آلپاین جی اس ( Alpine.js ) چیست؟ + دستورات کاربردی

Alpine.js چیست؟
Alpine.js یک فریمورک جاوا اسکریپت کوچک و سبک است که به تازگی مورد توجه بسیاری از توسعه دهندگان وب قرار گرفته است. این فریمورک با هدف ارائه یک روش ساده و کوچک برای ایجاد رابط کاربری پویا در صفحات وب طراحی شده است.
با استفاده از Alpine.js، شما میتوانید رفتارها و تعاملات کاربر را به صورت دینامیک در صفحه وب خود پیادهسازی کنید. این فریمورک به شما اجازه میدهد تا با استفاده از ویژگیهایی شبیه به دایرکتیوهایی که در فریمورکهای بزرگتر مانند Vue.js و React وجود دارند، عملکرد و رفتارهای پویا را به المانهای HTML اضافه کنید.
یکی از ویژگیهای بارز Alpine.js، سبک بودن و حجم کم آن است. با حجم کد بسیار کوچکی که دارد (حدود ۲۰ کیلوبایت)، این فریمورک بسیار سریع بارگذاری میشود و بهینه عمل میکند. همچنین، Alpine.js به راحتی با سایر فریمورکها و کتابخانههای جاوا اسکریپت سازگار است و میتوانید آن را در هر پروژه وب مورد استفاده قرار دهید.
با استفاده از Alpine.js، میتوانید به سادگی رویدادها، تغییرات و وضعیت المانهای صفحه را کنترل کنید، کامپوننتهای قابل استفاده را ایجاد کنید و برنامه نویسی تعاملی را در صفحات وب خود پیادهسازی کنید. اگر به دنبال یک فریمورک سبک و کارا برای ایجاد رابط کاربری پویا هستید، Alpine.js به شما گزینهای مناسب را ارائه میدهد.
دلایل استفاده از Alpine.js چیست
استفاده از Alpine.js برای چندین دلیل میتواند مفید و جذاب باشد:
- سبک و ساده: Alpine.js با حجم کد بسیار کوچکی که دارد، سبک و ساده است. این به معنای بارگذاری سریعتر صفحات وب، بهینه بودن عملکرد و اجرا سریعتر کدها است. همچنین، آموزش و یادگیری Alpine.js نسبت به فریمورکهای بزرگتر مانند Vue.js و React سادهتر است.
- انعطافپذیری: Alpine.js به طور معمول با سایر فریمورکها و کتابخانههای جاوا اسکریپت سازگار است. این به شما امکان میدهد Alpine.js را به صورت تدریجی و در کنار فریمورکها و کتابخانههای موجود در پروژههای وب خود استفاده کنید بدون نیاز به جایگزینی کامل ساختار پروژه.
- کارایی و بهینهسازی: Alpine.js برای کاربردهای ساده و رابط کاربری پویا مناسب است. با استفاده از Alpine.js میتوانید به سرعت رفتارها و تعاملات کاربر را در صفحه وب پیادهسازی کنید، بدون نیاز به بارگذاری و استفاده از فریمورکهای بزرگتر که شاید بیش از آنچه نیاز دارید را در پروژهتان بیاورند.
- مناسب برای پروژههای کوچک و ساده: اگر پروژهای با حجم کمتر و نیازهای ساده دارید، استفاده از فریمورکهای بزرگ و پیچیده ممکن است اضافه بوده و باعث افزایش زمان توسعه و پیچیدگی کد شود. در چنین مواقعی، Alpine.js به عنوان یک فریمورک سبک و ساده میتواند انتخاب مناسبی باشد.
به طور کلی، Alpine.js یک گزینه عالی برای توسعهدهندگانی است که به دنبال راه حل سبک، ساده و کارا برای ایجاد رابط کاربری پویا در صفحات وب هستند.
آموزش کامل نصب Alpine.js
بعد از اطلاعاتی که درباره Alpine.js به دست آوردیم، حال در این قسمت قصد داریم Alpine.js را نصب کنیم تا بتوانیم به برنامه نویسی بپردازیم.
