آموزش مقدماتی Grunt.js

Grunt.js یک ابزار ساخت (build tool) برای اتوماسیون وظایف تکراری در فرآیند توسعه وب است. این ابزار امکان اجرای وظایف مانند کپی فایلها، ادغام فایلها، فشردهسازی فایلها، آزمون واحد، بررسی کد، و سایر فعالیتهای مربوط به توسعه وب را فراهم میکند.
هدف اصلی از استفاده از Grunt.js، افزایش بهرهوری توسعه دهندگان وب و کاهش زمان صرف شده برای وظایف تکراری است. این ابزار از تعریف وظایف در فایلهای JavaScript استفاده میکند و این وظایف میتوانند به صورت خودکار اجرا شوند.
Grunt.js چه کاربردی دارد؟
Grunt.js یک ابزار قدرتمند برای اتوماسیون وظایف مختلف در فرآیند توسعه وب است. این ابزار میتواند در بسیاری از وظایف مرتبط با توسعه وب مفید باشد، از جمله:
- ترکیب فایلها (Concatenation): Grunt.js به شما امکان میدهد تا فایلهای CSS یا JavaScript مختلف را ترکیب کنید و یک فایل بزرگتر و بهینهتر ایجاد کنید.
- فشردهسازی فایلها (Minification): این ابزار میتواند فایلهای CSS و JavaScript را فشرده کرده و حجم آنها را کاهش دهد که این موضوع به بهبود سرعت بارگذاری صفحات وب کمک میکند.
- تولید خودکار تصاویر (Image Optimization): Grunt.js قابلیت بهینهسازی تصاویر را فراهم میکند تا حجم آنها کاهش یابد و سرعت بارگذاری صفحات را افزایش دهد.
- آزمون واحد (Unit Testing): شما میتوانید از Grunt.js برای اجرای آزمونهای واحد برنامهنویسی خود استفاده کنید و اطمینان حاصل کنید که کد شما به درستی کار میکند.
- تعقیب تغییرات (Watch): Grunt.js امکان تعقیب تغییرات در فایلها را فراهم میکند و پس از هر تغییر، وظایف معینی را اجرا میکند (مانند ترکیب فایلها یا فشردهسازی آنها).
- بهینهسازی کد (Code Optimization): با استفاده از Grunt.js میتوانید کدهای CSS و JavaScript خود را بهینه کنید تا بهبود عملکرد و سرعت وبسایتهای خود را تضمین کنید.
به طور کلی، Grunt.js کاربرد وسیعی در فرآیند توسعه وب دارد و به توسعهدهندگان کمک میکند تا وظایف تکراری را اتوماتیکسازی کرده و به بهبود عملکرد و کیفیت پروژههای وب خود بپردازند.
چگونه میتوانم Grunt.js را در پروژهام راهاندازی کنم؟
برای راهاندازی Grunt.js در پروژهی خود، مراحل زیر را میتوانید دنبال کنید:
۱. نصب Node.js و npm:
اگر هنوز Node.js و npm را نصب نکردهاید، ابتدا باید آنها را نصب کنید. میتوانید این کار را انجام دهید از سایت رسمی Node.js دانلود کنید و نصب کنید.
۲. نصب Grunt CLI:
از طریق npm، Grunt Command Line Interface (CLI) را نصب کنید. برای این کار، دستور زیر را در ترمینال یا Command Prompt وارد کنید:
npm install -g grunt-cli۳. ایجاد فایل package.json:
در ریشه پروژه خود، یک فایل package.json ایجاد کنید. این کار را میتوانید با اجرای دستور npm init انجام دهید و پاسخهای مورد نیاز را وارد کنید.
