آشنایی با فریم ورک Ember.js

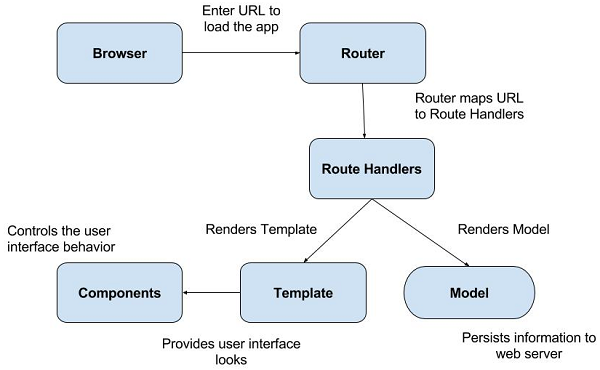
Ember.js یک فریمورک جاوااسکریپت متنباز برای توسعه برنامههای وب تعاملی است. این فریمورک بر معماری Model-View-ViewModel (MVVM) و الگوی طراحی کامپوننتی متمرکز شده است. Ember.js ابزارها و قوانینی را فراهم میکند که به توسعهدهندگان کمک میکند برنامههای وب پیچیده را با بهرهوری بالا و به صورت سازمانیافته ایجاد کنند.
امبر جیاس بر روی دو اصل اصلی تمرکز دارد: تعاملی بودن و استقرار بهتر. با استفاده از امبر جیاس، میتوانید برنامههای وب پویا و تعاملی را با استفاده از کامپوننتها، روتینگ، مدلها و کنترلرها ایجاد کنید.
امبر جیاس از Glimmer.js که یک موتور رندرینگ جدید برای جاوااسکریپت استفاده میکند، استفاده میکند. Glimmer.js بهبودهای زیادی را در سرعت رندرینگ و عملکرد اصلی برنامههای Ember.js به ارمغان میآورد.
با استفاده از Ember CLI (ابزار خط فرمان Ember.js)، میتوانید برنامههای Ember.js خود را به راحتی ساخته، آزمایش و مدیریت کنید. همچنین Ember.js از Ember Data پشتیبانی میکند که یک کتابخانه برای مدیریت دادهها در برنامههای Ember است.
Ember.js چه مزایایی دارد که توسعهدهندگان از آن استفاده میکنند؟
استفاده از Ember.js برای توسعهدهندگان دارای برخی مزایا و فواید است که عبارتند از:
سازماندهی و ساختاردهی: Ember.js از الگوی طراحی Model-View-ViewModel (MVVM) پیروی میکند که به توسعهدهندگان کمک میکند برنامهها را به صورت منظم و سازمانیافته توسعه دهند. با این الگو، کدها به راحتی قابل نگهداری، توسعه و تست هستند.
کامپوننتهای قدرتمند: Ember.js از مفهوم کامپوننتها پشتیبانی میکند، که به توسعهدهندگان امکان میدهد بخشهای مستقل را باز استفاده کنند و آنها را به صورت یکپارچه در برنامهها استفاده کنند. این کامپوننتها بهبود قابل توجهی در قابلیتهای باز استفاده، سهولت نگهداری و توسعه، و کارایی برنامهها ایجاد میکنند.
ابزارهای قدرتمند: Ember.js ابزارهایی مانند Ember CLI (ابزار خط فرمان Ember) را فراهم میکند که توسعهدهندگان را در ساخت، آزمایش و مدیریت برنامههای Ember.js یاری میدهد. Ember CLI با ایجاد ساختار پروژه استاندارد، اجرای آزمونها، بسته بندی و به روزرسانی برنامهها و بسیاری از وظایف دیگر را آسانتر میکند.
کارایی بالا: با استفاده از Glimmer.js، موتور رندرینگ پیشرفته Ember.js، برنامههای Ember.js بسیار سریع و کارآمد هستند. Glimmer.js بهینهسازیهایی را اعمال میکند که سرعت رندرینگ را بهبود میبخشد و تجربه کاربری بهتری را فراهم میکند.
پشتیبانی از Ember Data: Ember.js با استفاده از Ember Data، یک کتابخانه مدیریت داده، به توسعهدهندگان کمک میکند تا دادههای برنامههای خود را به راحتی مدیریت کنند. Ember Data برای مدلسازی داده، پیگیری تغییرات و ارتباط با سرویسهای پشتیبانی شده (مانند RESTful APIs) طراحی شده است.
Ember CLI چیست و چه کاربردی دارد؟
به طور خلاصه، Ember CLI یک ابزار خط فرمان قدرتمند است که برای توسعه، آزمایش و مدیریت برنامههای Ember.js استفاده میشود. این ابزار مجموعهای از دستورات را فراهم میکند که توسعهدهندگان را در فرآیند توسعه و مدیریت برنامههای Ember.js یاری میدهد. در زیر به برخی از قابلیتهای Ember CLI اشاره میکنم:
ساختار پروژه استاندارد: Ember CLI برای شروع یک پروژه Ember.js، ساختار پروژه استاندارد را به صورت خودکار ایجاد میکند. این ساختار شامل پوشهها و فایلهای مورد نیاز برای توسعه برنامه است و به توسعهدهندگان کمک میکند تا به سرعت شروع به کدنویسی کنند.
