یادگیری معماری MVVM در اندروید

در حال حاضر، میتوان ادعا کرد که MVVM (Model-View-ViewModel) بهترین معماری برای پیادهسازی برنامههای اندروید است و در مقابل معماریهایی مانند MVP یا MVC برتری دارد. در این آموزش، ما قصد داریم در برنامهی اندروید خود به بحث و پیادهسازی الگوی معماری MVVM بپردازیم. در این مقاله، همراه بایت گیت باشید تا با آموزش معماری MVVM در اندروید، مراحل اولیه پیادهسازی یک اپلیکیشن را فراگیری کنید و با مزایای این معماری آشنا شوید.
انواع معماری در اندروید
در اندروید، میتوان از چندین نوع معماری برای پیادهسازی برنامهها استفاده کرد. در زیر، به برخی از اصلیترین انواع معماری در اندروید اشاره میکنم:
- MVC (Model-View-Controller): در این معماری، برنامه به سه بخش تقسیم میشود. Model مسئول مدیریت دادهها و منطق کسب و کار است. View نمایشگری است که اطلاعات را به کاربر نشان میدهد. Controller مسئول برقراری ارتباط بین Model و View است.
- MVP (Model-View-Presenter): در این معماری، مسئولیتهای Controller در MVC به Presenter منتقل میشود. Presenter برقراری ارتباط بین Model و View را بر عهده دارد و منطق برنامه را اجرا میکند.
- MVVM (Model-View-ViewModel): در این معماری، ViewModel به عنوان میانجی بین Model و View عمل میکند. ViewModel دادهها و منطق کسب و کار را از Model دریافت کرده و آنها را به View ارائه میدهد. View با استفاده از دادههای ViewModel نمایش را بروز میکند.
- Clean Architecture: این معماری بر پایه اصول SOLID و اصول جداسازی برنامه ساختاردهی شده است. برنامه به لایههای مختلف تقسیم میشود که هر لایه مسئولیتهای خاصی را بر عهده دارد، مانند لایهی دامنه (Domain Layer)، لایهی داده (Data Layer) و لایهی رابط کاربری (Presentation Layer).
همهی این انواع معماریها مزایا و محدودیتهای خود را دارند و بسته به نیازها و پروژههای خاص، انتخاب یک معماری مناسب میتواند منجر به پیادهسازی بهتر و قابلیتپذیری بیشتر شود. همچنین، میتوان معماریها را ترکیب کرده و یا از الگوهای تعاملی مثل Repository و Dependency Injection نیز استفاده کرد.
معماری MVVM چیست؟
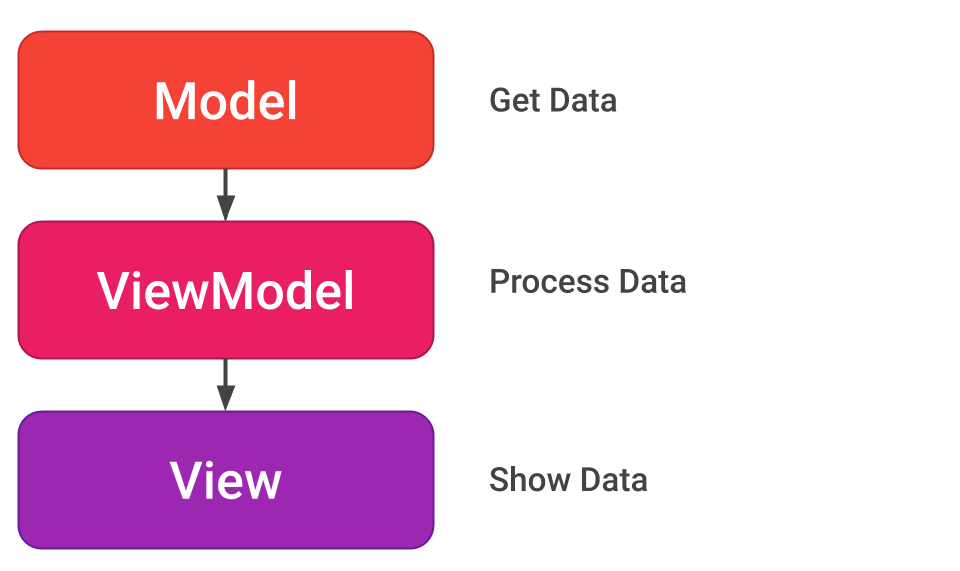
معماری MVVM (Model-View-ViewModel) یک الگوی معماری است که برای توسعه نرمافزارهای کاربردی استفاده میشود. این الگو، از تفکیک مفهومی دقیقی برخوردار است که شامل سه بخش کلیدی است: مدل (Model)، نمایش (View) و مدلنما (ViewModel).
