AJAX پشتیبانی نمیکنند، HTMX قابلیت فالبک (fallback) به صورت graceful degradation را دارا است. به این معنی که در صورت عدم پشتیبانی از AJAX، HTMX به صورت پیشفرض به روش سنتی فرمها (form submission) برمیگردد و عملکرد مشابه با فرمهای سنتی را ارائه میدهد.
به طور کلی، HTMX با مرورگرهای قدیمی سازگاری دارد و میتوانید از قابلیتها و ویژگیهای آن در مرورگرهای مختلف استفاده کنید. با این حال، برای اطمینان از سازگاری کامل با مرورگرهای خاص، بهتر است مستندات HTMX را بررسی کنید و تستهای مناسب را روی مرورگرهای مختلف انجام دهید.
آموزش نصب HTMX
برای نصب و راهاندازی HTMX، میتوانید از روشهای زیر استفاده کنید:
- استفاده از CDN: شما میتوانید HTMX را از یک CDN معتبر مانند jsDelivr یا unpkg در صفحه خود قرار دهید. برای این کار، کافیست لینک مربوط به HTMX را به صفحه HTML خود اضافه کنید. به عنوان مثال:
<script src="https://cdn.jsdelivr.net/npm/htmx.org@latest/dist/htmx.min.js"></script>یا:
<script src="https://unpkg.com/htmx.org@latest/dist/htmx.min.js"></script>- استفاده از بسته npm: اگر از مدیر بسته npm استفاده میکنید، میتوانید HTMX را با استفاده از دستور npm نصب کنید. در پوشه پروژه خود، اجرای دستور زیر را انجام دهید:
npm install htmxسپس میتوانید HTMX را در کد خود وارد کنید:
import htmx from 'htmx';- استفاده از بسته Yarn: اگر از مدیر بسته Yarn استفاده میکنید، میتوانید HTMX را با استفاده از دستور زیر نصب کنید. در پوشه پروژه خود، اجرای دستور زیر را انجام دهید:
yarn add htmxسپس میتوانید HTMX را در کد خود وارد کنید:
import htmx from 'htmx';بعد از نصب HTMX، شما میتوانید از ویژگیها و قابلیتهای آن در کد خود استفاده کنید. برای اطلاعات بیشتر در مورد نحوه استفاده از HTMX و ویژگیهای آن، به مستندات رسمی HTMX مراجعه کنید.
ارسال درخواست HTTP با HTMX
با HTMX میتوانید درخواستهای HTTP را به سرور ارسال کنید. برای این کار، میتوانید از ویژگیهای HTMX مختلفی مانند hx-get، hx-post، hx-patch، hx-put و hx-delete استفاده کنید، که هرکدام برای نوع درخواست مشخصی مانند GET، POST، PATCH، PUT و DELETE مناسب است. در ادامه، یک مثال ساده از ارسال درخواست GET با استفاده از HTMX را برای شما نشان میدهم:
<button hx-get="/api/data" hx-target="#result">Get Data</button>
<div id="result"></div>در این مثال، با کلیک بر روی دکمه “Get Data”، یک درخواست GET به آدرس /api/data ارسال میشود و پاسخ در بخشی با شناسه “result” نمایش داده میشود. شما میتوانید ویژگیهای HTMX دیگری مانند hx-post، hx-patch، hx-put و hx-delete را نیز برای ارسال درخواستهای POST، PATCH، PUT و DELETE استفاده کنید.
همچنین، میتوانید از ویژگی hx-params برای ارسال پارامترهای درخواست استفاده کنید. به عنوان مثال:
<button hx-post="/api/data" hx-params="name=John&age=30">Submit</button>در این مثال، با کلیک بر روی دکمه “Submit”، یک درخواست POST به آدرس /api/data با پارامترهای name=John و age=30 ارسال میشود.