مولفههای قابل توسعه: Ember CLI به توسعهدهندگان امکان میدهد مولفههای قابل توسعهای را با استفاده از دستور “generate” ایجاد کنند. این ابزار به راحتی مولفههای مورد نیاز مانند کنترلرها، مدلها، تمپلیتها و روتها را ایجاد میکند و به ساختار پروژه اضافه میکند.
آزمون ورزشکار: Ember CLI به توسعهدهندگان امکان میدهد آزمونهای واحد و قبولی (Unit و Acceptance) را با استفاده از ابزارهای مانند QUnit، Mocha و Ember Test راهاندازی کنند. با استفاده از دستور “test”، میتوانید آزمونهای برنامههای خود را اجرا کنید و اطمینان حاصل کنید که برنامه به درستی عمل میکند.
خدمات (Services): Ember CLI به توسعهدهندگان امکان میدهد خدمات را با استفاده از دستور “generate” ایجاد کنند. خدمات در Ember.js برای به اشتراک گذاری کد و منطق مشترک بین مولفهها استفاده میشوند. Ember CLI با ایجاد فایلهای مربوطه و اضافه کردن آنها به ساختار پروژه، ساخت و مدیریت خدمات را آسان میکند.
مولفههای بیرونی: Ember CLI امکان استفاده از مولفههای بیرونی را فراهم میکند. با استفاده از دستور “install”، میتوانید مولفههای خارجی را به پروژه خود اضافه کنید و از قابلیتها و ویژگیهای آن بهرهبرداری کنید.
بستهبندی و تولید نسخه: Ember CLI به توسعهدهندگان امکان میدهد بستهبندی و تولید نسخه برنامه را انجام دهند. با استفاده از دستور “build”، میتوانید برنامهی خود را بستهبندی کرده و فایلهای آماده برای استقرار در محیط تولید تولید کنید.
آموزش نصب Ember CLI
برای نصب Ember CLI، میتوانید مراحل زیر را دنبال کنید:
ابتدا باید Node.js را بر روی سیستم خود نصب کنید. برای این کار میتوانید به وب سایت رسمی Node.js در آدرس https://nodejs.org بروید و نسخهی مورد نظر خود را دانلود و نصب کنید. پس از نصب، باز کردن یک پنجره ترمینال (Command Prompt) و اجرای دستور node -v برای بررسی نصب صحیح Node.js و نمایش نسخه آن.
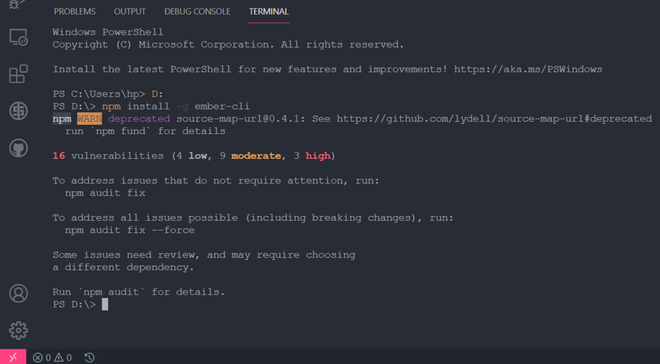
بعد از نصب Node.js با موفقیت، میتوانید Ember CLI را با استفاده از npm (مدیر بستههای Node.js) نصب کنید. برای این کار، میتوانید دستور زیر را در پنجره ترمینال اجرا کنید:
npm install -g ember-cliاین دستور Ember CLI را برای استفاده سراسری در سیستم خود نصب میکند. شاید نیاز باشد برای اجرای این دستور دسترسی مدیریتی (sudo) را داشته باشید.
پس از نصب Ember CLI، میتوانید با اجرای دستور ember -v در پنجره ترمینال، نسخه نصب شده را بررسی کنید و مطمئن شوید که Ember CLI به درستی نصب شده است.
حالا شما Ember CLI را با موفقیت نصب کردهاید و آماده برای استفاده از این ابزار قدرتمند هستید. میتوانید با استفاده از دستورات Ember CLI پروژههای Ember.js خود را ایجاد و توسعه دهید.
چگونه یک پروژه Ember.js جدید ایجاد کنیم
برای ایجاد یک پروژه Ember.js جدید با استفاده از Ember CLI، میتوانید مراحل زیر را دنبال کنید:
ابتدا یک پنجره ترمینال (Command Prompt) را باز کنید. در پوشهای که میخواهید پروژه Ember.js جدید را در آن ایجاد کنید، دستور زیر را در ترمینال اجرا کنید:
ember new نام-پروژهبه جای “نام-پروژه”، نام دلخواهی که میخواهید به پروژه خود بدهید را قرار دهید. برای مثال، اگر میخواهید پروژهی خود را “my-ember-app” نامگذاری کنید، دستور زیر را اجرا کنید:
ember new my-ember-appEmber CLI ساختار پروژه استاندارد را ایجاد میکند و به طور خودکار پکیجها و وابستگیهای مورد نیاز را نصب میکند.