۴. نصب Grunt و پکیجهای مورد نیاز:
برای نصب Grunt و پکیجهای مورد نیاز برای پروژه، از npm استفاده کنید. برای مثال، اگر میخواهید از grunt-contrib-concat استفاده کنید:
npm install grunt grunt-contrib-concat --save-dev۵. ایجاد فایل Gruntfile.js:
در ریشه پروژه، یک فایل به نام Gruntfile.js ایجاد کنید که شامل تنظیمات و وظایف Grunt باشد.
۶. تنظیم وظایف Grunt:
در فایل Gruntfile.js، وظایف Grunt خود را تعریف کنید. برای مثال، یک وظیفه برای ترکیب فایلها:
module.exports = function(grunt) {
grunt.initConfig({
concat: {
options: {
separator: ';',
},
dist: {
src: ['src/*.js'],
dest: 'dist/bundle.js',
},
},
});
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.registerTask('default', ['concat']);
};۷. اجرای Grunt:
حال میتوانید Grunt را اجرا کرده و وظایف تعریف شده خود را انجام دهید. برای این کار، دستور زیر را در ترمینال وارد کنید:
gruntبا این مراحل، Grunt.js در پروژهی شما راهاندازی شده و آماده استفاده است. بهتر است قبل از اعمال تغییرات یا اضافه کردن وظایف جدید، مستندات Grunt.js را مطالعه کنید تا با قابلیتها و روشهای استفاده بهتر آشنا شوید.
اضافه کردن پلاگین به Grunt.js
برای اضافه کردن پلاگینهای مختلف به Grunt.js و استفاده از آنها در پروژهی خود، مراحل زیر را میتوانید دنبال کنید:
۱. نصب پکیج مورد نیاز:
از طریق npm، پکیج مورد نیاز را نصب کنید. برای مثال، اگر میخواهید از پلاگین grunt-contrib-uglify برای فشردهسازی فایلهای JavaScript استفاده کنید:
npm install grunt-contrib-uglify --save-dev۲. لود پکیج در فایل Gruntfile.js:
در فایل Gruntfile.js خود، پکیج نصب شده را با استفاده از grunt.loadNpmTasks لود کنید. برای مثال:
module.exports = function(grunt) {
// تنظیمات و وظایف Grunt
// لود پکیج grunt-contrib-uglify
grunt.loadNpmTasks('grunt-contrib-uglify');
};۳. تنظیم و استفاده از پلاگین:
در بخش grunt.initConfig({ ... }) فایل Gruntfile.js، تنظیمات مربوط به پلاگین را اضافه کنید و از آن در وظایف Grunt خود استفاده کنید. برای مثال، برای استفاده از grunt-contrib-uglify:
grunt.initConfig({
uglify: {
options: {
mangle: false
},
my_target: {
files: {
'dist/output.min.js': ['src/input.js']
}
}
}
});۴. اجرای Grunt:
حال میتوانید Grunt را اجرا کرده و وظایف مرتبط با پلاگینهای اضافی را اجرا کنید. برای این کار، دستور grunt را در ترمینال وارد کنید.
با این مراحل، شما میتوانید پلاگینهای مختلف را به Grunt.js اضافه کرده و از قابلیتهای آنها در پروژهی خود استفاده کنید. حتماً به مستندات هر پلاگین مراجعه کرده و تنظیمات و نحوه استفاده آن را بررسی کنید تا بتوانید بهتر از این ابزارها استفاده کنید.
