آموزش کار با تاریخ و زمان در جاواسکریپت به زبان ساده

کلاس Date یکی از کلاس های پیش ساخته جاواسکریپت است که در طراحی وب بسیار کاربردی است. همانطور که از اسم آن بر می آید این کلاس برای کار با تاریخ و زمان تعبیه شده است. در این پست نگاهی به Property ها و متدهای این کلاس می اندازیم.
نحوه ساختن شی از کلاس Date
به طور کلی ۴ روش برای ساختن شی از روی کلاس تاریخ وجود دارد. دلیل این تنوع تعداد سازنده (Constructor) های این کلاس است. هرکدام از این روش ها کاربرد خاص خود را دارند که در ادامه بیشتر با آن آشنا خواهیم شد :
روش اول :
var obj = new Date()
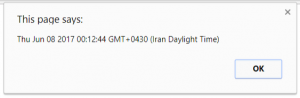
در این حالت هیچ آرگومانی به سازنده کلاس پاس داده نمی شود و در نتیجه تاریخ و ساعت فعلی سیستم شما به عنوان تاریخ و زمان پیش فرض در شی ذخیره خواهد شد.
همانطور که در تصویر فوق مشخص است، با توجه به اینکه محدوده زمانی سیستمی که کد در آن اجرا شده است در ایران بوده است این مقدار نیز مطابق با ساعت ایران است. همچنین مقداد +۰۴۳۰ بیانگر فاصله زمانی تهران تا گرینویچ است که ۳:۳۰ می باشد و آن یک ساعت نیز به خاطر داستان جلو و عقب کشیدن ساعت ها در تاریخ های خاص می باشد.
روش دوم:
var d = new Date(30000)
در این حالت از Time Stamp استفاده می کنیم. به دنبال معنی Time Stamp در زبان فارسی نباشید بلکه سعی کنید مفهوم آن را به خوبی درک کنید. در این روش یک تاریخ مشخص به عنوان مبدا زمانی در نظر گرفته می شود و سپس آرگومان دریافتی که در واحد میلی ثانیه است به همان اندازه از زمان مبدا جلو می رود. این روش در سیستم عامل های لینوکس نیز مورد استفاده قرار می گیرد. در جاواسکریپت مبدا زمانی ۱ ژانویه ۱۹۷۰ میلادی ساعت ۰۰:۰۰ در نظر گرفته می شود.
روش سوم:
var d = new Date('2010/05/10')
در این روش یک تاریخ رشته ای (Date String) به عنوان آرگومان به سازنده ارسال می گردد و جاواسکریپت این رشته را در قالب زمان پردازش می کند.
روش چهارم :
var obj = new Date(2012, 03, 21, 12, 24, 36, 100)
در این حالت مقادیر مربوط به تاریخ و زمان را به عنوان ورودی به سازنده کلاس ارسال می کنیم. توجه داشته باشید که برای زمان تا مقدار میلی ثانیه هم می توانیم ذکر کنیم اما اگر چیزی ننویسیم به طور پیش فرض مقدار صفر برای آن در نظر گرفته خواهد شد.
متدهای پرکاربرد کلاس تاریخ و زمان
متد getDay
خروجی این متد شماره روز هفته است. در واقع جاواسکریپت به هر روز از هفته عددی را بین ۰ تا ۶ انتساب می دهد و با توجه به شی فراخواننده این متد روز را به یکی از این اعداد تبدیل می کند. خروجی عددی بین ۰ تا ۶ خواهد بود. برای درک بیشتر می توانید از جدول زیر استفاده کنید :
| روز | شماره |
| یکشنبه | ۰ |
| دوشنبه | ۱ |
| سه شنبه | ۲ |
| چهارشنبه | ۳ |
| پنج شنبه | ۴ |
| جمعه | ۵ |
| شنبه | ۶ |
متد getDate
این متد قسمت روز را از یک تاریخ به عنوان خروجی بر می گرداند.
متد getFullYear
خروجی این متد قسمت سال یک تاریخ به صورت کامل است به عنوان مثال ۲۰۱۵ !
متد parse
این متد به برنامه نویس این امکان را می دهد تا تاریخ را در ساختار رشته ای وارد کند به مثال زیر توجه کنید :
Date.parse('March 21, 2012')
نکته ای که در اینجا حائز اهمیت می باشد نحوه فراخوانی و استفاده از این متد است. برخلاف متدهای قبلی، اینبار با یک متد پویا (static) سر و کار داریم. اگر با مفاهیم شی گرائی آشنا باشید حتما می دانید که متد پویا به متدی اطلاق می شود که اجرای آن خارج از چهارچوب شی صورت می گیرد؛ در نتیجه برای استفاده از آن ها نیازی به ساختن شی از کلاس نداریم و مستقیما با استفاده از نام کلاس آن ها را فراخوانی می کنیم. و اگر اینکار را انجام ندهیم خروجی مقداری نادرست خواهد بود.
کلاس Date دارای متدهای فراوانی است که در کد زیر سعی کردیم متدهای پرکاربرد را برای شما پیاده سازی کنیم، می توانید با اجرای این کد در کامپیوتر خود و یا اجرای آن با ابزارهایی مانند JsFiddle از خروجی کدهای مطلع شوید :
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Course</title>
</head>
<body>
<script type="text/javascript">
var d = new Date();
// var d = new Date('2010/04/5');
// var d = new Date(1500000000000);
// var d = new Date(2017, 04, 10, 9, 18, 31, 4000);
// alert(d);
// alert(d.getDay());
// alert(d.getDate());
// alert(d.getFullYear());
// alert(d.getMilliseconds());
// alert(d.getMinutes());
// alert(d.getMonth());
// alert(d.getSeconds());
// alert(d.getTime());
// alert(Date.parse('April 13, 1990'));
// d.setTime(Date.parse('March 19, 2010'));
// alert(d.getFullYear());
// alert(d.toDateString());
// alert(d.toString());
</script>
</body>
</html>
علاوه بر این متدها، متدهای دیگری نیز وجود دارند که در صورت نیاز می توانید آن را در مراجع معتبر پیدا کنید. اما همین حد از آشنایی برای یک توسعه دهنده وب کافی می باشد و متدهای دیگر بیشتر برای ساخت تقویم مورد استفاده قرار می گیرند که امروزه با توجه به خیل عظیم کتابخانه های رایگان دیگری نیازی نداریم که این کار را از ابتدا انجام دهیم.
اگر سوال، انتقاد یا نظری در مورد این مطلب داشتید می توانید آن را از طریق نظرات با ما مطرح نمایید.