آموزش تغییر رنگ متن در HTML

بسیاری از صاحبان وب سایتهای شخصی از فونتهای متنوع برای سفارشیسازی ظاهر متنها استفاده میکنند؛ اما به رنگ آنها کمتر توجه میشود. با این حال، تغییر رنگ میتواند جلوهای تازه به صفحات وب ببخشد و اجرای آن نیز بسیار ساده است. در ادامه، به روشهای تغییر رنگ متن در HTML خواهیم پرداخت.
تغییر رنگ متن در وب سایتها، نه تنها میتواند تأثیر زیبایی و جذابیت بصری صفحات را داشته باشد، بلکه موجب خوانایی بهتر متنها برای بازدیدکنندگان میشود. به عنوان مثال، استفاده از رنگهای تیره در صفحات تاریک میتواند چشمان کاربران را آزار دهد و باعث اشتباه در تشخیص کلمات شود.
چگونه رنگ متن را در HTML تغییر دهیم؟
برای تغییر رنگ متن در HTML، میتوان از روشهای مختلفی مانند استفاده از نام رنگها، استفاده از مقادیر RGB، استفاده از کدهای HEX و غیره استفاده کرد. در ادامه، به بررسی این روشها و مزایا و معایب آنها خواهیم پرداخت.
بدون شک، آسانترین روش برای تعیین رنگها در HTML، استفاده از نامهای رنگ است. هر نام رنگ به یک رنگ خاص اشاره دارد و در حال حاضر میتوان از ۱۴۰ نام رنگ برای تغییر رنگ متن استفاده کرد.
اما احتمالاً متوجه شدید که عیب اصلی این روش، تعداد محدود رنگهای قابل استفاده است و امکان انتخاب رنگهای خارج از این مجموعه ۱۴۰ رنگ وجود ندارد. بنابراین، برای انتخاب رنگهای دلخواه خود، باید از روشهای دیگری که در ادامه توضیح داده خواهند شد، استفاده کنید.
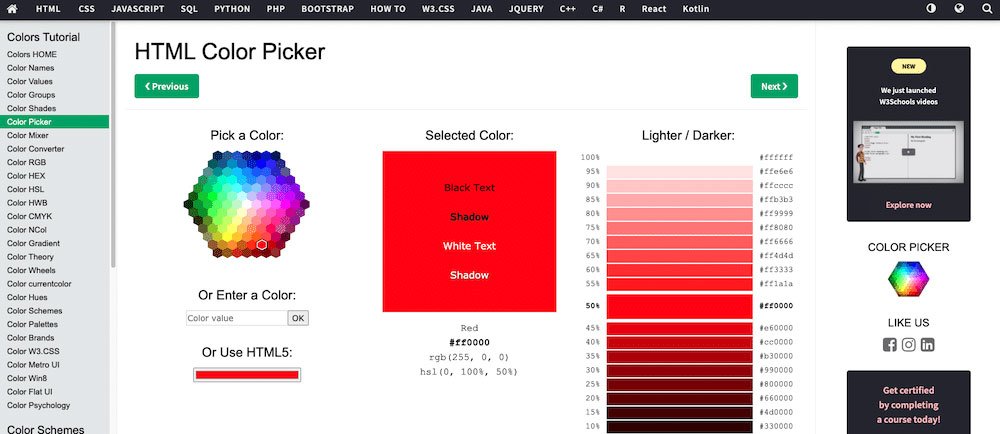
استفاده از RGB وRGBA و HEX
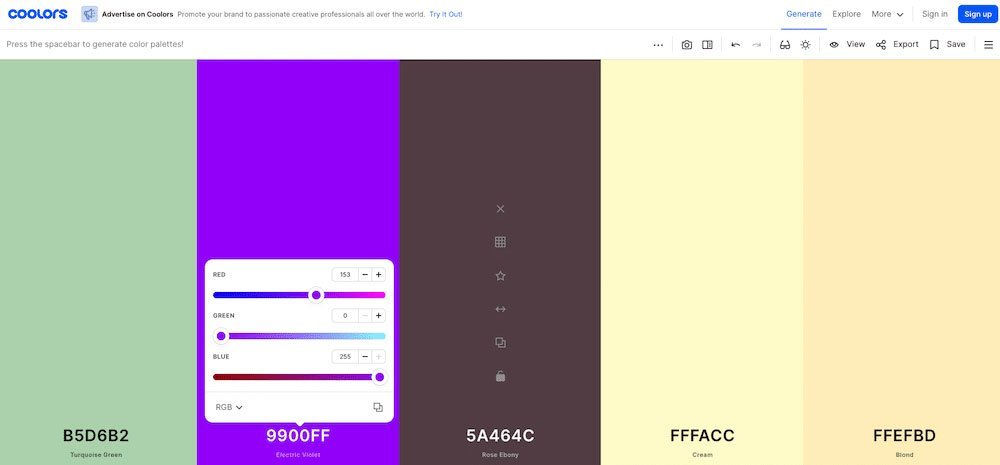
مفهوم RGB از حروف اول سه کلمه “قرمز” (Red)، “سبز” (Green) و “آبی” (Blue) تشکیل شده است و به ترکیب این سه رنگ اصلی در تولید رنگها اشاره دارد. در این روش، مقادیر رنگها با استفاده از عددی بیان میشوند، مانند “RGB(153, 0, 255)”؛ به این صورت که عدد اول نمایانگر میزان قرمز، عدد دوم نمایانگر میزان سبز و عدد سوم نمایانگر میزان آبی است.

