آموزش دانلود و نصب React Native در ویندوز

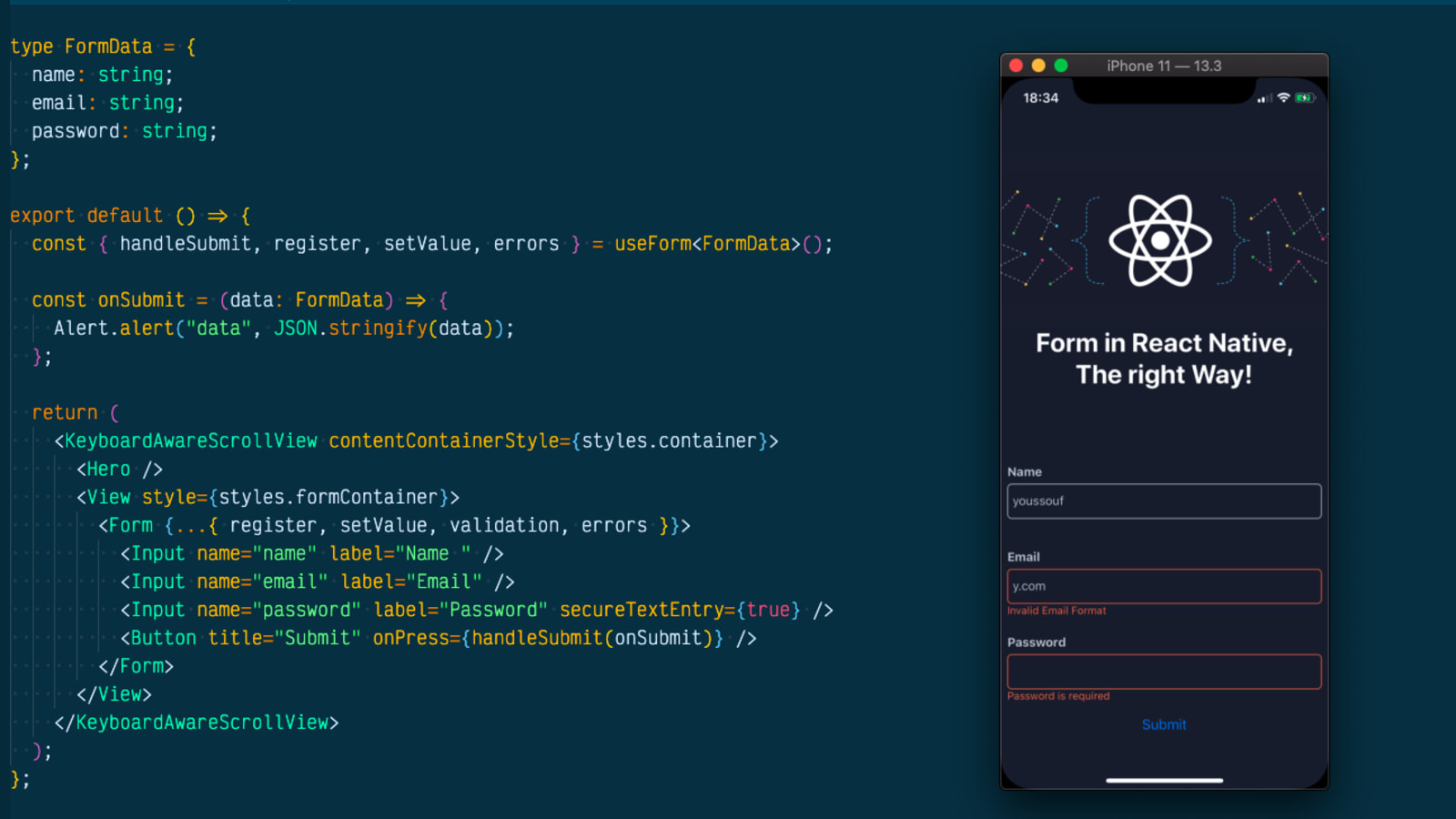
ما در این مقاله به بررسی بهترین فریمورکها و کتابخانههای معروف جاوا اسکریپت میپردازیم. زبان جاوا اسکریپت دارای انواع مختلفی از فریمورکها و کتابخانهها است. یکی از این فریمورکها React Native است که به صورت Native برای توسعهی برنامههای موبایل استفاده میشود. در این مقاله قصد داریم به شما نحوهی نصب React Native در ویندوز را آموزش دهیم.