نخست نصب Node.js:
برای نصب و استفاده از افزونهها و بستههای مختلف، شما نیاز به نصب Node.js دارید. Node.js دارای ماژولها و کتابخانههای متنوعی است. هنگامی که شما Node.js را نصب میکنید، NPM یا مدیر بسته Node نیز به طور خودکار نصب میشود. با استفاده از NPM، شما میتوانید بستهها و ماژولهای مورد نیاز پروژه خود یا سیستم را مدیریت کنید. برای نصب Node.js، میتوانید مقاله “راهنمای نصب Node.js در ویندوز” را مطالعه کنید.
نصب Alpine.js
آموزش نصب Alpine.js به شرح زیر است:
گام ۱: اضافه کردن Alpine.js به پروژه
- ابتدا، فایلهای مورد نیاز Alpine.js را به پروژه خود اضافه کنید. شما میتوانید این فایلها را از سایت رسمی Alpine.js دریافت کنید یا از منابع دیگری مانند CDN استفاده کنید.
- فایلهای مورد نیاز عبارتند از:
alpine.js: فایل اصلی Alpine.js که باید در پروژه شما قرار گیرد.x-data,x-show,x-bind, و غیره: فایلهای تعریفی برای ویژگیها و دایرکتیوهای مختلف Alpine.js که به نیازهای پروژه شما بستگی دارد.
- شما میتوانید فایلهای مورد نیاز را به پروژه خود اضافه کنید با استفاده از تگ
<script>در صفحه HTML یا از طریق import در فایلهای JavaScript.
گام ۲: استفاده از Alpine.js در پروژه
- حالا که Alpine.js به پروژه شما اضافه شده است، میتوانید از آن استفاده کنید. برای این کار، باید المانهای HTML مورد نظر خود را با ویژگیها و دایرکتیوهای Alpine.js تزریق کنید.
- به طور معمول، استفاده از Alpine.js با استفاده از ویژگی
x-dataآغاز میشود. با اضافه کردنx-dataبه یک المان HTML، میتوانید یک شیء دادهای بسازید که توسط Alpine.js مدیریت شود. به عنوان مثال:
<div x-data="{ name: 'John' }">
<h1>Hello, <span x-text="name"></span>!</h1>
</div>
```در این مثال، ما یک المان <div> را با ویژگی x-data اضافه کردهایم و یک متغیر به نام name ایجاد کردهایم. سپس با استفاده از ویژگی x-text، مقدار متغیر name را درون المان <span> نمایش میدهیم.
- شما میتوانید از دایرکتیوها و ویژگیهای دیگر Alpine.js مانند
x-show،x-bind،x-onو غیره نیز استفاده کنید تا رفتارها و تعاملات پویا را در صفحه خود پیادهسازی کنید.
با انجام این مراحل، شما Alpine.js را به پروژه خود اضافه کرده و میتوانید از قابلیتها و امکانات آن برای ایجاد رابط کاربری پویا استفاده کنید.
آموزش دستورات مهم در Alpine.js
دستورات در مرکز فریمورک Alpine.js قرار دارند تا بتوانید چیدمان DOM را تغییر دهید. این فریمورک حدود ۱۳ دستور اصلی را در اختیار شما قرار میدهد. در اینجا، ما قصد داریم دستورات رایج و مورد استفاده را توضیح دهیم
دستور x-data به همراه مثال کاربردی
دستور x-data در Alpine.js برای تعریف یک شیء دادهای و مدیریت آن توسط Alpine.js استفاده میشود. این دستور به صورت زیر عمل میکند:
<div x-data="{ property: value }">
</div>در این دستور، property نام یک ویژگی (property) در شیء دادهای است و value مقدار اولیه آن ویژگی را مشخص میکند. شما میتوانید بیشترین تعداد ویژگیها را در داخل شیء دادهای تعریف کنید و آنها را با یکدیگر ترکیب کنید.
مثال:
<div x-data="{ name: 'John', age: 30 }">
<h1>Hello, <span x-text="name"></span>!</h1>
<p>Age: <span x-text="age"></span></p>
</div>در این مثال، ما یک شیء دادهای با دو ویژگی name و age ایجاد کردهایم. المان <h1> نام را با استفاده از x-text="name" نمایش میدهد و المان <p> هم سن را با استفاده از x-text="age" نمایش میدهد.