در استاندارد RGB، مقادیر هر رنگ بین اعداد ۰ تا ۲۵۵ تعریف شدهاند. عدد صفر نشاندهنده عدم استفاده از رنگ مربوطه است و عدد ۲۵۵ نشاندهنده حداکثر شدت استفاده از آن رنگ است. همچنین، استاندارد دیگری به نام RGBA نیز وجود دارد که یک رقم دیگر به اعداد مذکور اضافه میکند و این رقم مربوط به تنظیم شفافیت است. مقادیر شفافیت در این استاندارد بین صفر (بدون شفافیت) تا یک (کاملاً شفاف) قابل تنظیم هستند و محدوده مقداردهی آن کنترل پذیر است.
استاندارد HEX نیز مشابه با RGB عمل میکند و میتوان از آن برای تعریف رنگها استفاده کرد. در این روش، اعداد بین ۰ تا ۹ به همراه حروف انگلیسی A تا F برای نمایش رنگها استفاده میشوند. با این حال، ممکن است در برخی مقادیر، هیچ حرفی استفاده نشود و به صورت یکپارچه مانند “#۸۰۰۰۸۰” باشد.
در روش HEX، دو رقم ابتدایی نمایانگر شدت رنگ قرمز، دو رقم میانی نمایانگر شدت رنگ سبز و دو رقم آخر نمایانگر شدت رنگ آبی هستند. در این روش، تعریف شفافیت مشابه RGB وجود ندارد. با این حال، تعداد رنگهای قابل پشتیبانی در استاندارد HEX با روش RGB برابر است.
تفاوت HSL و HSLA با RGB چیست؟
یکی از روشهای نهایی برای تغییر رنگ متن در HTML، استفاده از مقادیر HSL است. در این استاندارد، حرف اول (H) برای نمایش مقدار فام (Hue) استفاده میشود و این مقدار بین اعداد ۰ تا ۳۶۰ قرار میگیرد. در یک چرخه رنگ کامل، فام برای رنگ قرمز میتواند ۰ یا ۳۶۰ باشد، سبز برای فام مقدار ۱۲۰ و آبی برای فام مقدار ۲۴۰ قرار میگیرد.
میزان اشباع (S) رنگ نیز با استفاده از استاندارد HSL تعریف میشود و میتواند بین اعداد ۰ (کاملاً سیاه و سفید) تا ۱۰۰ (کاملاً رنگی) واقع شود. در نهایت، میزان روشنایی (L) نیز بین اعداد ۰ تا ۱۰۰ درصد قرار میگیرد که کمترین مقدار آن نمایانگر سیاهی مطلق است و بیشترین مقدار نمایانگر سفیدی مطلق است.