چگونه میتوانم چندین پلاگین را به طور همزمان اضافه کنم؟
برای اضافه کردن چندین پلاگین به طور همزمان در Grunt.js، میتوانید از load-grunt-tasks استفاده کنید که به شما این امکان را میدهد تا پلاگینهای نصب شده را به صورت خودکار لود کنید. در زیر توضیحاتی برای انجام این کار آورده شده است:
۱. نصب load-grunt-tasks:
از طریق npm، پکیج load-grunt-tasks را نصب کنید:
npm install load-grunt-tasks --save-dev۲. استفاده از load-grunt-tasks:
در فایل Gruntfile.js خود، این پکیج را لود کرده و پلاگینهای نصب شده را به صورت خودکار لود کنید. معمولاً این کار را در ابتدای فایل Gruntfile.js انجام میدهند. مثال:
module.exports = function(grunt) {
// Load all Grunt tasks
require('load-grunt-tasks')(grunt);
// تنظیمات و وظایف Grunt
};۳. تنظیم و استفاده از پلاگینها:
حال میتوانید پلاگینهای مختلف را به طور همزمان در فایل Gruntfile.js خود تنظیم کرده و از آنها در وظایف Grunt استفاده کنید. مثال:
module.exports = function(grunt) {
// Load all Grunt tasks
require('load-grunt-tasks')(grunt);
// تنظیمات و وظایف Grunt
grunt.initConfig({
uglify: {
options: {
mangle: false
},
my_target: {
files: {
'dist/output.min.js': ['src/input.js']
}
}
},
concat: {
options: {
separator: ';',
},
dist: {
src: ['src/*.js'],
dest: 'dist/bundle.js',
},
}
});
grunt.registerTask('default', ['uglify', 'concat']);
};۴. اجرای Grunt:
حال میتوانید Grunt را اجرا کرده و وظایف مرتبط با پلاگینهای اضافی را اجرا کنید. برای این کار، دستور grunt را در ترمینال وارد کنید.
با این روش، میتوانید چندین پلاگین را به طور همزمان به Grunt.js اضافه کرده و از قابلیتهای آنها در پروژهی خود استفاده کنید.
اجرای یک دستور ساده در Grunt.js
برای اجرای یک وظیفه ساده با استفاده از Grunt.js، میتوانید یک وظیفه ساده ایجاد کرده و آن را در فایل Gruntfile.js تعریف کنید. در اینجا یک مثال ساده ارائه شده است که یک پیام ساده را در کنسول چاپ میکند.
نصب Grunt CLI:
ابتدا اگر Grunt CLI را نصب نکردهاید، باید ابتدا آن را نصب کنید:
npm install -g grunt-cliنصب Grunt و پکیجهای مورد نیاز:
سپس باید Grunt و پکیجهای مورد نیاز را در پروژه خود نصب کنید:
npm install grunt --save-devتعریف و اجرای وظیفه:
سپس میتوانید یک وظیفه ساده مانند چاپ یک پیام را ایجاد کرده و اجرا کنید. مثال:
module.exports = function(grunt) {
grunt.registerTask('hello', function() {
console.log('Hello, this is a simple Grunt task!');
});
};در این مثال، وظیفه hello ایجاد شده است که یک پیام ساده را در کنسول چاپ میکند.
اجرای Grunt:
حالا میتوانید Grunt را با وارد کردن دستور grunt hello در ترمینال اجرا کرده و وظیفه ساده ایجاد شده را اجرا کنید. پیام “Hello, this is a simple Grunt task!” در کنسول چاپ خواهد شد.
با این مراحل، شما میتوانید وظایف ساده را با استفاده از Grunt.js ایجاد کرده و اجرا کنید.
کم حجم کردن فایل های CSS و JavaScript
برای کم حجم کردن فایلهای CSS و JavaScript در Grunt.js، میتوانید از پلاگینهای مختلفی مانند grunt-contrib-uglify برای JavaScript و grunt-contrib-cssmin برای CSS استفاده کنید.