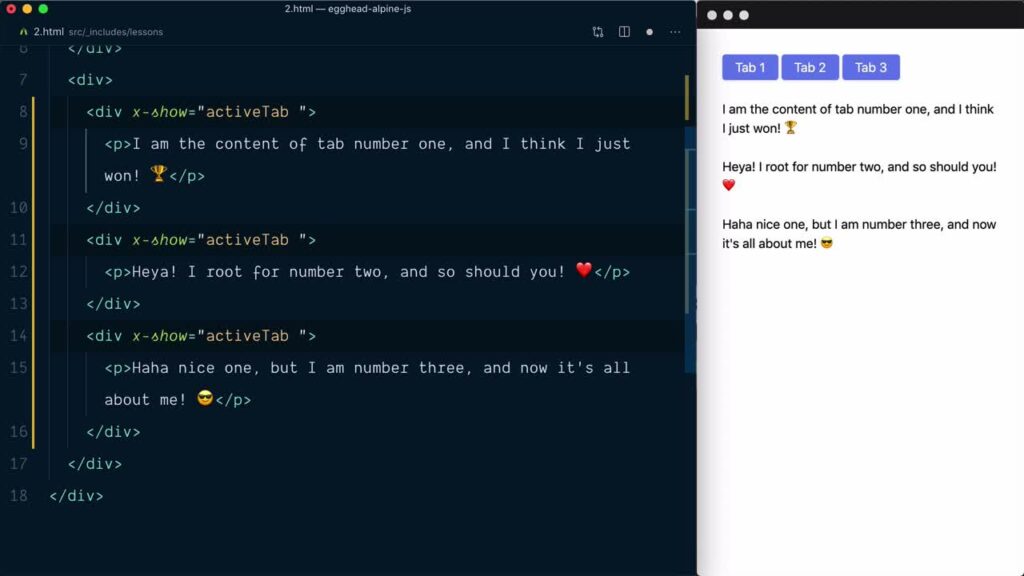
دستور x-show در Alpine.js
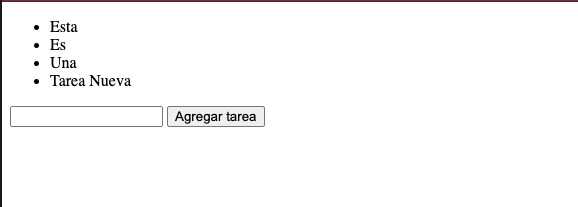
دستور x-show در فریمورک Alpine.js برای نمایش و عدم نمایش المانها بر اساس یک شرط استفاده میشود. با استفاده از این دستور، میتوانید تعیین کنید که آیا یک المان باید نمایش داده شود یا پنهان باشد بر اساس شرطی که تعیین کردهاید.
مثال زیر نحوه استفاده از x-show را نشان میدهد:
<div x-data="{ isVisible: true }">
<button x-show="isVisible">Click me</button>
</div>در این مثال، ما یک شیء دادهای با ویژگی isVisible ایجاد کردهایم و آن را با مقدار اولیه true تعریف کردهایم. المان <button> دارای x-show="isVisible" است که به معنی آن است که المان فقط زمانی نمایش داده میشود که isVisible برابر با true باشد.
اگر isVisible برابر با false تغییر کند، المان <button> پنهان خواهد شد و در صفحه نمایش داده نخواهد شد.
دستور x-init
دستور x-init در فریمورک Alpine.js برای اجرای یک بلاک کد در زمان بارگذاری صفحه استفاده میشود. با استفاده از این دستور، میتوانید کدی را تعریف کنید که به صورت خودکار در زمان بارگذاری صفحه اجرا شود.
در مثال زیر، ما از x-init برای اجرای یک عملیات در زمان بارگذاری صفحه استفاده میکنیم:
<div x-data="{ count: 0 }" x-init="count = 10">
<p>Count: <span x-text="count"></span></p>
</div>در این مثال، ما یک شیء دادهای با ویژگی count ایجاد کردهایم و آن را با مقدار اولیه ۰ تعریف کردهایم. با استفاده از x-init="count = 10"، مقدار count را در زمان بارگذاری صفحه به ۱۰ تنظیم میکنیم.
