آموزش فریمورک Foundation

Foundation یک فریمورک CSS قدرتمند است که به توسعهدهندگان وب کمک میکند تا وبسایتها و برنامههای کاربردی ریسپانسیو و مدرن ایجاد کنند. این فریمورک شامل مجموعهای از ابزارها، کامپوننتها و قالبهای پیشتعریف شده است که فرآیند طراحی و توسعه را سریعتر و کارآمدتر میکند.
Foundation چیست؟
Foundation یک فریمورک متن باز مبتنی بر CSS و JavaScript است که برای توسعه و طراحی وبسایتهای ریسپانسیو و قابل توسعه استفاده میشود. این فریمورک مجموعهای از کدها، استایلها، قالبها، کامپوننتها و ابزارهای از پیش تعریف شده را در اختیار توسعهدهندگان قرار میدهد، تا بتوانند به سرعت و با کارآیی بیشتر وبسایتها و برنامههای کاربردی را پیادهسازی کنند.

با استفاده از Foundation، توسعهدهندگان قادر خواهند بود تا به سرعت و با اعتماد بنیه قوی وبسایتها و برنامههای کاربردی مدرن و پاسخگو را ایجاد کنند. این فریمورک دارای ابزارها و قابلیتهایی است که امکاناتی مانند گریت سیستم، ترکیبپذیری، تطبیقپذیری مرورگر، طراحی ریسپانسیو و موارد دیگر را فراهم میکند.
مزایا استفاده از Foundation برای طراحان
استفاده از Foundation برای توسعهدهندگان وب دارای مزایا و فواید زیادی است. در زیر تعدادی از این مزایا را بررسی میکنیم:
- ریسپانسیو و قابل توسعه: Foundation ابزارها و قالبهایی را در اختیار توسعهدهندگان قرار میدهد که به طراحی و توسعه وبسایتها و برنامههای کاربردی ریسپانسیو و قابل توسعه کمک میکند. این به معنای این است که وبسایت شما به درستی روی انواع دستگاهها و اندازههای صفحه نمایش به خوبی نمایش داده میشود و با تغییر اندازه صفحه، به طور مطلوب تطبیق میکند.
- سرعت و کارآیی بالا: Foundation به صورت بهینهسازی شده است و کدها و استایلهای بهینهای را در اختیار توسعهدهندگان قرار میدهد. این منجر به بارگذاری سریعتر صفحات وب، زمان پاسخگویی بهتر و بهبود عملکرد کلی وبسایت میشود.
- قابلیت گسترش و ترکیبپذیری: Foundation به توسعهدهندگان امکان میدهد تا کامپوننتها و قالبها را با هم ترکیب کنند و به طور سفارشی آنها را تغییر دهند. این قابلیت به شما امکان میدهد تا به طور مداوم وبسایتها و برنامههای کاربردی خود را گسترش داده و تنظیمات مورد نیاز را اعمال کنید.
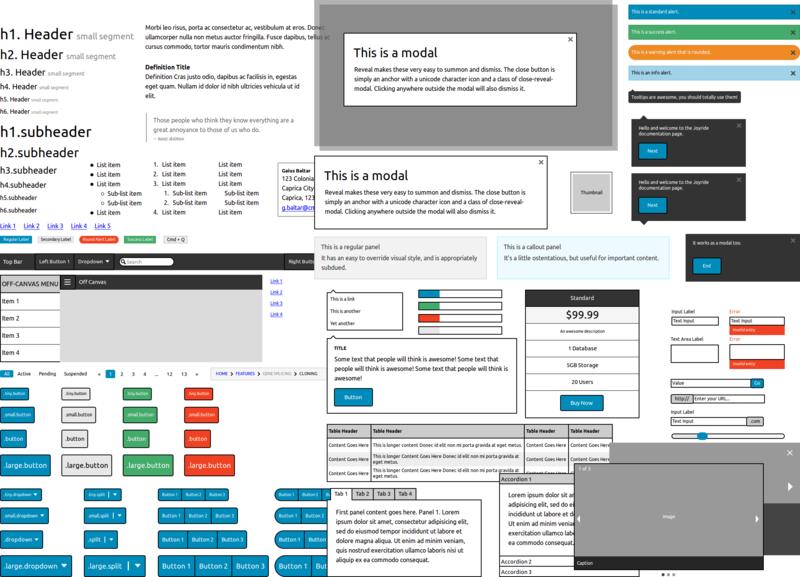
- ابزارها و کامپوننتهای پیشتعریف شده: Foundation مجموعهای از کامپوننتها و ابزارهای از پیش تعریف شده را در اختیار توسعهدهندگان قرار میدهد. این به شما اجازه میدهد که به سرعت و با استفاده از این ابزارها، عناصر مختلف مانند منوها، فرمها، دکمهها، جداول و … را ایجاد کنید و زمان بیشتری را صرف کدنویسی از ابتدا نکنید.