- مدل (Model): مسئولیتهای مربوط به داده و منطق کسب و کار را در بر دارد. مدل دادهها و عملیات مرتبط با آنها را تعریف میکند و از تغییرات دادهها مطلع میشود.
- نمایش (View): نمایشی است که اطلاعات را به کاربر نشان میدهد و ورودی کاربر را دریافت میکند. نمایش به واسطهٔ رابط کاربری (UI) با کاربر در ارتباط است و تغییراتی که کاربر ایجاد میکند را به مدلنما ارسال میکند.
- مدلنما (ViewModel): واسطی است که بین مدل و نمایش وجود دارد. مدلنما اطلاعات را از مدل دریافت میکند و آنها را برای نمایش مناسب میکند. همچنین، وقوع تغییرات در نمایش را تشخیص میدهد و این تغییرات را به مدل منتقل میکند.
مزیت اصلی MVVM در تفکیک دقیق بین منطق کسب و کار (مدل) و نمایش (نمایش و مدلنما) است. این تفکیک باعث میشود که بتوان به صورت مستقل به هر بخش برنامه مراقبت کرد و از قابلیت تست و قابلیتپذیری بالاتری برخوردار باشد. همچنین، با استفاده از MVVM، کد قابل نگهداریتری ایجاد میشود و تیمهای برنامهنویسی میتوانند به صورت همزمان بر روی بخشهای مختلف برنامه کار کنند.
تفاوت MVVM با MVP:
MVVM (Model-View-ViewModel) و MVP (Model-View-Presenter) هر دو الگوهای معماری مشهور برای توسعه برنامههای کاربردی هستند. این دو الگو از هم متمایز هستند و در ادامه تفاوتهای اصلی بین آنها را توضیح خواهم داد:
- تفاوت در نقش و مسئولیتها:
- در MVP، Presenter مسئولیت ارتباط بین Model و View را بر عهده دارد. آن با دریافت رویدادها و دستورات از View، دادهها را از Model دریافت کرده و به View میفرستد و برعکس. همچنین، Presenter نیز مسئولیت اجرای منطق کسب و کار را دارد.
- در MVVM، ViewModel مسئولیت ارتباط بین Model و View را بر عهده دارد. ViewModel از Model دادهها را دریافت کرده و آنها را در فرمت مناسب برای نمایش آماده میکند. سپس این دادهها را به View ارسال میکند. همچنین، ViewModel مجموعهای از ویژگیها و دستورات را ارائه میدهد که نمایش از آنها استفاده میکند.
- تفاوت در رفتار دادهها:
- در MVP، دادهها به صورت مستقیم از Model به View منتقل میشوند و تغییرات در دادهها از طریق Presenter به View اعمال میشود.
- در MVVM، ViewModel بین Model و View قرار دارد و دادهها توسط ViewModel از Model دریافت میشوند و به View منتقل میشوند. تغییرات در دادهها نیز از طریق ViewModel به View منتقل میشوند.
- تفاوت در وابستگی به رابطه بین View و Model:
- در MVP، View و Presenter مستقیماً به یکدیگر وابسته هستند و از رابطهٔ مستقیمی برخوردارند. بدین ترتیب، تعامل بین آنها سادهتر است.
- در MVVM، View و ViewModel به صورت غیرمستقیم به یکدیگر وابسته هستند. این وابستگی از طریق استفاده از رویدادها و مکانیزمهای دیگر برقرار میشود. این الگو مزیتهایی مانند جداسازی قابلیت تست و قابلیت استفاده مجدد را به ارمغان میآورد.