دانلود و نصب پیش نیازها: Node.js, Android Stadio, JDK
برای نصب Node.js می توانید مقاله Node.js چیست و چه کاربردی در برنامه نویسی دارد ؟ در بایت گیت مطالعه کنید. در ادامه به آموزش نصب Android Stadio می پردازیم.
برای دانلود و نصب Android Studio در ویندوز، مراحل زیر را دنبال کنید:

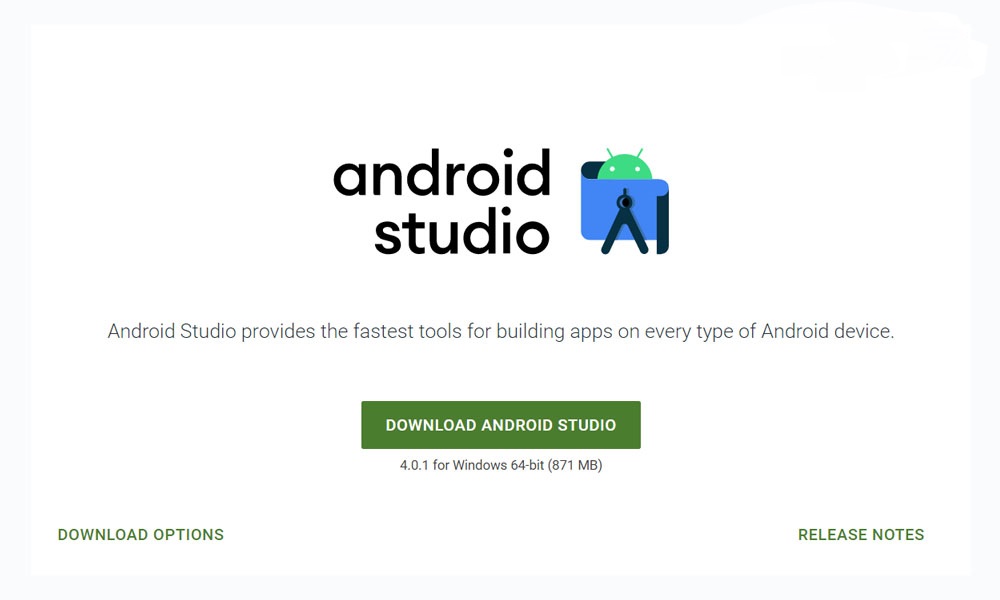
باز کنید مرورگر وب خود را و به آدرس رسمی Android Studio در آدرس زیر بروید: https://developer.android.com/studio در صفحه اصلی Android Studio، روی دکمه “Download Android Studio” کلیک کنید. سپس، صفحه دانلود Android Studio باز خواهد شد. در این صفحه، نسخه برای سیستمعامل ویندوز را انتخاب کنید و بر روی دکمه “Download” کلیک کنید.
فایل نصب Android Studio به صورت یک فایل اجرایی با پسوند .exe دانلود خواهد شد. پس از دانلود کامل، فایل را اجرا کنید. هنگام اجرای فایل نصب، یک پنجره نصب باز خواهد شد. در این پنجره، روی دکمه “Next” کلیک کنید. در مرحله بعد، شرایط و قوانین مربوط به نصب را بخوانید و در صورت موافقت، گزینه “I Agree” را انتخاب کنید و روی دکمه “Next” کلیک کنید.
در صفحه بعد، محل نصب را برای Android Studio انتخاب کنید. به طور پیشفرض، محل پیشنهادی قابل قبول است. سپس، روی دکمه “Next” کلیک کنید. در مرحله بعد، گزینههای مربوط به اجزای نرمافزار را انتخاب کنید. به طور پیشفرض، تمام گزینهها برای توسعهدهندگان عمومی انتخاب شده است. روی دکمه “Next” کلیک کنید.
در مرحله بعد، گزینههای مربوط به شخصیسازی ویدیوهای تبلیغاتی را انتخاب کنید و روی دکمه “Next” کلیک کنید.