میتوانید برای اطلاعات بیشتر در مورد نحوه استفاده از ویژگیهای HTMX و مدیریت درخواستهای HTTP، به مستندات رسمی HTMX مراجعه کنید.
آموزش ارسال فرم ها با HTMX
برای ارسال فرمها با HTMX میتوانید از ویژگی hx-post یا hx-put استفاده کنید، به تبع آنکه فرم را برای ارسال اطلاعات با استفاده از HTTP POST یا PUT مشخص کنید. در ادامه، یک راهنمای ساده برای ارسال فرمها با HTMX را برای شما توضیح میدهم:
- HTML:
ابتدا، فرم HTML خود را ایجاد کنید. مطمئن شوید که فیلدهای فرم دارای نام (name) هستند تا بتوانید اطلاعات مربوطه را در درخواست ارسالی شناسایی کنید. به عنوان مثال:
<form id="myForm" hx-post="/api/submit">
<input type="text" name="name" placeholder="نام">
<input type="email" name="email" placeholder="ایمیل">
<button type="submit">ارسال</button>
</form>در این مثال، فرمی با شناسه myForm و آدرس /api/submit برای ارسال درخواست POST ایجاد شده است.
- JavaScript:
حالا، شما باید HTMX را به صفحه خود اضافه کنید و فرم را به آن متصل کنید. میتوانید از یک انتخابگر (selector) مانند شناسه یا کلاس فرم استفاده کنید. به عنوان مثال:
<script src="https://cdn.jsdelivr.net/npm/htmx.org@latest/dist/htmx.min.js"></script>
<script>
document.getElementById('myForm').addEventListener('htmx:afterRequest', function(event) {
if (event.detail.success) {
// درخواست با موفقیت ارسال شد
// میتوانید پاسخ را در اینجا پردازش کنید
} else {
// درخواست با خطا مواجه شد
// میتوانید خطا را در اینجا پردازش کنید
}
});
</script>در این مثال، یک گوشدهنده رویداد برای رویداد htmx:afterRequest به فرم اضافه شده است. این رویداد پس از ارسال درخواست HTMX فراخوانی میشود و با استفاده از ویژگی event.detail.success میتوانید بررسی کنید که آیا درخواست با موفقیت ارسال شده است یا خیر.
حالا با فرم HTMX خود میتوانید اطلاعات را به سرور ارسال کنید. با فشار دادن دکمه “ارسال” در فرم، یک درخواست POST به آدرس /api/submit ارسال میشود و پاسخ را میتوانید در گوشدهنده رویداد مربوطه پردازش کنید.
میتوانید نحوه استفاده از ویژگیهای HTMX دیگر مانند hx-delete و hx-patch را نیز برای ارسال درخواستهای DELETE و PATCH بررسی کنید. همچنین، میتوانید با استفاده ازبا استفاده از کتابخانه HTMX میتوانید به راحتی درخواستهای HTTP را ارسال کنید. HTMX یک کتابخانه JavaScript است که برای ایجاد تعاملات پویا در وب با استفاده از HTML، CSS و JavaScript طراحی شده است.
برای ارسال درخواست HTTP با HTMX، شما میتوانید از ویژگیهای مختلفی مانند hx-get، hx-post، hx-patch، hx-put و hx-delete استفاده کنید. هر کدام از این ویژگیها برای نوع خاصی از درخواست HTTP مانند GET، POST، PATCH، PUT و DELETE مناسب است.
در ادامه، یک مثال ساده از ارسال درخواست GET با HTMX را برای شما نشان میدهم:
<button hx-get="/api/data" hx-target="#result">دریافت داده</button>
<div id="result"></div>در این مثال، با کلیک بر روی دکمه “دریافت داده”، یک درخواست GET به آدرس /api/data ارسال میشود و پاسخ در بخشی با شناسه “result” نمایش داده میشود. شما میتوانید ویژگیهای HTMX دیگری مانند hx-post، hx-patch، hx-put و hx-delete را نیز برای ارسال درخواستهای POST، PATCH، PUT و DELETE استفاده کنید.