سپس با استفاده از x-text="count"، مقدار count را در المان <span> نمایش میدهیم. در این حالت، مقدار count به صورت اولیه ۱۰ است و در صفحه نمایش داده میشود.
با استفاده از x-init، شما میتوانید برای اجرای کد در زمان بارگذاری صفحه اقدام کنید و مقداردهی اولیه، دریافت داده از سرور، یا اجرای عملیاتهایی دیگر را انجام دهید.
دستور x-bind
دستور x-bind در فریمورک Alpine.js برای متصل کردن ویژگیهای المان به متغیرها در شیء دادهای استفاده میشود. با استفاده از این دستور، میتوانید ویژگیهای المانها را با مقادیر متغیرهای دادهای مرتبط کنید و تغییرات در متغیرها را در ویژگیهای المانها بهروز رسانی کنید.
مثال زیر نحوه استفاده از x-bind را نشان میدهد:
<div x-data="{ color: 'blue' }">
<button x-bind:class="color">Change Color</button>
</div>در این مثال، ما یک شیء دادهای با ویژگی color ایجاد کردهایم و آن را با مقدار اولیه 'blue' تعریف کردهایم. المان <button> دارای x-bind:class="color" است که به معنی آن است که ویژگی class المان به مقدار color متغیر متصل میشود.
بنابراین، وقتی مقدار color تغییر کند، ویژگی class المان <button> نیز بهروزرسانی میشود و کلاس مربوط به مقدار color در ویژگی class اعمال میشود. به عنوان مثال، اگر مقدار color به 'red' تغییر کند، المان <button> به صورت خودکار کلاس 'red' را دریافت خواهد کرد و استایل مرتبط با آن اعمال میشود.
دستور x-if
دستور x-if در فریمورک Alpine.js برای شرطی کردن نمایش یا عدم نمایش المانها استفاده میشود. با استفاده از این دستور، میتوانید بر اساس یک شرط، المانها را به صورت پویا نمایش دهید یا پنهان کنید.
مثال زیر نحوه استفاده از x-if را نشان میدهد:
<div x-data="{ showElement: true }">
<p x-if="showElement">This element is visible.</p>
</div>در این مثال، ما یک شیء دادهای با ویژگی showElement ایجاد کردهایم و آن را با مقدار اولیه true تعریف کردهایم. المان <p> دارای x-if="showElement" است که به معنی آن است که المان فقط زمانی نمایش داده میشود که showElement برابر با true باشد.
اگر showElement برابر با false تغییر کند، المان <p> پنهان میشود و در صفحه نمایش داده نخواهد شد.
شما میتوانید از هر نوع شرط منطقی در x-if استفاده کنید، مانند مقایسه مقادیر، استفاده از عملگرهای منطقی، یا استفاده از توابع منطقی. با استفاده از x-if، میتوانید به طور پویا و بر اساس تغییرات در دادهها، المانها را نمایش دهید یا پنهان کنید.
دستور x-html
دستور x-html در فریمورک Alpine.js برای نمایش محتوای HTML دینامیک در المانها استفاده میشود. با استفاده از این دستور، میتوانید محتوای HTML را بر اساس مقدار متغیرهای دادهای دینامیک تولید کرده و در المانها نمایش دهید.
مثال زیر نحوه استفاده از x-html را نشان میدهد:
<div x-data="{ htmlContent: '<strong>Dynamic HTML Content</strong>' }">
<div x-html="htmlContent"></div>
</div>در این مثال، ما یک شیء دادهای با ویژگی htmlContent ایجاد کردهایم و آن را با مقدار <strong>Dynamic HTML Content</strong> تعریف کردهایم. المان <div> دارای x-html="htmlContent" است که به معنی آن است که محتوای HTML متغیر htmlContent درون المان نمایش داده میشود.
بنابراین، محتوای HTML تعیین شده در htmlContent به صورت دینامیک درون المان <div> نمایش داده میشود و در صفحه به صورت <strong>Dynamic HTML Content</strong> نمایش داده میشود.
