آموزش حذف بخشهای اضافی در فتوشاپ

آموزش حذف کردن بخشهای اضافی یک تصویر و همرنگ کردن آن با رنگ پس زمینه در برنامه فتوشاپ
یه سلام گرم بهاری به همه ی بایت گیتی های عزیز.
خب امروز قصد داریم تا یک آموزش کاربردی و مورد نیاز شما عزیزان رو تا انتها در سایت قرار بدیم و امیدواریم که شما دوستان و عزیزان استفاده ی لازم رو از این مطلب ببرین.
حتما تا حالا براتون پیش اومده که هنگام ذخیره کردن یک عکس و یا استفاده ی اون در وبسایت خودتون یک سری تگ ها و واترمارک ها (نوشته های روی عکس) شما رو اذیت کنه و مجبور به بریدن قسمت مهمی از یک عکس بشین. امروز میخوایم روشی رو در فتوشاپ بهتون آموزش بدیم که بدون استفاده از نرم افزار های مخصوص پاک کردن واترمارک و تگ خودتون به راحتی بتونید این نوشته های اضافی رو حذف کنید.
با ما همراه باشید.
هدف آموزش: پاک کردن تگ ها، واترمارک ها و قسمت های اضافی یک عکس در فتوشاپ و همرنگ کردن آن با پس زمینه
زمان مورد نیاز: کمتر از ۳ دقیقه
برنامه: همه نسخههای فتوشاپ
مرحله ۱: باز کردن عکس در فتوشاپ
در این مرحله عکس خودتون رو با استفاده از فتوشاپ باز کنید که برای این منظور می تونید از کلید های ترکیبی Ctrl+O استفاده کرده و یا از سربرگ File گزینه ی Open رو انتخاب کنید تا عکستون باز بشه
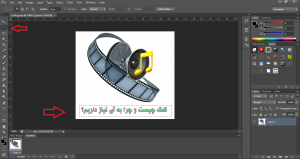
برای مثال ما تصمیم میگیریم واترمارک های این عکس رو پاک کنیم.
مرحله ۲: انتخاب و استفاده از ابزار Rectangular
حالا توی این قسمت میخوایم اون قسمت از عکس که میخوایم بدون تغییر حذفش کنیم رو انتخاب کنیم برای این منظور از ابزار Rectangular استفاده می کنیم تا اون قسمت از عکس رو انتخاب کنیم همونطور که توی شکل نشون داده شده: ( برای دیدن عکس در سایز اصلی به روی عکس کلیک کنید)
مرحله ۳: انتخاب ابزار پر کردن
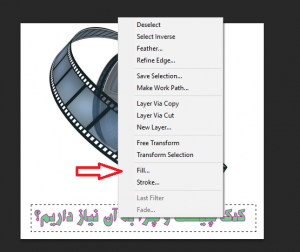
خب داریم به قسمت های هیجان انگیز کار نزدیک میشیم حالا روی اون قسمتی که انتخاب کردین یه کلیک راست ناقابل بکنین 🙂 و گزینه ی Fill رو انتخاب کنین درست مثل شکل:
مرحله ۴: حذف تصویر
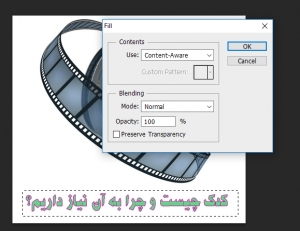
حالا تنظیمات رو مطابق شکل (بر اساس تصویر دلخواهتون میتونین تنظیمات دلخواه قرار بدین اما خب در بیشتر مواقع این تنظیمات درست کار میکنه) انجام بدین.
فراموش نکنین که در قسمت Use میتونین افکت های دیگه رو اعمال کنین اما Content – Aware تنها فرم ایده آل برای نگه داشتن پس زمینه ی شماست مانند تصویر زیر:
حالا در زیر می تونید تصویر نهایی رو ملاحظه بفرمایید:
امیدوارم از این آموزش لذت برده باشین 🙂
مطالب مارو به دوستانتون معرفی کنید.