هر دو الگوی MVVM و MVP در توسعه برنامههای مبتنی بر رابط کاربری کمک میکنند و به صورت عمده برای جداسازی منطق کسب و کار و نمایش استفاده میشوند. انتخاب بین این دو الگو بستگی به نیازها و پیشزوایی که در توسعه برنامه خود دارید و میزان پیچیدگی پروژه دارد. همچنین، تجربه و تسلط توسعهدهنده به هر یک از این الگوها نیز میتواند در انتخاب تأثیرگذار باشد.
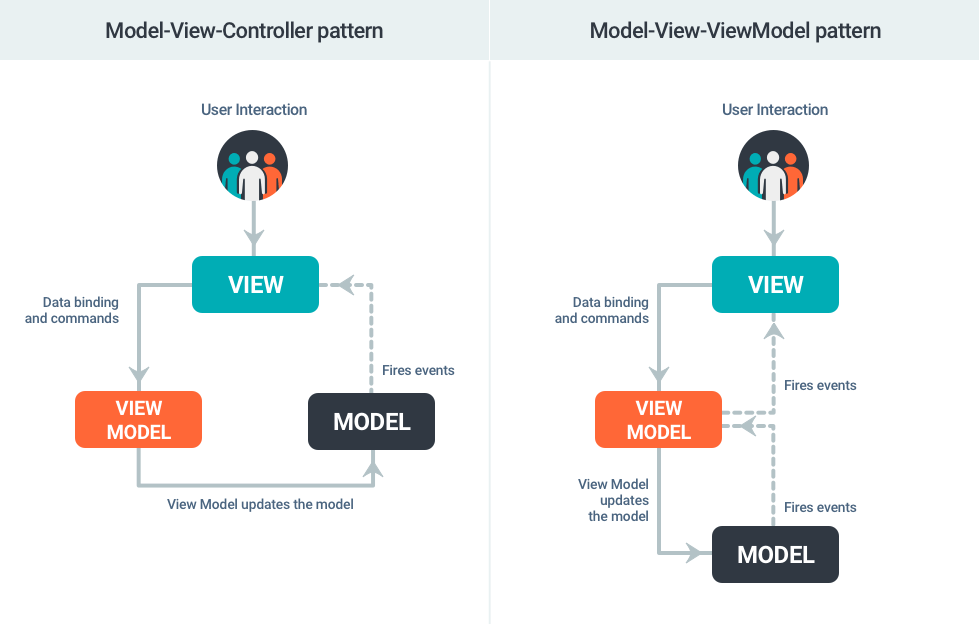
تفاوت MVVM با MVC:
MVVM (Model-View-ViewModel) و MVC (Model-View-Controller) دو الگوی معماری مشهور برای توسعه برنامههای کاربردی هستند. در ادامه، تفاوتهای اصلی بین MVVM و MVC را بررسی خواهم کرد:
- تفاوت در نقش و مسئولیتها:
- در MVC، Controller مسئولیت ارتباط بین Model و View را بر عهده دارد. آن با دریافت رویدادها و دستورات از View، دادهها را از Model دریافت کرده و به View میفرستد و برعکس. همچنین، Controller نیز مسئولیت اجرای منطق کسب و کار را دارد.
- در MVVM، ViewModel مسئولیت ارتباط بین Model و View را بر عهده دارد. ViewModel از Model دادهها را دریافت کرده و آنها را در فرمت مناسب برای نمایش آماده میکند. سپس این دادهها را به View ارسال میکند. همچنین، ViewModel مجموعهای از ویژگیها و دستورات را ارائه میدهد که نمایش از آنها استفاده میکند.
- تفاوت در رفتار دادهها:
- در MVC، دادهها به صورت مستقیم از Model به View منتقل میشوند و تغییرات در دادهها از طریق Controller به View اعمال میشود.
- در MVVM، ViewModel بین Model و View قرار دارد و دادهها توسط ViewModel از Model دریافت میشوند و به View منتقل میشوند. تغییرات در دادهها نیز از طریق ViewModel به View منتقل میشوند.