ورود به پوشه پروژه: پس از ایجاد پروژه، وارد پوشه پروژه شوید. برای این کار، دستور زیر را در ترمینال اجرا کنید:
cd نام-پروژهدر اینجا، “نام-پروژه” را با نامی که به پروژه خود دادهاید، جایگزین کنید. مثلاً:
cd my-ember-appحالا میتوانید سرور توسعه راهاندازی کنید تا بتوانید پروژه خود را در محیط توسعه تست کنید. برای این کار، دستور زیر را در ترمینال اجرا کنید:
ember serveسرور توسعه روی آدرس localhost:4200 اجرا میشود. شما میتوانید در مرورگر خود این آدرس را باز کنید و برنامه Ember.js خود را در حال اجرا مشاهده کنید.
حالا شما یک پروژه Ember.js جدید ایجاد کردهاید و آماده برای توسعه آن هستید. با استفاده از Ember CLI، میتوانید مولفهها، مدلها، کنترلرها و سایر عناصر مورد نیاز برنامهی خود را ایجاد کرده و برنامه خود را توسعه دهید.
چگونه میتوانم ساختار پوشههای پروژه Ember.js را سفارشی کنم؟
شما میتوانید ساختار پوشههای پروژه Ember.js را با استفاده از Ember CLI سفارشی کنید. Ember CLI این امکان را به شما میدهد تا تغییراتی در ساختار پیشفرض اعمال کنید و پوشههای مورد نیاز خود را ایجاد کنید.
برای سفارشی کردن ساختار پوشهها، میتوانید به مراحل زیر را دنبال کنید:
پوشههای پروژه Ember.js دارای ساختار پیشفرضی هستند که توسط Ember CLI ایجاد میشوند. برخی از پوشههای مهم عبارتند از:
app: شامل کدهای برنامهی Ember.js شما است، از جمله مولفهها (components)، مدلها (models) و کنترلرها (controllers).config: حاوی فایلهای پیکربندی برنامهی شما است.public: شامل فایلهای استاتیکی است که به صورت مستقیم در دسترس هستند، مانند تصاویر و فایلهای CSS.tests: شامل تستهای واحد و تستهای قبولی (acceptance) برنامهی شما است.
شما میتوانید ساختار پوشهها را تغییر دهید و پوشههایی که نیاز دارید ایجاد کنید. برای مثال، اگر میخواهید یک پوشه به نام services برای قرار دادن سرویسهای خود ایجاد کنید، میتوانید به پوشه app بروید و یک پوشه به نام services ایجاد کنید.
تنظیمات .ember-cli: Ember CLI از یک فایل تنظیمات به نام .ember-cli برای پیکربندی پروژه استفاده میکند. شما میتوانید این فایل را در ریشه پروژه ایجاد کنید و تنظیماتی مانند output-path و webpack-config را تعیین کنید. به عنوان مثال، شما میتوانید تنظیمات زیر را در فایل .ember-cli قرار دهید:
{
"output-path": "dist/custom-output",
"webpack-config": "config/webpack.config.js"
}با این تنظیمات، پوشه dist به جای dist/assets به عنوان مسیر خروجی استفاده میشود و فایل پیکربندی webpack در پوشه config قرار دارد.
توجه داشته باشید که پس از اعمال تغییرات در ساختار پوشهها، باید به مراقبت کامل از ارجاعات به پوشهها و فایلها دقت کنید. به طور معمول، Ember CLI انتبه صورت خودکار ارجاعات را به پوشهها و فایلهای موجود بروزرسانی میکند، اما در صورتی که تغییرات بزرگی در ساختار پوشهها اعمال کرده باشید، باید دقت کنید که ارجاعات به درستی به روز شوند.
در نهایت، بعد از اعمال تغییرات در ساختار پوشهها، شما میتوانید با استفاده از Ember CLI پروژه خود را بررسی و تست کنید تا مطمئن شوید که همچنان قابل اجرا است و تغییرات شما به درستی اعمال شدهاند.
جمع بندی:
مانند آنچه اشاره کردیم، Ember.js یک فریمورک قدرتمند و کارآمد برای توسعه برنامههای وب در سمت کاربر است. با ویژگیها و قابلیتهای فراوان خود، این فریمورک قادر است به شما کمک کند تا با کد کمتر و قابلیتهای بیشتر، برنامههای پویا و متنوعی را ایجاد کنید. امیدوارم این مقاله به شما کمک کرده باشد تا با Ember.js و کاربردهای آن بهتر آشنا شوید و بتوانید از این فناوری قدرتمند در پروژههای خود بهره ببرید.