استاندارد HSL نیز از شفافیت پشتیبانی میکند و در صورت استفاده از آن، باید از عنوان HSLA استفاده شود. مقدار مربوط به شفافیت، مانند RGBA، بین اعداد ۰ تا ۱ قرار میگیرد. رنگهایی که با استفاده از این استاندارد تعریف میشوند، ساختاری مشابه با “(۲۷۶، ۱۰۰٪، ۵۰٪، ۰.۸۵)” را دارند.
تغییر رنگ در HTML با تگ font
اکنون که با روشهای مختلف آدرسدهی رنگها در HTML آشنا شدیم، میتوانیم به نحوه استفاده از آنها بپردازیم. قبل از فراگیری HTML5، در گذشته از تگهای font برای تغییر رنگ فونتها استفاده میشد و کاربر باید از این تگها به همراه رنگ مورد نظر استفاده میکرد. نوع رنگ نیز از طریق نوشتن نام آن یا استفاده از مقدار HEX مشخص میشد.
به عنوان مثال، برای تغییر رنگ متن به بنفش با استفاده از مقدار HEX، میتوان از کد زیر استفاده کرد:
<font color="#800080">This text is purple.</font>نتیجه:
This text is purple.همچنین میتوان از کد زیر برای تغییر رنگ متن به بنفش با استفاده از نام رنگ استفاده کرد:
<font color="purple">This text is purple.</font>با این حال، باید توجه کنیم که تگ <font> در HTML5 منسوخ شده است و دیگر توصیه نمیشود؛ زیرا انتخاب رنگ موردنظر مربوط به حوزه طراحی است و تمرکز اصلی HTML بر روی ساختار و محتوا قرار دارد.
آموزش تغییر رنگ متن در CSS
استفاده از CSS در صفحات وب، به طراحان امکانات بیشتری را در تغییر رنگ متن میدهد و نسبت به استفاده از تگ font در HTML، روشهای متنوعتری برای آدرسدهی رنگ فراهم میکند و تمامی مواردی که در قسمت اول بیان شد، را پشتیبانی میکند.
تغییر رنگ متون با استایلدهی درون خطی (Inline CSS)
تغییر رنگ متن در HTML با استفاده از استایلدهی درون خطی (Inline CSS) به شما امکان میدهد تا رنگ دلخواه را مستقیماً در تگ مورد نظر تعیین کنید. برای انجام این کار، میتوانید از خاصیت style در تگ مورد نظر استفاده کنید.
قاعده زیر نشان میدهد چگونه رنگ متن را با استفاده از استایلدهی درون خطی تغییر دهید:
<tag style="color: red;">متن مورد نظر</tag>در اینجا، <tag> را با تگ مربوطه که میخواهید رنگ متن آن را تغییر دهید، جایگزین کنید و مقدار red را با رنگ مورد نظر خود (به صورت نام رنگ یا کد HEX) جایگزین کنید.
به عنوان مثال، اگر میخواهید متن را قرمز کنید، از کد زیر استفاده کنید:
<p style="color: red;">این متن قرمز است.</p>با استفاده از این روش، میتوانید رنگ متن را برای هر تگ درون خطی تغییر دهید و به طور مستقیم روی عنصر مورد نظر تأثیر بگذارید. با این حال، در صورتی که نیاز به تغییر رنگ برای چندین المان داشته باشید، بهتر است از روشهای دیگری مانند استفاده از کلاسها یا شناسهها در CSS استفاده کنید تا کدتان قابل نگهداری تر و قابل استفاده مجدد باشد.
آموزش تغییر رنگ متون با استایل دهی داخلی (Embedded / Internal CSS)
تغییر رنگ متن در HTML با استفاده از استایلدهی داخلی (Embedded/Internal CSS) به شما امکان میدهد تا درون خود صفحه HTML، قوانین CSS را تعریف کرده و رنگ متن را برای یک یا چند المان مشخص تغییر دهید. برای انجام این کار، میتوانید از تگ <style> در قسمت سرآیند صفحه HTML استفاده کنید.