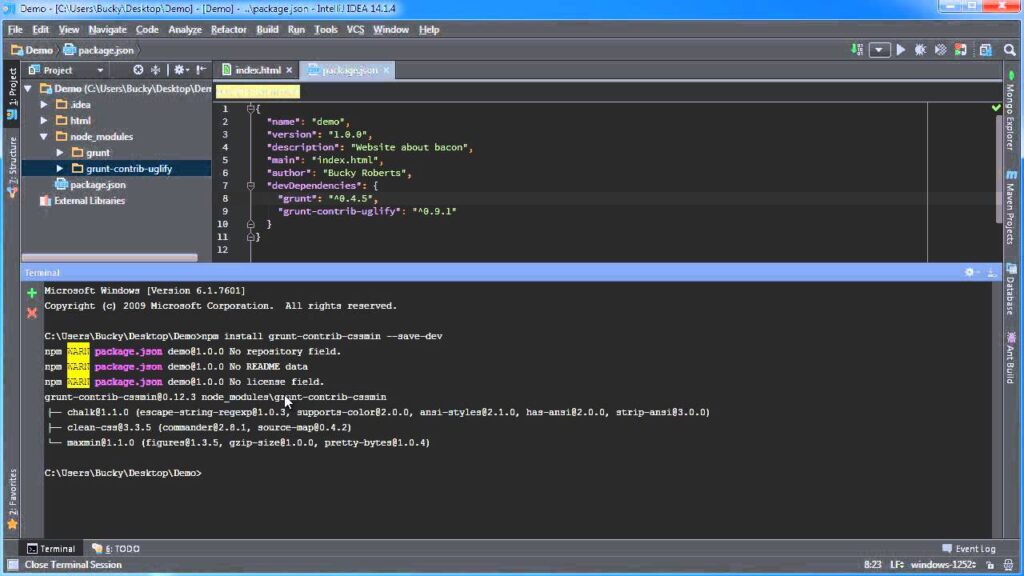
نصب پکیجهای مورد نیاز:
برای شروع، نیاز است که پکیجهای grunt-contrib-uglify و grunt-contrib-cssmin را نصب کنید:
npm install grunt-contrib-uglify grunt-contrib-cssmin --save-devتنظیم و استفاده از پلاگینها:
سپس در فایل Gruntfile.js خود تنظیمات مربوط به این دو پلاگین را انجام دهید و از آنها در وظایف Grunt استفاده کنید. مثال:
module.exports = function(grunt) {
// Load all Grunt tasks
require('load-grunt-tasks')(grunt);
// تنظیمات و وظایف Grunt
grunt.initConfig({
uglify: {
options: {
mangle: false
},
my_target: {
files: {
'dist/output.min.js': ['src/input.js']
}
}
},
cssmin: {
target: {
files: {
'dist/output.min.css': ['src/input.css']
}
}
}
});
grunt.registerTask('default', ['uglify', 'cssmin']);
};اجرای Grunt:
حال میتوانید Grunt را اجرا کرده و وظایف مرتبط با کم حجم کردن فایلهای CSS و JavaScript را اجرا کنید. برای این کار، دستور grunt را در ترمینال وارد کنید.
با این مراحل، شما میتوانید فایلهای CSS و JavaScript خود را فشرده کرده و از حجم کمتری برای این فایلها استفاده کنید که میتواند منجر به بهبود عملکرد وبسایت شما شود.
بهینهسازی تصاویر با Grunt.js
برای بهینهسازی تصاویر با استفاده از Grunt.js، میتوانید از پکیج grunt-contrib-imagemin استفاده کنید که این امکان را به شما میدهد تا تصاویر را به صورت خودکار بهینهسازی کنید.
نصب پکیج مورد نیاز:
ابتدا از طریق npm، پکیج grunt-contrib-imagemin را نصب کنید:
npm install grunt-contrib-imagemin --save-devتنظیم و استفاده از پلاگین:
سپس در فایل Gruntfile.js خود، این پکیج را لود کرده و تنظیمات مربوط به بهینهسازی تصاویر را انجام دهید. مثال:
module.exports = function(grunt) {
// Load all Grunt tasks
require('load-grunt-tasks')(grunt);
// تنظیمات و وظایف Grunt
grunt.initConfig({
imagemin: {
dynamic: {
files: [{
expand: true,
cwd: 'src/images/',
src: ['**/*.{png,jpg,gif}'],
dest: 'dist/images/'
}]
}
}
});
grunt.registerTask('default', ['imagemin']);
};در این تنظیمات، تصاویر از دایرکتوری src/images/ بهینهسازی شده و در دایرکتوری dist/images/ ذخیره میشوند.