- تفاوت در وابستگی به رابطه بین View و Model:
- در MVC، View و Controller مستقیماً به یکدیگر وابسته هستند و از رابطهٔ مستقیمی برخوردارند. بدین ترتیب، تعامل بین آنها سادهتر است.
- در MVVM، View و ViewModel به صورت غیرمستقیم به یکدیگر وابسته هستند. این وابستگی از طریق استفاده از رویدادها و مکانیزمهای دیگر برقرار میشود. این الگو مزیتهایی مانند جداسازی قابلیت تست و قابلیت استفاده مجدد را به ارمغان میآورد.
هر دو الگوی MVVM و MVC در توسعه برنامههای مبتنی بر رابط کاربری کمک میکنند و به صورت عمده برای جداسازی منطق کسب و کار و نمایش استفاده میشوند. انتخاب بین این دو الگو بستگی به نیازها و پیشزوایی که در توسعه برنامه خود دارید ومیزان پیچیدگی پروژه دارد. همچنین، تجربه و تسلط توسعهدهنده به هر یک از این الگوها نیز میتواند در انتخاب تأثیرگذار باشد.
چگونگی پیاده سازی MVVM در Android
در اندروید، میتوانید MVVM را با استفاده از دو روش مختلف پیادهسازی کنید. این دو روش عبارتند از:
- استفاده از معماری MVVM به همراه Data Binding:
- در این روش، از کتابخانه Data Binding اندروید برای برقراری ارتباط بین View و ViewModel استفاده میشود.
- ViewModel مسئولیت دادهها و منطق کسب و کار را بر عهده دارد و دادهها را در فرمت مناسب برای نمایش آماده میکند.
- با استفاده از Data Binding، میتوانید تغییرات در دادهها را به طور خودکار در View نمایش دهید و وابستگی مستقیم بین View و ViewModel را ایجاد کنید.
- استفاده از معماری MVVM به همراه کتابخانه Jetpack ViewModel و LiveData:
- در این روش، از کتابخانه ViewModel و LiveData از بسته Jetpack اندروید استفاده میشود.
- ViewModel مسئولیت دادهها و منطق کسب و کار را بر عهده دارد و با استفاده از LiveData، تغییرات در دادهها را به View منتقل میکند.
- LiveData امکان زندهسازی دادهها را در زمان واقعی فراهم میکند و تغییرات را به صورت خودکار در View نمایش میدهد.
- ViewModel به صورت مجزا از Activity یا Fragment وجود دارد و در صورت تغییر تنظیمات یا تغییر حالت Activity یا Fragment، از از دست رفتن دادهها جلوگیری میکند.
هر دو روش بالا در اندروید برای پیادهسازی MVVM استفاده میشوند و بسته به نیازهای پروژه و تجربه توسعهدهنده، میتوانید از یکی از آنها استفاده کنید.
مزایا و معایب استفاده از Data Binding در پیاده سازی MVVM چیست؟
استفاده از Data Binding در پیادهسازی MVVM در اندروید دارای مزایا و معایبی است. در زیر، به برخی از مزایا و معایب استفاده از Data Binding در پیادهسازی MVVM در اندروید اشاره خواهم کرد:
مزایا:
- کاهش کد: با استفاده از Data Binding، نیاز به نوشتن کدهای تکراری برای تنظیم دادهها در View برطرف میشود. این کاهش کد منجر به افزایش خوانایی و تمیزی کد میشود.
- جداسازی منطق کسب و کار و نمایش: با استفاده از Data Binding، ViewModel مسئول تهیه دادهها و منطق کسب و کار است و View مسئول نمایش این دادهها است. این جداسازی منطق کسب و کار و نمایش باعث افزایش قابلیت استفاده مجدد و تستپذیری کد میشود.
- تغییرات در دادهها به صورت خودکار در View نمایش داده میشود: با استفاده از Data Binding، تغییرات در دادهها به صورت خودکار در View نمایش داده میشود. این به معنای این است که نیازی به دستی بروزرسانی دادهها در View نیست و به طور خودکار تغییرات در دادهها نمایش داده میشود.