در مرحله بعد، تأیید نصب را بررسی کنید و روی دکمه “Install” کلیک کنید. نرمافزار Android Studio شروع به نصب خواهد کرد. صبر کنید تا نصب کامل شود. پس از اتمام نصب، روی دکمه “Next” کلیک کنید.
در مرحله بعد، گزینه “Run Android Studio” را انتخاب کنید و روی دکمه “Finish” کلیک کنید.
Android Studio اجرا خواهد شد و شروع به بروزرسانی خود خواهد کرد. صبر کنید تا این عملیات به پایان برسد. پس از بروزرسانی، پنجره اصلی Android Studio باز خواهد شد و شما آماده استفاده از آن خواهید بود.
آموزش دانلود و نصب jdk
در ادامه به طور خیلی خلاصه به نحوه دانلود و نصب jdk میپردازیم:
برای دانلود و نصب JDK (Java Development Kit) در ویندوز، مراحل زیر را دنبال کنید:
مرورگر خود را باز کنید و به آدرس رسمی JDK در آدرس زیر بروید: https://www.oracle.com/java/technologies/javase-jdk14-downloads.html توجه داشته باشید که لینک دانلود JDK ممکن است با تغییر نسخه JDK تغییر کند. در صفحه دانلود JDK، بخش “Java SE Development Kit” را پیدا کنید و بر روی لینک “Accept License Agreement” کلیک کنید.
سپس، بر اساس نسخه سیستمعامل و ورژن JDK مورد نظرتان، بر روی لینک دانلود متناسب با آن کلیک کنید. فایل نصب JDK به صورت یک فایل اجرایی با پسوند .exe دانلود خواهد شد. پس از دانلود کامل، فایل را اجرا کنید. در پنجره نصب، روی دکمه “Next” کلیک کنید.
در صفحه بعد، محل نصب JDK را انتخاب کنید. به طور پیشفرض، پوشه Program Files برای نصب انتخاب میشود. شما میتوانید محل دلخواه خود را انتخاب کنید و روی دکمه “Next” کلیک کنید. در مرحله بعد، گزینههای مربوط به نصب JRE (Java Runtime Environment) را بررسی کنید. به طور پیشفرض، JRE همراه با JDK نصب میشود. در صورت نیاز، گزینههای مورد نظر را انتخاب کنید و روی دکمه “Next” کلیک کنید.
در مرحله بعد، مسیر نصب JDK را بررسی کنید و روی دکمه “Next” کلیک کنید. در پنجره بعدی، تأیید نصب را بررسی کنید و روی دکمه “Next” کلیک کنید. فرآیند نصب JDK شروع خواهد شد. صبر کنید تا نصب کامل شود.
پس از اتمام نصب، روی دکمه “Close” کلیک کنید. حالا JDK با موفقیت در ویندوز نصب شده است. برای اطمینان از نصب صحیح JDK، میتوانید یک پنجره دستورات (Command Prompt) را باز کنید و دستور زیر را وارد کنید:
java -versionاگر JDK به درستی نصب شده باشد، اطلاعات مربوط به نسخه JDK نمایش داده خواهد شد.
تنظیمات مورد نیاز JDK برای نصب react native در ویندوز
توجه داشته باشید که JDK برای توسعه برنامههای جاوا استفاده میشود. در مرحله بعد، باید PATH محیط ویندوز خود را تنظیم کنید تا بتوانید از JDK در دستورات خط فرمان استفاده کنید. برای انجام این کار، مراحل زیر را دنبال کنید:
- روی آیکون “This PC” (یا “My Computer”) راست کلیک کنید و “Properties” را انتخاب کنید.
- در پنجره تنظیمات سیستم، از منو سمت چپ “Advanced system settings” را انتخاب کنید.
- در پنجره جدید، در بخش “System Properties” بر روی دکمه “Environment Variables” کلیک کنید.
- در پنجره “Environment Variables”، در بخش “System variables”، گزینه “Path” را پیدا کرده و روی دکمه “Edit” کلیک کنید.
- در پنجره “Edit Environment Variable”، روی دکمه “New” کلیک کنید.
- در فیلد متنی جدید، مسیر نصب JDK را وارد کنید. به طور پیشفرض، مسیر نصب JDK در پوشه “Program Files” قرار دارد و به صپس از وارد کردن مسیر JDK، روی دکمه “OK” کلیک کنید.