قاعده زیر نشان میدهد چگونه رنگ متن را با استفاده از استایلدهی داخلی تغییر دهید:
<head>
<style>
selector {
color: red;
}
</style>
</head>
<body>
<!-- بقیه محتویات صفحه HTML -->
</body>
selector {
color: red;
}
در اینجا، selector را با نام تگ، کلاس یا شناسه المان مورد نظر جایگزین کنید و مقدار red را با رنگ مورد نظر خود (به صورت نام رنگ یا کد HEX) جایگزین کنید.
به عنوان مثال، اگر میخواهید رنگ متن تمام تگ های <p> در صفحه را به قرمز تغییر دهید، از کد زیر استفاده کنید:
<head>
<style>
p {
color: red;
}
</style>
</head>
<body>
<!-- بقیه محتویات صفحه HTML -->
</body>با استفاده از این روش، میتوانید رنگ متن را برای یک یا چند المان مشخص درون خود صفحه HTML تغییر دهید. این روش مناسب است برای تغییر رنگ متن در قالب صفحات کوچک و ساده که نیاز به استایلدهی خارجی جداگانه ندارند. در صورتی که نیاز به تغییر رنگ برای چندین صفحه یا المان داشته باشید، بهتر است از استایلدهی خارجی (External CSS) استفاده کنید.
از کدام روش استایلدهی (CSS) استفاده کنیم؟
تغییر رنگ متن در صفحات وب با استفاده از استایلدهی خارجی (External CSS) به شما امکان میدهد قوانین CSS را در یک فایل جداگانه تعریف کرده و از آن در صفحات مختلف استفاده کنید. برای انجام این کار، ابتدا یک فایل CSS با پسوند .css ایجاد کنید و در آن قوانین CSS را تعریف کنید. سپس این فایل را در صفحات HTML خود قرار دهید تا قوانین CSS به درستی اعمال شود.
مراحل زیر نشان میدهند چگونه رنگ متن را با استفاده از استایلدهی خارجی تغییر دهید:
ایجاد فایل CSS:
ابتدا یک فایل با پسوند .css ایجاد کنید. به عنوان مثال، فایل را styles.css نامگذاری کنید.
تعریف قوانین CSS:
در فایل styles.css، قوانین CSS را تعریف کنید. برای تغییر رنگ متن، از خاصیت color استفاده کنید. به عنوان مثال:
selector {
color: red;
}
```در این مثال، فایل styles.css در همان دایرکتوری با صفحه HTML قرار دارد. در صورتی که فایل CSS در مسیر دیگری قرار دارد، مسیر کامل را در ویژگی href قرار دهید.
با انجام این مراحل، قوانین CSS را در یک فایل جداگانه تعریف کرده و رنگ متن را در صفحات مختلف با استفاده از استایلدهی خارجی تغییر دهید. این روش به شما امکان میدهد قوانین CSS را به صورت مجزا مدیریت کنید و از آن در صفحات مختلف استفاده مجدد کنید.
جمع بندی: از کدام روش استایلدهی (CSS) استفاده کنیم؟
توضیحات قبلی درباره انواع روشهای استایلدهی برای تغییر رنگ متن در صفحات وب را بیان کردیم. با این حال، برای برخی از کاربران، تعداد روشها ممکن است بیش از حد باشد و انتخاب یکی از آنها سخت باشد. به طور کلی، استفاده از استایلدهی درون خطی (Inline CSS) بیشتر برای اعمال تغییرات سریع استفاده میشود، زیرا میتوان آن را به صورت مستقیم در فایل HTML اضافه کرد. همچنین، اگر بخواهید فقط رنگ یک بخش خاص (مانند یک پاراگراف خاص) را تغییر دهید، بهتر است از این روش استفاده کنید، زیرا سریعتر است و پیچیدگی خاصی ندارد.
به هر حال، استایلدهی درون خطی معایب خاص خود را دارد، از جمله افزایش حجم نهایی فایل HTML. همانطور که میدانید، حجم بیشتر فایل HTML به معنای زمان بیشتری برای بارگذاری صفحه یا وب سایت است. همچنین، اضافه کردن CSS به فایل HTML ممکن است آن را بهم ریخته و نامنظم نماید، بنابراین معمولاً برای استفادههای عمومی توصیه نمیشود.