- کاهش اشتباهات تایپی: با استفاده از Data Binding، اشتباهات تایپی که ممکن است در نوشتن کدهای برخی از منابع رشتهای (مانند ID صحیح) رخ دهد، کاهش مییابد. زیرا Data Binding از بررسی صحت در زمان کامپایل استفاده میکند و اشتباهات تایپی را به صورت زمان کامپایل نشان میدهد.
معایب:
- پیچیدگی بیشتر: استفاده از Data Binding ممکن است باعث پیچیدگی بیشتر در پروژه شود، زیرا برای استفاده بهینه از Data Binding، باید با قوانین و نحوه استفاده از آن آشنا باشید.
- نیاز به آموزش: برای استفاده موثر از Data Binding، نیاز است با مفاهیم و روشهای کار با آن آشنا باشید. این به معنای نیاز به آموزش و یادگیری بیشتر است.
- افزایش حجم بایتهای برنامه: استفاده از Data Binding ممکن است منجر به افزایش حجم بایتهای برنامه شود، زیرا Data Binding یک لایبرری اضافی است که به برنامه اضافه میشود.
در کل، استفاده از Data Binding در پیادهسازی MVVM در اندروید باعث افزایش کارایی و قابلیت تستپذیری کد میشود، اما نیازمندیها و شرایط پروژه باید قبل از استفاده مورد بررسی قرار گیرند.
مثالی از ساختار پروژهی MVVM در اندروید
برای نمونهای از ساختار پروژهی MVVM در اندروید، میتوانید به مثال زیر مراجعه کنید:
- ساختار پروژه:
├── data
│ ├── model
│ ├── repository
│ └── remote
├── di (Dependency Injection)
│ └── modules
├── ui
│ ├── adapters
│ ├── viewmodels
│ └── activities/fragments
└── utils
```- توضیحات:
data: در این بخش، کدهای مربوط به دادهها و دسترسی به دادهها قرار میگیرد.model: شامل کلاسهای مدل دادهها است.repository: این بخش مسئول برقراری ارتباط با منابع دادهای مانند پایگاه داده یا وب سرویس است.remote: شامل کدهای مربوط به ارتباط با سرویسهای از راه دور مانند API است.
di(Dependency Injection): در این بخش، کدهای مربوط به تزریق وابستگیها (Dependency Injection) قرار میگیرد. میتوانید از کتابخانههایی مانند Dagger یا Koin برای پیادهسازی تزریق وابستگی استفاده کنید.ui: در این بخش، کدهای مربوط به رابط کاربری قرار میگیرد.adapters: شامل آداپترها برای نمایش دادهها در لیست یا RecyclerView است.viewmodels: در این قسمت، کلاسهای ViewModel قرار میگیرند. ViewModel مسئولیت دادهها و منطق کسب و کار را بر عهده دارد.activities/fragments: شامل کلاسهای Activity و Fragment برای نمایش صفحات مختلف است.
utils: در این بخش، کدهای کمکی و ابزارهای کمکی قرار میگیرد.
- توضیحات بیشتر:
- دادهها را میتوانید از منابع مختلف مانند پایگاه داده محلی یا سرویسهای وب دریافت کنید و با استفاده از مدلها در بخش
data/modelآنها را نمایش دهید. - کلاسهای ریپازیتوری (
repository) مسئول برقراری ارتباط با منابع دادهای هستند و از طریق ViewModel به دادهها دسترسی دارند. - کلاسهای ViewModel در بخش
ui/viewmodels، دادهها و منطق کسب و کار را مدیریت میکنند و با استفاده از LiveData یا Data Binding، تغییرات را به صفحات نمایش میدهند. - کلاسهای Activity و Fragment در بخش
ui/activities/fragmentsقرار میگیرند و مسئول نمایش رابط کاربری هستند. - با استفاده از تزریق وابستگیها دربخش
di/modulesمیتوانید وابستگیهای مورد نیاز ViewModel و دیگر کلاسها را ارائه دهید.
این ساختار پروژه MVVM در اندروید برای جداسازی منطق کسب و کار و نمایش، افزایش قابلیت استفاده مجدد و تستپذیری کد، و بهبود خوانایی کد بسیار مفید است. البته این ساختار میتواند براساس نیازها و پروژه خاص شما تغییر کند، اما این مثال میتواند به عنوان یک راهنما برای شروع به کار با ساختار MVVM در اندروید مفید باشد.