اجرای Grunt:
حال میتوانید Grunt را اجرا کرده و وظیفه بهینهسازی تصاویر را اجرا کنید. برای این کار، دستور grunt را در ترمینال وارد کنید.
با این مراحل، شما میتوانید تصاویر خود را بهینهسازی کرده و از حجم کمتری برای این تصاویر استفاده کنید که میتواند به بهبود سرعت بارگذاری وبسایت شما کمک کند.
چگونه میتوانم فرمتهای دیگری مانند SVG را نیز بهینهسازی کنم؟
برای بهینهسازی فرمتهای دیگری مانند SVG با استفاده از Grunt.js، میتوانید از پکیج grunt-svgmin استفاده کنید که این امکان را به شما میدهد تا فایلهای SVG را به صورت خودکار بهینهسازی کنید.
نصب پکیج مورد نیاز:
برای شروع، از طریق npm، پکیج grunt-svgmin را نصب کنید:
npm install grunt-svgmin --save-devتنظیم و استفاده از پلاگین:
سپس در فایل Gruntfile.js خود، این پکیج را لود کرده و تنظیمات مربوط به بهینهسازی فایلهای SVG را انجام دهید. مثال:
module.exports = function(grunt) {
// Load all Grunt tasks
require('load-grunt-tasks')(grunt);
// تنظیمات و وظایف Grunt
grunt.initConfig({
svgmin: {
options: {
plugins: [
{ removeViewBox: false },
{ removeUselessStrokeAndFill: false }
]
},
dist: {
files: [{
expand: true,
cwd: 'src/images/',
src: ['**/*.svg'],
dest: 'dist/images/'
}]
}
}
});
grunt.registerTask('default', ['svgmin']);
};در این تنظیمات، فایلهای SVG از دایرکتوری src/images/ بهینهسازی شده و در دایرکتوری dist/images/ ذخیره میشوند.
اجرای Grunt:
حال میتوانید Grunt را اجرا کرده و وظیفه بهینهسازی فایلهای SVG را اجرا کنید. برای این کار، دستور grunt را در ترمینال وارد کنید.
با این مراحل، شما میتوانید فایلهای SVG خود را بهینهسازی کرده و از حجم کمتری برای این فایلها استفاده کنید که میتواند به بهبود سرعت بارگذاری وبسایت شما کمک کند.
جمع بندی:
مقاله فوق به معرفی ابزار Grunt.js برای اتوماسیون وظایف تکراری در فرایند توسعه وب پرداخت. Grunt.js به عنوان یک ابزار قدرتمند و ساده، امکان اجرای وظایفی همچون بهینهسازی تصاویر، فشردهسازی فایلها، اجرای تستها و سایر وظایف اساسی توسعه وب را فراهم میکند. با استفاده از Grunt.js، توسعهدهندگان میتوانند بهبود سرعت و کارایی وبسایتها را تجربه کرده و فرآیند توسعه را بهبود بخشند.
این ابزار با امکانات گسترده و توانایی اضافه کردن پلاگینهای مختلف، به توسعهدهندگان امکان انعطافپذیری بیشتر در اتوماسیون وظایف خود میدهد. از آنجا که Grunt.js از محیط Node.js استفاده میکند، این ابزار باعث تسهیل ادغام و استفاده از ابزارهای دیگر محبوب توسعه وب میشود.
به طور کلی، Grunt.js یک ابزار کارآمد و مفید برای اتوماسیون وظایف توسعه وب است که به توسعهدهندگان کمک میکند تا فرایند توسعه و بهینهسازی وبسایتها را بهبود بخشند و به سرعت و کیفیت بیشتری دست یابند.