- در پنجره “Environment Variables”، روی دکمه “OK” کلیک کنید.
حالا JDK با موفقیت به متغیر PATH اضافه شده است و شما میتوانید از JDK در دستورات خط فرمان استفاده کنید.
آموزش نصب React Native در ویندوز از طریق CMD
در ادامه این آموزش در بایت گیت مراحل راهاندازی یک برنامه React Native را در زیر توضیح میدهم:
برای شروع، باید رابط خط فرمان cmd را باز کنید و دستور زیر را وارد کنید:
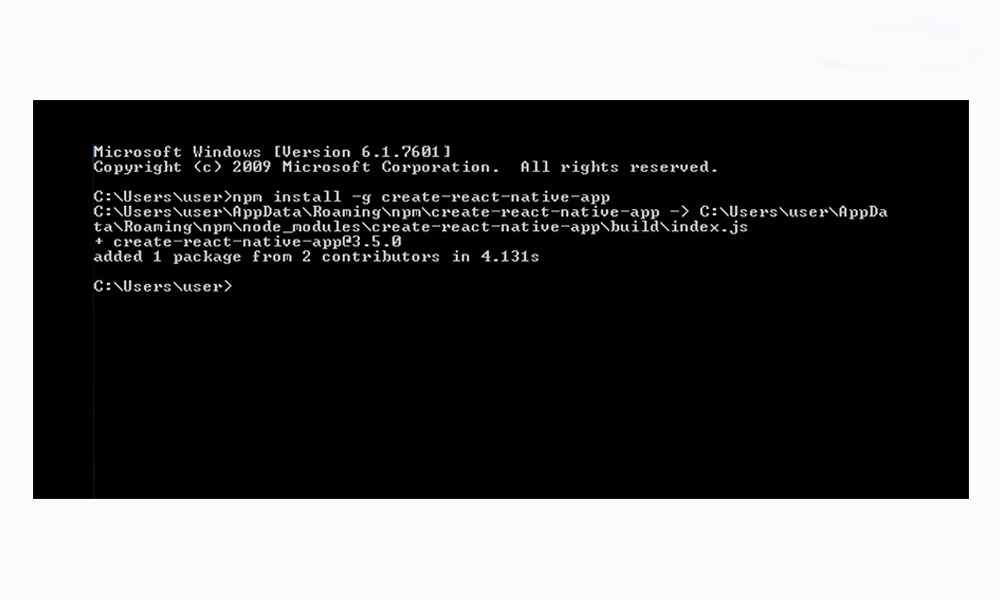
npm install -g create-react-native-appبعد از اجرای این دستور، در خروجی رابط خط فرمان، شما میبینید:
در این مرحله، ما یک پوشه ایجاد میکنیم تا فایلهای برنامه در آن ایجاد شوند. ما این پوشه را در رومیزی (Desktop) ایجاد میکنیم و آن را MyReactNative نامگذاری میکنیم. بنابراین، دستور زیر را در رابط خط فرمان وارد میکنیم تا به مسیر مورد نظر برویم:
cd Desktopسپس دستور زیر را وارد میکنیم:
create-react-native-app MyReactNative
در این مرحله، react-native-cli را نصب میکنیم. برای این کار، دستور زیر را در رابط خط فرمان وارد میکنیم:
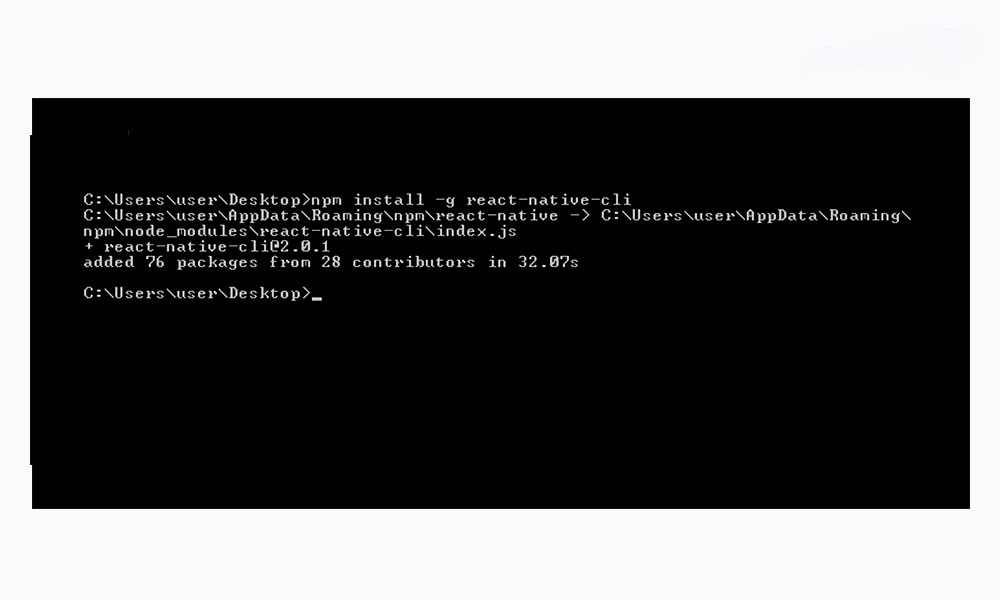
npm install -g react-native-cliبعد از اجرای این دستور، شما کدهای زیر را در خروجی مشاهده میکنید:
در این مرحله، وارد پوشه MyReactNative میشویم و دستور زیر را وارد میکنیم:
cd MyReactNative
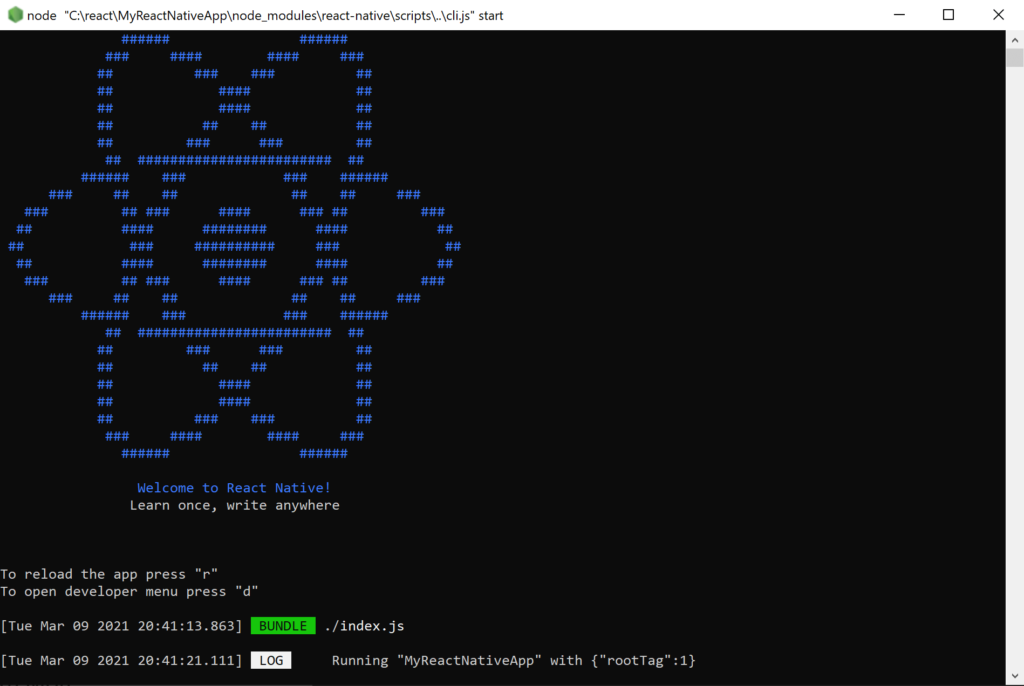
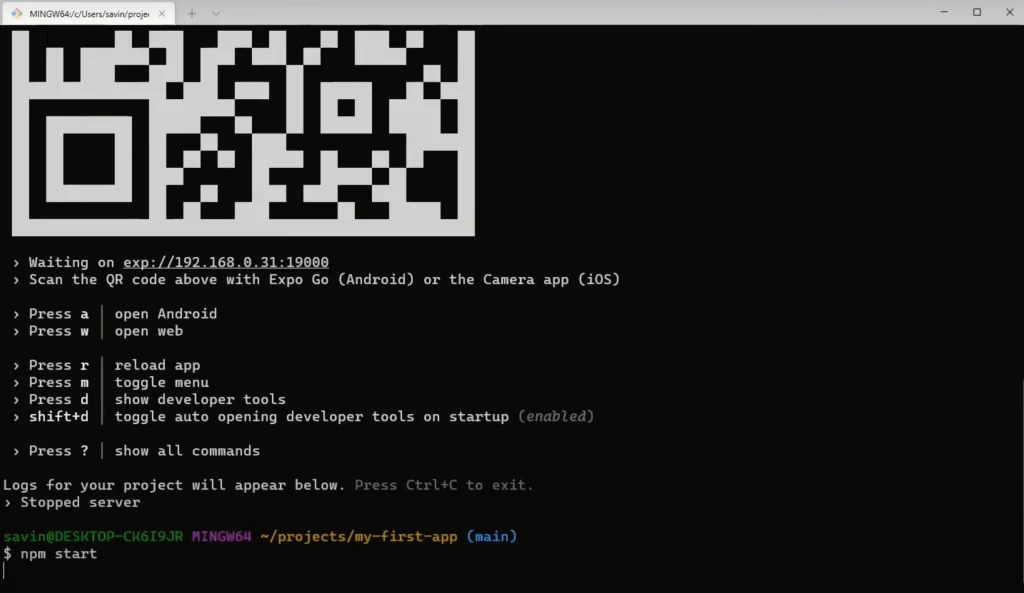
npm startاگر همه مراحل به درستی اجرا شده باشند، در نهایت شما تصویر زیر را مشاهده خواهید کرد:
آموزش نصب React Native با Expo
طبق آموزش زیر میتوانید React Native را با استفاده از Expo نصب و راهاندازی کنید:
قدم ۱: نصب Expo CLI
ابتدا مطمئن شوید که Node.js روی سیستم شما نصب شده است. سپس دستور زیر را در رابط خط فرمان اجرا کنید تا Expo CLI را نصب کنید:
npm install -g expo-cliقدم ۲: ایجاد یک پروژه جدید
اکنون میتوانید با استفاده از دستور زیر یک پروژه جدید React Native با Expo ایجاد کنید:
expo init my-react-native-appدر اینجا my-react-native-app نام پروژهی شماست. شما میتوانید نام دلخواه خود را برای پروژه انتخاب کنید.
قدم ۳: راهاندازی پروژه
بعد از اجرای دستور بالا، شما باید نوع پروژهی خود را انتخاب کنید. معمولاً میتوانید گزینه “blank” را انتخاب کنید تا یک پروژه خالی React Native با Expo ایجاد شود.
سپس به مسیر پروژه رفته و دستور زیر را در رابط خط فرمان اجرا کنید:
cd my-react-native-app