- پشتیبانی و جامعه فعال: Foundation یکی از فریمورکهای محبوب و رایج در جامعه توسعهدهندگان وب است. این به معنای وجود یک جامعه فعال است که میتوانید از تجربیات و دانش آنان بهره ببرید و در صورت بروز مشکلات، پشتیبانی و راهنمایی مناسبFoundation یک فریمورک CSS قدرتمند است که به توسعهدهندگان وب کمک میکند تا وبسایتها و برنامههای کاربردی ریسپانسیو و مدرن بسازند. این فریمورک شامل مجموعهای از ابزارها، کامپوننتها و قالبهای از پیش تعریف شده است که فرآیند طراحی و توسعه را سریعتر و کارآمدتر میکند.
Foundation با چه مرورگرهایی سازگار است؟
Foundation با مرورگرهای مختلف سازگاری خوبی دارد و در تقریباً تمام مرورگرهای رایج و مدرن به خوبی کار میکند. مرورگرهایی که با Foundation سازگاری خوبی دارند عبارتند از:
- Google Chrome
- Mozilla Firefox
- Safari (شامل نسخههای مک و iOS)
- Microsoft Edge
- Opera
- مرورگرهای مبتنی بر Chromium (مانند Brave)
این مرورگرها اغلب تمام قابلیتها و استایلهایی که در Foundation استفاده میشود را پشتیبانی میکنند. با این حال، ممکن است برخی از نسخههای قدیمیتر از این مرورگرها یا مرورگرهایی که توسط تعداد کمتری از کاربران استفاده میشوند، ممکن است مشکلاتی در نمایش صحیح وبسایتها و برنامههای کاربردی Foundation داشته باشند.
بنابراین، در صورت استفاده از Foundation و توسعه وبسایتها و برنامههای کاربردی، توصیه میشود که تست و اعتبارسنجی صفحات در مرورگرهای مختلف انجام شود تا اطمینان حاصل شود که نمایش صحیح و همسان در تمام مرورگرها ارائه میشود.
ترکیب Foundation با فریم ورک های دیگر
Foundation یک فریم ورک CSS است که برای طراحی و توسعه وبسایتها استفاده میشود. اما میتوانید آن را با فریم ورکهای دیگر مانند JavaScript و HTML ترکیب کنید تا ویژگیها و قابلیتهای بیشتری را به پروژههای خود اضافه کنید. در زیر چند نمونه از ترکیب Foundation با فریم ورکهای مختلف آمده است:
ترکیب با Angular: شما میتوانید Foundation را با فریم ورک Angular برای ایجاد یک برنامه وب کامل ترکیب کنید. با استفاده از ترکیب این دو، میتوانید از قابلیتهای Foundation در طراحی رابط کاربری و همچنین قابلیتهای Angular برای مدیریت منطق برنامه استفاده کنید.
ترکیب با React: یکی از محبوبترین فریم ورکهای جاوااسکریپت است و میتوانید آن را با Foundation ترکیب کنید. با استفاده از این ترکیب، میتوانید از قابلیتهای Foundation برای طراحی رابط کاربری پویا استفاده کنید و همچنین با استفاده از React، مدیریت بهتر وضعیت برنامه را داشته باشید.
ترکیب با Vue.js: نیز یک فریم ورک جاوااسکریپت است که با استفاده از آن میتوانید رابط کاربری پویا بسازید. با ترکیب Vue.js با Foundation، میتوانید از قابلیتهای CSS و UI زیبای Foundation بهرهبرداری کنید و آنها را با قابلیتهای برنامه نویسی و مدیریت وضعیت Vue.js ترکیب کنید.
این ترکیبات تنها نمونههایی از ترکیبات ممکن هستند و شما میتوانید Foundation را با هر فریم ورک دیگری که به نیازهای پروژه شما مناسب است، ترکیب کنید. همچنین، توجه داشته باشید که هر فریم ورک دارای روشها و ساختارهای خاص خود است، بنابراین نیاز است که مستندات و منابع مربوط به هر فریم ورک را بررسی کنید تا بهترین روش ترکیب با Foundation را برای پروژه خود انتخاب کنید.