افزودن کتابخانهی Data Binding
برای افزودن کتابخانهی Data Binding به پروژهی خود در اندروید، میتوانید مراحل زیر را دنبال کنید:
- اضافه کردن Data Binding به فایل
build.gradle(مربوط به ماژول app) در پروژهی شما. باز کنیدbuild.gradleو در قسمتandroidبرچسبdataBindingرا اضافه کنید. کدهای زیر را مشاهده کنید:
android {
// ...
dataBinding {
enabled = true
}
}
```- اطمینان حاصل کنید که لایهی رابط کاربری شما از
layoutشروع میشود. به طور معمول، فایلactivity_main.xmlیا هر فایل دیگری که برای نمایش صفحهی اصلی استفاده میشود، این ویژگی را باید داشته باشد. مطمئن شوید که فایل XML شما با<layout>شروع میشود و بستهبندی میشود با</layout>. به عنوان مثال:
- در کلاس Activity یا Fragment مربوطه، ابتدا Data Binding را فعال کنید. برای این کار، از تابع
DataBindingUtil.setContentView()استفاده کنید و آن را به جایsetContentView()استفاده کنید. برای Activity، به عنوان مثال:
import androidx.appcompat.app.AppCompatActivity;
import androidx.databinding.DataBindingUtil;
import android.os.Bundle;
import com.example.myapplication.databinding.ActivityMainBinding;
public class MainActivity extends AppCompatActivity {
private ActivityMainBinding binding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = DataBindingUtil.setContentView(this, R.layout.activity_main);
// ادامه کدهای شما
}
}
```
برای Fragment، به عنوان مثال:
````java
import androidx.databinding.DataBindingUtil;
import androidx.fragment.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.example.myapplication.databinding.FragmentMainBinding;
public class MainFragment extends Fragment {
private FragmentMainBinding binding;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
binding = DataBindingUtil.inflate(inflater, R.layout.fragment_main, container, false);
// ادامه کدهای شما
return binding.getRoot();
}
}
```- حالا میتوانید به Data Binding در فایل XML خود دسترسی داشته باشید. میتوانید متغیرها، توابع و رویدادها را مستقیماً به XML بپیوندید و از آنها در تنظیم و نمایش اطلاعات استفاده کنید. به عنوان مثال:
<layout xmlns:android="http://schemas.android.com/apk/res/android">
<data>
<variable
name="user"
type="com.example.myapplication.User" />
</data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{user.name}" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Click"
android:onClick="@{() -> user.onButtonClick()}" />
</LinearLayout5. برای استفاده از Data Binding در ViewModel ها، نیاز به افزودن Annotation `@Bindable` به متدهای `getter` متغیرها دارید و همچنین ارث بری از `BaseObservable` را در نظر بگیرید. مثال زیر را ببینید:
import androidx.databinding.BaseObservable;
import androidx.databinding.Bindable;
import com.example.myapplication.BR;
public class User extends BaseObservable {
private String name;
@Bindable
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
notifyPropertyChanged(BR.name);
}
public void onButtonClick() {
// کدهای مربوط به کلیک دکمه
}
}این مثال نشان میدهد که چگونه متد notifyPropertyChanged() را برای اعلام تغییرات در متغیرها صدا میزنیم تا تغییرات در رابط کاربری اعمال شود.
با اتمام این مراحل، شما کتابخانه Data Binding را به پروژهی خود افزوده و میتوانید از آن برای ارتباط موثرتر با رابط کاربری استفاده کنید. میتوانید متغیرها و رویدادها را مستقیماً در XML مربوطه تعریف کنید و بدون نیاز به کدهای بیشتر آنها را در ViewModel خود به روز رسانی کنید.
افزودن وابستگی ها
برای اضافه کردن وابستگی Data Binding به پروژهی اندروید خود، شما باید به فایل build.gradle ماژول app وابستگی های مورد نیاز را اضافه کنید. مراحل زیر را دنبال کنید:
- باز کنید فایل
build.gradleمربوط به ماژول app در پروژهی خود. - اضافه کنید کد زیر به بخش
dependencies:
android {
// ...