همچنین، میتوانید از ویژگی hx-params برای ارسال پارامترهای درخواست استفاده کنید. به عنوان مثال:
<button hx-post="/api/data" hx-params="name=John&age=30">ارسال</button>در این مثال، با کلیک بر روی دکمه “ارسال”، یک درخواست POST به آدرس /api/data با پارامترهای name=John و age=30 ارسال میشود.
میتوانید برای اطلاعات بیشتر در مورد نحوه استفاده از ویژگیهای HTMX و مدیریت درخواستهای HTTP، به مستندات رسمی HTMX مراجعه کنید.
وضعیت پتیبانی HTMX از HTML5 و CSS3
HTMX به طور کامل از HTML5 و CSS3 پشتیبانی میکند. HTMX برای ایجاد تعاملات پویا در وب از HTML، CSS و JavaScript استفاده میکند.
HTML5:
HTMX به عنوان یک کتابخانه مبتنی بر HTML، از تمام ویژگیهای HTML5 پشتیبانی میکند. این شامل ویژگیهایی مانند فرمهای ورودی بهتر، ویدیو و صوت HTML5، عناصر ترکیبی مانند <canvas> و <svg>، سمانتیک HTML5 مانند <header>، <nav>، <section> و غیره است. شما میتوانید از این ویژگیها در صفحات HTMX خود بدون هیچ محدودیتی استفاده کنید.
CSS3:
HTMX از تمام قابلیتهای CSS3 پشتیبانی میکند. شما میتوانید از تمام ویژگیهای CSS3 مانند انیمیشنها، ترانزیشنها، تبدیلها، تظاهرات و سایر ویژگیهای CSS3 در صفحات HTMX خود استفاده کنید. با استفاده از قوانین CSS سفارشی، میتوانید ظاهر و استایل صفحات HTMX را به دلخواه خود تغییر دهید.
به طور کلی، HTMX با HTML5 و CSS3 سازگاری کامل دارد و شما میتوانید از تمام قابلیتهای این استانداردها در صفحات HTMX خود بهره ببرید.
جمع بندی:
به طور کلی، HTMX یک کتابخانه قدرتمند برای ایجاد تعاملات پویا در وب است که به طور کامل از HTML5 و CSS3 پشتیبانی میکند. با استفاده از HTMX، شما میتوانید به آسانی تعاملات بیشتری را در صفحات وب خود ایجاد کنید، بدون نیاز به توسعه جداگانه با استفاده از JavaScript.
HTMX از تمام ویژگیهای HTML5 پشتیبانی میکند، از جمله فرمهای ورودی بهتر، عناصر ترکیبی، سمانتیک HTML5 و موارد دیگر. همچنین، با استفاده از قوانین CSS3، میتوانید ظاهر و استایل صفحات HTMX را به دلخواه خود تغییر دهید، شامل انیمیشنها، ترانزیشنها و سایر ویژگیهای CSS3.
با استفاده از HTMX، شما میتوانید تعاملاتی مانند بارگذاری صفحه بدون بارگذاری کامل مجدد، ارسال فرمها به صورت غیرهمزمان، بهروزرسانی بخشهای خاص صفحه بدون نیاز به بازنگری کامل و بسیاری از ویژگیهای دیگر را پیادهسازی کنید.
HTMX به شما امکان میدهد با استفاده از تکنولوژیهای موجود و استاندارد وب، تجربه کاربری بهتری را ارائه دهید و به سادگی و با کمترین تلاش، تعاملات پویا و جذابی را در صفحات خود ایجاد کنید.
در کل، HTMX با ترکیب HTML5، CSS3 و JavaScript، یک راه حل قوی و ساده برای توسعه وب سنتی است که میتواند به شما در بهبود تجربه کاربری و پویایی صفحات وب کمک کند.