آیا Foundation از تکنولوژیهای جدید CSS مانند CSS Grid و Flexbox پشتیبانی میکند؟
Foundation از تکنولوژیهای جدید CSS مانند CSS Grid و Flexbox پشتیبانی میکند. در واقع، از ابتدا Foundation برای استفاده از این تکنولوژیهای مدرن ساخته شده است تا طراحان و توسعهدهندگان وب بتوانند از قدرت و امکانات آنها بهرهبرداری کنند.
CSS Grid یک سیستم قدرتمند برای طراحی شبکههای وب است که به طراحان امکان میدهد الگوهای پیچیده و ساختارهای گریدی را به سادگی ایجاد کنند. Foundation با استفاده از CSS Grid، ابزارها و کامپوننتهایی ارائه میدهد که به طراحان این امکان را میدهد براساس سیستم گرید، موقعیت و اندازه المانهای وب را تنظیم کنند.
همچنین، Flexbox نیز یک تکنولوژی قدرتمند برای طراحی صفحات وب است که به طراحان این امکان را میدهد ترتیب، فضاها و توزیع المانها را در یک کانتینر مشخص کنند. Foundation از Flexbox نیز به عنوان یکی از ابزارهای اصلی خود برای قالببندی و تنظیم المانهای وب استفاده میکند.
بنابراین، با استفاده از Foundation، شما میتوانید از قدرت و امکانات CSS Grid و Flexbox برای طراحی و ساخت وبسایتهای پویا و واکنشگرا بهرهبرداری کنید.
ساخت یک صفحه وب ساده با Foundation
با استفاده از Foundation، میتوانید به سرعت یک صفحه وب ساده را طراحی کنید. در ادامه، یک مثال از کد HTML و CSS برای ساخت یک صفحه وب ساده با استفاده از Foundation را میبینید:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ساخت صفحه وب با Foundation</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/foundation/6.6.3/css/foundation.min.css">
</head>
<body>
<header>
<nav class="top-bar">
<div class="top-bar-left">
<ul class="menu">
<li class="menu-text">لوگو</li>
<li><a href="#">منو ۱</a></li>
<li><a href="#">منو ۲</a></li>
<li><a href="#">منو ۳</a></li>
</ul>
</div>
</nav>
</header>
<section>
<div class="row">
<div class="medium-6 columns">
<h2>بخش اول</h2>
<p>این یک متن نمونه است.</p>
</div>
<div class="medium-6 columns">
<h2>بخش دوم</h2>
<p>این یک متن نمونه دیگر است.</p>
</div>
</div>
</section>
<footer>
<div class="row">
<div class="medium-12 columns">
<p>کپی رایت © 2024 صفحه وب ساده. تمامی حقوق محفوظ است.</p>
</div>
</div>
</footer>
<script src="https://cdnjs.cloudflare.com/ajax/libs/foundation/6.6.3/js/vendor/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/foundation/6.6.3/js/vendor/what-input.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/foundation/6.6.3/js/foundation.min.js"></script>
<script>
$(document).foundation();
</script>
</body>
</html>در این مثال، از کلاسها و استایلهای Foundation برای ایجاد نوار بالایی (top-bar)، سیستم گرید (row و columns) و فوتر (footer) استفاده شده است. همچنین، اسکریپتهای مورد نیاز برای فعالسازی قابلیتهای JavaScript Foundation نیز به کد اضافه شده است.
با استفاده از این مثال، میتوانید یک صفحه وب ساده با استفاده از Foundation را ایجاد کنید. البته میتوانید این کد را تغییر دهید و از قابلیتها و کامپوننتهای دیگر Foundation برای طراحی صفحه خود استفاده کنید.