توجه داشته باشید که با استفاده از x-html، شما باید مطمئن شوید که محتوای HTML ایمنی و مناسب را نمایش میدهید، زیرا این دستور اجازه میدهد که کد اجرایی یا محتوای ناامن را در صفحه نمایش دهید. بهتر است از این دستور با دقت استفاده کنید و از تأمین امنیت و جلوگیری از حملات XSS (Cross-Site Scripting) مطمئن شوید.
دستور x-text
دستور x-text در فریمورک Alpine.js برای نمایش محتوای متنی دینامیک در المانها استفاده میشود. با استفاده از این دستور، میتوانید مقادیر متغیرهای دادهای را به صورت متن در المانها نمایش دهید.
مثال زیر نحوه استفاده از x-text را نشان میدهد:
<div x-data="{ message: 'Hello, world!' }">
<p x-text="message"></p>
</div>در این مثال، ما یک شیء دادهای با ویژگی message ایجاد کردهایم و آن را با مقدار 'Hello, world!' تعریف کردهایم. المان <p> دارای x-text="message" است که به معنی آن است که مقدار متغیر message به صورت متن درون المان نمایش داده میشود.
بنابراین، مقدار message به صورت متنی در المان <p> نمایش داده میشود و در صفحه به صورت “Hello, world!” نمایش داده میشود.
تفاوت اصلی بین x-text و x-html در این است که x-text محتوای متنی را بدون تفسیر HTML در المان نمایش میدهد، درحالی که x-html اجازه میدهد محتوای HTML را در المان نمایش دهید. اگر محتوای شما شامل کدهای HTML نباشد و فقط متن ساده باشد، بهتر است از x-text استفاده کنید.
جمع بندی: مزیا و معایب فریمورک Alpine.js
این فریمورک دارای مزایا و معایب خاصی است که در ادامه به آنها اشاره میکنم:
مزایا Alpine.js :
- سبک و ساده: Alpine.js با حجم کد کم و سادگی استفاده از آن برای توسعه دهندگان مناسب است. این فریمورک بر اساس سینتکس Vue.js ساخته شده است و به شما امکان استفاده از قابلیتهایی مانند دایرکتیوها و رویدادها را میدهد.
- انعطافپذیری: Alpine.js به شما امکان میدهد بدون نیاز به بارگذاری کتابخانههای سنگین و پیچیده، ابزارهای تعاملی مورد نیاز خود را پیاده سازی کنید. این فریمورک به شما اجازه میدهد بر اساس نیاز خود، اجزای DOM را دستکاری و کنترل کنید.
- سرعت بارگذاری: به دلیل حجم کم و خفیف بودن Alpine.js، زمان بارگذاری صفحات وب کاهش مییابد. این مسئله برای بهبود تجربه کاربری بسیار مهم است، به خصوص برای کاربرانی که از اتصال اینترنت ضعیف استفاده میکنند.
معایب Alpine.js :
- محدودیتهای قابلیتها: Alpine.js در مقایسه با فریمورکهای بزرگتر مانند Vue.js یا React دارای قابلیتهای کمتری است. این فریمورک برای پروژههای کوچک و ساده مناسب است، اما برای پروژههای بزرگ و پیچیده ممکن است نیازهای شما را برآورده نکند.
- جامعه و منابع محدود: Alpine.js در مقایسه با فریمورکهای معروفتر، جامعه کاربری کمتری دارد و منابع و آموزشهای آن نیز محدودتر است. این ممکن است در مواقعی که به دنبال راهنمایی و پشتیبانی بیشتر هستید، مشکل ساز شود.
با در نظر گرفتن مزایا و معایب فریمورک Alpine.js، باید تصمیم بگیرید که آیا این فریمورک مناسب نیازها و پروژه خاص شما است یا خیر. در نهایت، انتخاب فریمورک صحیح باید بر اساس نیازها، محدودیتها و تجربه شما انجام شود.
در این مقاله، ما Alpine.js را مورد بررسی قرار دادیم. با ویژگیهای آن آشنا شدیم و تلاش کردیم تا از جنبههای مختلف به آن نگاه کنیم. Alpine.js برای توسعه دهندگانی طراحی شده است که به دنبال ساختن یک برنامه تکصفحهای (SPA) نیستند. این فریمورک سبک است و برای نوشتن کدهای جاوا اسکریپت در سمت مشتری بهینه شده است.