}
dependencies {
// اضافه کردن وابستگی Data Binding
implementation 'androidx.databinding:databinding-runtime:7.0.0'
}
```
در اینجا، `implementation 'androidx.databinding:databinding-runtime:7.0.0'` وابستگی Data Binding را به پروژه اضافه میکند.- ذخیره کنید و بسته شود فایل
build.gradle. - به روز کنید پروژه خود تا تغییرات اعمال شود.
با افزودن این وابستگی، شما Data Binding را به پروژهی خود اضافه کردهاید و میتوانید از آن استفاده کنید.
Layout در معماری MVVM اندروید
کد مربوط به activity_main.xml در زیر آمده است:
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:bind="https://schemas.android.com/tools">
<data>
<variable
name="viewModel"
type="com.journaldev.androidmvvmbasics.viewmodels.LoginViewModel" />
</data>
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="8dp"
android:orientation="vertical">
<EditText
android:id="@+id/inEmail"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Email"
android:inputType="textEmailAddress"
android:padding="8dp"
android:text="@={viewModel.userEmail}" />
<EditText
android:id="@+id/inPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Password"
android:inputType="textPassword"
android:padding="8dp"
android:text="@={viewModel.userPassword}" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:onClick="@{() -> viewModel.onLoginClicked()}"
android:text="LOGIN"
bind:toastMessage="@{viewModel.toastMessage}" />
</LinearLayout>
</ScrollView>
</layout>
در اینجا، ViewModel ما دادهها را به View متصل میکند. دکمه با استفاده از lambda به صورت viewModel.onLoginClicked() در ViewModel تعریف و فراخوانی میشود.
bind:toastMessage="@{viewModel.toastMessage}" یک ویژگی سفارشی است که برای اتصال داده دو طرفه (two-way data binding) ایجاد شده است.
با توجه به تغییراتی که در toastMessage در ViewModel ایجاد میشود، BindingAdapter در View فعال میشود.
کد کلاس MainActivity.java
کد کلاس MainActivity.java به صورت زیر است:
import androidx.appcompat.app.AppCompatActivity;
import androidx.databinding.DataBindingUtil;
import android.os.Bundle;
import com.journaldev.androidmvvmbasics.R;
import com.journaldev.androidmvvmbasics.databinding.ActivityMainBinding;
import com.journaldev.androidmvvmbasics.viewmodels.LoginViewModel;
public class MainActivity extends AppCompatActivity {
private LoginViewModel viewModel;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ActivityMainBinding binding = DataBindingUtil.setContentView(this, R.layout.activity_main);
viewModel = new LoginViewModel();
binding.setViewModel(viewModel);
}
}در اینجا، ابتدا کتابخانههای مورد نیاز را import کردهایم. سپس کلاس MainActivity را از AppCompatActivity به ارث میبریم.
در متد onCreate، ابتدا با استفاده از DataBindingUtil.setContentView، مربوط به layout فعالیت اصلی را inflate کرده و به صورت دادهبایندینگ (Data Binding) به binding مربوطه ارتباط میدهیم.
سپس یک نمونه از LoginViewModel را ایجاد میکنیم و با استفاده از binding.setViewModel(viewModel)، ViewModel را به Binding متصل میکنیم.
این کد MainActivity.java متداول در الگوی MVVM استفاده میشود تا ViewModel را به View متصل کند و از Data Binding استفاده کند.