ایجاد فرمهای ریسپانسیو Foundation
برای ایجاد فرمهای ریسپانسیو با استفاده از Foundation، میتوانید از کلاسها و کامپوننتهای موجود در این فریمورک استفاده کنید. در ادامه، یک مثال از کد HTML برای ایجاد یک فرم ریسپانسیو با استفاده از Foundation را میبینید:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>فرم ریسپانسیو با Foundation</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/foundation/6.6.3/css/foundation.min.css">
</head>
<body>
<div class="grid-container">
<form>
<div class="grid-x grid-padding-x">
<div class="small-12 medium-6 cell">
<label>نام:
<input type="text" placeholder="نام خود را وارد کنید">
</label>
</div>
<div class="small-12 medium-6 cell">
<label>ایمیل:
<input type="email" placeholder="ایمیل خود را وارد کنید">
</label>
</div>
</div>
<div class="grid-x grid-padding-x">
<div class="small-12 cell">
<label>پیام:
<textarea placeholder="پیام خود را وارد کنید"></textarea>
</label>
</div>
</div>
<div class="grid-x grid-padding-x">
<div class="small-12 cell">
<input type="submit" class="button" value="ارسال">
</div>
</div>
</form>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/foundation/6.6.3/js/vendor/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/foundation/6.6.3/js/vendor/what-input.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/foundation/6.6.3/js/foundation.min.js"></script>
<script>
$(document).foundation();
</script>
</body>
</html>در این مثال، از کلاسهای Foundation مانند grid-container، grid-x، grid-padding-x و cell برای قالببندی فرم استفاده شده است. با استفاده از کلاسهای small-* و medium-*، میتوانید طرحبندی ریسپانسیو فرم را تنظیم کنید.
همچنین، از کلاس button برای استایل دکمه ارسال (submit) استفاده شده است.
با استفاده از این مثال، میتوانید یک فرم ریسپانسیو با استفاده از Foundation ایجاد کنید. البته میتوانید این کد را تغییر دهید و از کلاسها و کامپوننتهای دیگر Foundation برای طراحی فرمهای مورد نیاز خود استفاده کنید.
مقایسه Foundation و Bootstrap
Foundation و Bootstrap هر دو فریمورکهای محبوبی هستند که برای توسعه و طراحی صفحات وب ریسپانسیو استفاده میشوند. در ادامه، مقایسهای از برخی ویژگیها و نقاط قوت هر دو فریمورک را میبینید:

Foundation:
- قابلیتهای مختلف: Foundation دارای قابلیتهای بسیاری است که از جمله سیستم گرید بر پایه فلکسباکس، کامپوننتهای ریسپانسیو، فرمها، نوارها (navbar)، ابزارهای جستجو و بسیاری از ابزارهای دیگر است. این فریمورک امکان انعطافپذیری بیشتری را برای سفارشیسازی و طراحی بر اساس نیازهای خاص فراهم میکند.
- مستندات خوب: Foundation دارای مستندات جامع و کاملی است که به شما در فرآیند یادگیری و استفاده از این فریمورک کمک میکند. همچنین، دارای جامعه فعالی است که میتوانید از آن پشتیبانی کنید.
- ابزارهای توسعه: Foundation ابزارهای مفیدی مانند مدیریت پکیجها (Package Management)، ابزار تست (Testing) و ابزارهای ساخت (Build Tools) را فراهم میکند که به توسعهدهندگان کمک میکند تا فرآیند توسعه و ادغام راحتتری داشته باشند.
Bootstrap:
- کامپوننتهای طراحی آماده: Bootstrap دارای مجموعهای از کامپوننتهای طراحی آماده است که میتوانید آنها را به سرعت در صفحات خود استفاده کنید. این کامپوننتها شامل نوار بالا، فرمها، جداول، کارتها، اسلایدرها و بسیاری از المانهای دیگر است. این کامپوننتها به شما کمک میکنند تا سرعت توسعه را افزایش دهید.
- استایلهای زیبا: Bootstrap دارای استایلهای زیبا و امکانات CSS طراحی شده است که به صفحات وب شما ظاهر حرفهایتری میبخشد. همچنین، Bootstrap امکان سفارشیسازی استایلها را نیز فراهم میکند.
- پشتیبانی برای مرورگرهای مختلف: Bootstrap به خوبی بر روی مرورگرهای مختلف عمل میکند و سازگاری راحتتری با مرورگرهای قدیمیتر دارد.
جمع بندی:
Foundation یکی از ابزارهای قدرتمند برای طراحی و توسعه وب است که به توسعهدهندگان و طراحان کمک میکند تا وبسایتهای زیبا، ریسپانسیو و کاربرپسند ایجاد کنند. با وجود چالشهای موجود در فرآیند یادگیری و استفاده، مزایای استفاده از Foundation بسیار برتر است و بسیاری از توسعهدهندگان وب از آن بهره میبرند.