npm startقدم ۴: اجرای پروژه بر روی دستگاه شما
پس از اجرای دستور npm start، یک صفحه وب باز میشود که شامل یک کد QR است. از طریق برنامهی Expo که در دستگاه هدف خود نصب کردهاید، این کد QR را اسکن کنید. این کار باعث اجرای پروژه بر روی دستگاه شما میشود.

اکنون شما میتوانید برنامه React Native خود را با Expo توسعه دهید و تغییرات را در زمان واقعی در دستگاه خود مشاهده کنید.
جمع بندی: کاربرد React Native در ویندوز
در این پست ، آموزش دانلود و نصب React Native در ویندوز را به طور کامل بررسی کردهام. این آموزش به دو روش نصب مختلف میپردازد و به خوانندگان امکان میدهد تا براساس نیاز و شرایط خود روش مناسب را انتخاب کنند. در این پست، مراحل نصب ویندوز، نصب ابزارهای مورد نیاز، نصب Node.js، نصب بستههای مرتبط و نصب Expo CLI را به تفصیل توضیح دادهام.
همچنین، در پایان پست به خوانندگان توصیه میکنم که با یادگیری جاوا اسکریپت و شرکت در دورههای آموزشی مربوطه، میزان تسلط خود را بر روی این فریمورک افزایش دهند.
در نهایت، با استفاده از این آموزش، خوانندگان میتوانند بدون مشکل و با موفقیت React Native را بر روی سیستم خود نصب کنند و به توسعهی برنامههای تلفن همراه با استفاده از این فریمورک بپردازند.