چگونه ViewModel را در کلاس MainActivity استفاده کنیم
برای استفاده از ViewModel در کلاس MainActivity، شما میتوانید مراحل زیر را دنبال کنید:
- ابتدا ViewModel را ایجاد کنید:
private LoginViewModel viewModel;
```- در متد
onCreate، بعد از ایجاد نمونه ازLoginViewModel، آن را به Binding متصل کنید:
viewModel = new LoginViewModel();
binding.setViewModel(viewModel);
```- حالا شما میتوانید به متدها و ویژگیهای ViewModel دسترسی پیدا کنید و آنها را از طریق ViewModel مورد استفاده قرار دهید. برای مثال، اگر ViewModel شامل یک متد
onLoginClickedباشد که وقتی کاربر روی دکمه “LOGIN” کلیک میکند، فراخوانی میشود، میتوانید آن را به عنوان عملکردonClickدکمه مربوطه تنظیم کنید:
Button loginButton = findViewById(R.id.loginButton);
loginButton.setOnClickListener(v -> viewModel.onLoginClicked());
```- همچنین، شما میتوانید به ویژگیهای ViewModel دسترسی پیدا کنید و آنها را در View مربوطه استفاده کنید. برای مثال، اگر ViewModel شامل ویژگی
toastMessageباشد که پیامی را برای نمایش پیامها در UI دارد، میتوانید آن را به صورت زیر دریافت کنید:
String toastMessage = viewModel.getToastMessage();
```با این روش، شما ViewModel را در کلاس MainActivity استفاده کرده و با دسترسی به متدها و ویژگیهای آن، میتوانید منطق کسب و کار را پیادهسازی کنید و دادهها را بین ViewModel و View به اشتراک بگذارید.
چگونه میتوانم ViewModel را در یک Fragment استفاده کنم؟
برای استفاده از ViewModel در یک Fragment، میتوانید مراحل زیر را دنبال کنید:
- ابتدا ViewModel را ایجاد کنید. به عنوان مثال، فرض کنید ViewModel شما
LoginViewModelباشد:
private LoginViewModel viewModel;
```- در متد
onCreateViewدر کلاس Fragment، بعد از inflate کردن layout، ViewModel را ایجاد کنید و آن را به Binding مربوطه ارتباط دهید:
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
FragmentExampleBinding binding = FragmentExampleBinding.inflate(inflater, container, false);
viewModel = new ViewModelProvider(this).get(LoginViewModel.class);
binding.setViewModel(viewModel);
return binding.getRoot();
}
```
در اینجا، شما از `ViewModelProvider` استفاده کردهاید تا یک نمونه از `LoginViewModel` را بر اساس شیوه معمول ViewModel ایجاد کنید.- حالا شما میتوانید به متدها و ویژگیهای ViewModel دسترسی پیدا کنید و آنها را در Fragment مورد استفاده قرار دهید. به عنوان مثال، اگر ViewModel شامل یک متد
onLoginClickedباشد که وقتی کاربر روی دکمه “LOGIN” کلیک میکند، فراخوانی میشود، میتوانید آن را به عنوان عملکردonClickدکمه مربوطه تنظیم کنید:
Button loginButton = view.findViewById(R.id.loginButton);
loginButton.setOnClickListener(v -> viewModel.onLoginClicked());
```- همچنین، شما میتوانید به ویژگیهای ViewModel دسترسی پیدا کنید و آنها را در View مربوطه استفاده کنید. برای مثال، اگر ViewModel شامل ویژگی
toastMessageباشد که پیامی را برای نمایش پیامها در UI دارد، میتوانید آن را به صورت زیر دریافت کنید:
String toastMessage = viewModel.getToastMessage();
```با این روش، شما ViewModel را در یک Fragment استفاده کرده و با دسترسی به متدها و ویژگیهای آن، میتوانید منطق کسب و کار را پیادهسازی کنید و دادهها را بین ViewModel و View به اشتراک بگذارید.
جمع بندی:
در این مقاله، ما با معماری MVVM در اندروید آشنا شدیم و آن را با معماری MVC و MVP مقایسه کردیم. در ادامه، ویژگیها و کارایی MVVM را بررسی کرده و متوجه شدیم که استفاده از آن بسیار کاربردی و مفید است. یکی از مزایای آن این است که یک مسیر کلی برای توسعه برنامهی ما ارائه میدهد و به ما امکان میدهد به راحتی ویژگیهای جدید را به برنامه اضافه کنیم. همچنین، MVVM تست پذیری بالایی را به برنامه ما میدهد و نگهداری برنامه را بهبود میبخشد. امیدواریم این مقاله برای شما مفید بوده باشد و در صورتی که سوالی دارید، آن را با ما و کاربران دیگر به اشتراک بگذارید.